由Dainail Marinov
无论UI/UX设计师使用哪种类型的软件项目-金融科技,区块链或电子商务应用程序-几乎所有项目都共享一个屏幕。在这种情况下,我们谈论的是包含用户个人信息的应用程序的一部分…… 他的个人资料。
是的,从表面上看,一切都像一块蛋糕。我们应该包括图像,名称,密码和保存按钮,以及各种选项设置。尽管所有这些都是正确的,但这种简单性仅适用于普通情况。当深入研究软件产品的具体业务案例时,用户配置文件屏幕可能会变得更加复杂。从内部级别到计费和验证-当涉及到个人资料屏幕时-细节是魔鬼。
如果您必须设计一个组件丰富的用户配置文件案例,那么是时候加快步伐了; 您将面临一些挑战,定义最佳的UX场景并选择最佳的组件来表示它。然后,在对初始原型迭代执行UX测试之后,是时候更改和改进线框了。是的,我们需要尽快改进线框。
此外,让我们坚持这个熟悉的短语,“尽快!”,让我向您展示如何使用像素完美的预定义草图组件和Indigo.Design模式来构建我们的UX概念。
让我们开始
随着最初的纸张草图已经完成,我们在屏幕前,准备开始草图。这里是第一个整洁的惊喜 (让我们坚持使用惊喜只为积极的共鸣):
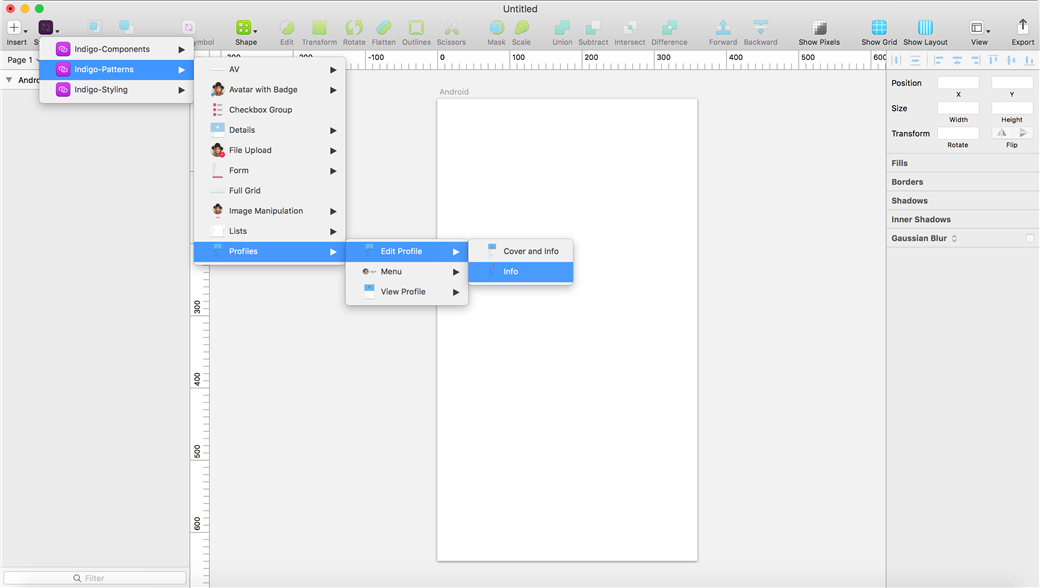
当我们使用Indigo.Design UI套件时,我们不需要浪费时间思考如何从空白画板开始,因为我们可以简单地插入最接近我们设计概念的模式之一。


