UX原型可以帮助团队快速学习,更快地迭代; 无需投资代码。然而,这取决于尽早从客户和利益相关者那里获得真正可行的反馈。近即时反馈循环将让你正确的课程或枢轴完全之前,为时已晚。为此,您的用户需要能够在任何设备上随时随地使用原型。
我们新的导出到Indigo插件的草图使您能够导出和同步您的草图设计与Indigo Studio项目。这使您可以利用Indigo Studio的强大功能,根据Sketch的抛光视觉设计创建动画交互式原型!但故事并没有就此结束: 你可以私下分享你的原型o n indigodesigned.com,你的用户和利益相关者可以使用任何网络浏览器访问和查看它们。您甚至可以运行无节制的可用性研究,并播放每个鼠标动作,面部表情和言语的视频。这就是我们所说的完整原型解决方案!
本文概述了如何在一起使用时充分利用Sketch和Indigo Studio。它将涵盖以下主题:
使用Sketch插件
第一件事: 获取Sketch插件就像下载它并双击一样简单。插件文件将其安装在Sketch中。完成此操作后,它可以与您使用的所有其他插件一起使用。

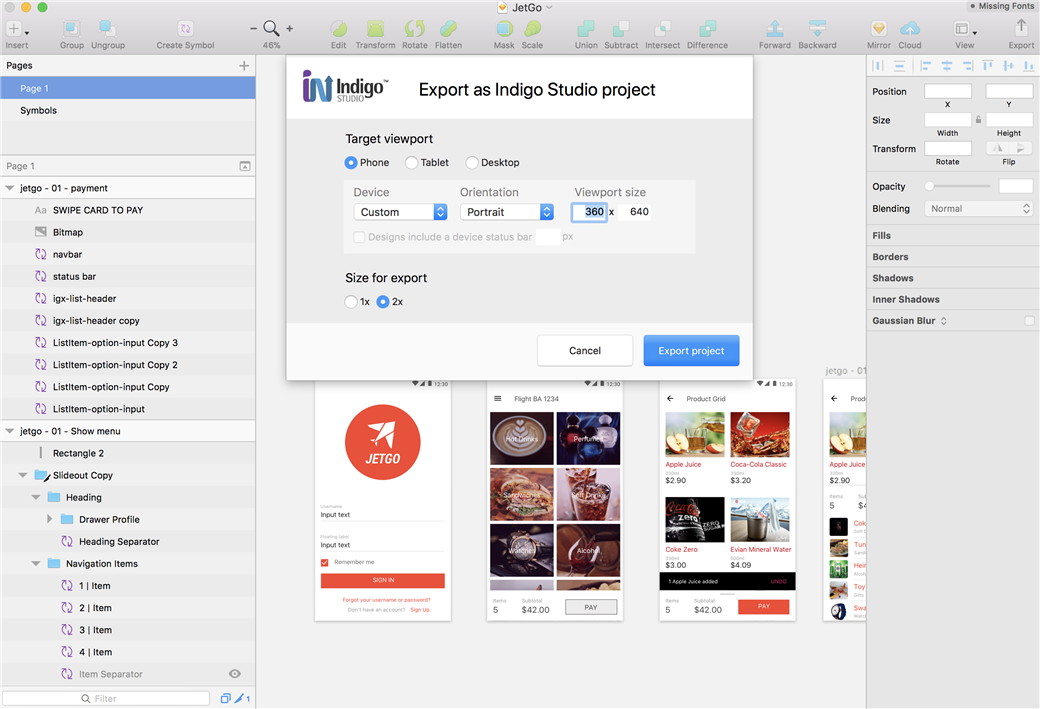
