周一,我们推出了Indigo.Design的另一个惊人更新,包括对UI Kit for Sketch的巨大改进,特别是在网格组件领域。在您的indigo.design云帐户中提供的最新版本中,我们还设法使用常规平面网格提供的所有功能来挤压树和分层网格。在这篇简短的文章中,我将引导您创建一个看似简单的网格设计,在引擎盖下具有很大的功能马力。

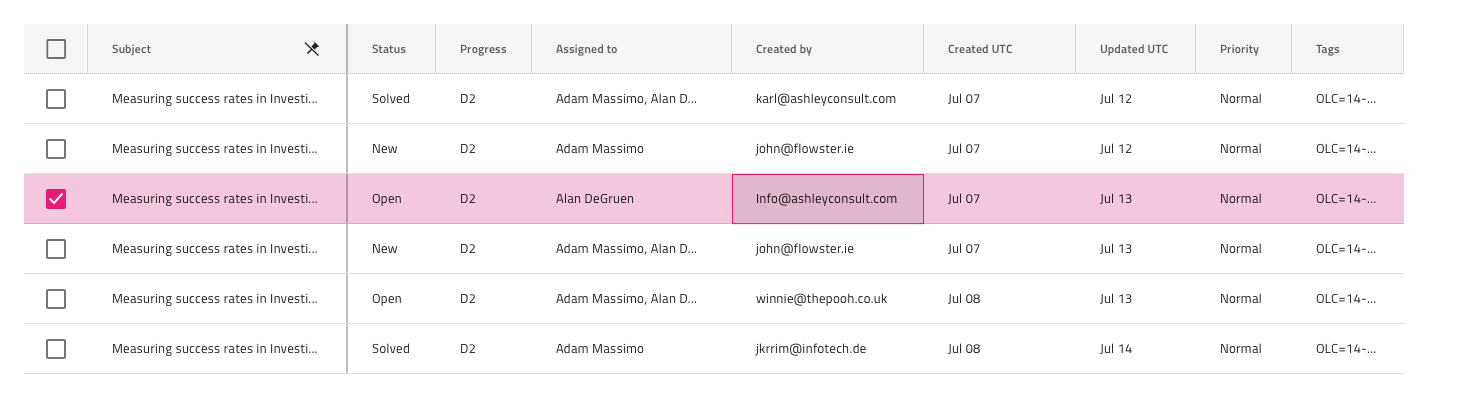
- 我们将从indigo-patterns库文件 “grid/Pinning Row Selection Active Cell” 中插入以下网格模式。是的,我们已经为您创建了一些功能预设作为模式,以加快您的设计过程,并指导您在外观和代码生成方面在网格上配置功能的正确方法。
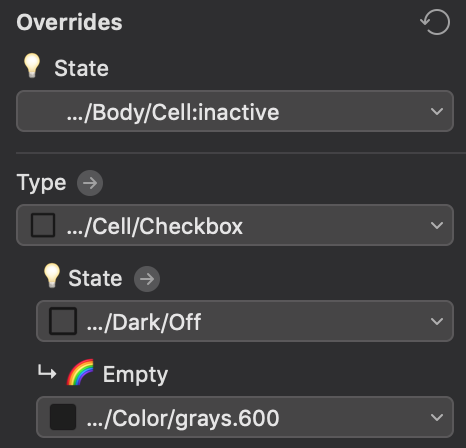
- 在对添加的模式执行 “从符号分离” 时,我们已经可以发现一些网格特征是如何配置的。例如,行选择是通过在网格左侧插入一个附加列并对整列的 “Body” 和 “Header” 单元格的 “Type” 使用 “Checkbox” 来实现的。

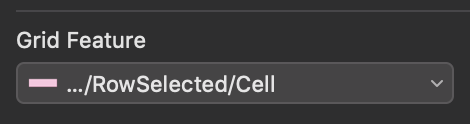
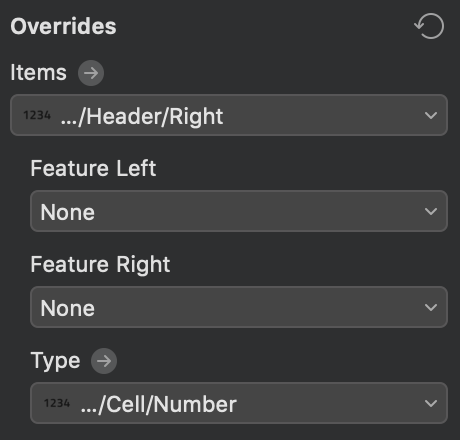
- 为了进一步详细说明,我们可以将 “Body” 单元格之一的 “State” 设置为 “On”,并通过 “Grid Feature” 覆盖将属于该行的所有单元格配置为 “RowSelected” 单元格。


