JavaScript函数可以采用任意数量的参数。与C # 和Java等其他语言不同,您可以在调用JavaScript函数时传递任意数量的参数。JavaScript函数允许未知数量的函数参数。在ECMAScript 6之前,JavaScript有arguments variable来访问这些未知或可变数量的参数,这是一个类似数组的对象,但不是数组。考虑下面的代码清单来理解arguments变量:
函数add(){
var结果 = 0;
对于 (令i = 0;i<arguments.length;i ){
结果 = 结果参数 [i];
}
返回结果;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
如您所见,该arguments对象用于访问未知或可变函数参数。即使arguments使用length属性和方括号,它也不是真正的JavaScript数组。您不能使用其他JavaScript数组方法,如pop,push,slice等与arguments对象。使用参数的一些问题是:
- JavaScript函数参数对象不是真正的JavaScript数组; 因此,您不能使用其他数组方法,如pop,push,slice等。
- 在内部函数中访问外部函数的参数对象是困难的。要使用它,您需要在变量中分配外部函数参数对象,然后在内部函数中使用它
- 如果你想使用参数对象作为一个数组,那么你需要手动转换它使用Aarry.prototype.slice
ECMAScript 6中引入了Rest参数这一新特性,它将未知数目的参数表示为函数中的数组。它不仅将额外的参数表示为数组,还解决了arguments对象的许多问题。让我们使用rest参数重写上面的add函数。
函数add(…theArgs){
var结果 = 0;
对于 (令i = 0;i <args.length;i ){
结果 = 结果args [i];
}
返回结果;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
您可以将rest参数定义为 … args或 …args。如果最后一个命名的函数参数以 … (三个点) 为前缀,它将成为函数的rest参数。JavaScript函数的rest参数是纯JavaScript数组。在上面的代码清单中, …theargs是函数add的rest参数,因为它是唯一命名的参数,并且它的前缀是… (三个点)。因为,rest参数是一个JavaScript数组; 您可以对rest参数执行push、pop等操作,如下面的代码清单所示:
函数add(…theArgs){
theArgs.push(10);
var结果 = 0;
对于 (令i = 0;i <args.length;i ){
结果 = 结果args [i];
}
var lastItem = theArgs.pop();
console.log(lastItem);
返回结果;
}
JavaScript函数的rest参数也可以与其他参数一起使用。如果您不想在rest参数数组中包含特定参数,则可能需要在函数中使用其他命名参数。让我们考虑下一个代码列表,
函数add(num1,num2,….. theArgs){
console.log(num1);
console.log(num2);
console.log (参数长度);
}
var r = add(6,9,3,2);
var t = add(7,56,9);
对于第一次函数调用,6和9将分别分配给num1和num2。对于第二次函数调用,7和56将分配给num1和num2。从第三个参数开始的参数将分配给rest参数数组。请记住,前两个参数不会成为rest参数数组的一部分。因此,如果不是所有值都应包含在参数中,则应在开头将这些值定义为逗号分隔的命名参数。下面列出的代码会给你错误,
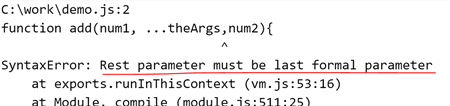
函数add(num1,….. theArgs,num2){
console.log(num1);
console.log(num2);
console.log (参数长度);
}
在上面的代码清单中, rest参数不是最后一个参数,所以JavaScript会抛出错误,Rest参数必须是最后一个形式参数。

JavaScript允许您破坏rest参数,这意味着您可以将rest变量数据解压缩到不同的变量名称中。让我们考虑下面的代码清单:
函数add(…[a,b,c]){
返回a b c;
}
var r = add(6);
console.log(r);
var t = add(7,56,9);
console.log(t);
对于第一次函数调用,将分配a = 6,b = undefined,c = undefined,对于第二次函数调用,将分配a = 7,b = 56,c = 9。在这种情况下,如果你传递任何额外的参数,那么这将在函数中被忽略。
JavaScript函数的rest参数比arguments对象有很大的改进,可以处理函数的未知参数。它是纯JavaScript数组; 因此,您可以使用所有数组方法。您可以将rest变量数据解压缩为命名变量。您可以为rest参数提供任何名称,这与始终使用arguments关键字相比又是一个重大改进。
在这个 “Easy JavaScript” 系列的下一篇文章中,您将了解JavaScript函数中的默认参数。您可以在ECMA国际网站上详细了解这些主题。另外,不要忘记查看可以与HTML5,Angular,React或ASP.NET MVC一起使用的Ignite UI来创建富Internet应用程序。</p