在Sketch中创建画板后,使用插件将它们导出为Indigo Studio项目。“导出” 对话框将尝试根据画板尺寸自动检测设备。默认情况下,导出保持排序和组不变。唯一的例外是合并的符号实例。单击 “ 导出 ” 将生成一个Indigo Studio项目,其中的屏幕和设备已准备好进行原型设计。
创建交互式原型与Indigo Studio
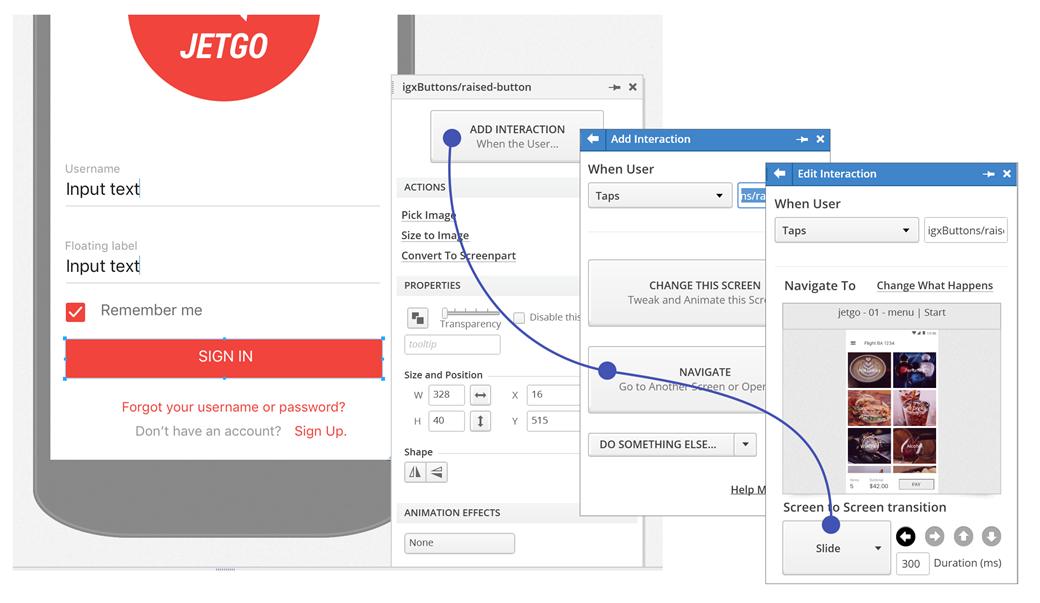
要开始原型设计,请在Indigo Studio中打开导出的项目,并开始添加交互以连接您的屏幕以传达用户故事。

由于保留了UI命名和组,因此您可以选择特定的UI切片并直接添加交互。您可以使用Indigo Studio中的图层面板进行深度选择,也可以使用左键单击的特殊空间来选择切片。您还可以使用Indigo Studio工具箱中的Hotspot UI元素来定义单击目标。
将导航链接添加到其他屏幕后,从可用的屏幕过渡中选择以添加效果。Indigo Studio将为未来的互动记住最后使用的过渡。您可以单击缩略图以查看目标屏幕并继续添加交互。
共享链接以查看原型在任何设备
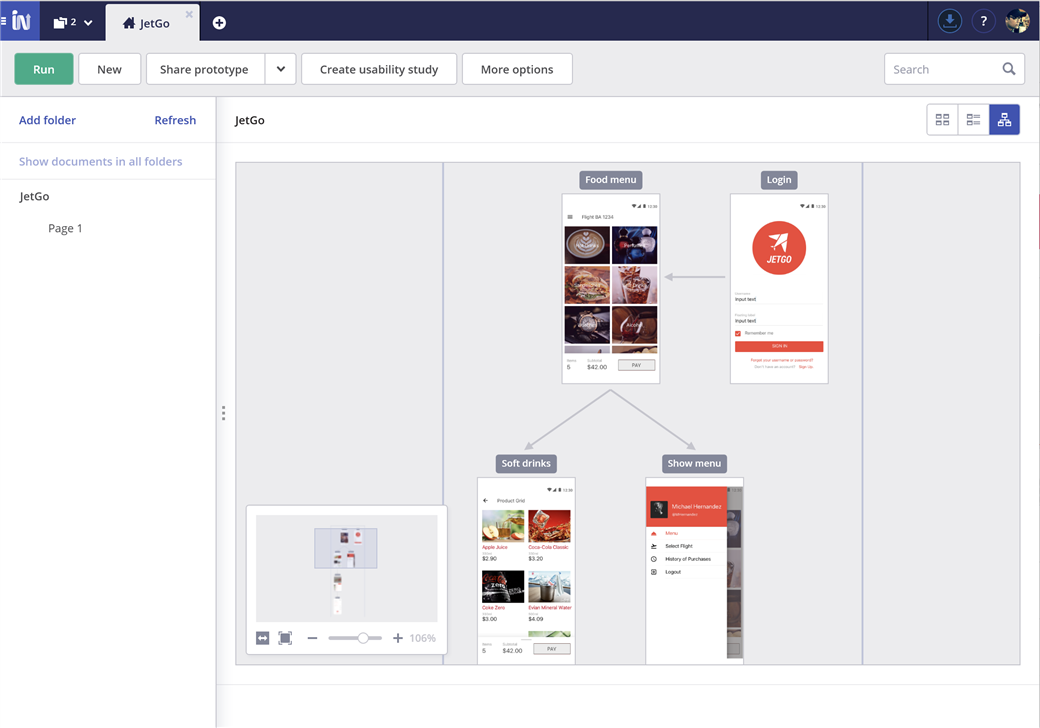
