我们的Angular数据网格V6.1的发布带来了一些用户友好且功能强大的更改。随着我们的开发希望通过移动优先设计来保持网格的更新,它显示了他们正在实现的组件,以便为开发人员带来定制和数据控制。让我们看一看在最新的更新为Angular点燃UI它会对你的角网格选项的影响。
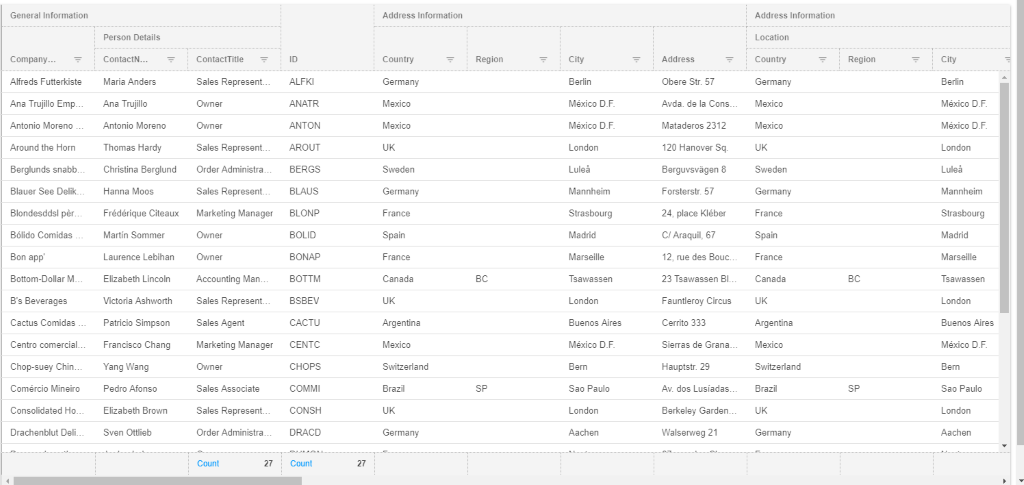
多列标题
多列标题现在已经进入了广泛的列功能那我们有,加入喜欢的列固定,列移动,列调整大小,和摘要。使用这些列,您现在可以将它们分组在一个公共标题下。这是组织列并确保每个分组最能代表您的数据的绝佳方法。

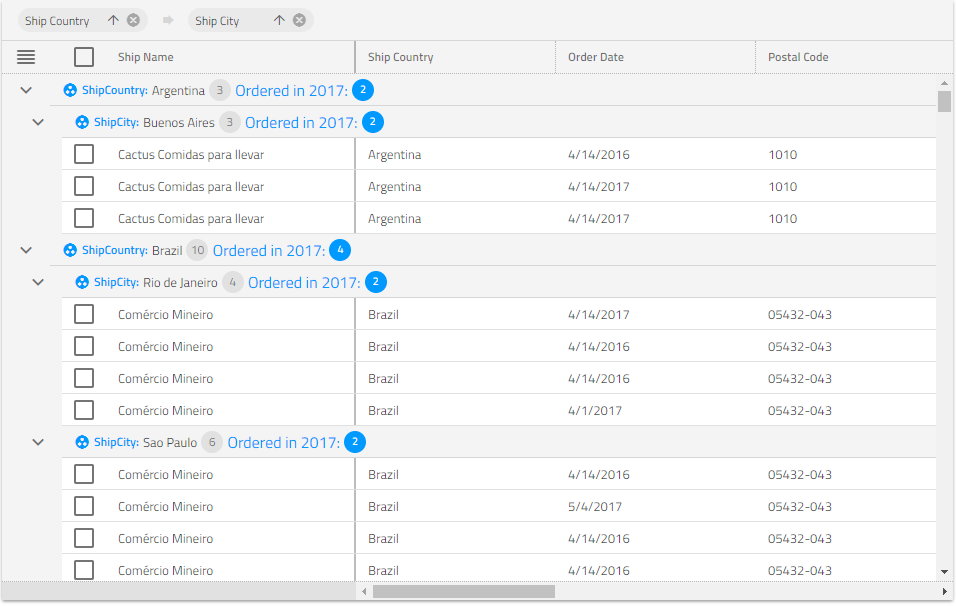
GroupBy
的GroupBy组件还可以使用列分组,因为它可以帮助您可视化分层组中的数据记录。的分组将依赖于列值,并且可以通过UI或API展开、折叠和重新排序。

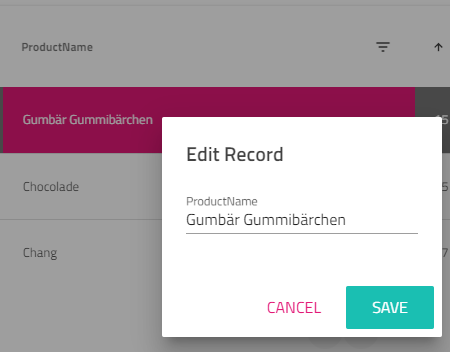
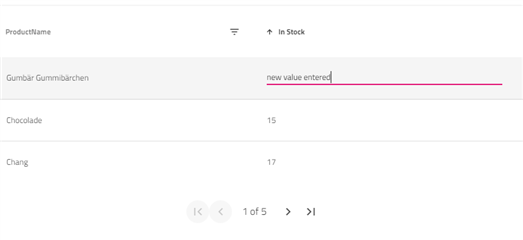
更新到单元格编辑
更多的自定义选项已添加到单元格功能中,帮助您根据需要定制角网格。
- 复制和粘贴: 您可以轻松地在单个单元格和单元格范围内复制和粘贴信息。
- 选择: 毫不费力地选择或取消选择单个单元格。
- 样式: 您可以将您选择的特定样式应用于单元格,以帮助突出显示某些数据点。
- 模板: 您还可以选择或创建自定义模板的单元格。


