将内容添加到Xamarin.Forms可能会令人沮丧。内置的Visual Studio模板无法轻松添加内容。如果您有现有的导航树和ViewModels设置,则尤其如此。
这就是Xamarin的终极UI控件的生产力包。您可以使用的工具之一是AppMap,它允许您使用Visio样式的图表拖放内容页面。AppMap生成视图,ViewModels,并自动为您创建导航。
让我们拿起我们离开的地方以前的博客。在那篇文章中,我们使用AppMap使用拖放设计器从头开始创建一个全新的应用程序。现在我们有一个功能正常的应用程序,它有一个MasterDetailpage,内容页面和导航; 所有这些都使用设计器。
现在,我们将开始查看我们现有的应用程序设计。当我们使用AppMap模板时,会自动为我们生成一个视图模型库。您可以在我们的应用程序的基础设施中看到这一点。当我们向应用程序添加更多内容时,请记住这一点。
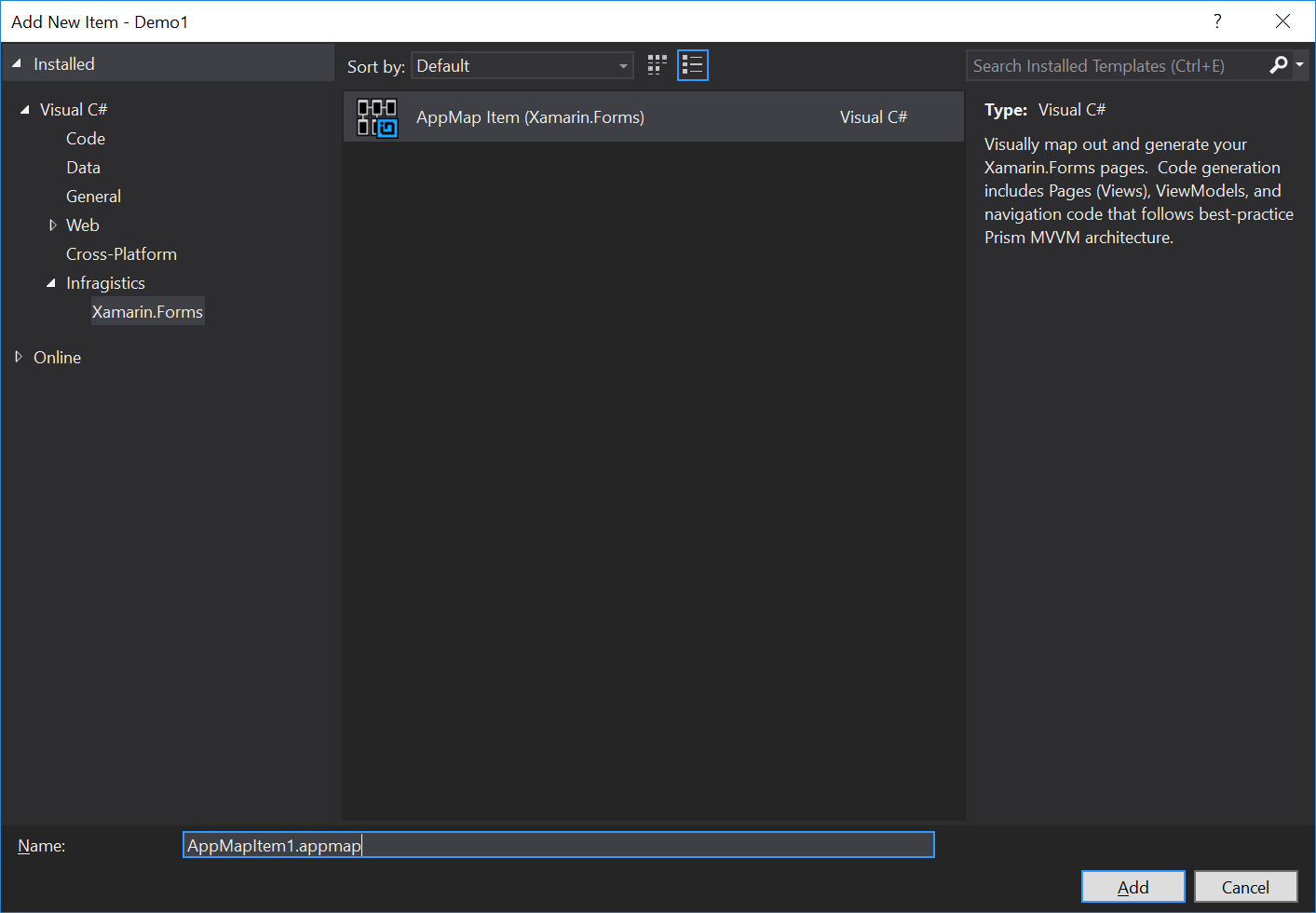
就像我们创建初始设计一样,我们可以轻松地使用AppMap通过拖放设计器添加页面和内容。注意: AppMap只能将项添加到AppMap用于创建的项目。为此,我们将向项目添加一个新项。右键单击项目,然后选择 “ 添加”-> “新建项 ”。

您可能必须导航到 “ Visual C #”-> “Infragistics”-> “Xamarin.Forms ”,然后选择 “ AppMap” 项。项目的名称不起作用,因此我们将单击 “ 添加 ”。现在我们展示了我们的设计器,我们可以将内容页面拖放到我们的应用程序设计中。
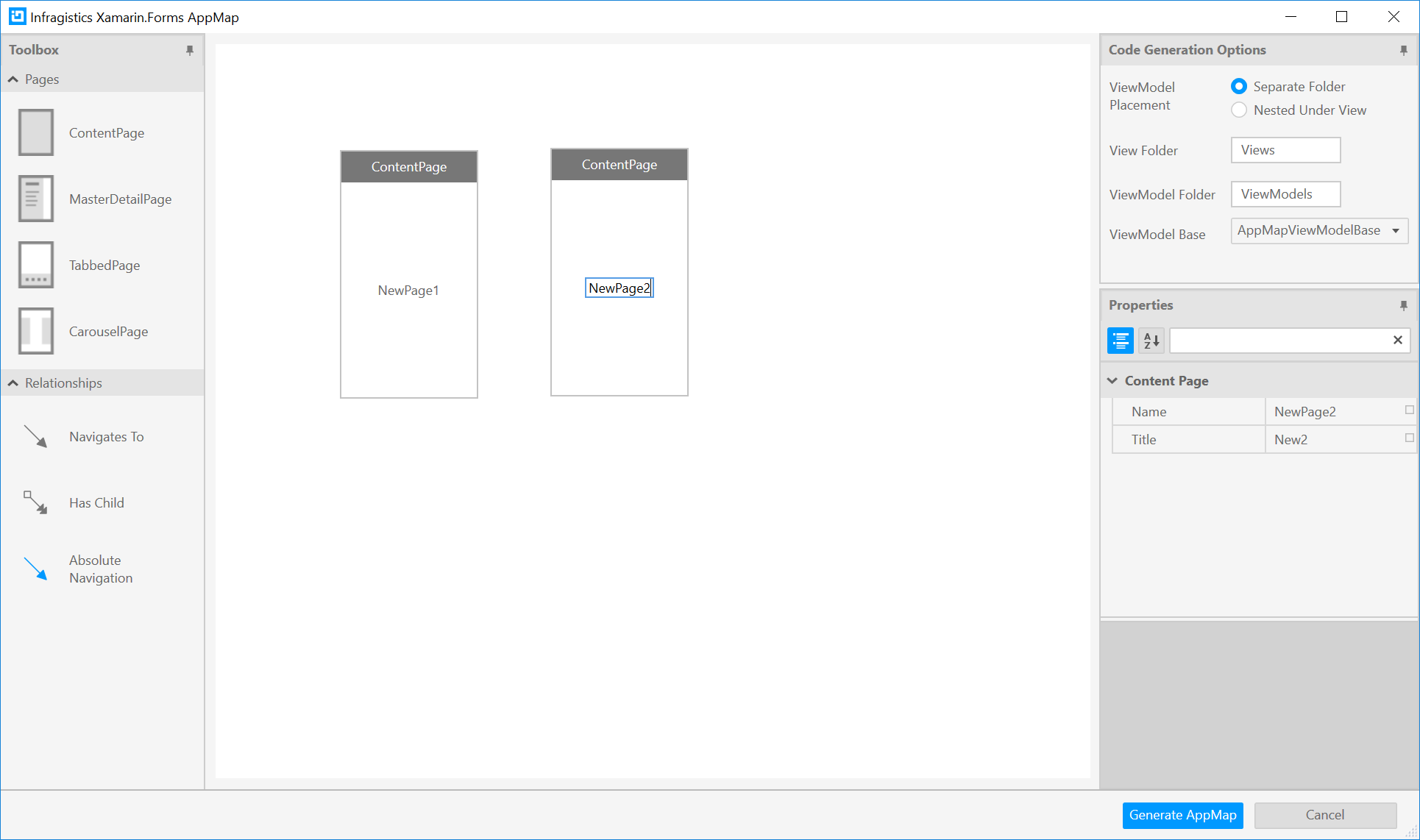