创建原型后,转到project home选项卡以查看UX流。选择导航视图以查看不同屏幕的连接方式。

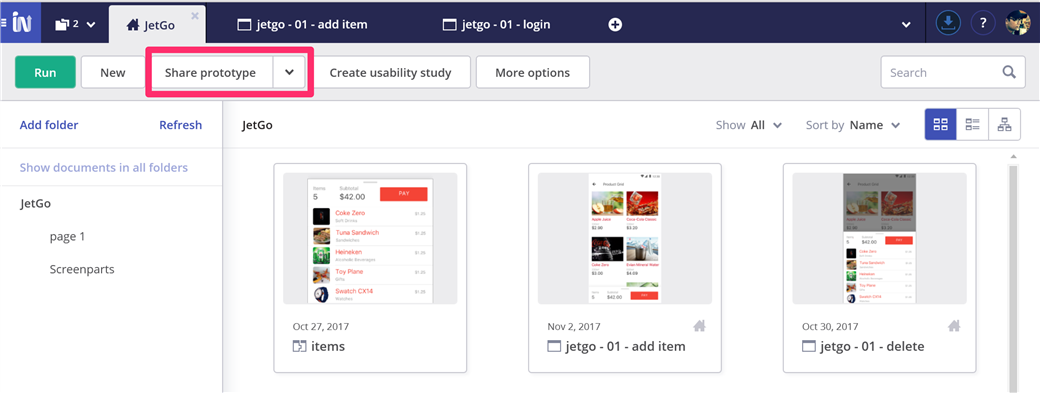
要将原型发送给审阅者,请单击 “ 共享原型 ” 选项。从共享对话框中,单击 “ 生成原型链接” 以发布t o indigodesigned.com并获得链接。将此链接发送给您的审阅者,以便在任何web浏览器或设备中查看原型。您需要登录才能发布原型。
如果您使用我们的On-Prem Indigo服务器 ,该过程是相同的。唯一的区别是原型发布在您的私人服务器上。

如果您启用了对原型的评论,则审阅者可以直接在原型上添加他们的反馈,并且在有活动时会通过电子邮件通知您。
更好的反馈通过包括可用性测试
虽然对原型的即席反馈非常好,但它更适合与熟悉该项目的个人进行审查。对于外部受众,最好进行无节制的可用性研究。这将帮助您了解用户是否成功使用了这些设计,并通过观看用户会话的视频回放来了解他们在哪里卡住了。

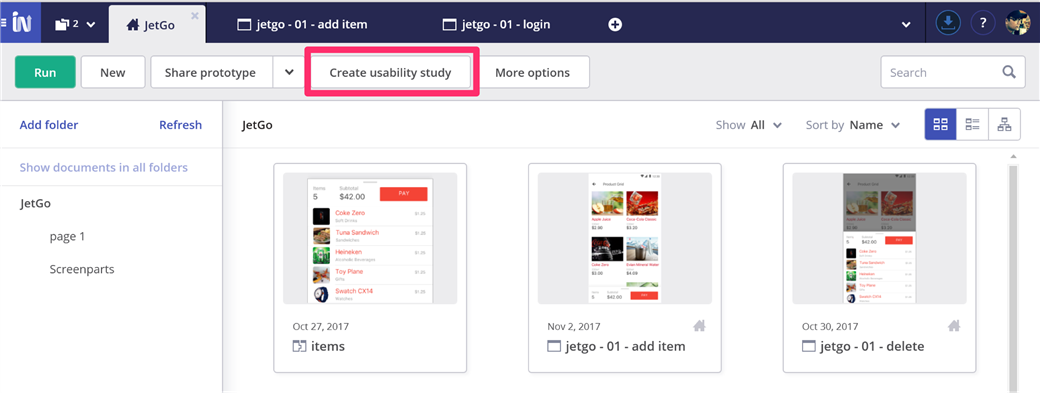
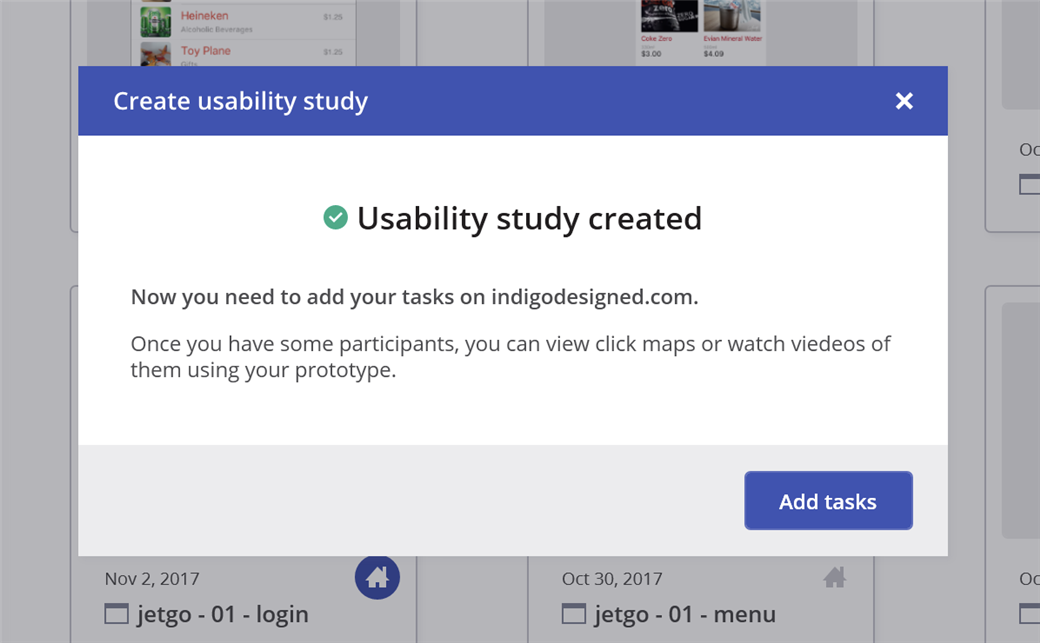
