我最近收到了很多问题,问WPF的Infragistics Ultimate UI是否会支持即将到来的。NET Core 3平台。我对这个问题的回答是肯定的!事实上,你甚至不需要等到我们有官员。NET Core 3构建我们的WPF控件的终极UI。你现在可以使用它们!
将您的WPF应用程序转换为.NET Core 3
创建的第一步。NET Core WPF应用程序与.NET Core 3是安装。NET Core 3。
- 首先安装。NET Core运行时和主机设置,如果您尚未安装:https://github.com/dotnet/ 核心-设置
- 接下来,您将需要安装最新的。NET Core 3 SDK (在Master 3.0.x Runtime标题下为您的平台选择安装程序):https://github.com/dotnet/ 核心-sdk
现在是时候开始编码了!
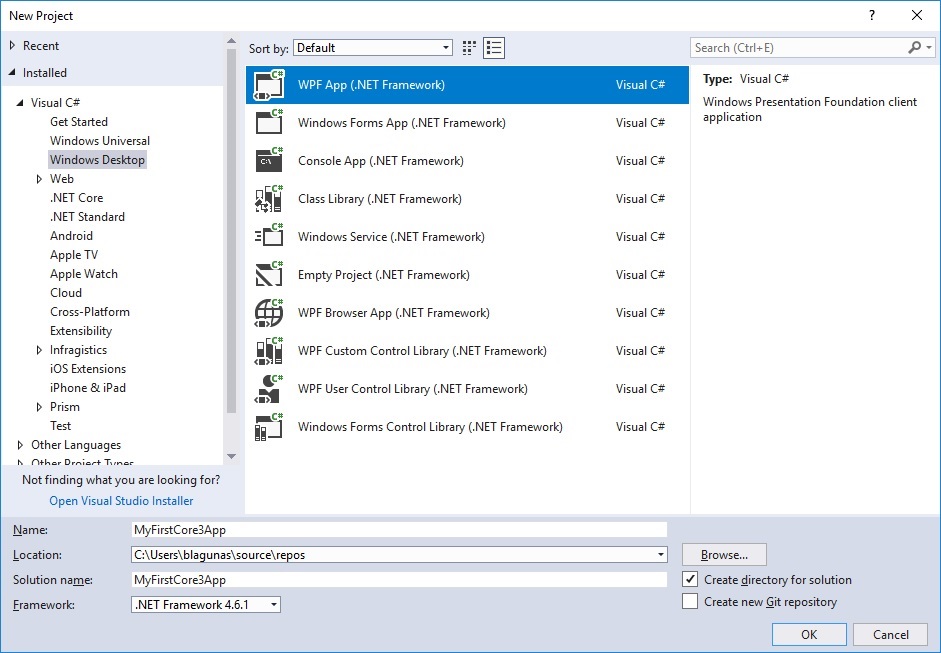
打开Visual Studio 2017并创建一个新的WPF应用程序,并将其命名为MyFirstCore3App。

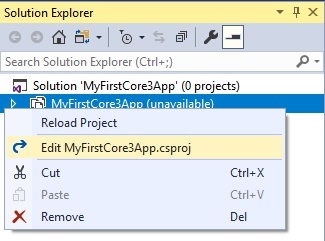
加载项目时,通过右键单击项目并选择 “卸载项目” 来卸载项目。项目卸载后,再次右键单击该项目,然后选择 “编辑MyFirstCore3App.csproj”。

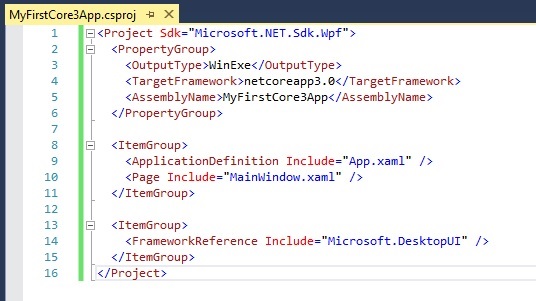
通过选择所有文本 (CTRL A) 并删除它来删除csproj文件中的所有内容。现在,让我们添加新的SDK样式XML标记,并将项目转换为.NET Core 3项目格式。

