使用let语句,您可以在JavaScript中创建块作用域的局部变量。let语句是在ECMAScript 6标准的JavaScript中引入的。
在您继续学习let之前,我建议您查看基于Ignite UI的Infragistics jQuery库,它可以帮助您更快地编写和运行web应用程序。您可以使用Ignite UI for JavaScript库来帮助快速解决HTML5、jQuery、Angular、React或ASP.NET MVC中复杂的LOB要求。你可以下载一个免费试用的Ignite UI在这里。
在ECMAScript 6之前,JavaScript有三种类型的作用域:
- 全局范围
- 功能范围
- 词法范围
要详细研究let语句,请考虑下面给出的代码片段:
函数foo() {
var x = 9;
如果 (x > 5) {
var x = 7;
console.log (“if语句中x的值 =” x);
}
console.log (“值x外if语句 =” x);
}
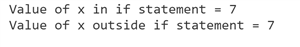
foo(); 您将获得上述代码清单的输出: 在上面的清单中,变量x是使用var语句。因此,变量x的范围是函数范围。变量x内的如果statemnet与创建的变量x相同外面的if语句。所以,当你修改变量x的值如果语句块,它会修改函数中变量x的所有引用的值。
在上面的清单中,变量x是使用var语句。因此,变量x的范围是函数范围。变量x内的如果statemnet与创建的变量x相同外面的if语句。所以,当你修改变量x的值如果语句块,它会修改函数中变量x的所有引用的值。
为了避免这种情况,您需要块级范围,并且let语句允许您创建块范围的局部变量。
让我们修改上面的代码片段,并使用Let语句声明变量:
函数foo() {
var x = 9;
如果 (x > 5) {
设x = 7;
console.log (“if语句中x的值 =” x);
}
console.log (“值x外if语句 =” x);
}
foo();
在上面的代码片段中,您使用let语句声明范围级局部变量x。因此,在if语句内更新变量x的值不会影响if语句外的变量x的值。
这是您将获得上述代码的输出:

与使用var声明的函数作用域 (或全局作用域) 的变量不同,使用let声明的变量是块作用域的: 它们仅存在于定义它们的块中。
可变吊装带let
使用let声明的变量的提升与使用var声明的变量的工作方式不同。因此,对于用let声明的变量没有变量提升,这意味着用let声明的变量不会移动到执行上下文的顶部。
为了更好地理解这一点,让我们考虑这个代码:
函数foo() {
console.log(x);
console.log(y);
var x = 9;
设y = 67;
}
foo();
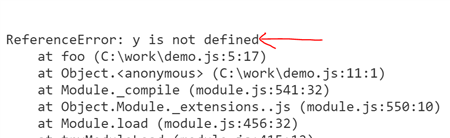
作为输出,您将获得使用let语句声明的变量y的ReferenceError。因此,使用let声明的变量不会在执行上下文之上提升。

重新声明变量与let
您不能在同一函数或块中使用let重新声明变量。尝试这样做会给你一个语法错误。考虑这个代码清单:
函数foo() {
如果 (true ){
设x = 9;
令x = 89;
}
}
foo();
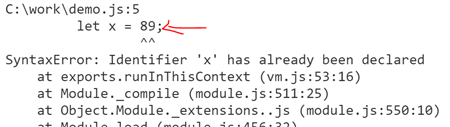
运行上面的代码会给你一个语法错误,如下所示:

时间死区与let
有时,用let声明的变量会导致时间死区。在下一个代码清单中, 让x = x 67抛出x未定义的异常。
函数foo() {
var x = 9;
如果 (true) {
设x = x 67;
console.log(x);
}
}
foo();
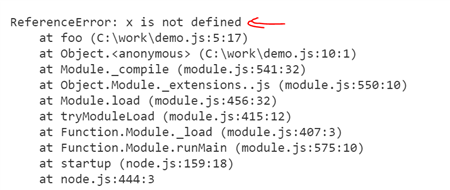
您将收到此错误,因为表达式 (x 67) 评估为if块范围的局部变量x,而不是函数范围的局部变量x。在运行上面的代码,你会得到这个异常:

您可以通过将声明变量移动到表达式上方一行来修复上述错误,如下所示:
函数foo() {
var x = 9;
如果 (true) {
让x;
x = x 67;
console.log(x);
}
}
foo();
块级作用域是任何编程语言最重要的特性之一,随着让ECMAScript 6中的语句,现在JavaScript有了它。使用让语句,您可以创建一个变量,该变量的生存期范围为块。这解决了许多问题,例如意外修改全局范围的变量,闭包中的局部变量,并有助于编写更干净的代码。
在下一篇 “Easy JavaScript” 系列文章中,您将了解rest参数在JavaScript函数中的作用。您可以在ECMA国际网站上详细了解这些主题。另外,不要忘记查看可以与HTML5,Angular,React或ASP.NET MVC一起使用的Ignite UI来创建富Internet应用程序。</p