添加其他内容时,我们要强调的第一件事是代码生成选项。请记住,我们项目中的现有视图模型是AppMapViewModelBase.cs。AppMap将自动识别使用这个,以及默认的视图和ViewModels文件夹名称。这些选项使您能够使用可能已创建的其他视图和ViewModels完成自定义项目。如果您有其他ViewModel基础,您也可以从这些选项的下拉菜单中选择它们。
如果您已自定义项目,我们只需要更改这些选项。我们将它们保留为默认值,并继续向我们的设计添加页面。让我们添加两个名为NewPage1和NewPage2的ContentPages ,然后单击 “ 生成AppMap ”。

就像我们创建原始设计时一样,Views和ViewModels会自动添加到我们的项目中。
由于我们将代码生成选项设置为默认值,因此这些新页面的导航将添加到现有导航中。打开类App.xaml.cs ,注意导航已更新为包含两个新页面。
通过此介绍视频开始使用AppMap构建移动应用程序,其中演示了如何创建新项目并介绍了它生成的代码。从那里移动AppMap视频播放列表 ,深入到Prism,添加项目项,以及AppMap提供的不同布局选项。
你可以看到,向现有项目添加内容就像使用AppMap和生产力包使用Ultimate UI for Xamarin创建新项目一样简单。在我们的下一篇文章中,我们将向您展示如何使用Productivity Pack的另一个功能,即Infragistics工具箱。
准备好自己试一试了吗?立即下载试用版 ,开始使用AppMap和Xamarin的UI控件。我们还提供有关使用AppMap和Xamarin的其他UI控件的视频和课程 ,以帮助您快速编写和快速运行。