您可以在发布原型后创建新的可用性研究,也可以直接从项目主页创建。单击 “ 创建可用性研究 ” 选项以设置新研究。这将建立一个研究n indigodesigned.com。然后单击研究确认对话框上的添加任务以完成研究的设置。

指定任务后, 开始研究 ,为参与做好准备。单击 “ 邀请用户 ” 以获取允许他们参与研究的链接。这将引导用户进行研究,而不是直接启动原型。研究结果在用户完成任务时实时更新。当参与者完成研究时,您还将收到一份研究进度报告,通过电子邮件发送给您。
创建自定义屏幕过渡
根据您要显示的用户情景,屏幕到屏幕的过渡可能不是您想要的。特别是当您只想对屏幕的一部分进行动画处理时 (例如,显示从页面底部向上滑动的叠加层)。
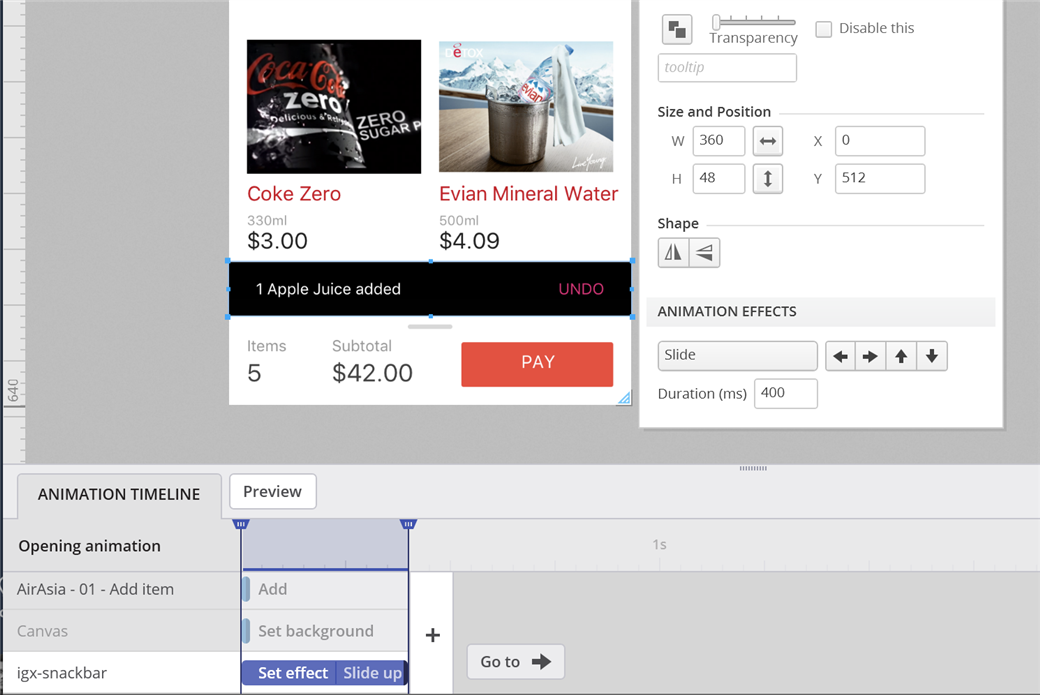
使用Indigo Studio,您可以定义预设动画效果,以控制特定UI元素在屏幕上显示或消失的方式。若要进行设置,请选择要设置动画的UI元素/组,然后在 “属性编辑器” 中从淡入淡出、滑动、翻转或pop效果中选取。一旦屏幕加载到原型中,这些效果就会播放。

但这还不是全部!添加效果时,它们会显示在动画时间轴中。从这里,您可以更改动画的开始时间和持续时间,以便更好地控制暂存效果。
