当我第一次听说设计系统时,我不得不问自己“为什么直到现在还没有人提出这个概念?“。在使用Indigo.Design Sketch UI工具包之后,我意识到Indigo.Design不仅从本质上建立了设计系统的思想,而且为其增加了巨大的价值。
从本质上讲,UI套件作为一种基本的设计系统工具,不仅是为了满足特定产品的需求,而且是基于更广泛产品的基本需求而开发的。通过测试靛蓝.设计具有各种UX场景的UI套件,现在可以在Dribbble,的靛蓝.设计团队不断证明的与为单个产品创建的设计系统相比,设计系统为更广泛的UX挑战提供了各种解决方案。
在g之前通过的创建的步骤我的首次dribbble射门与靛蓝.设计,我想要重申靛蓝.设计系统领带在一起:
- UI的套件和插件 *,以加快创意过程的设计师在草图
- 云的服务,分享原型与利益相关者, 的快速反馈,或创建和执行深入的远程可用性研究与真实用户
- 扩展到与Visual Studio Code集成,允许从他/她支持的原型生成本机Angular代码为Angular点燃UI
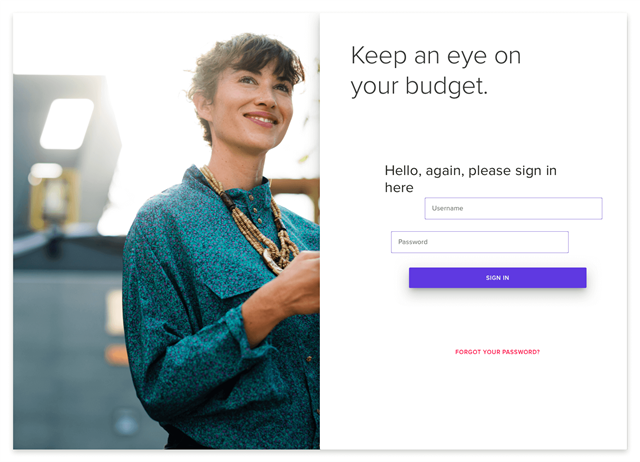
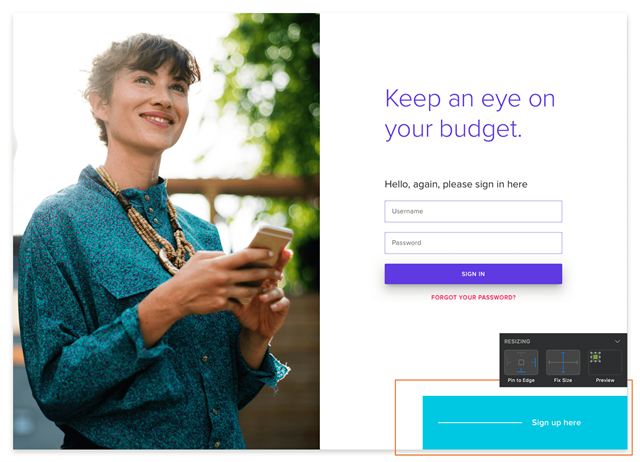
至于我自己首次dribbble射门我接着展示了一个简单但布局优雅的登录页面,包括一些UI组件和形象作为品牌资产。为了实现这一点,我开始决定分割我的画板分为两个相等的部分: 一个用于图像和另一个注册表单。

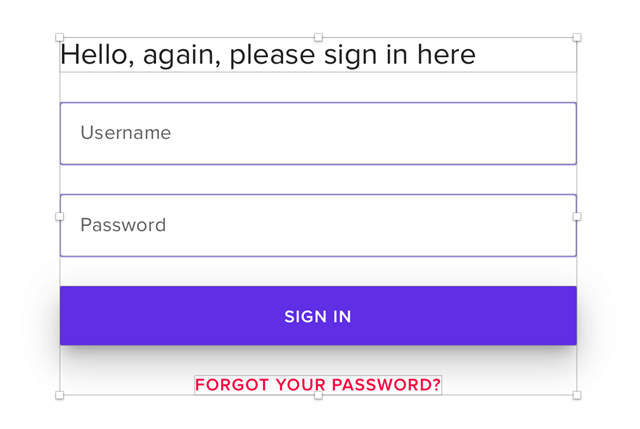
让我们一起完成剩下的步骤。我将首先放置所有组件,例如标题,用户数据的输入,凸起和平面按钮。现在,让我们忽略元素的确切排列,我将它们放在画板上。通过表示组件变体和配置选项的各种覆盖,例如添加前缀或后缀,更改文本内容以及决定是否使用某些辅助文本,我可以配置输入的方式我需要他们。

