在web应用程序项目中,将网格导出到Excel文件是最常见的要求之一。有各种方法可以做到这一点,但IgniteUI使它超级简单。只需要一行代码!在这篇文章中,我们将学习:
- 创建网格
- 将网格导出到Excel文件
- 导出网格功能,如分页启用到Excel文件
让我们开始吧。
Step1: 添加参考
要使用任何IgniteUI控件,首先我们需要添加所需的JavaScript和CSS引用。因此,让我们从这一点开始。我们有三个选项来添加引用:
- 下载IgniteUI并将所需的文件添加到项目中。
- 在Visual Studio中使用NuGet包。右键单击项目并选择管理NuGet包。在NuGet包管理器中搜索IgniteUI,并在项目中安装IgniteUI的试用版。
- 通过CDN: IgniteUI团队提供公共CDN使用。
在这个演示中,我使用项目中的NuGet包安装了IgniteUI。我们需要添加所需的引用,如下面的列表所示:
<l 墨水 href ="Content/Infragistics/css/themes/infragistics/infragistics.theme.css" rel ="样式表" /> <l 墨水 href ="Content/Infragistics/css/structure/infragistics.css" rel ="样式表" /> <s cript src ="脚本/jquery-2.0.3.min.js"></s cript> <s cript src ="脚本/jquery-ui-1.10.3.min.js"></s cript> <s cript src ="脚本/Infragistics/js/infragistics.core.js"></s cript> <s cript src = "scripts/Infragistics/js/infragistics.lob.js" > < /s cript> <s cript src = "scripts/Infragistics/js/modules/infragistics.doc uments.core.js" > < /s cript> <s cript src = "scripts/Infragistics/js/modules/infragistics.excel.js" > < /s cript> <s cript src ="脚本/Infragistics/js/modules/infragistics.gridexcelexporter.js"></s cript> < s cript src = " http://www.igniteui.com/js/external/FileSaver.js " > < /s > < s cript src = " http://www.igniteui.com/js/external/Blob.js " > < /s > <s cript src ="demo.js"></s cript>
从本质上讲,我们正在添加引用:
- IgniteUI CSS库
- jQuery库
- jQuery UI库
- IgniteUI核心、开发和lob库
- IgniteUI库用于excel导出
请记住,您需要按照上面的清单中所示的相同顺序添加引用。您可能会注意到,我还添加了对demo.js文件的引用。作为入门,demo.js包含一个如下所示的函数。我们将在这个函数中编写所有必需的JavaScript代码。
$( function () { // 写ignite代码在这里});
我们还有另一种选择来编写IgniteUI代码: 在jQuery文档就绪函数中。
$( 文档 ).ready( function () { // 写ignite代码在这里});
创建HTML
接下来,让我们创建包含两个元素的HTML页面:
- 一个HTML表被转换为igGrid
- 一个HTML按钮,当单击时,将导出网格到Excel
让我们继续创建HTML,如下面的清单所示:
文件 <b > <t 能 id ="网格" ></t表>
<b utton id ="btnExportToExcel" 类型 ="按钮">导出到Excel</b utton>< /b ody>
创建igGrid
您可以通过从以下位置绑定数据来创建igGrid:
- JSON数据从后端服务器
- OData终结点
- 绑定到本地数据源。igGrid可以绑定到在应用程序本地创建的JSON对象数组
我们已经创建了一个JSON对象数组productData,如下所示:
var productData = [{"ProductID": 1,"Name": "可调种族","ProductNumber": "AR-5381","SafetyStockLevel": 1000 },{"ProductID": 2,"Name": "轴承滚珠","ProductNumber": "BA-8327","SafetyStockLevel": 1000 },{"ProductID": 3,"名称": "BB滚珠轴承","ProductNumber": "BE-2349","SafetyStockLevel": 800},{"ProductID": 4,"名称": "耳机滚珠轴承","ProductNumber": "BE-2908","SafetyStockLevel": 800},{"ProductID": 316,"名称": "刀片","ProductNumber": "BL-2036","SafetyStockLevel": 800},{"ProductID": 317,"名称": “LL曲柄臂”,"ProductNumber": "CA-5965","SafetyStockLevel": 500},{"ProductID": 318,"名称": "ML曲柄臂","ProductNumber": "CA-6738","SafetyStockLevel": 500},{"ProductID": 319,"名称": "HL曲柄臂","ProductNumber": "CA-7457","SafetyStockLevel": 500},{"ProductID": 320,"名称": “链环螺栓”,"ProductNumber": "CB-2903","SafetyStockLevel": 1000},{"ProductID": 321,"名称": "链环螺母","ProductNumber": "CN-6137","SafetyStockLevel": 1000}];
我们可以绑定上述数据并创建一个网格,如下面的清单所示。本质上,我们需要选择HTML表格,并通过设置各种属性将其转换为igGrid。请记住,要创建最小网格,我们只需要设置datasource属性。但是,在这里我们设置其他属性,如列标题,主键等。
因此,可以创建igGrid,如下面的清单所示:
$( "# grid" ).igGrid({列: [{key: "ProductID", headerText: "Product ID" },{key: "Name", headerText: "Name" },{key: "ProductNumber", headerText: "Product number" },{key: "SafetyStockLevel" ,headerText:} "安全库存水平"],autoGenerateColumns: false,primaryKey: "ProductID",数据源: productData,宽度: "" 1500px "});
您可能需要注意上面清单中的dataSource属性设置为productData JSON对象数组。请记住,它可以设置为:
- ODATA端点URL
- REST服务端点裁减JSON数据
- 本地JOSN数据
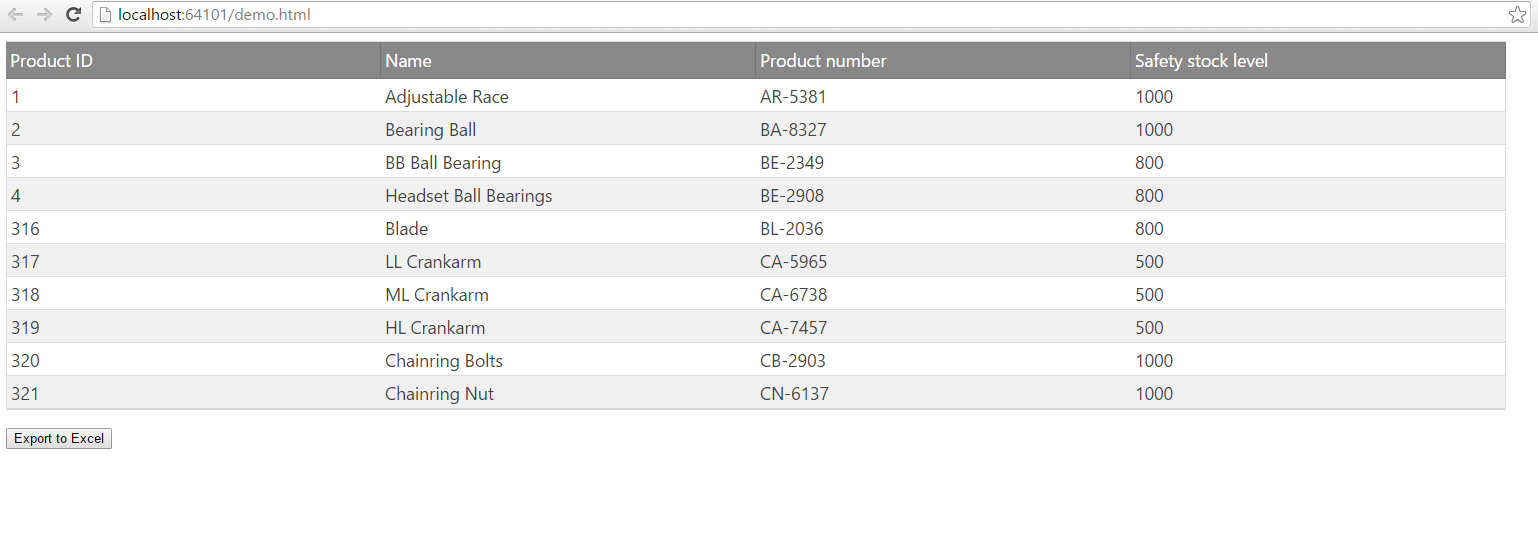
无论什么类型的源设置为igGrid的dataSource属性,导出到Excel将是相同的。此时,在运行应用程序时,您将找到一个网格和一个按钮,如下图所示:

我们需要在点击按钮时将网格导出到Excel。
导出igGrid到Excel
将igGrid导出到Excel fine非常简单。IgniteUI在ig对象上提供了一个GridExcelExporter.exportGrid方法。我们需要使用此方法将网格导出到Excel。单击按钮时,上面的网格可以导出到Excel,如下面的列表所示。
$( "# btnExportToExcel" )。单击 (function () {“导出到Excel” (console.log);$.ig.GridExcelExporter.exportGrid($( "# grid" ));});
您可能已经注意到,我们在GridExcelExporter.exportGrid方法中传递了网格的id。现在Excel文件将以默认名称保存。如果我们希望下载具有所需名称的Excel fie,那么我们需要设置filename属性值,如下面的清单所示。
$( "# btnExportToExcel" )。单击 (function () {“导出到Excel” (console.log);$.ig.GridExcelExporter.exportGrid($( "# grid" ), {文件名: "" yourfilename "});});
导出功能已启用的网格
到目前为止,我们已经导出了一个简单的网格,但是我们可能有一个场景,其中网格启用了许多功能,例如分页,排序和过滤等。默认情况下,GridExcelExporter将忽略这些功能,并将整个网格导出到Excel文件中。
假设我们在igGrid中启用了以下功能:
$( "# grid" ).igGrid({列: [{key: "ProductID", headerText: "Product ID" },{key: "Name", headerText: "Name" },{key: "ProductNumber", headerText: "Product number" },{key: "SafetyStockLevel" ,headerText:} "安全库存水平"],autoGenerateColumns: false,primaryKey: "ProductID",数据源: productData,特点: [{名称: “ 分页”,“本地” 类型:pageSize: 2},{名称: “ 过滤”},{名称: ""}],宽度: "" 1500px "});
我们可以在导出到Excel时保留这些功能,如下面的清单所示。在这里,我们设置gridFeatureOptions属性,如排序和分页。
$( "# btnExportToExcel" )。单击 (function () {“导出到Excel” (console.log);$.ig.GridExcelExporter.exportGrid($( "# grid" ), {fileName: "yourfilename",gridFeatureOptions:{"正在排序": "已应用","分页": "当前页","摘要": "已应用"},});});
如果我们不设置gridFeatureOptions的值,默认情况下Excel文件将导出忽略网格功能。例如,igGrid将启用分页,每页有2条记录,总共有5页。如果未设置gridFeatureOptions,IgniteUI将导出Excel文件中的所有10条记录。
结论
在这篇文章中,我们了解到使用ignieui GridExcelExporter将网格导出到Excel文件非常容易。作为参考,让我们把每一段代码放在一起。
$( function () { var productData = [{"ProductID": 1,"Name": "可调种族","ProductNumber": "AR-5381","SafetyStockLevel": 1000 },{"ProductID": 2,"Name": "轴承滚珠","ProductNumber": "BA-8327","SafetyStockLevel": 1000 },{"ProductID": 3,"名称": "BB滚珠轴承","ProductNumber": "BE-2349","SafetyStockLevel": 800},{"ProductID": 4,"名称": "耳机滚珠轴承","ProductNumber": "BE-2908","SafetyStockLevel": 800},{"ProductID": 316,"名称": "刀片","ProductNumber": "BL-2036","SafetyStockLevel": 800},{"ProductID": 317,"名称": “LL曲柄臂”,"ProductNumber": "CA-5965","SafetyStockLevel": 500},{"ProductID": 318,"名称": "ML曲柄臂","ProductNumber": "CA-6738","SafetyStockLevel": 500},{"ProductID": 319,"名称": "HL曲柄臂","ProductNumber": "CA-7457","SafetyStockLevel": 500},{"ProductID": 320,"名称": “链环螺栓”,"ProductNumber": "CB-2903","SafetyStockLevel": 1000},{"ProductID": 321,"名称": "链环螺母","ProductNumber": "CN-6137","SafetyStockLevel": 1000}];// 创建网格$( "# grid" ).igGrid({列: [{key: "ProductID", headerText: "Product ID" },{key: "Name", headerText: "Name" },{key: "ProductNumber", headerText: "Product number" },{key: "SafetyStockLevel" ,headerText:} "安全库存水平"],autoGenerateColumns: false,primaryKey: "ProductID",数据源: productData,特点: [{名称: “ 分页”,“本地” 类型:pageSize: 2},{名称: “ 过滤”},{名称: ""}],宽度: "" 1500px "}); // 导出到Excel$( "# btnExportToExcel" )。单击 (函数 () {“导出到Excel” (console.log);$.ig.GridExcelExporter.exportGrid($( "# grid" ), {fileName: "yourfilename",gridFeatureOptions:{"正在排序": "已应用","分页": "当前页","摘要": "已应用"},});});});
我希望你觉得这篇文章有用!请关注未来的帖子,我们将在其中介绍其他IgniteUI控件及其功能。感谢您的阅读 </p