同步新的更改从草图
您可以继续使用Sketch作为创建UI布局的关键绘图工具,并将更新重新导出到您的设计中。
假设您导出了一个Indigo Studio项目,并继续创建交互和动画。现在您想要更改设计中的颜色或文本。为此,请打开Sketch并进行更改。然后使用插件导出并替换现有的Indigo Studio项目。不用担心,这将保留您在Indigo Studio中所做的更改,并更新视觉资产。您的交互和动画效果将保持不变。
如果将新画板添加到草图页面,则可以将所选画板导出到Indigo Studio项目中的附加屏幕。只需保持画板名称完整,因为Indigo studio中的屏幕映射到画板名称。
释放屏幕状态
到目前为止,所有解释都假设您的原型主要由独立的屏幕组成。当您尝试传达用户故事时,您会意识到有一些特定的交互更适合屏幕状态。使用屏幕状态,您可以触发UI上的小更改以响应交互,而无需创建整个画板/屏幕来显示。没有比Indigo Studio更好的工具来实现这一点。

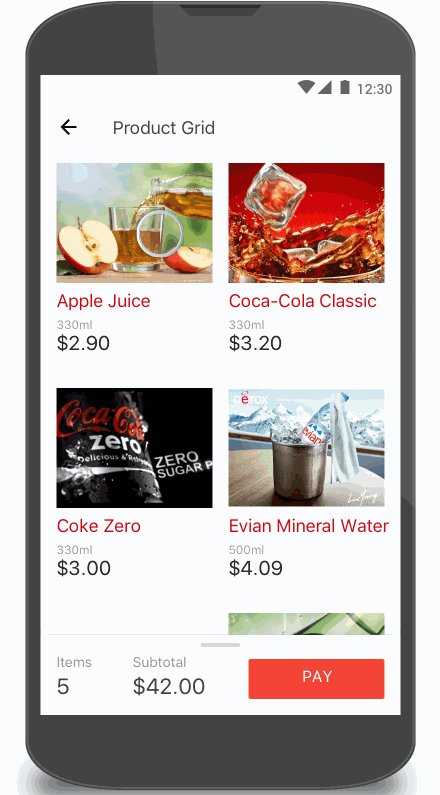
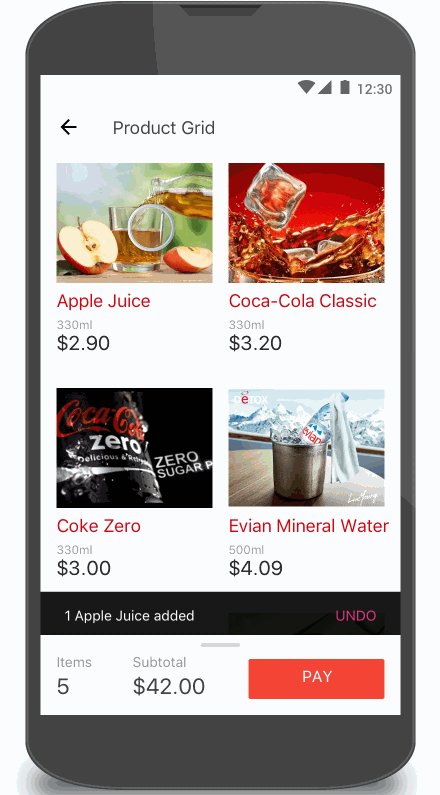