准备要创建的粗略布局的草稿草图是一种常见的设计实践。这有助于人们思考整个画面,并计划他的组件库使用。
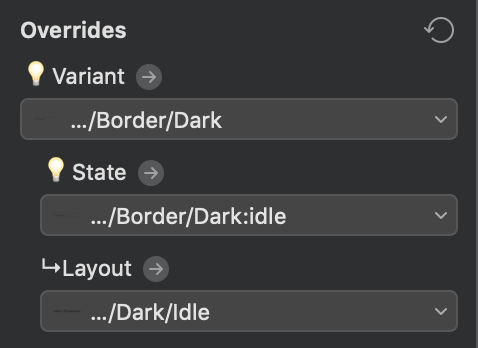
在安排pixel-perfect之前,let再做一件事组织组件进入有意义的组,即两个输入 (用户名和密码) 的组,标题 “你好,请再次登录”,以及 “登录” 和 “忘记密码?” 按钮。接下来,我将通过确保输入的属性为类型边框并将其变体设置为dark,状态设置为idle。

“登录” 按钮被抬起,背景颜色设置为主500,而对于 “忘记y我们的密码”我将使用文本样式设置为错误的平面按钮。对于标题文本 “再次你好,请在这里登录”,我将使用H6标题样式的活动颜色,但你可以完全自由地选择另一种风格,并根据你的调整标题审美偏好,只确保它比主口号更微妙。最后,让我们像下面的图像上对齐所有元素,并在它们之间使用24 px的统一垂直空白。

The b我标有 “S” 的g按钮我gn在这里”我n底部r我ght角让新用户eas我ly sw我tch到S我gnup页面。Th我s按钮缺点我sts的辅助颜色背景层,white行和文本字段,其中我梳子带我n一组。我t我s我重要的是,这三个要素和整体组要固定到的底部和右侧边缘为我们ll具有固定的垂直大小。

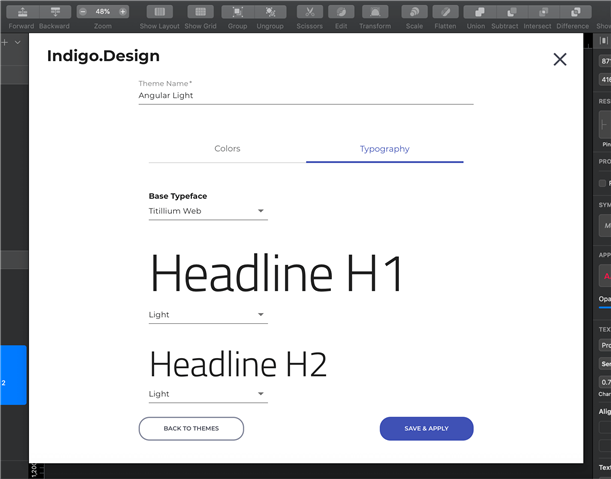
接下来,我需要将颜色和排版等品牌资产应用于设计中的所有组件。事实上,多亏了靛蓝.设计插件,例如所有组件的基本字体和单独的排版字体权重的改变,可以在必要时快速且容易地应用。我个人更喜欢应用品牌颜色并立即编辑排版。在应用这些之后,由于大小和字母间距的字体差异,可能需要调整他/她的文本字段的宽度,例如通过调整某些组件的大小。

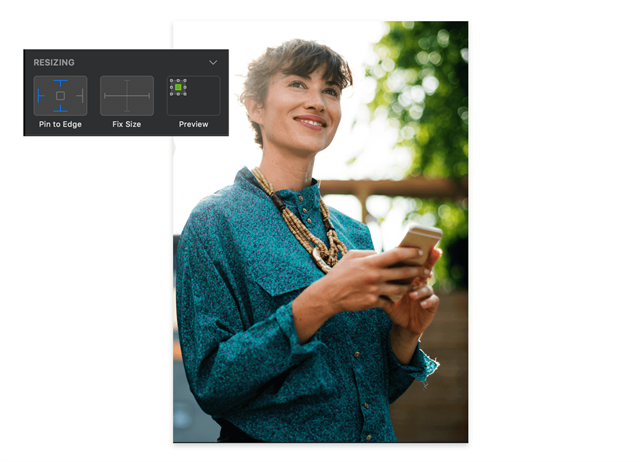
还有一件事,我需要调整图像大小和位置,如有必要,裁剪它,并在草图中设置其调整大小的属性,如下所示。我能够找到一个高质量的图像在视觉上支持我的设计Unsplash在此基础上进行了这些调整。

最后,我需要照顾的主要口号 “关注你的预算”,所以让我们给它一个H1或H2标题主要风格。
就这样!如你所见,我遵循逻辑和系统的设计过程,注意哪些组件比其他组件更重要,并努力实现颜色,版式和图像的美学组成,以实现惊人的结果。
* 关于2月12日th是已将主题功能发布到靛蓝.设计Sketch插件,使设计过程更快,更好地组织。它允许用户以最小的努力编辑他们的调色板和排版,这是以前使用的时间的一小部分。</p