作为Indigo.Design产品团队的一员,我很高兴能创建更多的模式来帮助各种用例。所以,如果你需要一个特定的用例,不要犹豫, 给我们一条线你甚至可以附上一个模型来更好地说明它。
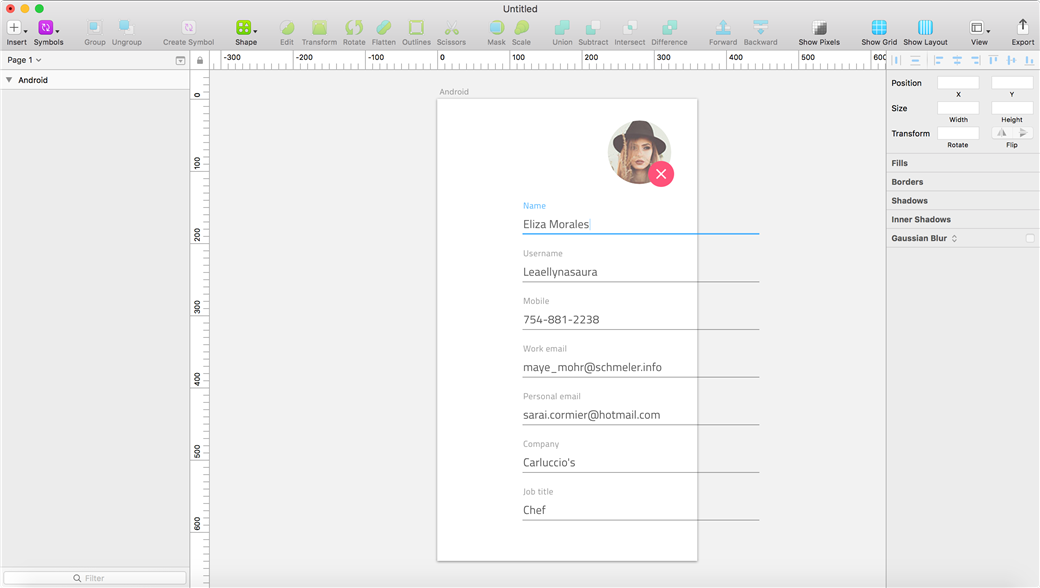
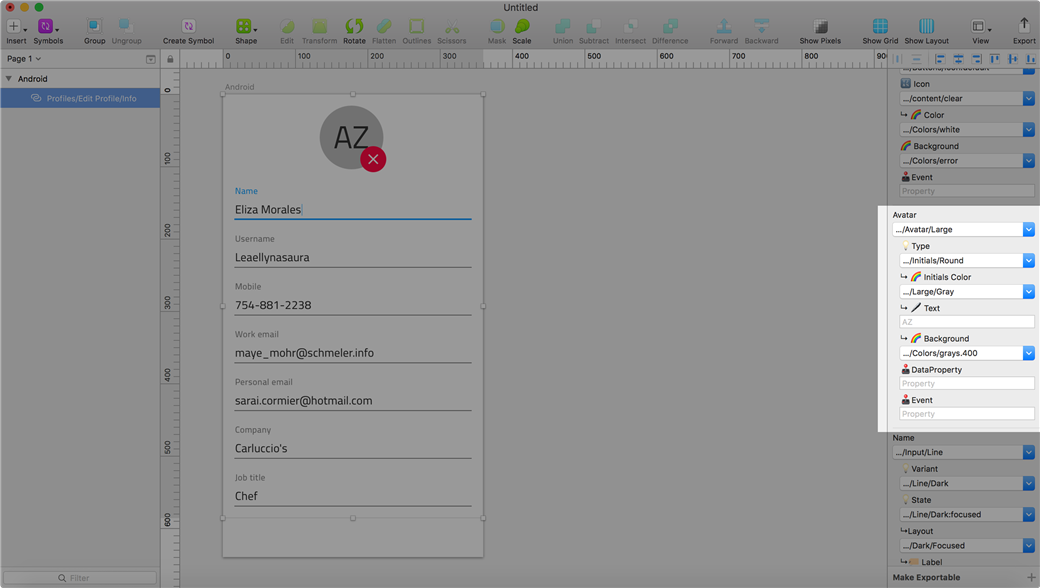
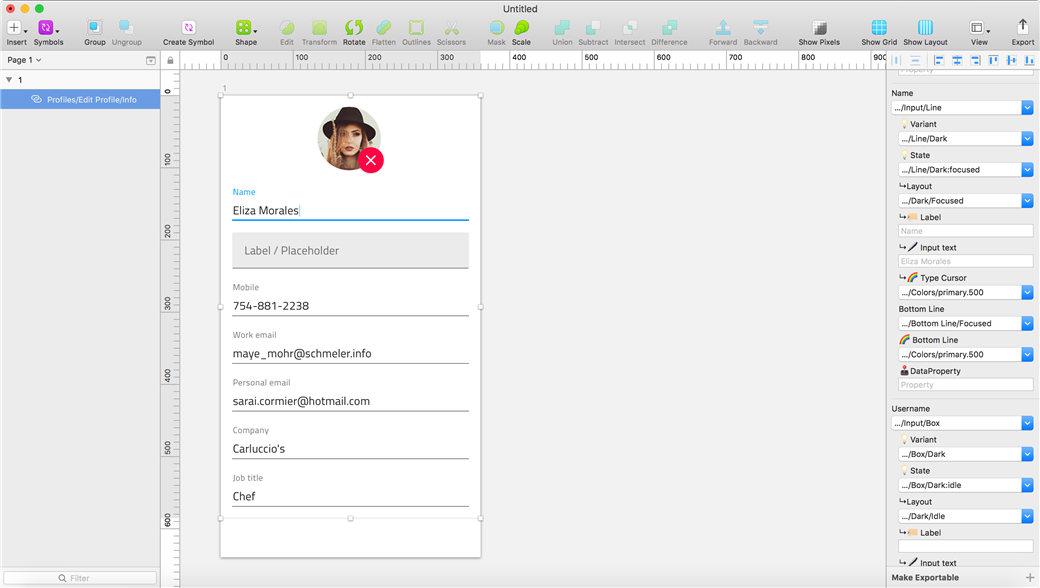
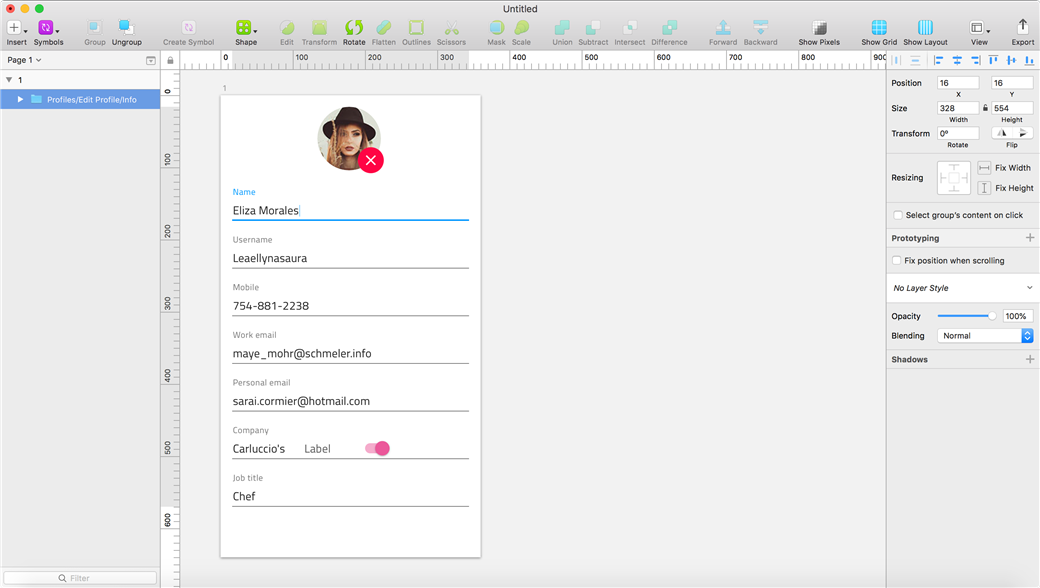
下一步是根据我们的特定要求配置现有的用户配置文件模式。我将保留修改后的初始模式以跟踪更改:

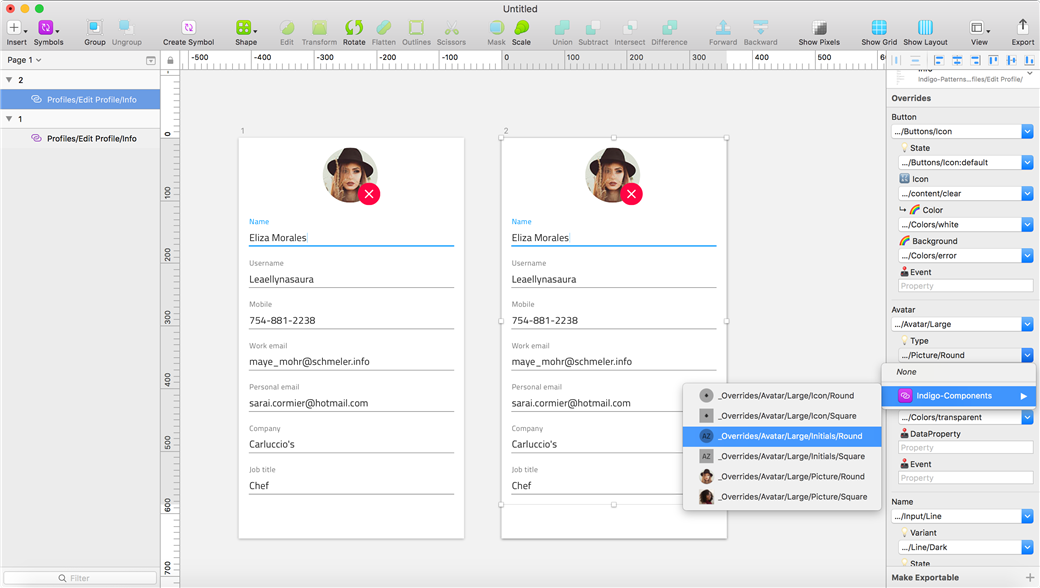
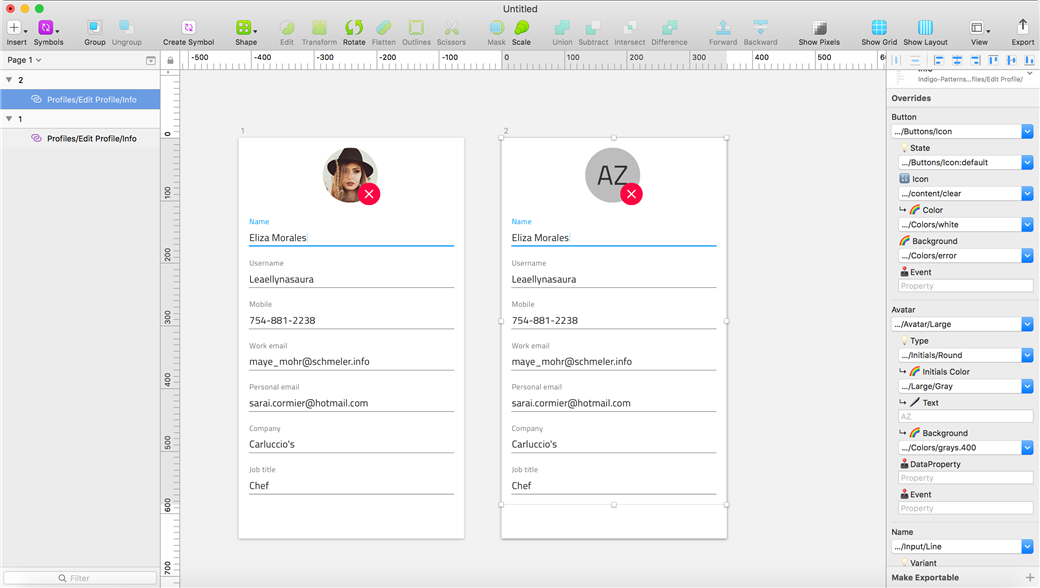
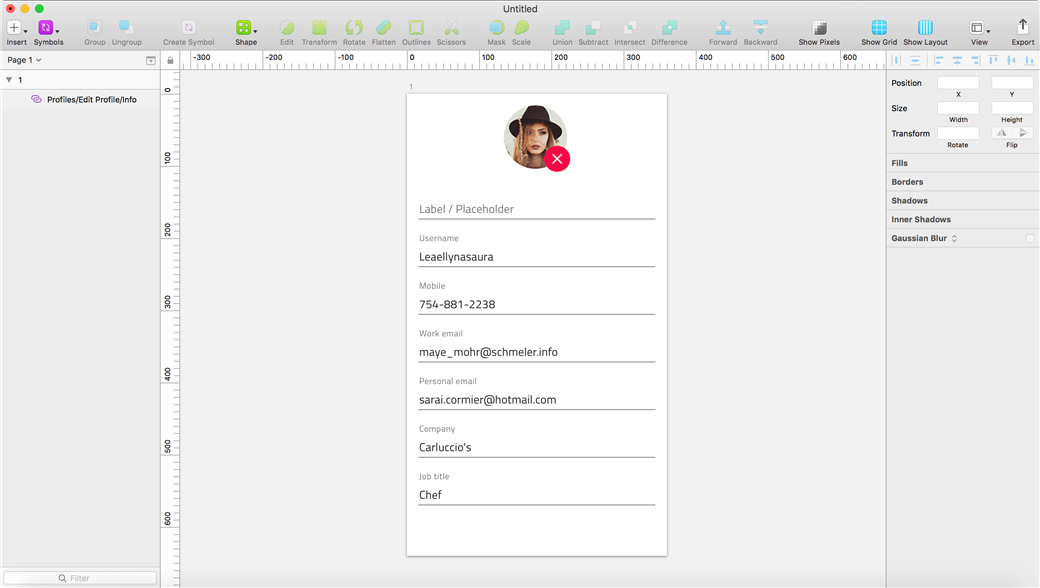
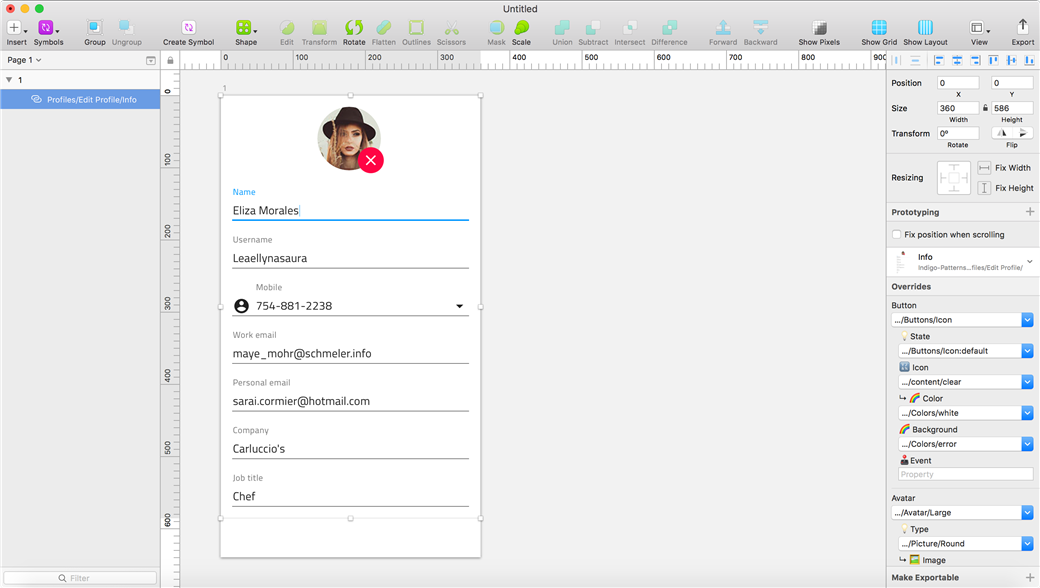
这是选择不同的轮廓图像表示后的结果。