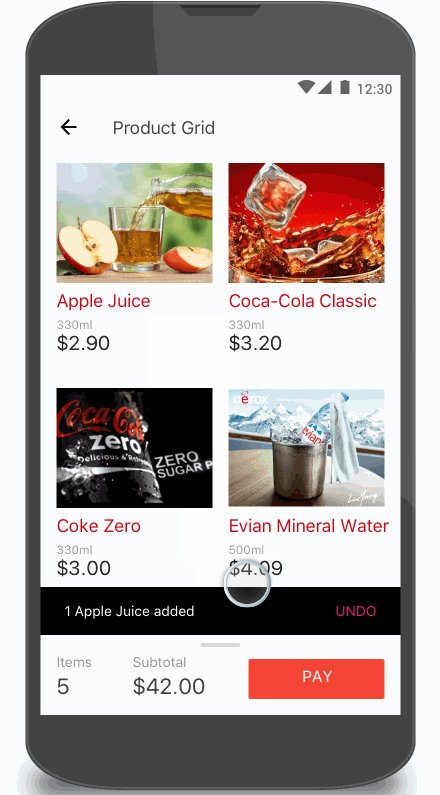
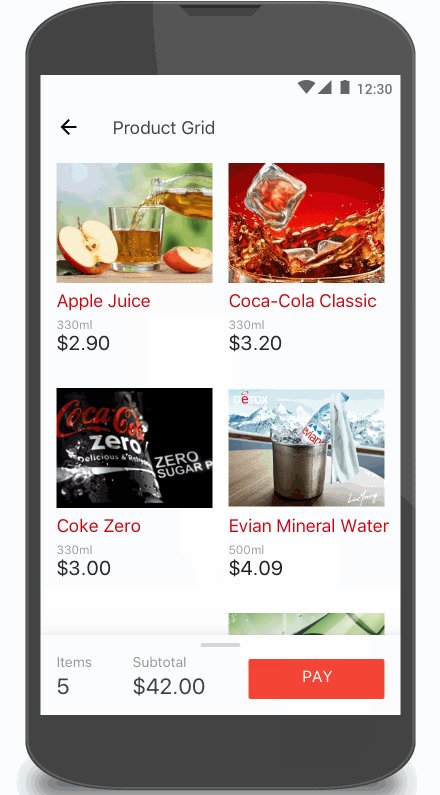
让我们用一个例子来说明这一点。我正在模拟以下场景,单击网格中的一个项目将显示一个toast通知,显示该项目已添加。然后烤面包在设定的时间后消失。
要创建基于状态的交互,请执行以下步骤:
- 打开屏幕并选择显示烤面包的切片并将其隐藏。
- 选择一个图像缩略图 (例如,苹果汁),并添加一个点击互动,以创建一个新的状态的屏幕
- 在新状态下,使toast再次可见,并使用属性编辑器添加向上滑动动画效果。
- (可选) 在时间轴中添加新的动画段以创建定时过渡。
- 使用时间线中的 “转到” 选项,然后选择 “执行其他操作” (回去)。
在实践中要快得多。请看下面的视频,看看这是如何实现的。

资源
要使用Sketch集成功能,您将需要最新版本的Indigo Studio。下载本文中使用的资产:
想更多地了解Indigo Studio?
Indigo Studio使设计师,开发人员,产品经理和用户能够在编写第一行代码之前快速协作地创建和测试逼真的原型。
 </a
</a