本文将帮助您在Angular应用程序中为Angular grid添加一个Ignite UI。您也可以使用Ignite UI CLI为角网格构建Ignite UI。但是,本文将重点介绍在Angular应用程序中添加网格的步骤。您还将学习如何将网格与外部REST API绑定。在这里,我假设你已经有一个角项目。如果你没有,你可以使用角CLI创建。项目准备就绪后,请执行以下步骤:
步骤1: 为Angular library
添加Ignite UI
让我们从在项目中为Angular库添加Ignite UI开始。我们可以使用npm来做到这一点。因此,运行如下所示的命令来安装Angular的Ignite UI
npm安装点火装置-角度
在为Angular安装了Ignite UI之后,我们需要安装hammerjs。要安装hammerjs运行命令如下:
npm安装hammerjs
在为Angular安装了Ignite UI之后,让我们确保项目在angular-cli.json中引用了用于Angular样式的Ignite UI和hammerjs库。修改angular-cli.json,如下所示:
angular-cli.json
"prefix": "app",“样式” ["styles.css","../node_modules/igniteui-angular/styles/igniteui-angular.css"],"scripts": ["../node_modules/hammerjs/hammer.min.js" ],
用于角度样式的Ignite UI使用材质图标。让我们在styles.css中导入它们,如下所示:
@ import url (“ https:// fonts.googleapis.com/icon?family=Material图标” );
之后,在main.ts中导入hammerjs,如下所示:
从 “@ angular/core” 导入 { enableProdMode};从 “@ angular/platform-browser-dynamic” 导入 { platformBrowserDynamic};“hammerj” 进口;
步骤2: 导入所需模块
要使用Angular grid的Ignite UI,您需要在app.Module中导入以下模块
导入 {IgxGridModule} 来自 “ igneui-angular/main ”;
然后在导入数组中传递它,如下所示:
进口: [浏览器模块,FormsModule,IgxGridModule.forRoot()],
步骤3: 创建数据源
角网格的点燃UI需要一个数据源。你可以有一个数据源
- 本地数据源
- REST API
在实时场景中,它将绑定到数据源的REST API。您可以使用Angular服务来使用REST API并为igxGrid创建数据源。让我们假设我们要绑定到联系人数据源。
要使用联系人数据源,请首先添加一个表示联系人的实体。
contactentity.ts
导出接口ContactEntity {Id: 字符串;FirstName: 字符串;LastName: 字符串;公司: string;地址: 字符串;城市: 字符串;县: 字符串;状态: 字符串;邮编: 号码;国家: 字符串;Phone1: 字符串;Phone2: 字符串;Email: string;Web: 字符串;}
创建一个Angular服务来使用REST API,如下面的清单所示:
app.service.ts
从 “@ angular/core' 导入 {injected};从 '@ angular/common/http' 导入 { HttpClient,HttpHeaders};导入 “ rxjs/add/operator/toPromise' ”;从 “ rxjs/Observable ”导入 { Observable};从 “ rxjs/observable/of” 导入 { of};“rxjs/add/operator/map” 导入;从 “./ContactEntity ”导入 { ContactEntity}; @ 可注射 ()AppService导出类 { 私人contactsapiurl ='https:// adapttableapi.azurewebsites.net/api/contacts';构造函数 (私有http: HttpClient) { }getContacts(): Observable<ContactEntity[]> {这个还回去。http.get<ContactEntity[]>( 此 .contactsapiurl);} }
在这里,我消费使用角HTTP服务托管API。现在我们可以在组件类中使用此服务,如下所示:
导出类AppComponent实现OnInit {title = 'app';数据: ContactEntity[] = []; 构造函数 (私有服务: AppService) {} ngOnInit() {这个 .service.getContacts().subscribe(t => {这个 .数据 = t;console.log( this .data);});}
此外,不要忘记在组件类中传递import AppService和ContactEntity,如下面的清单所示:
从 “./app.com组件” 导入 { AppComponent};从 “./app.Service ”导入 { AppService};
在AppModule类传递AppService中提供数组,如下所示:
进口: [浏览器模块,FormsModule,HttpClientModule,IgxGridModule.forRoot()],提供程序: [AppService],引导: [AppComponent]
在此步骤中,您已使用REST API并将数据引入组件。
步骤4: 添加Ignite UI网格
我们在组件类中有数据。接下来,我们可以通过在模板上添加 <igx-grid></igx-grid> 来创建igxGrid。您可以在任一模板中以声明方式设置igxGrid的所有属性,也可以使用组件类中的代码。您可以设置如许多属性
- 数据
- 高度
- 宽度
- 自动生成
- 分页
- 排序
- 正在搜索
- 列
- 列标题模板
- 列模板
- 分页模板
还有更多。但是,必须设置为使用igxGrid的基本属性是:
- 数据
- 高度 [可选]
- 宽度 [可选]
- 自动生成
- 列
让我们添加一个网格,如下面的清单所示:
< igx-grid # grid1 id = "grid1" [data] = "data"[width] = "'1400px'"[height] = "'600px'"[自动生成] = "false" > </ igx-grid >
我们已经将autoGenerate属性设置为false; 因此,我们需要配置列。可以使用具有这些主要属性的igx-column元素添加列
- 宽度
- 字段
- 数据类型
标题
除了上面的属性,你可以有标题模板,列模板等。列字段属性必须设置为JSON对象属性,该属性将显示在特定列中。我们可以将列添加到网格中,如下所示:
< igx-grid # grid1 id = "grid1" [data] = "data"[width] = "'1400px'"[height] = "'600px'"[自动生成] = "false" ><igx-色谱柱宽度="90px"字段="Id"页眉="Id"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="220px"字段="名字"页眉="名字"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="220px"字段="姓氏"页眉="姓氏"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="250px"字段="公司"页眉="公司"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="250px"字段="地址"页眉="地址"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="150px"字段="城市"页眉="城市"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="150px"字段="县"页眉="县"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="150px"字段="状态"页眉="状态"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="120px"字段="邮政编码"页眉="邮政编码"数据类型="数字"></igx-色谱柱><igx-色谱柱宽度="150px"字段="国家/地区"页眉="国家/地区"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="120px"字段="Phone1"页眉="Phone1"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="120px"字段="Phone2"页眉="Phone2"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="220px"字段="电子邮件"页眉="电子邮件"数据类型="字符串"></igx-色谱柱><igx-色谱柱宽度="300px"字段="Web"页眉="Web"数据类型="字符串"></igx-色谱柱></ igx-grid >
我们已经设置了网格的height,width,autoGenrate属性以及data属性,该属性设置为我们在component类中创建的数据源。您可以非常快速地配置网格功能,如分页,排序,过滤等,我们可能会在下一篇文章中介绍。
运行应用程序
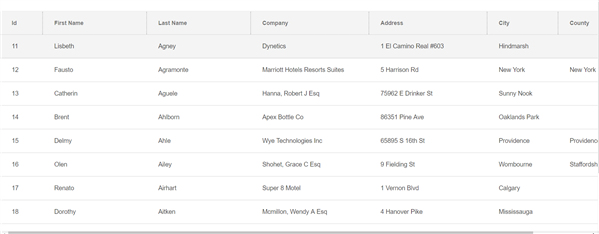
现在,当您运行应用程序时,您将发现grid添加到应用程序并绑定来自外部REST API的数据,如下图所示:

在这里,你有点燃的UI角网格运行在一个应用程序,这是一个绑定到一个REST API。在接下来的文章中,我们将学习在网格上配置分页,排序,过滤,虚拟化等功能。如果你喜欢这篇文章,请分享。此外,如果您还没有Infragistics Ignite UI for Angular组件签出,请务必这样做!他们有30个基于材料的角度组件,以帮助您更快地编写web应用程序。