- “标题” 单元格更有趣,因为通过它们启用了网格上的许多功能,因为它们是列特定的。这是列钉扎的情况,因为我们希望有两个窄的钉扎列,我们将稍微重新排列网格的列2,3和4,以实现以下布局。

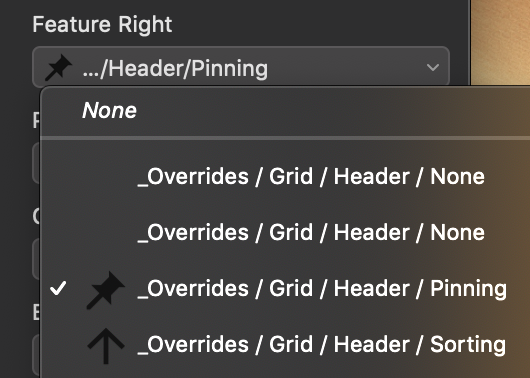
- 。没有和进度一个SKU,我们将继续通过选择和设置他们的 “功能右” 为 “固定”,当然,这将显示一个覆盖的 “状态”,“右特征 ” 和 “特征左” 覆盖支持相同的值 (“过滤” “固定” “排序”),允许配置相应的功能在网格和列特别是。

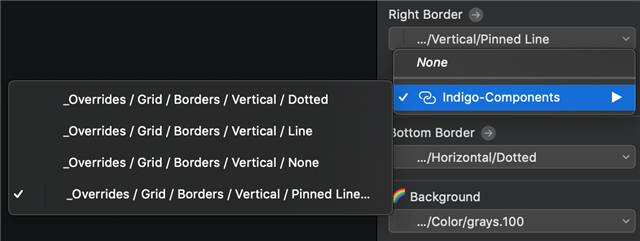
- ,我们将继续通过将 “功能右” 设置为 “无” 来禁用主题列上的固定,并且有一个小细节需要注意-右边框。由于最右的固定列有一个很厚的右边界,我们需要将属于SKU列的所有单元格的 “右边框” 覆盖设置为 “固定线”,并将属于主题列的所有单元格设置为 “无”。

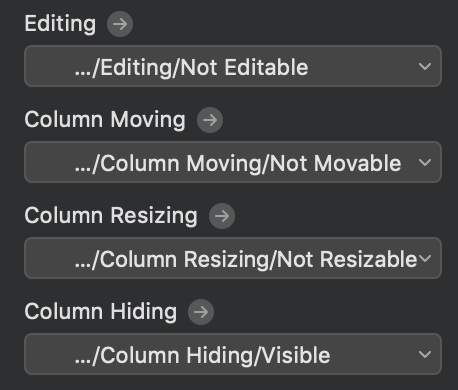
- 在向下滚动到 “右边框” 覆盖时,您可能遇到了一组用于 “编辑”,“移动列”,“调整列大小” 和 “隐藏列” 的覆盖,这些覆盖负责相应的网格功能。当然,当正确设置时,到目前为止的所有覆盖将由我们的代码生成引擎在为Angular grid创建一个Ignite UI时解释。

