Ignite UI for JavaScript控件与ASP.NET MVC无缝协作。只需几行代码,就可以将Ignite UI for JavaScript Grid的强大功能引入ASP.NET MVC应用程序。Ignite UI for JavaScript grid具有丰富的功能集,例如过滤,排序,分页,并且可以无缝地处理大型数据集。在这篇文章中,您将学习如何在ASP.NET MVC应用程序中为JavaScript网格添加Ignite UI。
背景
有两种方法可以将Ignite UI for JavaScript控件添加到MVC应用程序: GridModel类语法选项和链接语法选项。这些真的只是语法变化; 使用你喜欢的。请记住,如果你使用GridModel类语法选项,你必须配置所有的网格选项,如数据源,分页,过滤器,排序等控制器类和GridModel类的对象传递给视图。另一方面,在链接语法中,您需要在视图上配置所有网格选项,并将来自控制器的数据作为IQueryable传递。
在本文中,您将学习如何使用GridModel类语法将Ignite UI网格添加到ASP.NET MVC应用程序中。在以后的文章中,您将学习使用链接语法选项。
添加引用
无论选择哪种语法选项,都需要将以下项目添加到MVC项目中:
- Infragistics.Web.Mvc.dll
- 参考Ignite UI for JavaScript JS和CSS文件
添加依赖项后,您需要将CSS和JS引用添加到将使用Ignite UI for JavaScript控件的视图。阅读有关添加CSS和JavaScript引用的Ignite UI帮助主题,了解有关此主题的更多信息。
在MVC应用程序中,如果您在整个应用程序中使用Ignite UI控件,则最好的方法是使用MVC捆绑。这样,您不必为每个视图添加Ignite UI引用,并且可以通过应用程序使用Ignite UI控件。这种方法的缺点是,Ignite UI将在应用程序开始时下载。
在BundleConfig.cs文件中为Ignite UI创建bundle ,请添加以下代码:
bundles.Add( 新的ScriptBundle( “~/bundles/IgniteUI” ).Include ( "~/Scripts/jquery-ui-1.10.3.js" "~/Scripts/Infragistics/js/infragistics.core.js", "~/Scripts/Infragistics/js/infragistics.lob.js" ));bundles.Add( 新StyleBundle( “~/IgniteUI/css” ).Include ( "~/Content/Infragistics/css/themes/infragistics/infragistics.theme.css", "~/Content/Infragistics/css/structure/infragistics.css" ));
创建包后,使用下面的列表更新 _layout.cshtml head部分:
@ Styles.Render( "~/IgniteUI/css")@ Styles.Render( "~/Content/css")@ Scripts.Render( "~/bundles/modernizr")@ Scripts.Render( "~/bundles/jquery")@ Scripts.Render( "~/bundles/bootstrap")@ Scripts.Render( "~/bundles/IgniteUI")
配置网格控制器
若要使用GridModel类语法添加网格,首先需要将Infragistics.Web.Mvc命名空间添加到Controller类。
之后,您需要将数据带到控制器。有多种方式可以将数据带到控制器。例如,您可能在项目中使用LINQ to Entity或项目特定的存储库模式来引入数据。请记住,作为数据源,Ignite UI for JavaScript网格仅接受IQueryable。因此,您带来数据的任何形式都必须转换为IQueryable以设置为网格的数据源。