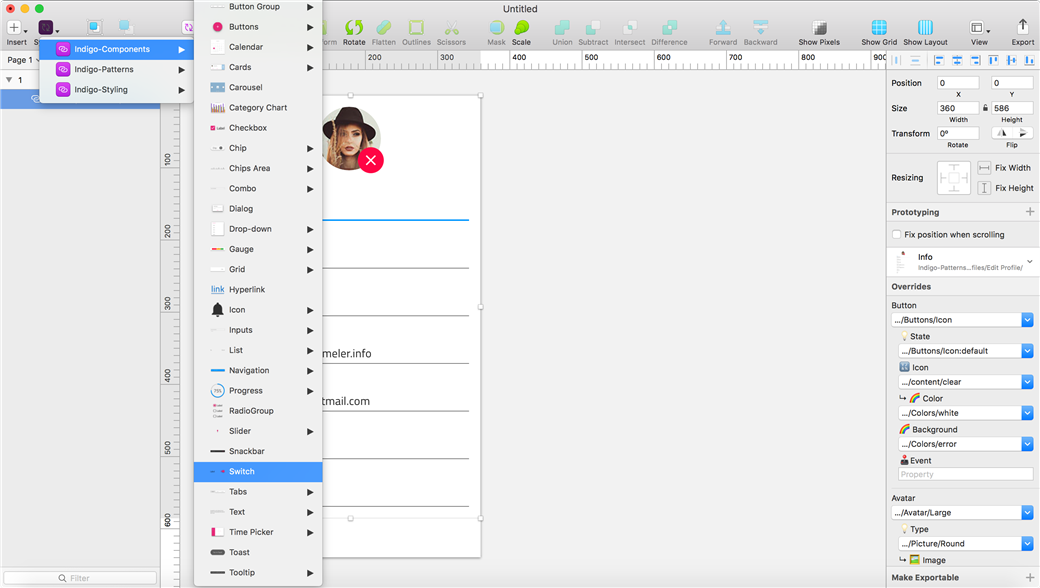
从Avatar下的选项中,我们可以快速定义右下角图标的背景颜色、图标类型、文本颜色、占位符文本等。