列: 移动和隐藏
您的您可以移动您的列,帮助您重新排序、组织和拖动您的信息。这适用于列固定功能, 这是因为将列移动到固定区域将自动将列固定到该区域。
您还可以从视图中快速隐藏列,显示最相关的数据。


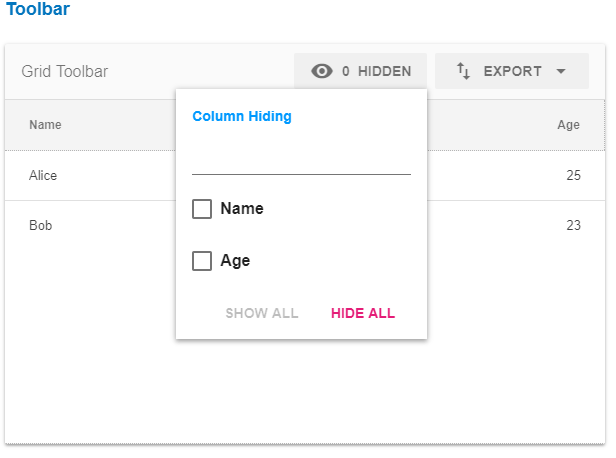
工具栏
你现在有一个UI操作的容器,工具栏位于角网格的顶部。它将匹配网格的水平大小,并包含与网格功能 (如列隐藏、列固定、Excel导出等) 相关的UI控件。

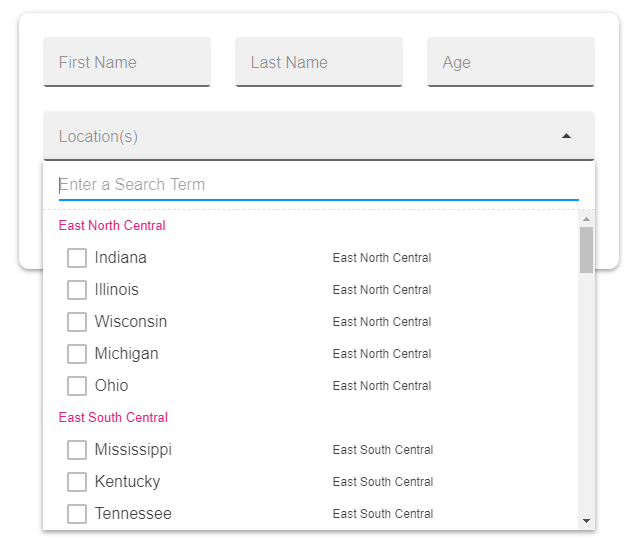
Combo
的igx-组合组件证明自己是一个强大的输入功能,因为它结合了元素的基本HTML输入和选择功能和igx-下拉组件。组合组件为您提供了一种轻松过滤和选择多个项目,对自定义值进行分组的方法,也将自定义值添加到特定下拉列表列表。
您可以使用自定义模板来更改页眉、页脚和项目,此外,该组件还与模板驱动和响应式表单集成。
在igx-combo组件也收获了好处,我们的虚拟化指令和我们的ARIA支持,因为你能够与直观的键盘导航和快速,流畅的下拉菜单。

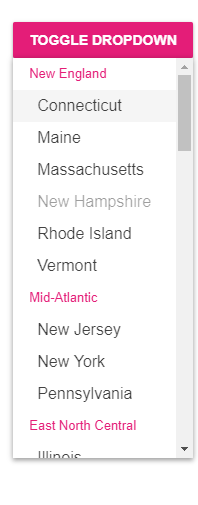
下拉菜单
下拉组件提供了各种方便的功能: 单选,键盘导航 ,和完整的可访问性合规性。

覆盖
我们的角网格的覆盖服务直接绑定到我们的切换指令。开发人员可以为切换内容设置其他叠加参数,以更改其呈现方式。


新的过滤UI
通过覆盖替换切换组件,您可以更好地控制用于过滤数据的参数。您可以轻松添加自己的自定义过滤条件并扩大复杂性以根据您的需要进行过滤。
芯片
通过向UI添加芯片,您现在可以看到个人和键盘可访问值的显示。
键盘导航
键盘导航已经扩展,提供可访问性支持和导航方便。例如,现在选项卡按钮将自动将数据保存到上一个单元格时,将您移动到下一个单元格。如果您点击Shift plus选项卡,您将被带回上一个单元格。
全局搜索
新的全局搜索功能将对所有的列搜索应用到网格的列,使它很容易找到你所需要的。
总体而言,这些新增功能肯定会增强您的应用程序,这些应用程序使用Ignite UI for Angular及其强大的Angular数据网格构建。