重要: 特别注意10号线。应用中的每个XAML文件都必须作为Page手动添加到csproj文件中。否则,你会得到一个编译错误。
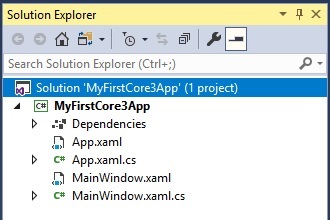
现在,让我们通过右键单击项目并选择 “重新加载项目” 来重新加载项目。项目加载后,删除Properties文件夹和app.config文件。你的项目应该看起来像这样:

请注意,“xaml.cs” 文件不再嵌套在其父级下。这是一个已知的问题,在工具,将被固定的时间。NET Core 3已经为RTM做好了准备。
随意构建和运行应用程序,看看你的美丽。NET Core 3 WPF应用程序运行。现在是一个空白窗口,但我们会解决的。

添加Infragistics Ultimate UI for WPF
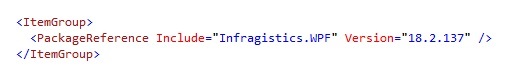
现在你有你的。NET Core 3 WPF应用程序启动并运行,让我们为WPF控件添加一个Infragistics Ultimate UI。我们将保持简单,只需添加xamBusyIndicator。让我们使用NuGet包管理器 (右键单击 “项目” 并选择 “管理NuGet包”) 将Infragistics.WPF NuGet包添加到我们的项目中,或者在csproj文件中手动键入它 (右键单击 “项目” 并选择 “编辑MyFirstCore3App.csproj”)。我会手动添加它,因为这样做很容易。

有关如何使用Infragistics本地或许可的NuGet源的说明,请阅读NuGet源主题
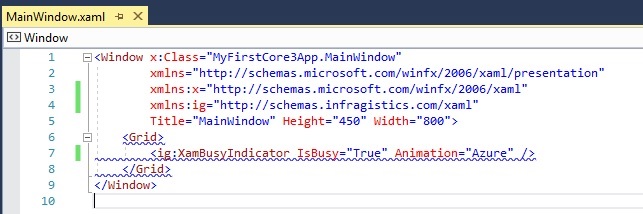
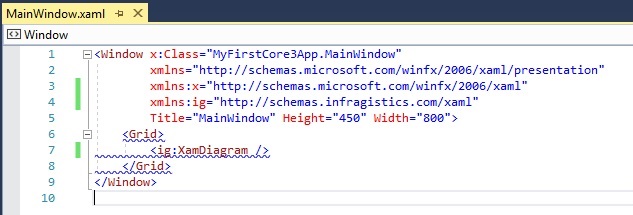
现在,让我们更新MainWindow.xaml以添加xamBusyIndicator控件的实例。这很直接。添加一个命名空间 “xmlns:ig =” http://schemas.infragistics.com/xaml “,然后按如下方式定义控件。

您将立即注意到您没有设计器支持,并且您的XAML文件中到处都有蓝色的曲线。这是可以预料的,因为。NET Core 3还没有任何设计器支持。
在xamBusyIndicator控件上设置一些属性,然后按F5来运行应用程序。

