在五月的第一周,我参加了ngConf 2019 ,我有很好的机会与许多Angular开发人员谈论Ignite UI和Angular。
开发人员对Angular的Ignite UI印象深刻,它包括一个基于Angular材质的库,该库由80多个组件、指令和服务组成,可帮助您更快地构建Angular企业应用程序。你可以在这里了解更多
一个问题,我经常问: 如何选择一个日期范围在一个日历。在这篇博客文章中,我将向您展示如何做到这一点。您需要为Angular的igx-日历组件使用Ignite UI在应用程序中添加日历。Igx-calendar组件有三种选择模式
- 单
- 多
- 范围

我将使用一步一步的方法向您展示如何在Angular应用程序中使用igx-calendar。
步骤1: 添加点燃UI的角在角项目
有三种方法可以将Ignite UI添加到Angular项目中:
- 如果开始新项目,请使用Ignite UI CLI支撑这个项目。您可以使用命令行选项添加igx-calendar,包括依赖项安装。
- 在现有项目中,您可以使用用于Angular Toolbox扩展的Ignite UI在项目中添加igx-calendar。在这篇博客文章中了解如何。
- 您可以使用npm在项目中为Angular依赖项安装Ignite UI。您可以在这里详细了解:逐步使用图像在现有的Angular项目中为Angular添加Ignite UI
步骤2: 添加所需模块igx-calendar
要使用igx-calendar,您需要添加IgxCalendarModule和BrowserAnimtaionModule。我们将在igx-dialog中显示消息,为此我们还添加了IgxDialogModule
可以添加模块,如下面的代码清单所示:
从 “@ angular/core” 导入 { NgModule};从 “@ angular/platform-browser/animations' 导入 { BrowserAnimationsModule};从 'igneui-angular' 导入 { IgxCalendarModule,IgxDialogModule};从 “./app.com组件” 导入 { AppComponent}; @ NgModule({声明: [AppComponent],进口: [浏览器模块,浏览器动画模块,IgxCalendarModule,IgxDialogModule],供应商: [],引导: [AppComponent]})导出AppModule类 { }
我在AppModule中添加了依赖项,但是您可以在其中添加任何其他功能。
步骤3: 使用igx-calendar
您可以在组件模板中使用igxCalendar,如下所示:
<igx-日历选择="范围"(onSelection)="verifyRange($ event)"></ igx-calendar >
有三种选择模式可用于日历。它们如下:
- 单
- 多
- 范围
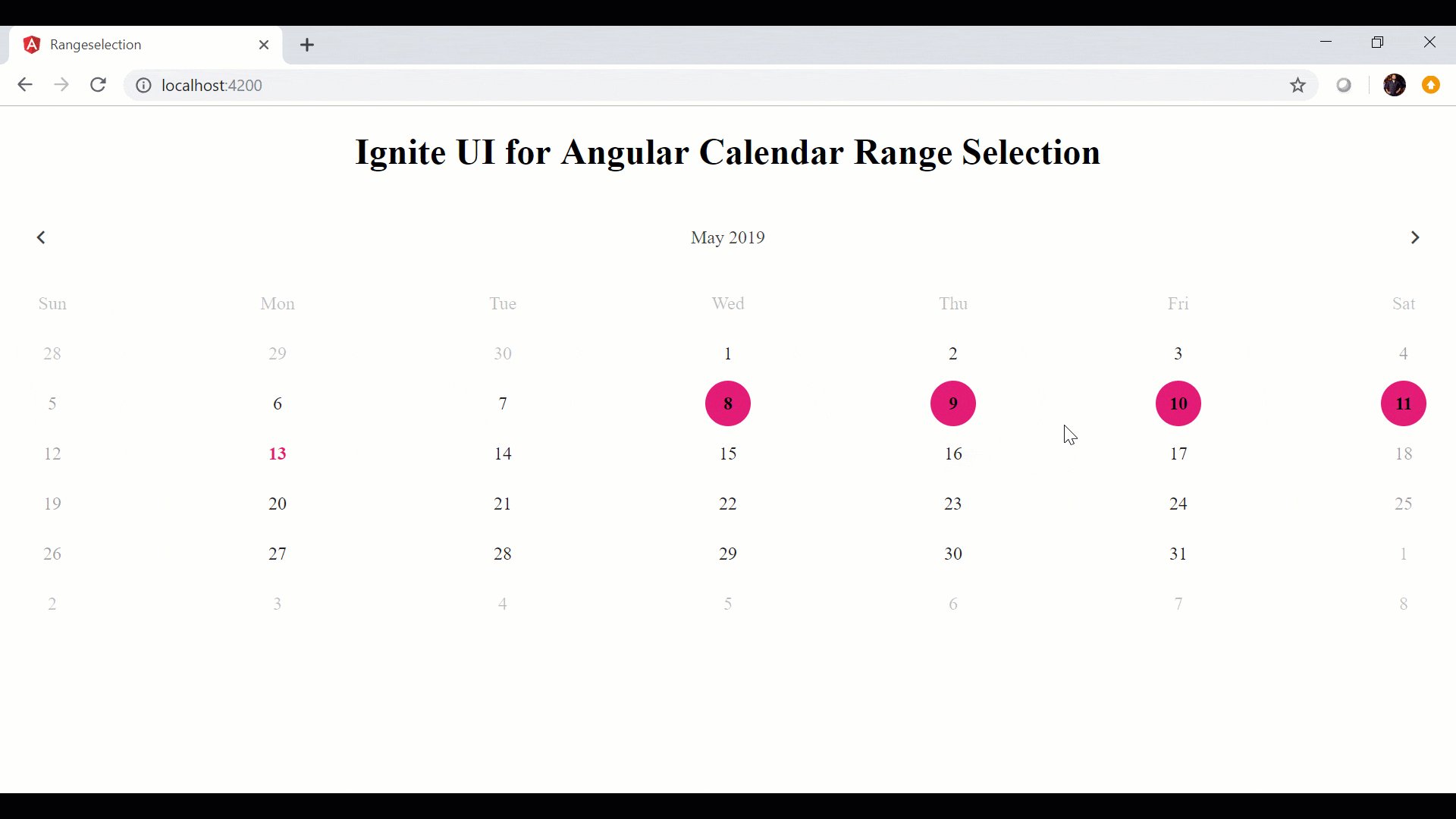
默认情况下,选择设置为 “单个”。要使用日期范围选择,我们已将选择属性设置为范围。当用户选择date onSelection时,将触发一个事件。在事件处理程序中,您可以使用选定的日期范围,验证范围以及其他选项。
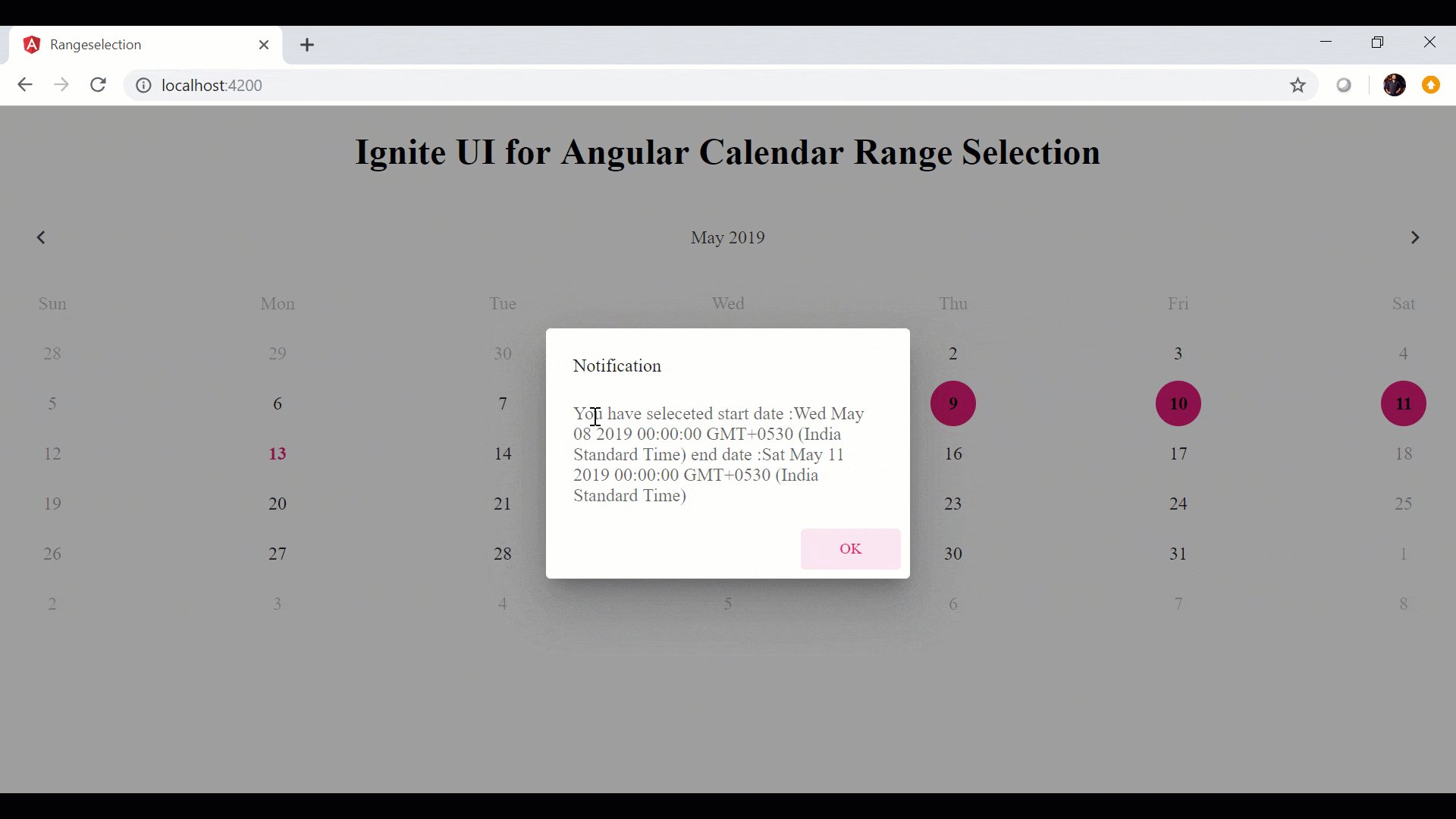
让我们还添加igx-dialog组件来显示消息。
< igx-calendar选择 # calendar = "range" (onSelection) = "verifyRange($ event)" ></ igx-calendar ><igx-对话框# 警报标题="通知"信息="您已选择日期"leftButtonLabel="好"(onLeftButtonSelect) = "alert.close()" ></ igx-dialog >
请注意,我已经将temp ref变量添加到两个组件中,以便我们可以在component类中读取它们。
步骤4: 读取日历组件类
像模板的任何其他元素或组件一样,您可以使用ViewChild装饰器读取igx-calendar。