如您所见,初始模式提供了几个输入,其中第一个在焦点状态下表示,而其余的在填充状态下表示。当然,如果我们想更改状态,则可以从状态选项轻松完成。

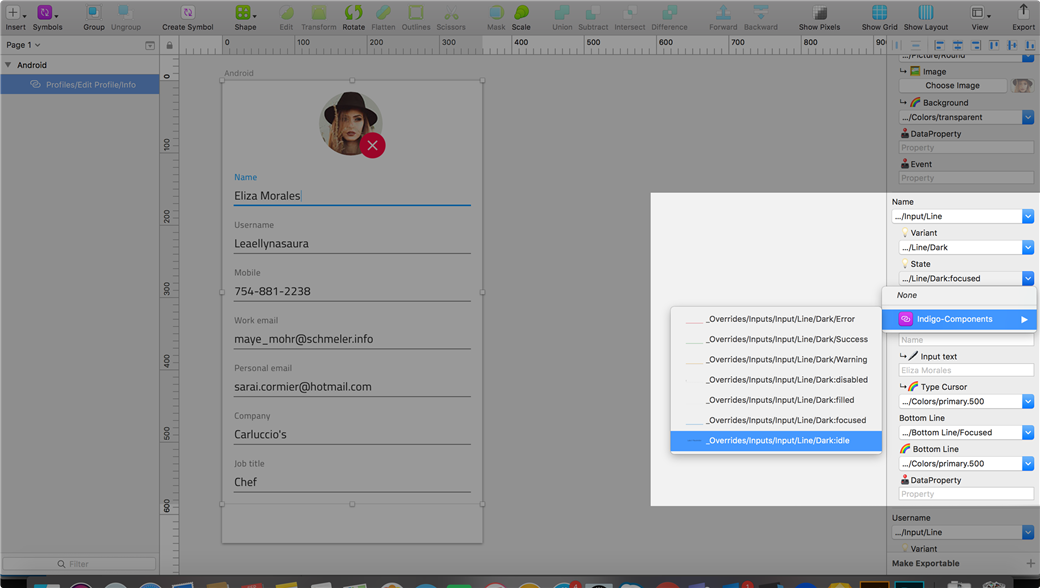
对于当前示例,我选择了空闲状态,因此我收到了该结果。指定输入时非常有用的是清楚地描述其行为。例如,注意密码是否键入错误或成功。这可以从状态下拉再次设置。在选择了我们想要的状态之后,输入是垂直分布的。