现在,我知道你在想什么,“布莱恩,这太棒了。Infragistics已经为构建了其WPF控件。NET Core 3。“。实际上,情况并非如此。我们没有任何特殊的构建目标。NET Core 3。目前,可以使用。NET中的4.5控件。NET Core 3应用程序。因此,这意味着,你仍然可以使用现有的Infragistics终极用户界面的WPF控件在你的.NET Core 3应用程序,没有真正的变化。但是,您可能会遇到一些问题,我将在接下来讨论。
已知问题
从那以后。NET Core 3处于非常早期的预览状态,这意味着很多事情不会完全按照你想要的方式工作。而微软。NET核心团队正在努力解决这些问题,你一定会发现每一个现在,然后gremlins。
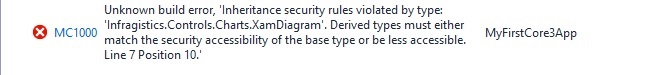
您将遇到的最大和最常见的问题是以下构建错误:
错误MC1000: 未知的生成错误,’违反了继承安全规则的类型: [控件名称]。派生类型必须与基类型的安全可访问性匹配,或者不易访问。
如果遇到此错误,则意味着您必须在代码隐藏中定义该控件,并在运行时将其添加到可视化树中。
让我们以xamDiagram控件为例:
添加对 “Infragistics.WPF.Diagram” NuGet包的引用,然后将MainPage.xaml更新为如下所示。

现在尝试构建应用程序。异常!

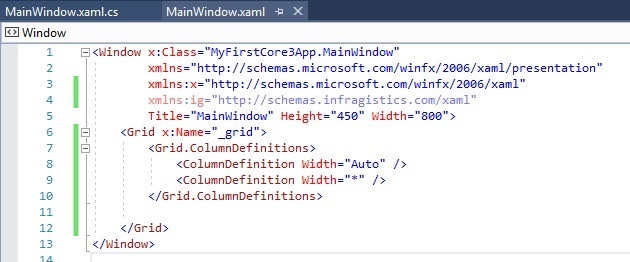
若要解决此问题,请将ump简单地添加到代码隐藏 (MainWindow.xaml.cs) 中,并在代码中创建xamDiagram控件并将其添加到Grid.Children集合中。让我们修改一下我们的XAML,给我们的网格一个名字,这样我们就可以在代码隐藏中访问它,并添加一些列,这样我们就可以为图表控件添加一个工具箱。