简化ViewChild和ContentChild在Angular
首先导入IgxCalendarComponent和IgxDialogComponent,
从 'igneui-angular' 导入 { IgxCalendarComponent,IgxDialogComponent};
创建用 @ ViewChild修饰的属性,读取temp变量名,如下所示:
@ ViewChild( 'calendar') 公共日历: IgxCalendarComponent;@ ViewChild( 'alert') 公共对话框: IgxDialogComponent;
现在,您可以在组件类 (如ngAfterViewInit) 的适当生命周期中读取IgxCalendarComponent和IgxDialogComponent的所有属性和事件
步骤5: 处理日期选择事件
您可以处理日期选择事件,如下所示:
verifyRange (日期: Date[]) { if (dates.length > 5) {这个 .calendar.selectDate(dates[0]);这个 .dialog.message = 这个。日历。值 [0];这个 .dialog.message = '选择最多5个日期 ';这个 .dialog.open();} else {这个 .dialog.message = '您已选择开始日期:' 日期 [0] '结束日期:' 日期 [dates.length - 1];这个 .dialog.open();} }
IgxCalendarComponent为默认值返回单个日期对象,对于范围选择,它返回日期类型对象数组。您可以根据需要使用返回的数组,如纯JavaScript日期对象数组。我正在阅读数组的长度,如果它超过5,我在igx-dialog中传递不同的消息。如果它小于5,我通过开始和结束日期。
就这样.正如你所看到的,使用igx-calendar组件在Angular应用程序中使用日期范围选择非常简单。您可能还想探索Ignite UI库中的其他组件,以更快地构建企业角度应用程序。</p