的Asp.net核心提供了一种方法来扩展剃刀语法与自定义标签使用TagHelpers。
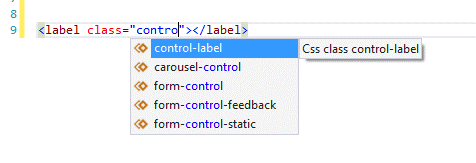
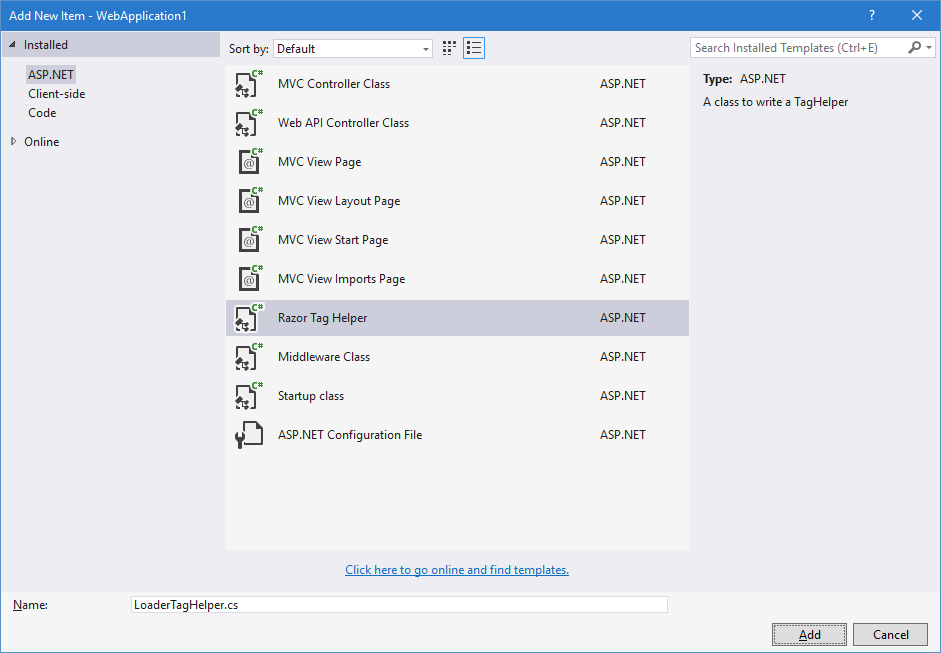
使用TagHelpers使得剃刀视图更容易理解从一个非C # 人由于html的外观。现在我们可以使用TagHelper,而不是使用HTML helpers来创建标签。例如,如果我们想为我们的用户名输入创建一个标签,我们应该使用以下语法。@Html。标签 (“用户名”,“用户名:”,新建{@ class =“控制标签”})为了给标签设置属性,我们应该提供一个匿名对象作为第三个参数。对于前端开发人员或非C # 人员,此语法可能不熟悉,更改类或添加其他类或属性需要更好地了解C #。同样可以通过使用LabelTagHelper来实现:<ig-装载机 css路径= “http:// localhost/css” javascript- path = “http:// localhost/css” 资源,= “组合”/> 上面的行更容易理解,更适合html,因为它是一个标记声明,而不是C # 代码。因为我们使用TagHelpers,所以我们可以利用Visual Studio IntelliSence支持。 这看起来非常棒,但如何创建一个自定义TagHelpers,有可能吗?答案是肯定的,这是可能的,你可以创建复杂的控件,如网格和下拉列表等。为了创建一个自定义的TagHelper,我们需要做的就是继承TagHelper类 (在这里插入超链接)。让我们创建名为Loader的TagHelper,它将加载JavaScript和CSS等资源。加载器是一个Ignite UI AMD组件。我们可以从Visual Studio的 “添加新项” 菜单中使用该模板。
这看起来非常棒,但如何创建一个自定义TagHelpers,有可能吗?答案是肯定的,这是可能的,你可以创建复杂的控件,如网格和下拉列表等。为了创建一个自定义的TagHelper,我们需要做的就是继承TagHelper类 (在这里插入超链接)。让我们创建名为Loader的TagHelper,它将加载JavaScript和CSS等资源。加载器是一个Ignite UI AMD组件。我们可以从Visual Studio的 “添加新项” 菜单中使用该模板。 ,这将创建以下类:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{ // 您可能需要安装Microsoft.AspNetCore.Razor.Runtime包到您的项目[HtmlTargetElement(“标签名称”)] 公共 类 LoaderTagHelper:TagHelper {公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 我们的LoaderTagHelper将具有以下结构<ig-装载机 css路径= “http:// localhost/css” javascript- path = “http:// localhost/css” resources = “combo” 以下内容 /> 将呈现为包含html的脚本标记。通过将HtmlTargetElement的值更改为 “ig-loader”,可以将TagHelper映射到ig-loader。TagHelper属性应该映射到C # 属性,为了实现这一点,我们将使用HtmlAttributeName,其中我们提供标记助手属性的名称作为值。我们的类现在应该是这样的:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{[HtmlTargetElement(“ig-loader”)] 公共 类 LoaderTagHelper:TagHelper { [HtmlAttributeName (“css-path”) )] 公共 字符串CssPath {get; set;} [HtmlAttributeName (“javascript-path”) )] 公共 字符串JavaScriptPath {get; set;; } [HtmlAttributeName (“资源”) )] 公共 字符串Resources {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}}要渲染我们的TagHelper以输出html,我们将使用Process方法。我们将设置输出。标记名设置为空字符串,并将html附加到输出内容。公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {输出.TagName =字符串。空的; 的output.Content.AppendHtml( $ “” “);}这是伟大的,但如何创建更复杂的TagHelpers与它们之间的关系?我们可以使用TagHelperContext.Items字典与其子TagHelper通信以创建关系。 让我们创建一个ComboTagHelper,它将具有多选功能。 我们给它以下结构:< ig-combo ig-data-source @ Model“ig-key = “Id”ig-value = “Name”><Ig-combo-多选 Ig-is-已启用= “true” Ig-enable-复选框= “true” /> ig-combo (> ),我们将有以下C # 类相对:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{[HtmlTargetElement(“ig-combo”)] 公共 类 ComboTagHelper:TagHelper { [HtmlAttributeName (“ig-key”) )] 公共 字符串Key {get; set;; } [HtmlAttributeName (“ig-值”) )] 公共 字符串Value {get; set;; }[HtmlAttributeName(“ig-数据源”)] 公共 对象DataSource {get; set;} 公共 MultiSelectionTagHelper multislection {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 和使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间WebApplication1.TagHelpers{ [HtmlTargetElement (“ig-combo-multi-selection”) )]公共 类 MultiSelectionTagHelper:TagHelper { [HtmlAttributeName (“ig-enable-checkboxes”) )] 公共 bool EnableCheckBoxes {get; set;; } [HtmlAttributeName (“ig-is-enabled”) )] 公共 bool {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 为了创建TagHelpers之间的关系,并在具有正确上下文的父级中初始化多选属性,我们将在其上下文的items集合中传递父级的实例。