如何向用户展示数据至关重要。通常,您无法将数据源中的数据按现状显示给查看器。用户需要更加身临其境地呈现数据。让我们考虑如下所列的数据源:
这个。产品 = [{Id: '1' ,标题: 'Book' ,ExpiryDate: new Date(),价格: 35,等级: 3.5},{Id: '2' ,Title: 'Pen' ,ExpiryDate: new Date(),Price: 25, Rating: 4.0},{Id: '3' ,标题: 'Pencil' ,ExpiryDate: new Date(),价格: 20, 等级: 3.2},{Id: '4' ,标题: 'Bat' ,ExpiryDate: new Date(),价格: 135,评级: 4.0},{Id: '5' ,标题: 'Ball' ,日期: new Date(),价格: 65,评级: 3.8},];
让我们首先在模板中定义igxGrid的实例,并将数据属性数据绑定到产品数组。为Angular Grid添加Ignite UI很简单,如下面的代码清单所示:
< igx-grid [data] = “产品”[自动生成] = "true"width = "960px" ></ igx-grid >
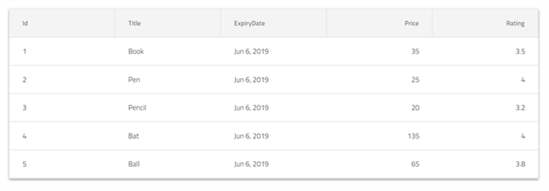
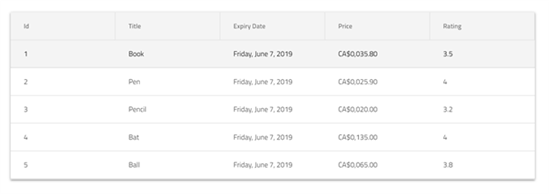
我们将autoGenerate属性设置为true; 这样做,Ignite UI将通过从数据源读取来自动生成所有列。将创建如下图所示的网格:

如您所见,数据以更加身临其境的方式显示。此外,您可能会注意到,默认情况下,Ignite UI已将日期管道应用于ExpiryDate列。如果您是管道的新手,则Angular pipes将数据作为输入并将其转换为所需的输出。angular库提供了许多内置管道:
- UpperCasePipe
- LowerCasePipe
- CurrencyPipe
- PercentPipe
- DatePipe等.
当您使用auto generate true时,Ignite UI在date对象列上应用DatePipe,没有它,ExpiryDate将呈现如下图所示:

因此,在autogenerate true中,Ignite UI在数据上应用所需的管道,但仍然存在一些限制。例如,不能使用自定义管道或手动选择要应用的管道。
为了更好地控制列,您应该在IgxGrid中手动配置它们。例如,如果要格式化特定列的样式或数据,则必须在igxGrid中手动配置列,如下面的代码清单所示,然后使用列模板。
<igx-网格[数据]="产品"[自动生成]="假"宽度="960px"><igx-色谱柱字段="Id"页眉="Id"></igx-色谱柱>< igx-column字段 = "Title" header = "Title" ></ igx-column ><igx-色谱柱字段="ExpiryDate"页眉="到期日期"></igx-色谱柱>< igx-column字段 = "Price" header = "Price" ></ igx-column >< igx-column字段 = "Rating" 标头 = "Rating" igx-column ></ igx-grid >
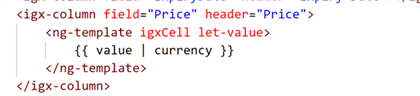
对于特定列,现在可以配置标题、列属性和数据格式。假设你想将货币管道应用于价格列,你可以这样做,如下面的代码清单所示:

Ng-template就像一个HTML模板和可重用的,它会在呈现时替换内容。您可以使用ng模板提供
- 列模板
- 页眉模板
- 分页模板等。
我们将两个参数传递给ng-template
- ixgCell: 确定此模板将应用于特定网格单元格
- let-value: 包含数据值传递到单元格
Ng-template的其他可能的输入参数是
- igxHeader: 将模板应用于列标题
- let-column: 包含列作为输入数据
我们将在另一篇专注于自定义标题模板的文章中详细讨论这些内容。
现在,让我们使用货币和日期管道修改Price和ExpiryDate列。
<igx-网格[数据]="产品"[自动生成]="假"宽度="960px"><igx-色谱柱字段="Id"页眉="Id"></igx-色谱柱>< igx-column字段 = "Title" header = "Title" ></ igx-column >< igx-column字段 = "ExpiryDate" header = "Expiry Date" >< ng-template igxCell let-value >{{ 价值 | 日期 }}</ ng-template ></ igx-column >< igx-column字段 = "Price" header = "Price" >< ng-template igxCell let-value >{{ 价值 | 货币 }}</ ng-template ></ igx-column >< igx-column字段 = "Rating" 标头 = "Rating" igx-column ></ igx-grid >
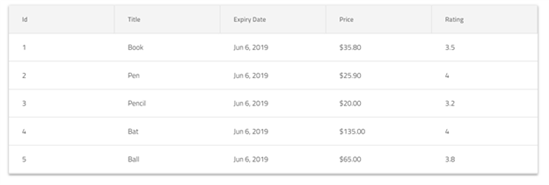
您将获得渲染的网格,如下图所示:

您还可以在IgxGrid中使用参数时将参数传递给管道。

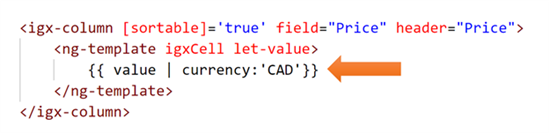
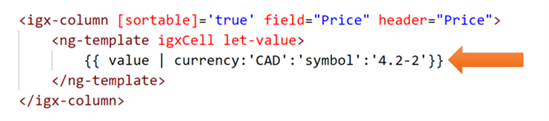
您可以将任意数量的参数传递给管道,例如,可以将其他参数传递给货币管道,如下所示:

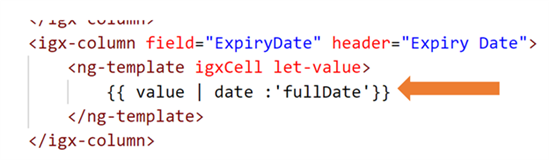
如果您正在使用日期管道,则可以传递如下所示的参数:

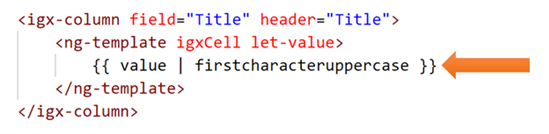
如果您已经创建了自定义管道,您也可以使用它,如下所示:

这里的firstcharacteruppercase是一个自定义管道。如果您不确定如何创建它,请在此处了解更多信息。
不仅是简单的管道,在格式化列数据以实现更好的可视化时,还可以为Angular组件使用其他Ignite UI。我将在单独的博客文章中介绍。让我们将所有内容放在一起以在igxGrid上使用数据,如下所示:
<igx-网格[数据]="产品"[自动生成]="假"宽度="960px"><igx-色谱柱字段="Id"页眉="Id"></igx-色谱柱>< igx-column字段 = "Title" header = "Title" >< ng-template igxCell let-value >{{ value | firstcharacteruppercase }}</ ng-template ></ igx-column >< igx-column字段 = "ExpiryDate" header = "Expiry Date" >< ng-template igxCell let-value >{{ 值 | 日期 :'fullDate'} }}</ ng-template ></ igx-column >< igx-column [sortable] = 'true' 字段 = "Price" header = "Price" > >< ng-template igxCell let-value >{{值|货币: 'CAD':'symbol':'4.2-2'}}</ ng-template ></ igx-column >< igx-column字段 = "Rating" header = "Rating" ></ igx-column ></ igx-grid >
现在你可以看到网格呈现如下图所示:

现在你可能有一个问题,如果你使用自动生成的列,那么你将如何以所需的方式格式化数据。如何设置列的其他属性,如宽度,排序,分页,数据格式,标题样式,固定等?我将在另一篇博客文章中介绍这一点。到目前为止,我希望你发现这篇文章很有用,现在知道使用Ignite UI for Angular中的模板格式化数据是多么容易。你可以在这里了解更多关于点燃UI的角网格要了解有关管道的更多信息,请观看桌面到Web: 使用Angular pipes转换数据视频