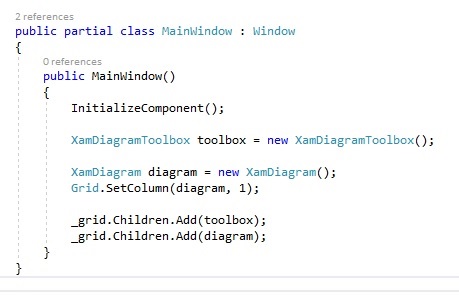
现在,跳转到后面的代码,并添加一个新的工具箱以及xamDiagram控件。

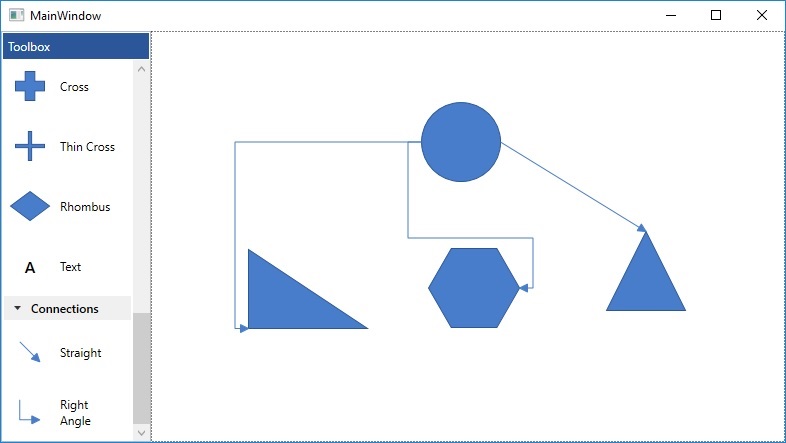
运行应用程序,现在它按预期工作。

如何转换 “真实” 应用程序?
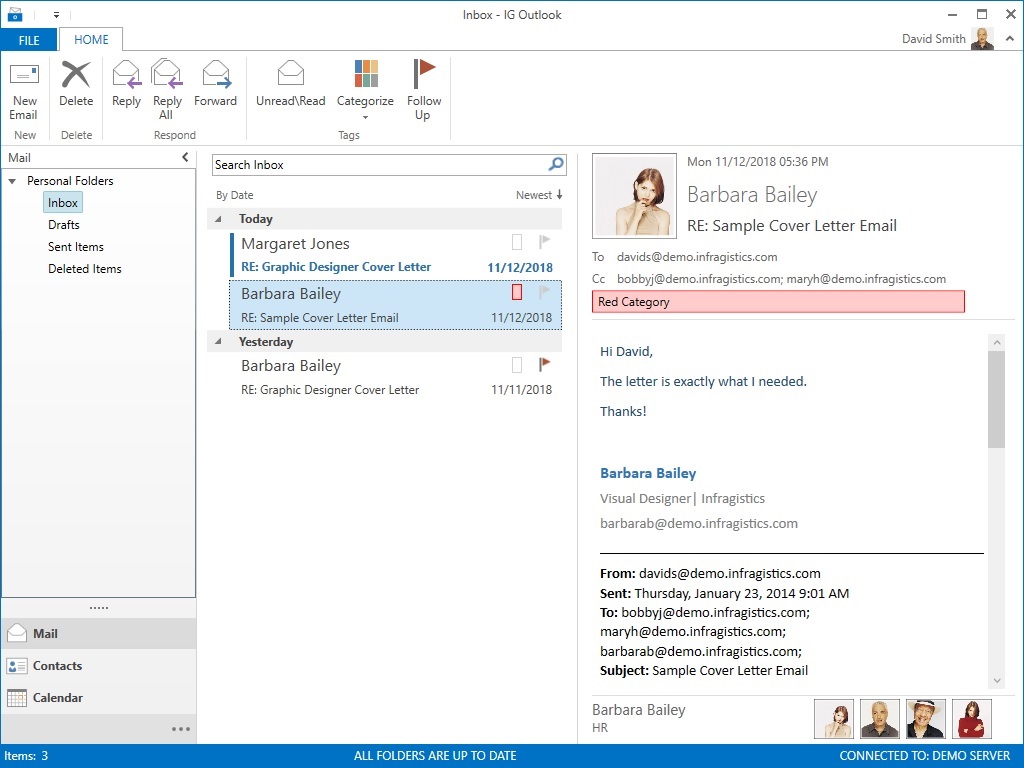
我已经知道你在想什么…… “这很酷,但是真正的生产应用程序呢?你知道,一个具有复杂视图,大量自定义控件的应用程序,一个使用Prism构建的应用程序。你知道…… 一个真正的应用程序。嗯,这100% 可能。我实际上将名为IG Outlook的Infragistics WPF示例转换为100%。NET Core 3。如果你好奇一个更大的应用程序有很多移动部件看起来像运行。NET Core 3,您可以将源代码获取到IG Outlook for.NET Core 3在这里:
https://github.com/Infragistics/IgOutlook- NetCore3

试一试!您可以搜索TODO的,以查看我必须使用的解决方法,以便获得各种控件。NET Core 3。我会保持这个示例是最新的,因为错误是固定的。NET Core 3。
未来的Infragistics Ultimate UI for WPF
正如您可能已经猜到的那样,Infragistics致力于我们的桌面客户,包括WPF和WinForms。我们将继续投资于这些技术,并推进我们的控制。我们希望船。NET Core 3版本的WPF和WinForm控件。NET Core 3已准备就绪。在接下来的几个月里,你甚至可能会看到一些早期的预览。关注我们的博客和YouTube频道。如果您有任何疑问,请随时通过电子邮件blagunas@infragistics.com或twitter (@ brianlagunas) 与我联系。