在我们的父进程方法中,我们将把它传递给key ComboTagHelper并获取子上下文,以便可以解析其属性。公共 异步 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {context.Items.Add (typeof(ComboTagHelper),这); 等待的输出。GetChildContentAsync();/// 设置输出的TagHelper}在 “子进程” 中,我们将设置对父项的多选属性的引用并抑制输出。公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {((ComboTagHelper) 上下文。项目 [typeof(ComboTagHelper)])。MultiSelectionSettings =这; output.SuppressOutput(); }现在我们有我们的孩子TagHelper处理为父的属性,我们可以用它来渲染输出。TagHelpers的批量发布16.2为点燃UI。
,这将创建以下类:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{ // 您可能需要安装Microsoft.AspNetCore.Razor.Runtime包到您的项目[HtmlTargetElement(“标签名称”)] 公共 类 LoaderTagHelper:TagHelper {公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 我们的LoaderTagHelper将具有以下结构<ig-装载机 css路径= “http:// localhost/css” javascript- path = “http:// localhost/css” resources = “combo” 以下内容 /> 将呈现为包含html的脚本标记。通过将HtmlTargetElement的值更改为 “ig-loader”,可以将TagHelper映射到ig-loader。TagHelper属性应该映射到C # 属性,为了实现这一点,我们将使用HtmlAttributeName,其中我们提供标记助手属性的名称作为值。我们的类现在应该是这样的:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{[HtmlTargetElement(“ig-loader”)] 公共 类 LoaderTagHelper:TagHelper { [HtmlAttributeName (“css-path”) )] 公共 字符串CssPath {get; set;} [HtmlAttributeName (“javascript-path”) )] 公共 字符串JavaScriptPath {get; set;; } [HtmlAttributeName (“资源”) )] 公共 字符串Resources {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}}要渲染我们的TagHelper以输出html,我们将使用Process方法。我们将设置输出。标记名设置为空字符串,并将html附加到输出内容。公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {输出.TagName =字符串。空的; 的output.Content.AppendHtml( $ “” “);}这是伟大的,但如何创建更复杂的TagHelpers与它们之间的关系?我们可以使用TagHelperContext.Items字典与其子TagHelper通信以创建关系。 让我们创建一个ComboTagHelper,它将具有多选功能。 我们给它以下结构:< ig-combo ig-data-source @ Model“ig-key = “Id”ig-value = “Name”><Ig-combo-多选 Ig-is-已启用= “true” Ig-enable-复选框= “true” /> ig-combo (> ),我们将有以下C # 类相对:使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间: WebApplication1.TagHelpers{[HtmlTargetElement(“ig-combo”)] 公共 类 ComboTagHelper:TagHelper { [HtmlAttributeName (“ig-key”) )] 公共 字符串Key {get; set;; } [HtmlAttributeName (“ig-值”) )] 公共 字符串Value {get; set;; }[HtmlAttributeName(“ig-数据源”)] 公共 对象DataSource {get; set;} 公共 MultiSelectionTagHelper multislection {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 和使用的Microsoft.AspNetCore.Razor.TagHelpers;命名空间WebApplication1.TagHelpers{ [HtmlTargetElement (“ig-combo-multi-selection”) )]公共 类 MultiSelectionTagHelper:TagHelper { [HtmlAttributeName (“ig-enable-checkboxes”) )] 公共 bool EnableCheckBoxes {get; set;; } [HtmlAttributeName (“ig-is-enabled”) )] 公共 bool {get; set;; }公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {}}} 为了创建TagHelpers之间的关系,并在具有正确上下文的父级中初始化多选属性,我们将在其上下文的items集合中传递父级的实例。在我们的父进程方法中,我们将把它传递给key ComboTagHelper并获取子上下文,以便可以解析其属性。公共 异步 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {context.Items.Add (typeof(ComboTagHelper),这); 等待的输出。GetChildContentAsync();/// 设置输出的TagHelper}在 “子进程” 中,我们将设置对父项的多选属性的引用并抑制输出。公共 超控 无效过程 (TagHelperContext上下文,TagHelperOutput输出) {((ComboTagHelper) 上下文。项目 [typeof(ComboTagHelper)])。MultiSelectionSettings =这; output.SuppressOutput(); }现在我们有我们的孩子TagHelper处理为父的属性,我们可以用它来渲染输出。TagHelpers的批量发布16.2为点燃UI。  </span
</span