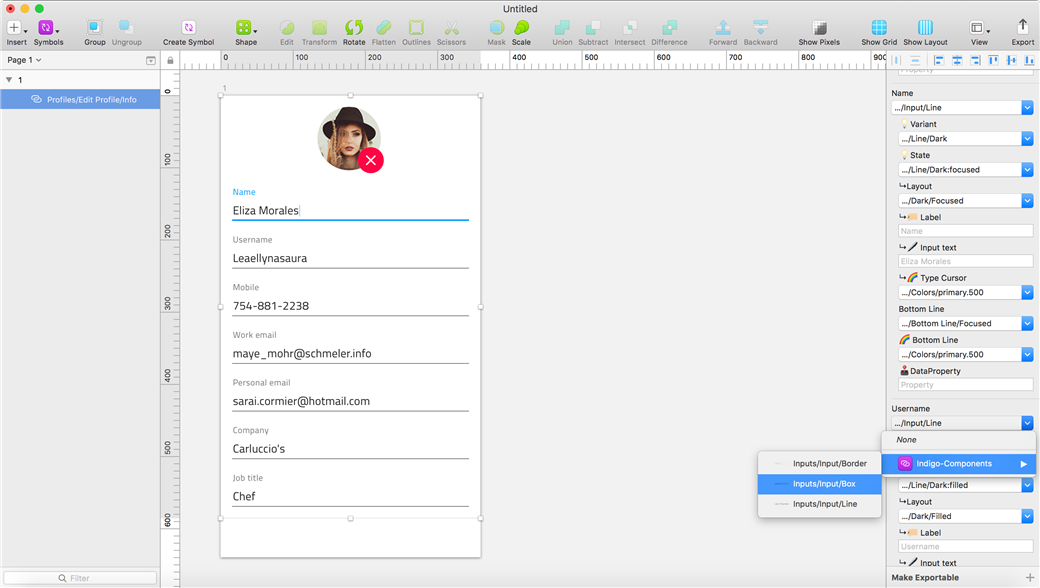
如果我们想更改输入的布局以显示框而不是行,该怎么办?别担心,就像这样改变它…

… 你会收到一个完美的像素盒装输入。不用说,如果你喜欢的布局,更好地坚持它的所有其他输入。

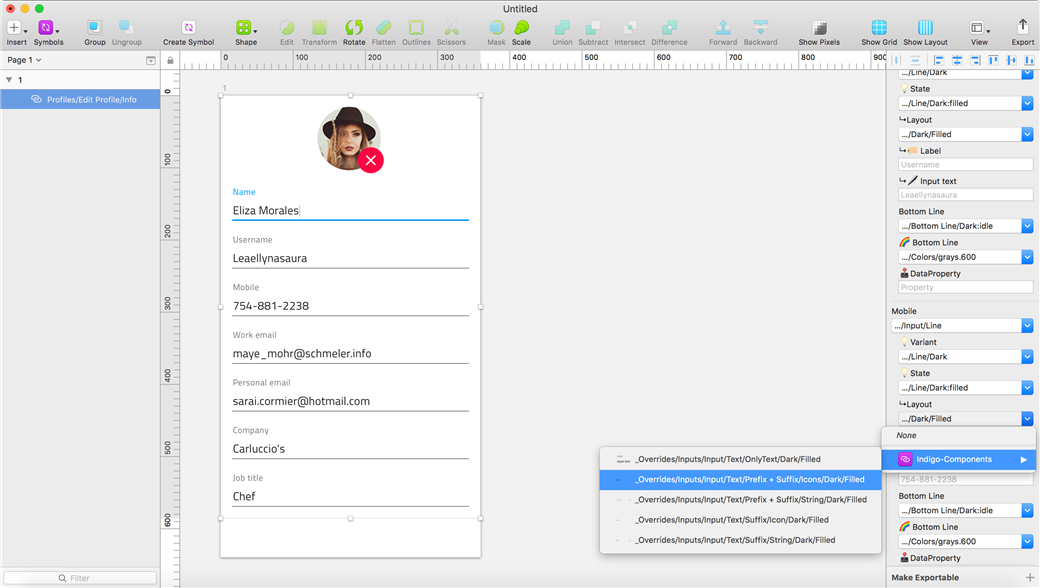
继续前进,如果您想要更复杂的输入,包括后缀,前缀或图标,该怎么办?我们的库提供了易于编辑的模板,涵盖了几种情况。让我们从初始条件开始。

然后,您可以看到如何使用前缀和后缀图标获取输入。

很可能你只需要编辑图标,你可以编辑前缀和后缀颜色和图标类型。
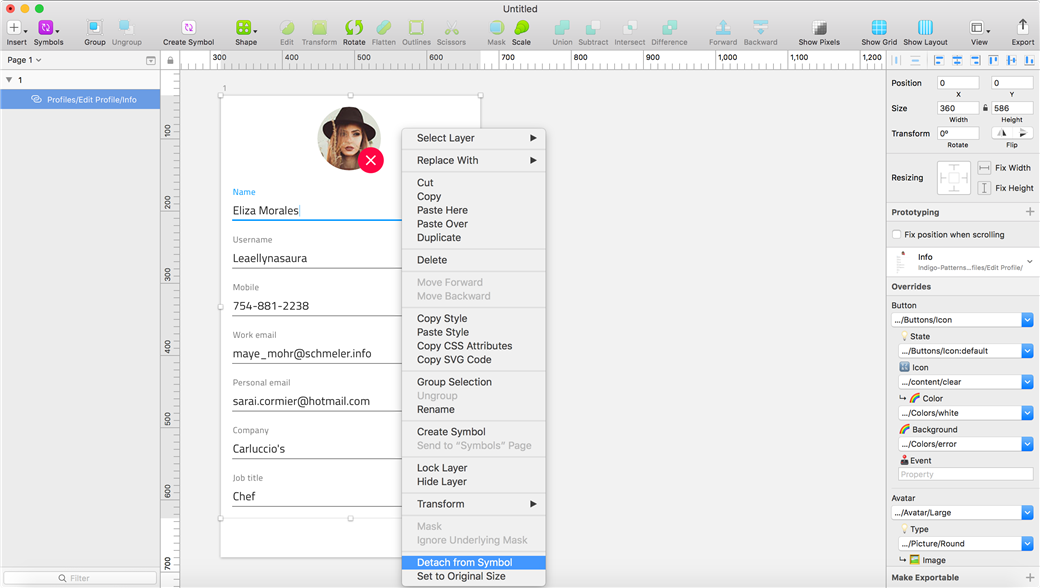
如果我们想更进一步,使用另一个组件而不是和输入,我们必须分离我们的配置文件模式和编辑较小的组件。

