在JavaScript中,您可以创建一个对象文本,如下所示:
var cat = {名称: 'foo'年龄: 9};
乍一看,它看起来像对象猫有两个属性与字符串和数字值。然而,它远不止是一个JavaScript解释器。在ES5中,引入了属性描述符的概念。在我们继续讨论属性描述符之前,让我们尝试回答几个问题:
- 如何创建只读属性?
- 如何创建一个unenumerable属性?
- 如何使属性不可配置?
- 如何确定属性是否为只读?
当您了解属性描述符时,您可以回答所有这些问题。
让我们考虑下面的代码:
var cat = {名称: 'foo'年龄: 9}; var a = Object.getOwnPropertyDescriptor(cat, 'name' );console.log(a);
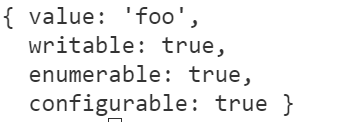
在这里,您的输出将如下:

正如你在这里看到的,属性有四个特征:
- 值
- 可写
- 可枚举
- 可配置
值保存属性的数据,而可写、可枚举和可配置描述属性的其他特征。让我们在这篇文章的其余部分仔细看看这些特征。
可写
属性的值是否可以改变由可写特性决定。如果writable设置为false,则无法更改属性值,JavaScript将忽略属性值中的任何更改。考虑下面的代码:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { writable: false });console.lo g(cat.name); // foocat.name = "koo"; // JavaScript将忽略它,因为writable设置为falseconsole.lo g(cat.name); // foo
可以使用object.Defineproperty更改可写、可配置和可枚举特性的值。我们将在本文后面更多地讨论object.Defineproperty,但正如您在上面的代码片段中看到的,我们已将writable设置为false ,从而更改了name属性的值。JavaScript将忽略重新分配,name属性的值将保持为foo。
如果在严格模式下运行代码, 则对于属性值的重新分配,其中writable设置为false,JavaScript将引发异常。考虑下面的代码:
“严格使用”
;var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { writable: false });console.lo g(cat.name); // foocat.name = "koo"; // 错误
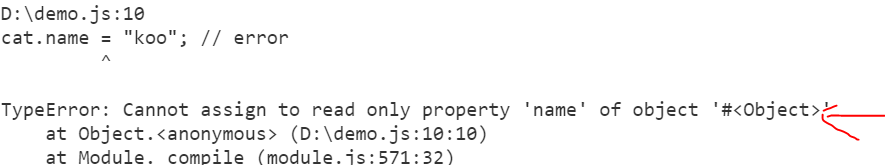
在这里,JavaScript在严格模式下运行,因此当您重新分配name属性的值时,JavaScript将引发异常,如下所示:

这里的错误消息说你不能分配一些只读属性。在这里, 属性作为只读属性,如果可写特性的属性设置为false
可配置
属性的其他特性是否可以配置取决于可配置的值。如果可配置属性设置为false,则无法更改writable和enumerable的值。考虑下面的代码:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { configurable: false });Object.de fineProperty(cat, 'name', { enumerable: false });
在这里,我们将name属性的可配置设置为false。之后,我们将enumerable设置为false。正如所讨论的,一旦可配置属性设置为false,您就不能更改另一个特性。
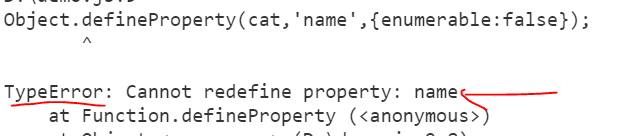
对于上面的代码,JavaScript将抛出TypeError异常,如下图所示。您将收到无法重新定义属性名称的错误:

在使用configurable时,您需要记住,更改值configurable只能执行一次如果将属性configurable设置为false,则无法重新分配它; 您无法撤消在configurable上完成的更改。让我们考虑以下内容:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { configurable: false });Object.de fineProperty(cat, 'name', { configurable: true });
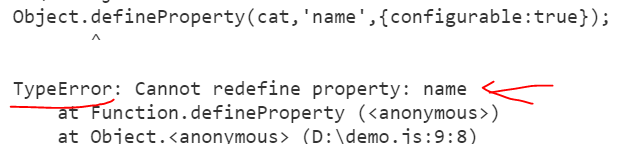
我们将true重新分配给name属性的可配置,但是JavaScript将为上述操作抛出TypeError,如下图所示。所以你可以看到,一旦可配置的设置为false,改变不能被撤消。

您应该记住的另一件重要的事情是,即使可配置设置为false,也可以将writable从true更改为false, 但反之亦然。考虑下面的代码:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { configurable: false });Object.de fineProperty(cat, 'name', { writable: false });cat.name = “ koo' ”;console.lo g(cat.name); // foo
如果不是在严格模式下,上面的代码不会抛出任何异常。正如我们前面所讨论的,即使可配置为false,可写也可以从true更改为false,但反之亦然。另一个重要的事情,你需要记住的是,你不能删除的一个属性的可配置设置为false。
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { configurable: false });cat.name删除 // 不会删除,因为可配置的为falseconsole.lo g(cat.name); // foodelete (cat.age) // 将被删除console.log(cat.age) // 未定义
在上面的代码中,您会发现JavaScript不会删除name属性,因为其configurable设置为false。
可枚举
对于属性,如果将enumerable: false设置为,则该属性将不会出现在枚举中,因此在循环中的语句中不可用。
考虑这里的代码:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { enumerable: false }); 对于 (让f在猫) {console.log(f) // 只打印年龄}
在这里,你只会得到年龄,因为可枚举的名称设置为false。这是另一个需要记住的重要注意事项: 通过enumerable: false设置,唯一的属性将不可用于枚举。让我们在下面的代码中看到这一点:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { enumerable: false }); console.lo g(cat.name); // fooconsole.log (cat中的 'name' ); // true
在这里,name属性enumerable设置为false,但您可以访问它。在检查名称是否为cat的属性时,您也会看到true。
有时,您可能需要检查特定属性enumerable是否设置为false或true。您可以通过使用propertyIsEnumerable方法做到这一点:
var cat = {名称: 'foo'年龄: 9}; Object.de fineProperty(cat, 'name', { enumerable: false });console.log(cat.propertyIsEnumerable( "name" )); // false
结论
作为一名专业的JavaScript开发人员,您必须对JavaScript对象属性描述符有很好的理解,我希望您已经从这篇文章中得到这一点!请继续关注我们的下一篇文章,在这里您将了解JavaScript中更重要的概念。另外,不要忘记查看Ignite UI for JavaScript/HTML5和ASP.NET MVC ,您可以将其与HTML5,Angular,React和ASP.NET MVC一起使用来创建富Internet应用程序。您可以免费下载试用版我们所有的JavaScript控件!</p