ASP.NET Core 1.0在这里,提供了一些新的和令人兴奋的功能,我们迫不及待地想要得到我们的手!我们将看看一些关键的功能和概念,介绍了作为一部分重新设计的ASP.NET核心一起的例子如何将它们与一个很酷的组件工具包的现代web开发,将点燃你的UI。Ignite UI是一个完整的HTML和JavaScript工具包,用于构建现代跨浏览器体验。它带有MVC包装器,现在可以充分利用新的ASP.NET Core 1.0及其所有新优点。它们将客户端控件包装在一组服务器端MVC扩展中,这些扩展允许使用ASPX或Razor语法定义控件。它们提供了一个紧凑和富有表现力的语法,C #/VB开发人员会感到非常熟悉,以及伟大的智能感知支持。
如何分发?
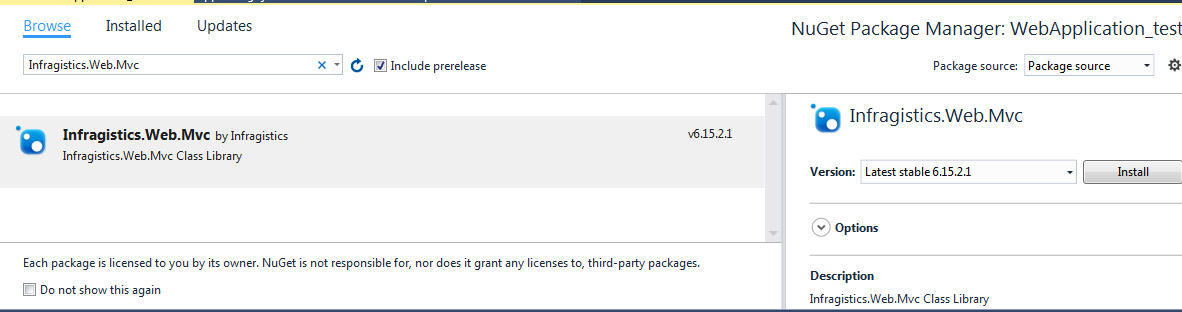
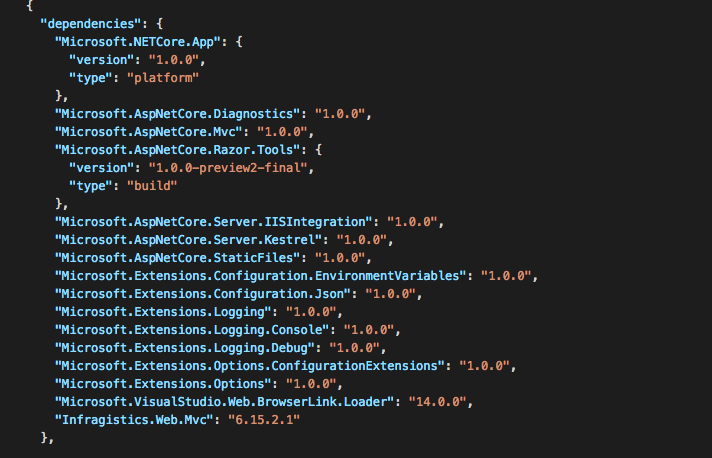
随着新的ASP.NET大多数模块现在包装的NuGet包。这允许您仅检索和使用应用所需的特定模块,而不必依赖于通用程序集 (如ASP.NET早期版本中的System.Web.dll)。特定模块的所有依赖项将被恢复。因此,我们在ASP.NET Core之上构建的新MVC包装器也将作为NuGet包提供。 要包括包通过Visual Studio的UI只需打开 “管理NuGet包…” 窗口类型在 “Infragistics.Web.Mvc” 并安装它。 您还可以直接编辑project.json文件,方法是将程序集的新条目添加到项目的依赖项: “依赖项”: {…“Infragistics.Web.Mvc”:“6.15.2.1” }Visual Studio将还原所有包及其依赖项,你已准备好进行编码。就这么简单!
您还可以直接编辑project.json文件,方法是将程序集的新条目添加到项目的依赖项: “依赖项”: {…“Infragistics.Web.Mvc”:“6.15.2.1” }Visual Studio将还原所有包及其依赖项,你已准备好进行编码。就这么简单!