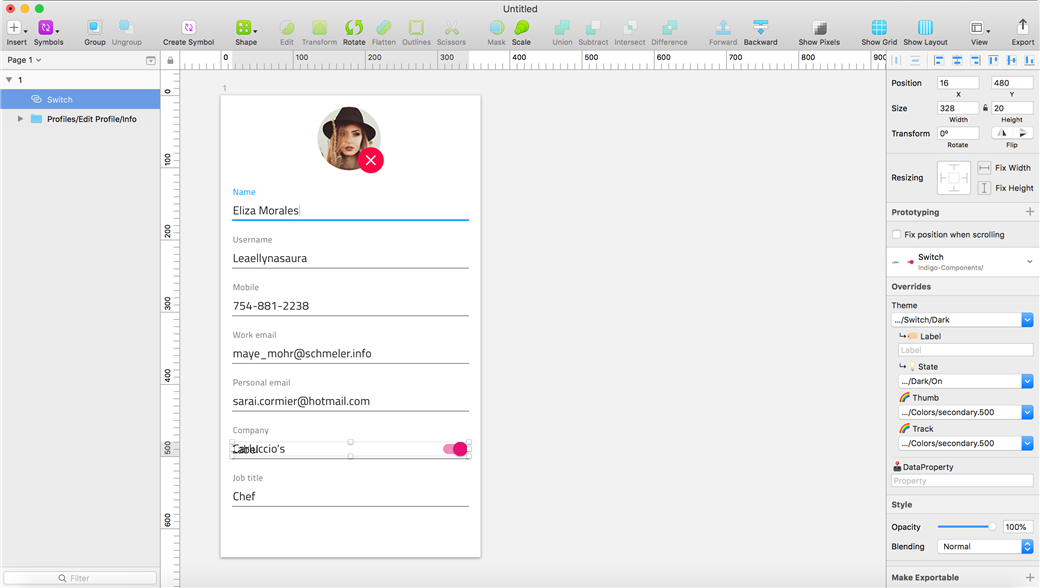
在编辑配置文件时,我们经常需要一个切换选项,所以让我们从Indigo库中添加和编辑这样的组件。