一旦你有了IQueryable数据源,你需要创建一个GridModel类的对象。这个类是Infragistics.Web.Mvc命名空间的一部分。您需要设置属性,如Id,GridModel对象的数据源,并将对象传递给视图。
以上所有任务都可以在Controller类中执行,如下所示:
公共ActionResult索引 (){StudentsEntities模型 = 新StudentsEntities();IQueryable<Student> studentsData = model.Students.ToList().AsQueryable();GridModel studentGrid = 新建GridModel();studentGrid.ID = "studentgrid";studentGrid.PrimaryKey = "Id";studentGrid.DataSource = studentsData;studentGrid.AutoGenerateColumns = true; 返回视图 (studentGrid);}
在上面的代码片段中,您正在获取数据并将其转换为IQueryable。您需要将列表转换为IQueryable,因为Ignite UI for JavaScript grid仅适用于LINQ。之后,您将创建GridModel类的实例。GridModel类是Ignite UI网格控件的帮助器类,并且是Infragistics.Web.Mvc命名空间的一部分。对于GridModel类的实例,您正在设置网格的Id、主键、AutoGeneratedColumns选项。最重要的是,您正在将Ignite UI网格的DataSource属性设置为IQueryable。此IQueryable将在运行时绑定为网格的数据。
添加网格到视图
现在可以将GridModel实例传递给视图了。要在视图上呈现Ignite UI for JavaScript网格,您需要添加Infragistics.web.Mvc,以便网格API将在视图上可用,并且您需要模型匹配从控制器传递的类型。所以在视图的顶部添加此代码:
@ using Infragistics.Web.Mvc@ model Infragistics.Web.Mvc.GridModel
添加所需的命名空间后,您需要添加对Ignite UI JavaScript和CSS文件的引用 (请参阅本文中的 “添加引用”)。添加所有名称空间和引用后,您可以使用Infragistics for JavaScript网格帮助器类在MVC视图中创建igGrid。在类中,传递模型以创建视图,如下所示:
@ (Html.Infragistics().Grid(Model))
将所有内容放在视图中,您应该具有如下所示的代码:
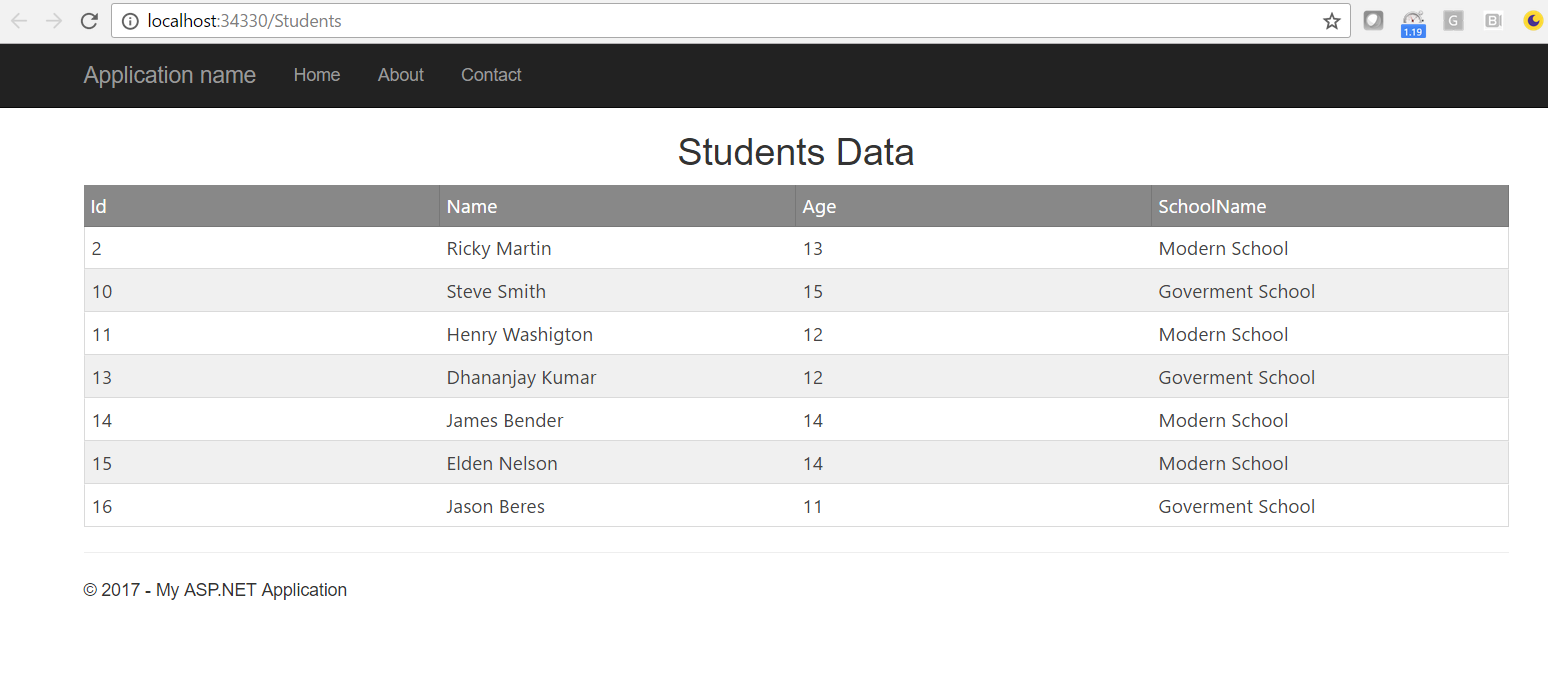
@ using Infragistics.Web.Mvc@ model Infragistics.Web.Mvc.GridModel<h2 class "text-center" = 学生数据 </h2>@ (Html.Infragistics().Grid(Model))
运行应用程序
运行应用程序时,您可以看到在MVC应用程序中呈现的Ignite UI for JavaScript网格,如下所示:
Ignite UI for JavaScript网格可以很容易地添加到ASP.NET MVC应用程序。通过几行代码,您可以将功能强大、功能丰富的网格添加到ASP.NET MVC应用程序中。在进一步的文章中,您还将学习在Ignite UI for JavaScript网格中启用过滤、分页和排序等功能,并增加几行代码。
Ignite UI for JavaScript为您提供了60多个组件,这些组件可以通过几个步骤集成到任何web应用程序中。花几分钟时间了解更多信息, 然后试用Ignite UI免费我们的演示应用程序和经验教训是多么容易使用Ignite UI的JavaScript组件,如我们的网格和图表在角。
最后,下载我们免费的Angular Essentials电子书 ,了解有关Angular的更多信息。
Dhananjay Kumar作为Infragistics的开发人员布道者。他是七次微软MVP。你可以在Twitter上找到他: @debug_mode。</p