运行、构建和分发到任何地方
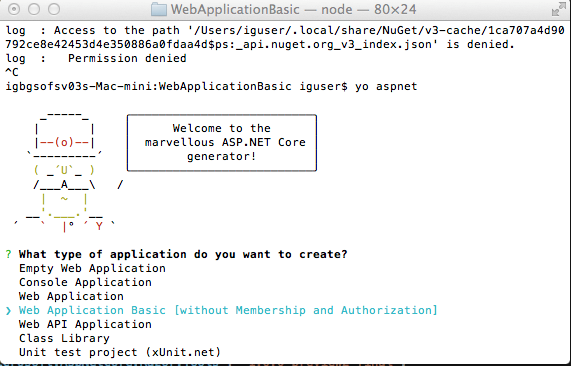
到目前为止,对Windows,Linux和Mac的新跨平台支持是ASP.NET Core引入的最令人期待的改进。有了这个补充,我们现在可以在任何这些环境中完全开发,构建和运行我们的web应用程序。整个过程是更简单的使用Visual Studio Code,这是一个很好的轻量级文本编辑器与插件,支持编辑和调试ASP.NET核心应用程序。很酷的新。NET Core命令行界面 还提供了一种简单统一的方式创建、构建、运行、打包和发布您的web应用程序。该工具是跨平台的,可以在每个受支持的环境中使用相同的方式。 此外,你可以利用一组模板非常类似于那些在Visual Studio 2015通过Yeoman模板ASP.NET。让我们试试这些!对于这个例子,我们将创建一个新的web应用程序利用Ignite UI工具集在Mac,我们将构建和运行。我们将开始创建一个新的应用程序从一个Yeoman模板: 这将创建一个基本的Web应用程序类似于Visual Studio默认模板。该应用程序将被创建在当前目录,然后可以进一步修改通过Visual Studio Code。然后,我们将打开并编辑它,添加Ignite UI工具集来显示一些表格数据。可以通过从project.json文件中添加/删除项目中使用的程序集来修改它们。为了将Ignite UI MVC包装添加到我们的项目中,我们可以在依赖项列表中添加对 “Infragistics.Web.Mvc” 程序集的引用,例如:
这将创建一个基本的Web应用程序类似于Visual Studio默认模板。该应用程序将被创建在当前目录,然后可以进一步修改通过Visual Studio Code。然后,我们将打开并编辑它,添加Ignite UI工具集来显示一些表格数据。可以通过从project.json文件中添加/删除项目中使用的程序集来修改它们。为了将Ignite UI MVC包装添加到我们的项目中,我们可以在依赖项列表中添加对 “Infragistics.Web.Mvc” 程序集的引用,例如:  在所有需要的引用到位后,可以在控制台的project.json文件目录中执行 “dotnet restore” 命令,以便下载相关的NuGet包。包恢复后,我们可以使用Ignite UI工具集提供的其他UI组件继续修改解决方案。我们将添加一个简单的网格,从MVC控制器操作中提取数据。 有两种可能的方式来定义控制在应用程序:–通过配置模型类并将其作为grid扩展方法中的参数传递。请参阅下面的示例。 模型定义:
在所有需要的引用到位后,可以在控制台的project.json文件目录中执行 “dotnet restore” 命令,以便下载相关的NuGet包。包恢复后,我们可以使用Ignite UI工具集提供的其他UI组件继续修改解决方案。我们将添加一个简单的网格,从MVC控制器操作中提取数据。 有两种可能的方式来定义控制在应用程序:–通过配置模型类并将其作为grid扩展方法中的参数传递。请参阅下面的示例。 模型定义: 传递给网格扩展方法在视图中:
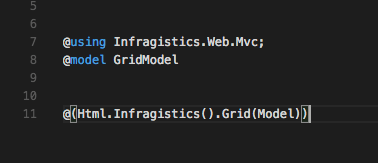
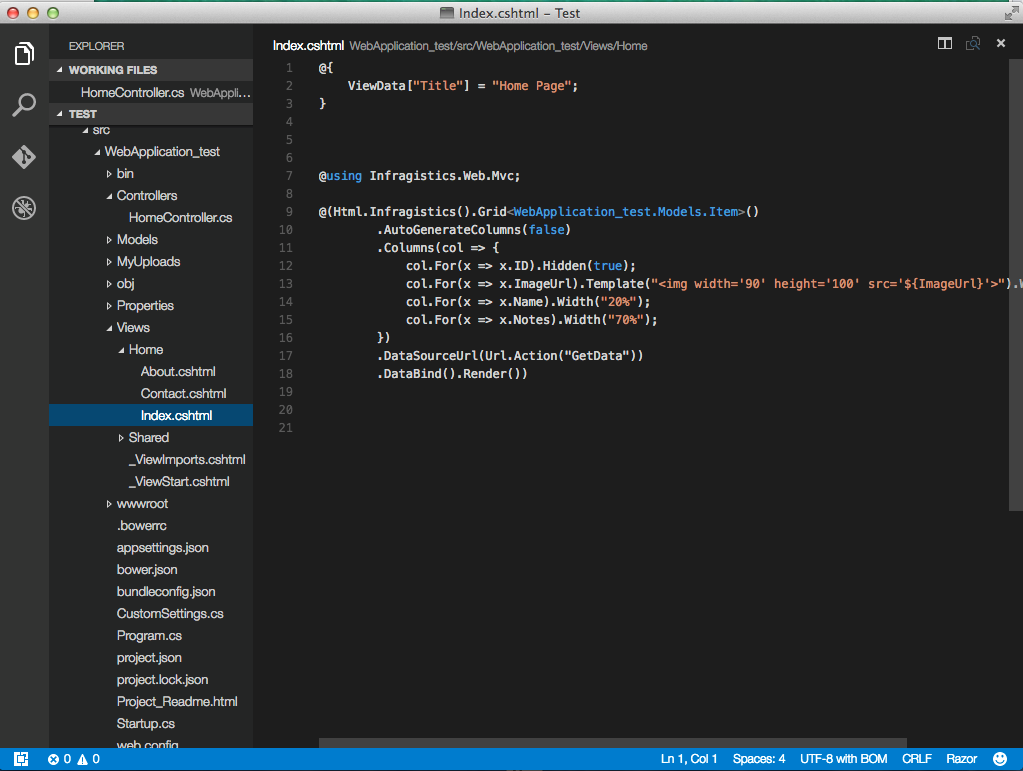
传递给网格扩展方法在视图中: –通过使用链接语法在视图中定义控件。在视图中定义控件是通过帮助器的方法公开属性和方法来实现的,这些方法总是返回调用它们的相同对象。例如:
–通过使用链接语法在视图中定义控件。在视图中定义控件是通过帮助器的方法公开属性和方法来实现的,这些方法总是返回调用它们的相同对象。例如:  这两种配置方法用于定义控件将产生相同的结果。对于将返回数据的控制器操作,我们只是在列表中生成一些数据并将其作为Queryale返回到视图。
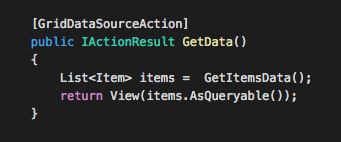
这两种配置方法用于定义控件将产生相同的结果。对于将返回数据的控制器操作,我们只是在列表中生成一些数据并将其作为Queryale返回到视图。  您可以看到该操作是用GridDataSourceActionAttribute特性修饰的。这是一个Ignite UI网格特定的操作过滤器,它处理传递的IQueryable数据,根据请求参数对其进行转换,并将其作为JsonResult返回。当为返回数据的动作设置此属性时,这允许网格的远程功能 (如远程分页,过滤,排序等) 开箱即用,因此不需要额外的编码来处理这些远程场景。所有必要的数据处理将由动作过滤器处理。 完成修改后,我们可以通过控制台使用构建和运行应用程序。NET Core命令行界面。
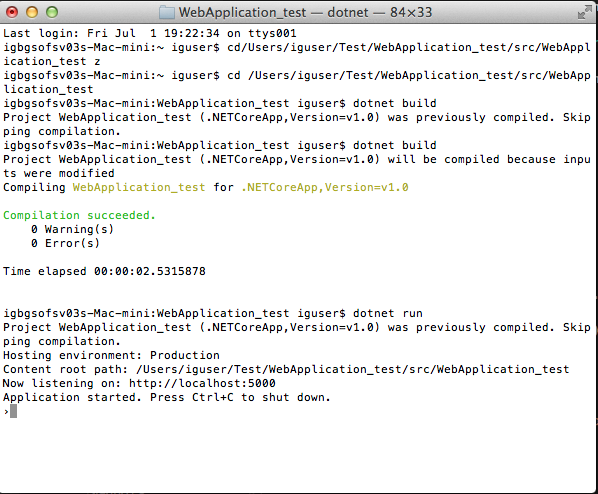
您可以看到该操作是用GridDataSourceActionAttribute特性修饰的。这是一个Ignite UI网格特定的操作过滤器,它处理传递的IQueryable数据,根据请求参数对其进行转换,并将其作为JsonResult返回。当为返回数据的动作设置此属性时,这允许网格的远程功能 (如远程分页,过滤,排序等) 开箱即用,因此不需要额外的编码来处理这些远程场景。所有必要的数据处理将由动作过滤器处理。 完成修改后,我们可以通过控制台使用构建和运行应用程序。NET Core命令行界面。  我们可以打开应用程序并查看结果在浏览器:
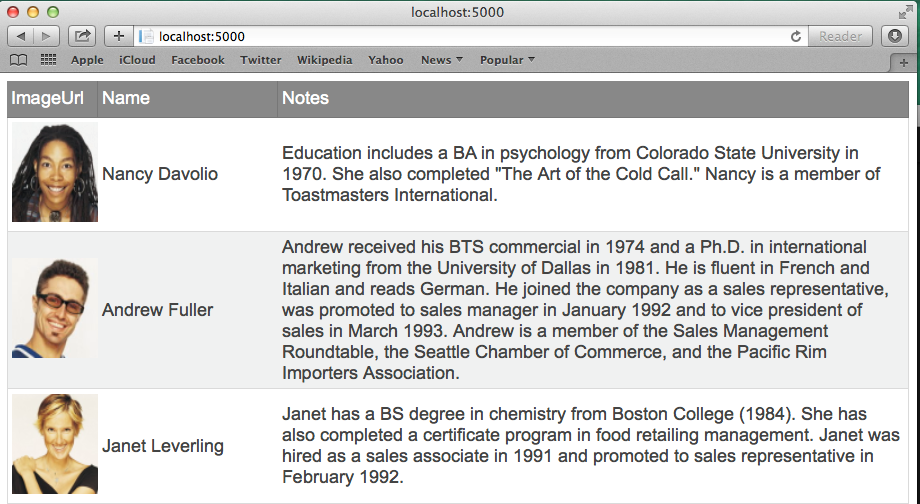
我们可以打开应用程序并查看结果在浏览器:
处理文件上传与中间件