由于模式已经分离,我建议在添加另一个选项后删除输入,以将其用作对齐的基点。

精确对齐后,您可以拉伸开关组件以适应偏移之间。

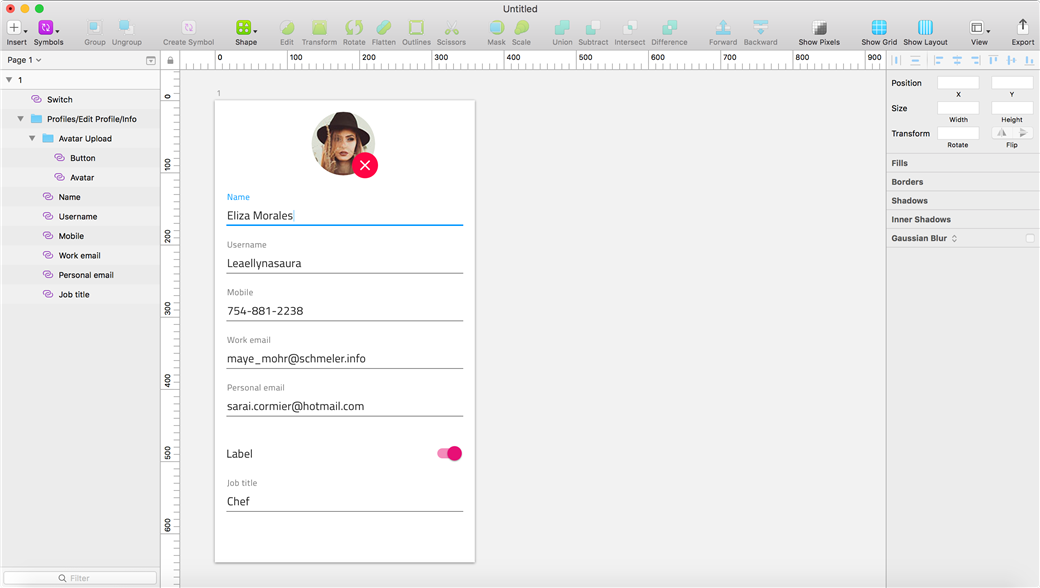
最后,只需删除不需要的输入或字段并编辑开关标签。

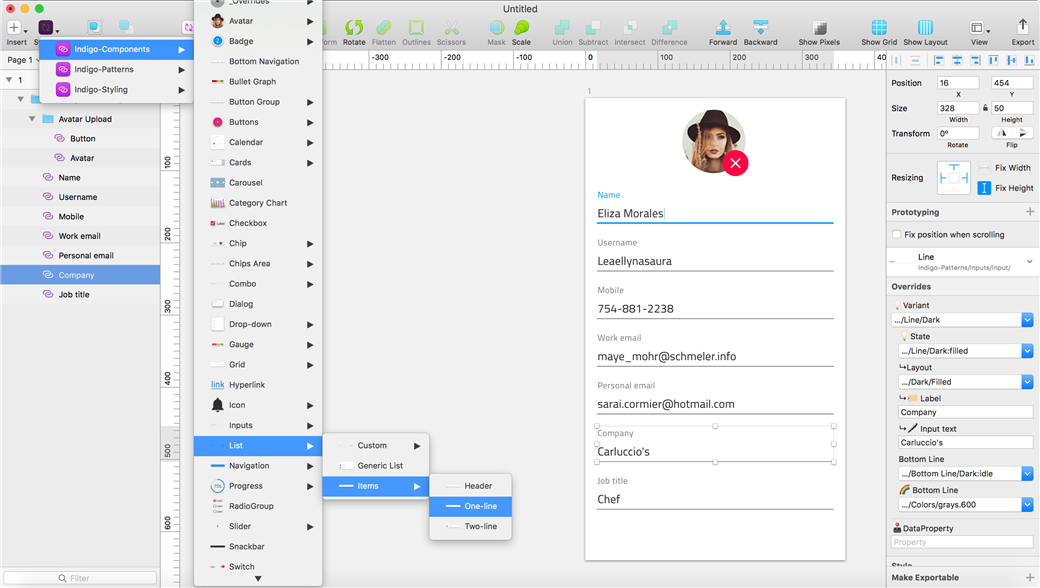
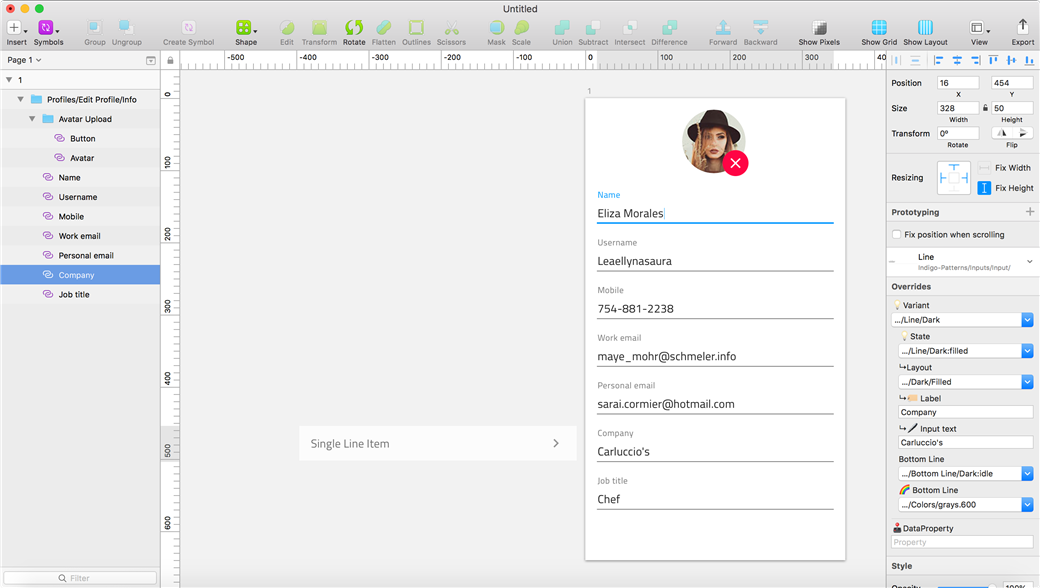
在更复杂的配置文件设置的情况下,我们可能需要添加一个项目,将用户导航到另一个屏幕或更深层次。如果我们面对这种情况,我建议使用列表项。
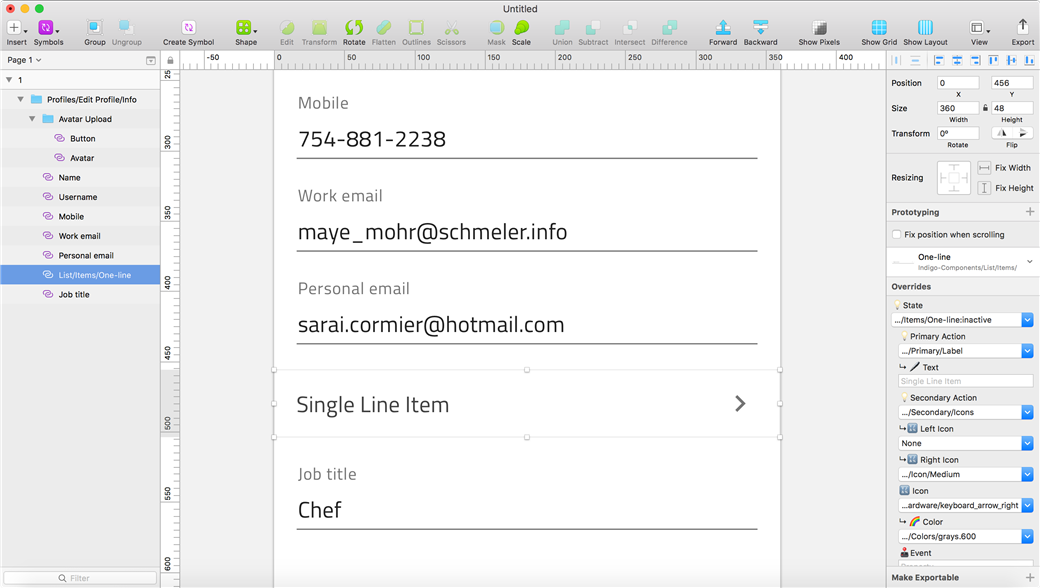
首先,我们将其作为一个组件从库中添加,然后我们将其放在屏幕上我们想要的任何位置,并简单地调整其宽度以固定屏幕大小。最后,不要忘记更改标签。

一个重要的注意事项,我想补充: 不要从覆盖菜单添加组件。我知道这是非常诱人的,因为它位于组件列表的顶部,但最好先添加组件的初始形式,而不是从正确的选项面板配置它。


就这些!正如承诺的那样,使用我们的Sketch UI库可以加快您的工作效率。但这仅仅是个开始,因为Indigo.Design更令人兴奋的功能 (例如如何编写代码生成您的设计) 将在接下来的文章中揭示。
</p