早在5月份,我就宣布了我们的设计愿景,即视觉设计师、用户体验架构师、产品经理和应用程序开发人员如何参与协作软件设计和开发过程,允许每个利益相关者使用他们最喜欢的工具,包括Sketch,indigo Studio和Visual Studio Code以及他们最喜欢的框架,例如Angular & Flutter。
今天,我很高兴地宣布Indigo.Design的发布,这是一个基于云的统一平台,用于视觉设计,UX原型,代码生成和应用程序开发。

我们相信,如果我们参与你最喜欢的工具生态系统,给你最大的生产力,你会得到最好的结果-如果你是一个视觉设计师,我们不会试图让你脱离Sketch,或者Indigo Studio,如果你是一个UX架构师,或Visual Studio Code (如果您是开发人员)。我们知道你每天使用的工具是最有效率的,我们不是要求你改变。我们将把工具带入您的过程,而不是相反。我们不会强迫你走一条不舒服的道路,这将带来更少的惊人结果。
你得到的Indigo.Design
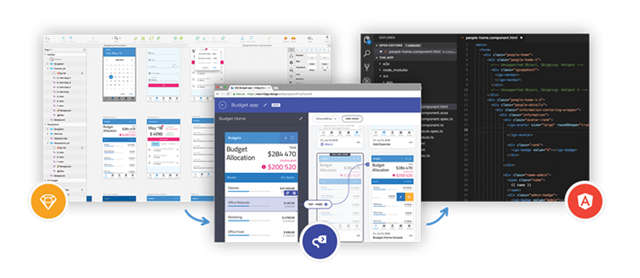
Indigo.Design包括四个关键组件,这些组件构成了创造惊人体验的设计开发过程,其目标是确保利益相关者参与设计过程,并且消除了从设计师到开发人员的容易出错和繁琐的设计-Indigo.Design使您可以生成代码,从而提供无与伦比的团队流程和生产力。
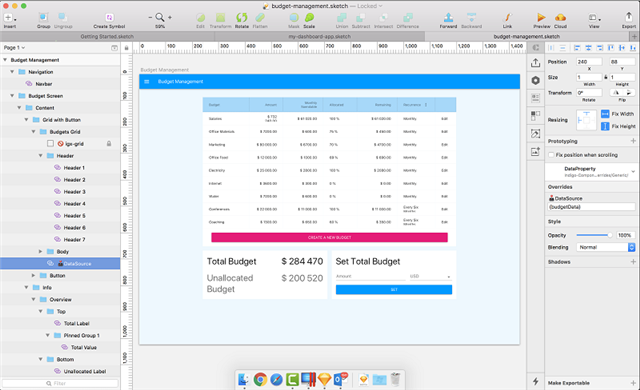
- 设计系统-50个UI组件作为sketch ui套件浮出水面,映射到Angular UI工具集的Ignite UI。 使用这些组件创建的设计 将生成HTML,CSS和angular 代码。我们还包括45个UX/UI模式和完整的应用程序,以启动您的设计项目,以及几个完整的应用程序设计,您可以从中学习。我们的库在设计时考虑到了可扩展性,允许您根据您的品牌需求定制 components或UX patterns easily 。

- 设计云-是我们的云体验,具有一些关键功能和优势。内置组协作的基于图像的原型工具允许您围绕公共和私人工作区组织团队。基于图像的原型设计,您可以导入您的草图文档或图像,然后将交互和过渡添加到显示用户流,然后与他人共享您的原型并在任何设备上查看。因此,您可以观看用户与原型的交互,同时在任务完成时返回实时分析和报告。
- 设计代码生成服务: 通过Visual Studio Code扩展出现,该扩展将您的基于云的设计链接到您的开发团队。使用从Indigo.Design原型生成的URL从Visual Studio代码扩展访问您的原型,选择您想要的HTML,CSS和代码的组件或视图,只需单击一次,我们就会生成最佳实践的Angular代码并将其添加到您的应用程序中。
- 为Angular点燃UI: 50个基于材质的UI组件,在Google的Angular框架上设计和构建,包括最快的Angular数据网格和市场上的数据图表。Sketch UI套件中的每个符号都映射到我们的Angular组件,确保您的应用程序具有功能齐全的企业级功能。
谁可以从使用Indigo.Design中受益?
Indigo.Design可以帮助任何使用Sketch & Angular的人在他们的团队中带来生产力,并为他们的客户带来惊人的体验。
- 开发经理可以获得无与伦比的团队流量和生产力。将设计人员的UX指导和草图库与强大的Indigo Studio相结合,用于原型设计和用户测试,并将其全部整合到Angular项目的Ignite UI中。
- UX架构师可以分享,协作, & 测试 经验 与 用户。使用Indigo.design 原型,他们可以从可用性研究中获得用户视频和分析结果,以便在编码之前确定正确的设计。
- 草图设计师可以使用sketch ui套件在expressive Indigo Design system中使用 ouror components & UX模式来制作一流的功能 design。 可扩展性内置于易于定制的功能中,以匹配其应用程序需求的品牌体验。
- Angular开发人员可以跳过handoffs-设计团队从设计系统绘制草图的所有内容都与我们的Angular组件相匹配,因此100% 确定高质量的HTML,CSS和Angular代码。
那Flutter呢?什么是React?
我最初的设计到代码的帖子都是关于Flutter (http:// flutter.io) 的,这是一个来自谷歌的杀手级新移动框架,似乎正在席卷全球。Flutter对我们来说非常令人兴奋; 在Goggle I/O上,我们从Indigo.design的草图设计中演示了Flutter代码生成器的早期版本。我们现在正在研究Flutter,请继续关注q3中的Flutter beta。
我们现在正在投资React controls-到今年第四季度,您将看到新的React数据网格 ,React Chart,React Financial Chart,100% 无框架-没有第三方依赖项。就像我们的Angular Grid & Charts一样,我们专注于高容量,实时数据场景,并将为市场带来最快的React grid和charts。接下来,我们将作为Indigo.Design的一部分发布React代码生成。
有关Indigo.Design的完整路线图,请访问: indigo https://www.infragistics.com/community/blogs/b/infragistics/posts/ -设计-2018-路线图
可用性和定价
Indigo.Design今天可以立即试用和购买。我们为企业SKU提供2种定价模式,其中包括本博客文章中描述的所有内容。每年订阅995美元或非常有吸引力的每月99美元的选项。在这里查看定价页面:
https://www.infragistics.com/products/ 靛蓝-设计/定价
总结与资源
我希望你和我们一样兴奋Indigo.Design和它的潜力,帮助设计和开发团队建立惊人的应用程序体验,同时减少时间,成本和返工。
我们有很多指导-帮助,视频和示例-帮助您在第1天开始并取得成功,请从这里开始:
- 入门概述: http:// indi go.Design/help/get-started.html
- 学习图书馆:http:// indi go.设计/帮助/video-tutorials.html。今天有12个视频,我们每周都会发布更多。
- 示例应用程序和演示:http:// indigo.Design # app-图库。其中包括2个完整的演示 (草图,Indigo.Design文件以及完整的Angular应用程序)。
如果您需要帮助,请访问论坛: https://www.infragistics.com/community/forums/f/indigo-design 。
如果您有任何其他问题,意见,反馈,请在jasonb@infragistic.com给我发电子邮件。同时,今天就开始http:// indi go.Design ,并注册您的试用!