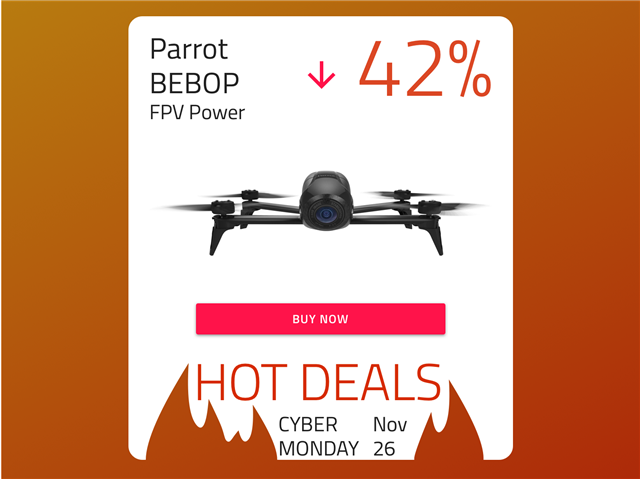
为了展示使用Indigo.Design创建令人惊叹的设计是多么容易,我将向您介绍如何使用Indigo.Design中的UI套件为网络星期一提供我的Dribbble首次拍摄。

正如你现在可能知道的,Indigo.Design是infragistics的设计系统,包括:
- UI工具包,以加快创意过程的设计师在草图
- 云原型分享想法与利益相关者和快速收集反馈或创建和执行深入的远程可用性研究与真实用户
- 集成Visual Studio Code允许您生成角code从您的原型与Ignite UI的角度
提到这些步骤的原因是,在完成我在Sketch中为网络星期一提供的工作后,我继续将其作为原型通过Infragistics的草图插件在云中。然后,我在infragistics的Visual Studio Code插件中提供了链接,以生成一个带有用于Angular图标,按钮和排版的Ignite UI的Angular布局组件,这只是一个 “npm开始”,从浏览器中的像素完美渲染。T他的演练将概述如何在Sketch中创建设计的步骤,但是,您也可以下载并浏览原始草图项目从Dribbble到玩原型并使用其链接为Angular应用程序生成一个Ignite UI。
要开始使用,任何第一次用户都需要安装Indigo.Design UI工具包。如果您是素描和库概念的新手,我们有一个可能会派上用场的视频指南。请注意,我建议您在安装我们的UI套件时将Sketch应用程序更新为最新的可用版本。
我们的设计将从创建新的画板开始,并通过赋予其16px的半径为背景绘制圆角矩形。在右手边的同一面板中,我们将配置 “外观” 以使用白色样式,以便我们在其顶部有一个表面来布置用户界面。在最初的项目中,我在背景上应用了一个形状蒙版,从背景中引入火焰切口,因为我想让报价真的很热,但如果你愿意,你可以跳过这一部分。

接下来,让我们关注布局的顶部三分之一,看起来它被安排在一个带有产品信息的左列和一个带有折扣的右列中。
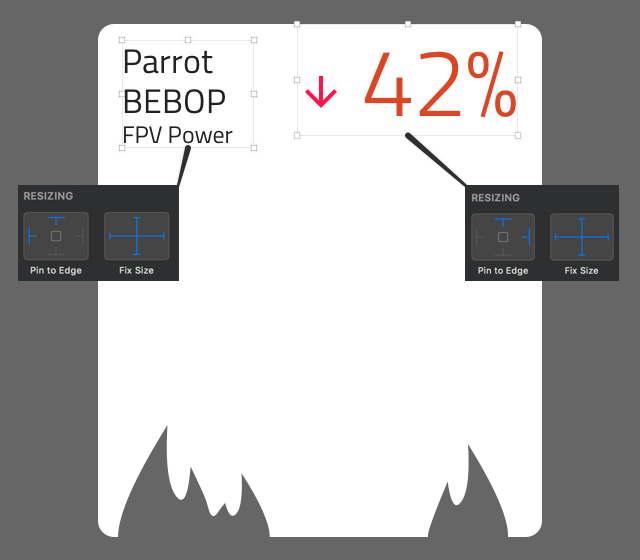
首先,我们将从 “插入” 菜单的底部在 “活动样式” 中添加一个 “H4标题”,其中来自靛蓝样式库的文本样式可用。文本应该说 “鹦鹉BEBOP”,它应该位于背景的左上角区域。在它下面,我们将插入一个“活动样式” 中的 “H5 Headline”,将其文本更改为 “FPV Power”,并确保这两个文本图层的左边框对齐。
在固定宽度和高度并将其固定在顶部和左侧两个文本图层之后,我们将为它们创建一个组-“左列”。该组的调整大小的属性应该就像它的孩子,即固定的宽度和高度,并固定在顶部和左侧。现在,让我们在indigo-components库的图标类别的右上角添加一个 “ExtraLarge” 图标,并将其图标字形配置为带有红色的向下箭头,错误颜色。一个图标必须有它的宽度和高度固定,所以这就是我们要做的,我们将另外固定它的顶部和左侧。另一个文本层是显示折扣金额所必需的,因此这次我们将使用 “活动样式” 中的 “H1标题”,但将其颜色更改为红色,内容更改为 “42%”。此文本图层需要固定在左右,并固定在顶部和右侧。我们将为最后两个层创建一个新的组 “右列”,它应该与另一个组和背景同级。
将 “右列” 的大小调整设置为固定的宽度和高度,并将其固定在顶部和右侧,我们将选择到目前为止的两个组,并创建另一个组-“内容”。在这个新组中,我们将添加所有其余元素作为两个组的相同级别层。