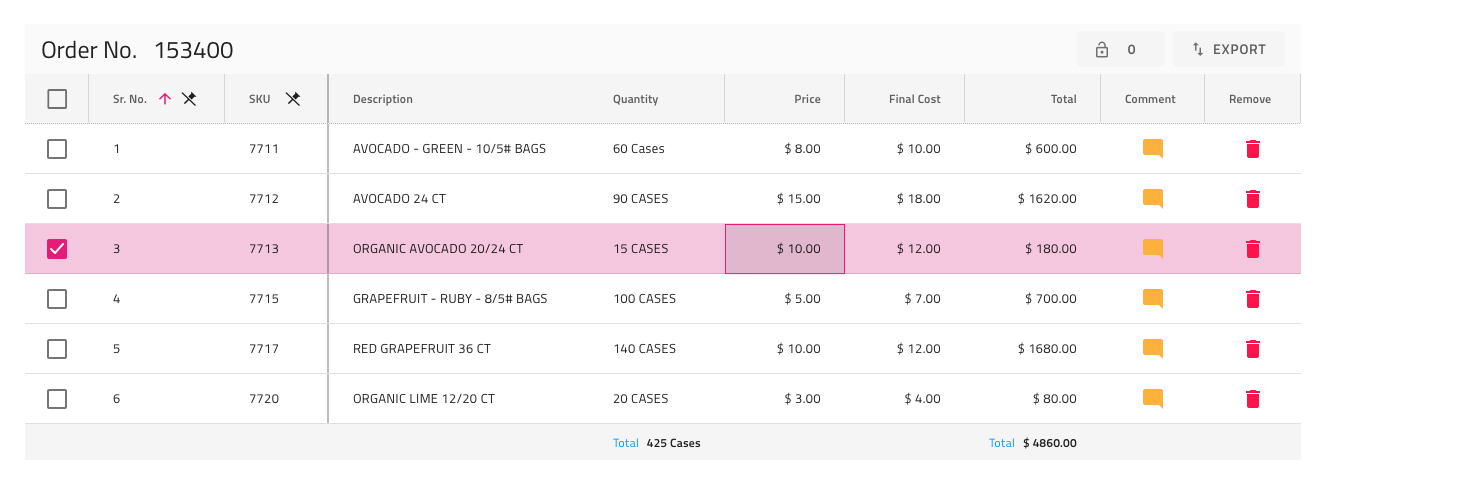
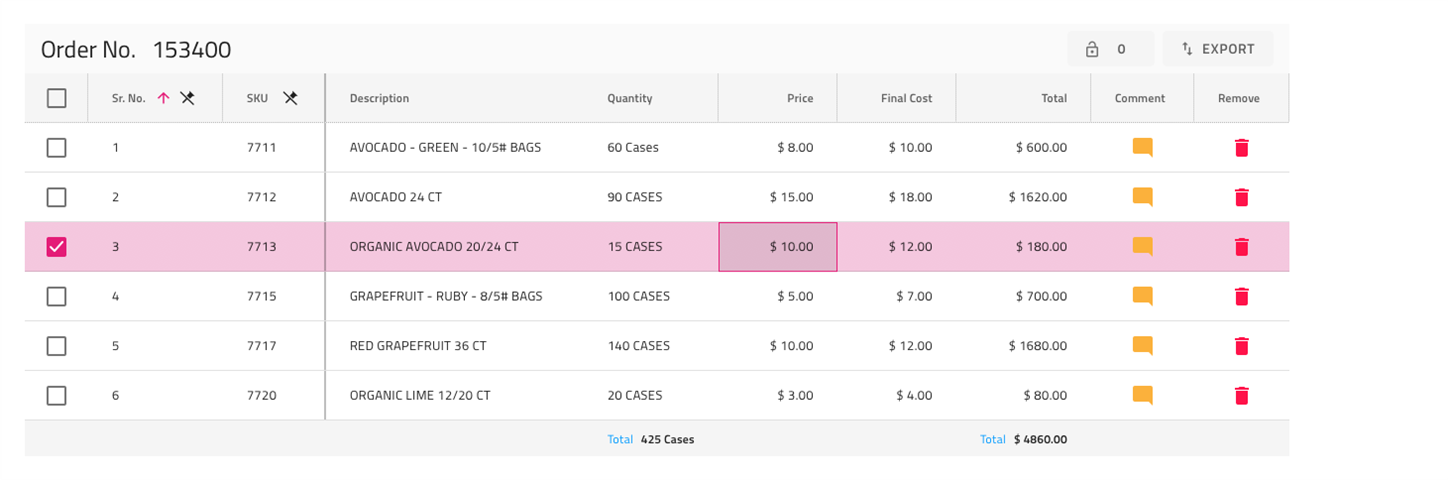
- 在我们继续向网格添加更多功能之前,让我们停下来一会儿,编辑其余的标题和所有正文单元格以包含一些实际数据。我决定为订单描述一些典型的数据,因此除了Sr。和SKU我将添加一些更多的列,如描述,数量,价格,最终成本和总计,以及记录上的操作的两列: 评论和删除。

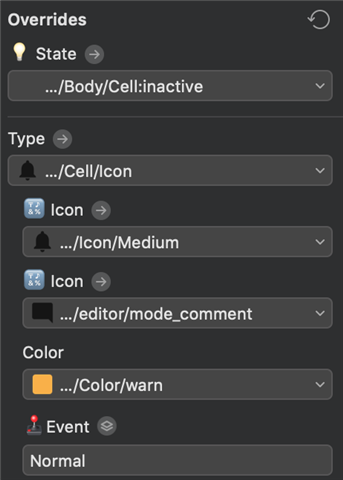
- 在用适当的值填充所有身体细胞后,将数值的单元格 “类型” 更改为 “数字”,并将最后两列的正文单元格的 “类型” 配置为 “图标”,我们或多或少准备好了,并向网格添加更多的功能。当然,为了完善actions列的内容,我们可能希望从Indigo样式库确保的可能性中选择合适的图标字形和颜色。