在旧的ASP.NET中,为了处理更强大的文件上传功能,如多个文件上传,大文件上传和报告进度的上传,你必须实现一个HttpModule和/或HttpHandler为了插入到HTTP请求过程。ASP.NET Core引入了一个新的请求管道,它围绕一个新的中间件定义。新的请求管道允许您完全控制处理请求的顺序。您还可以在任何阶段停止进程并将响应返回给客户端,从而防止管道在不需要时继续处理请求。 Ignite UI文件上传充分利用了新的中间件定义模型,可以插入到管道中。重要的是要记住,请求将按照中间件组件添加到管道的顺序进行处理,因此在正确的时间插入Ignite UI中间件非常重要。 该默认模板附带Visual Studio 2015添加以下中间件组件:
–错误处理
静态文件服务器–
身份验证
MVC–
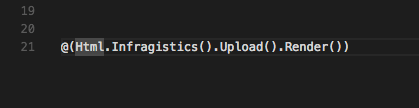
如果我们还想插入文件上传中间件,我们应该考虑调用这些模块的顺序。异常处理中间件应该是第一个添加到管道中的中间件,以便捕获在以后的调用中发生的任何异常。然后是静态文件模块,以便从wwwroot目录下处理静态文件的服务。根据我们是否希望文件上传通过身份验证,我们可以决定是否在身份验证模块之前或之后添加它。最后,可以添加MVC模块来处理剩余的请求。 让我们看一下igUpload的两个模块的以下示例配置-一个用于处理上传,另一个用于从客户端接收命令并向客户端返回状态反馈。为了将它们添加到管道中,我们需要将它们包含在Startup.cs类的Configure方法中。 公共 无效配置 (IApplicationBuilder应用程序,IHostingEnvironment环境,ILoggerFactoryloggerFactory) {…app.UseUploadModuleMiddleware(); 的app.Useupladhandlermiddleware ();app.UseMvc (路由 => {路线.MapRoute ( 名称: “default”,模板:“{controller = Home}/{action = Index}/{id?}”); });我们可以设置控制在视图 并启动它,上传文件并查看结果。
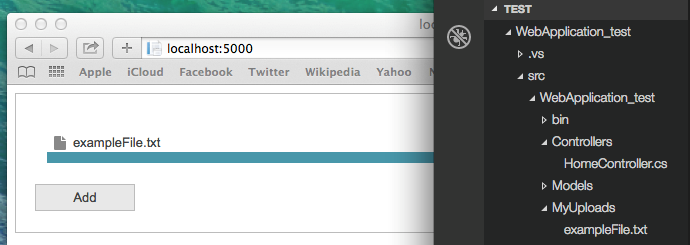
并启动它,上传文件并查看结果。
并把它包起来…
通过引入跨平台支持,分发模型和请求管道,ASP.NET Core从未像现在这样针对现代web开发进行过调整。这使您有机会轻松合并第三方库,从而提高您的工作效率并增强您的UI。 Ignite UI包含一整套UI组件,可将您的用户体验提高到一个新的水平,并使您能够在任何设备上构建现代web体验。所以,如果你正在寻找一个性能和功能丰富的工具集,与其他流行的客户端库,也有MVC包装为你的ASP.NET核心应用程序,你可能已经找到了你的完美匹配。 查看Ignite UI的网站更多信息和ASP.NET Core与我们发布的完全集成的标记助手的好处!  </span
</span