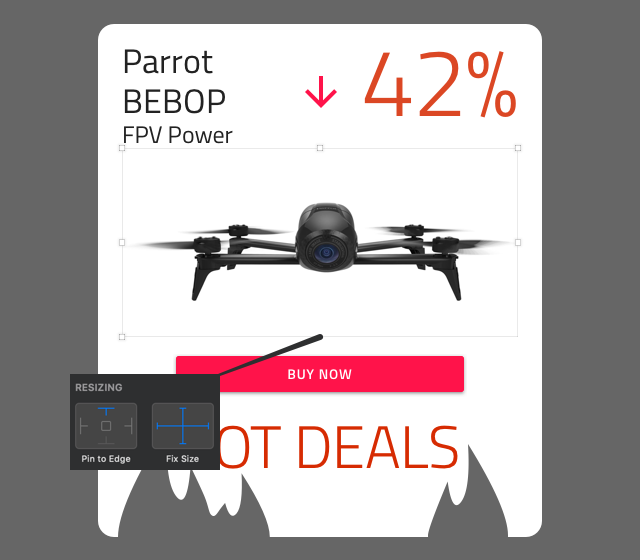
接下来,我们必须在中间部分布局无人机图像,“立即购买” 按钮和 “热门交易” 标题。
对于图像,我们需要做的就是将无人机的照片拖放到草图画布上,相应地调整大小并固定宽度和高度,以及固定到顶部。在图像相对于 “内容” 组在左侧和右侧具有相等空间并且既不被钉在左侧也不被钉在右侧的情况下,该居中定位将在所生成的角度代码中被考虑。一旦插入,相同的调整大小规则将应用于按钮和标题,所以现在让我们这样做。
首先,我们将从indigo-components下的 “按钮” 集合中插入一个 “凸起” 按钮。我们将其文本更改为 “立即购买”,并将背景颜色更改为错误,与之前用于图标的红色相同。其次,是插入另一个文本样式,在 “活动样式” 中的 “H2标题”,但将颜色更改为红色,就像我们为折扣值所做的那样。

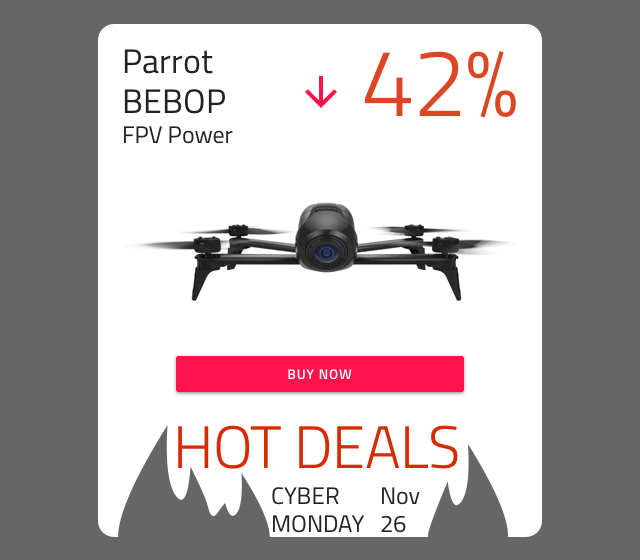
最后但并非最不重要的是底部部分,我们需要为此插入两个“H5标题” 在 “活动风格” 之间相互紧挨着火焰的裁剪蒙版。
左边的会说 “网络星期一”,并且将具有固定的宽度和高度,以及固定在左边,而右边的会说 “11月26日”,并且将具有固定的宽度和高度,以及固定在右边。此设计要做的最后一件事是选择这两个图层,从中创建一个新组并固定其宽度和高度,并将其固定在顶部。

最后,Sketch中的网络星期一优惠的设计已经准备就绪,如果您按照本博客中概述的步骤进行操作,那么恭喜你,您成功了!您已成功创建Indigo.Design项目!
开始使用Indigo.Design!
为什么停在这里?您可以使用用于Sketch ** 的Indigo.Design插件将您的作品发布到Indigo.Design Cloud并将其共享给利益相关者以获取早期反馈,创建并运行全面的远程可用性研究,或者简单地向世界展示。如果你想走整整九码,下载我们的Visual Studio code插件,并生成一个Angular应用程序与Ignite UI的角度。

免费使用我们的基本计划或升级到Indigo.Design Professional起价 $39/mo。想要代码生成?获得Indigo.Design Enterprise 99美元/月!
* dribbble是一个邀请唯一的设计社区,允许您分享您的工作与其他创意通过创建镜头为每个作品你想分享
** Indigo.Design插件Sketch让您轻松发布和同步您的设计与Indigo.Design Cloud来自Sketch,并与UI工具包库相同。</p