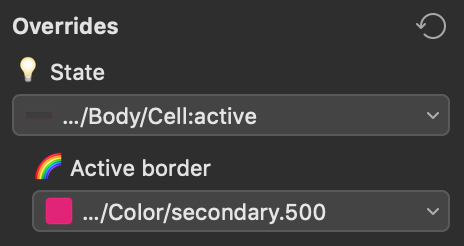
- 在结束我们的设计之前,我们还将看看配置网格的活动单元格,通常是在我们通过键盘浏览网格时移动焦点的单元格。这很容易完成,因为每个身体单元格的 “状态” 覆盖可以设置为 “cell: active”,以便单元格接收在单元格可能具有的任何其他基础样式之上应用的附加样式。

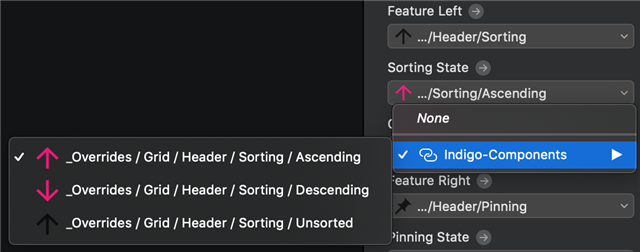
- 现在有了我们使用的数据,很明显,网格是根据Sr排序的。没有。列,让我们添加一个指示,通过选择标题,导航到 “功能左” 覆盖 (我们已经使用正确的固定),并将其设置为 “排序”。网格的顺序告诉我们,对于 “排序状态”,我们应该选择 “升序”,我们准备添加几个最终元素。

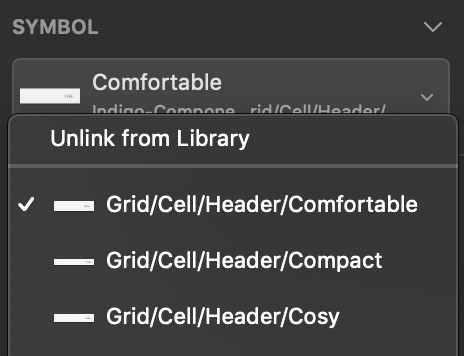
- 订单通常具有总数量/大小的概念,以估计装运和内容的总价值,以估计保险或向收件人开具发票。我们将通过添加一个摘要行来反映这一点,并实现这一点,让我们插入表单 “Grid/Features/Sumamries”,符号表示为 “舒适”。如果我们单击任何标题和正文单元格,我们还将在右侧面板中找到该符号的舒适指示符。网格以及一些其他组件具有显示密度的概念,这可能是以下三个值之一: 舒适,舒适和紧凑。在网格单元的情况下,他们或多或少地告诉它有多高,它的内部填充是什么,这样舒适的单元总是比舒适的单元有更多的空气,而紧凑的单元总是最密集的排列,最少的填充。

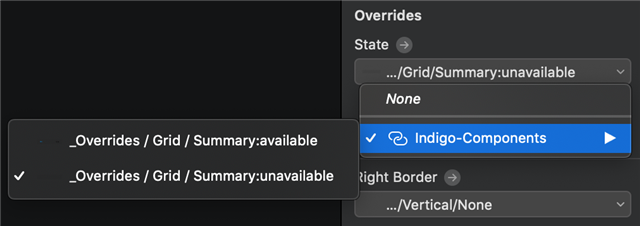
- 在舒适的摘要上执行 “从符号分离” 后,创建一个布局,其中包含手边的单元格,显示一行摘要,其中 “状态” 配置为 “摘要: 不可用”,用于除数量和总数以外的所有列,需要提供适当的值。

将状态列标题重命名为Sr后
我们将添加到网格的最后一个功能将导出到Excel和CSV,为此我们需要从 “网格/功能” 插入一个 “工具栏”,并将 “操作1” 覆盖设置为 “无”,因为我们没有在任何列上启用列隐藏。但是,由于我们在几列上启用了固定,因此其余操作将保持不变。一旦我们将 “工具栏” 的 “标题” 设置为具有订单的相关内容,例如订单号,并且瞧!我们的网格设计是完整的。

下面是一些有用的链接,您可以发现…
如何附加草图设计文件已安排
并检查原型在Indigo.Design Cloud上
的Angular代码关于StackBlitz
开始使用Indigo.Design
不要停止使用原型; 通过我们的一键共享以及在任何设备上查看原型的功能,将其掌握在真实用户手中。利用Indigo.Design Cloud的强大功能来记录用户会话和任务分析

获得Indigo.Design Professional起价 $39/mo,用于完整的UX原型设计解决方案。想要代码生成?获得Indigo.Design Enterprise 99美元/月!