点燃UI 16.2就在这里!我们为桌面,平板电脑和移动设备的HTML和JavaScript现代应用程序开发添加了出色的新功能:
- ASP.NET Core支持和标记帮助程序
- 更快、更易于用户数据可视化
- 可折叠网格柱
我们还大大增强了我们的网格控制,添加了一个完全重新修改的图表库,并巩固了我们对Angular 2的支持。所以,让我们看看我们添加的所有内容:
- 我们改进了GroupBy功能在网格控制更好地与其他功能,如分页和虚拟化
- 我们让开发人员能够更改网格列定义在运行时
- 我们的新图表库呈现速度比以前更快-但它更小
- 我们的网格排序功能性能提高了十倍
ASP.NET Core和标记助手
ASP.NET Core和ASP.NET MVC 6的发布为Microsoft.NET开发人员创造了一些令人兴奋的机会。NET堆栈。我们的ASP.NET MVC辅助类完全兼容新的Microsoft.NET核心堆栈。我们还为我们的组件创建了一组标记助手,这将使开发人员更容易控制如何在视图中初始化Ignite UI控件,而无需使用Razor语法。对于ASP.NET MVC 6开发人员,我们的控件从未如此容易使用。
igGrid
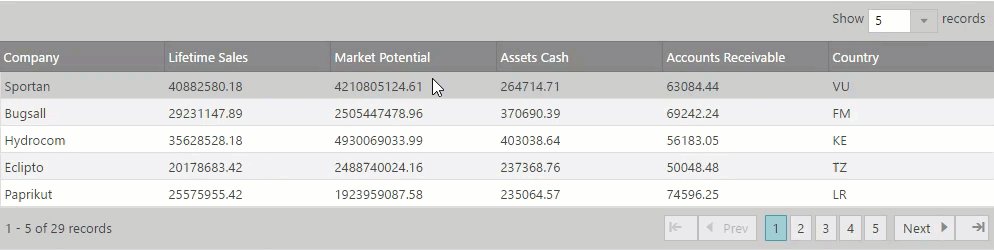
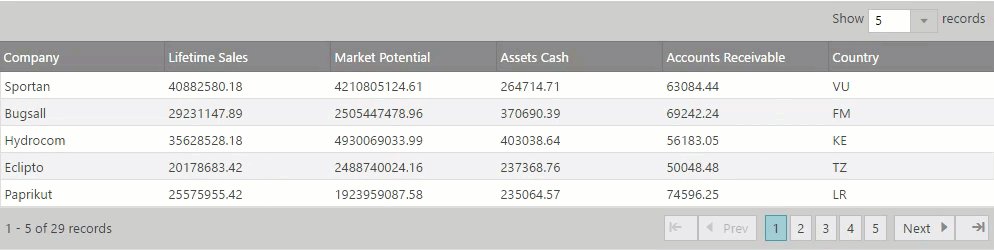
16.2版本对我们的grid control进行了许多添加和改进。我们改进了GroupBy功能,使其与其他grid功能更顺畅地配合使用。将GroupBy与虚拟化和分页等功能相结合,现在可以带来更流畅的用户体验,并显着提高排序速度。
在以前版本的网格中,您需要在初始化时定义列。初始化网格后,您无法更改网格的列设置。在16.2中,我们添加了在运行时动态更改网格列的功能。使用此新功能,您可以随时为用户提供您希望他们看到的确切数据。无需刷新页面,只需更改列即可!
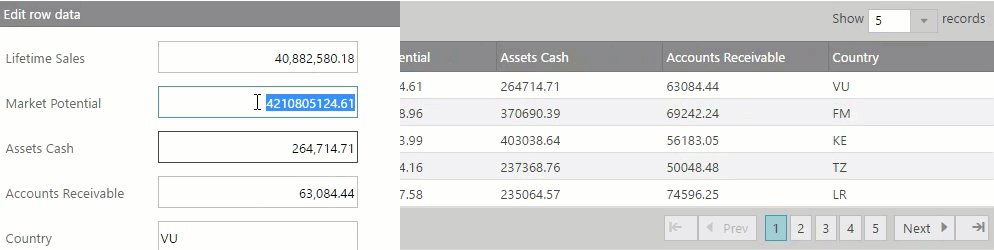
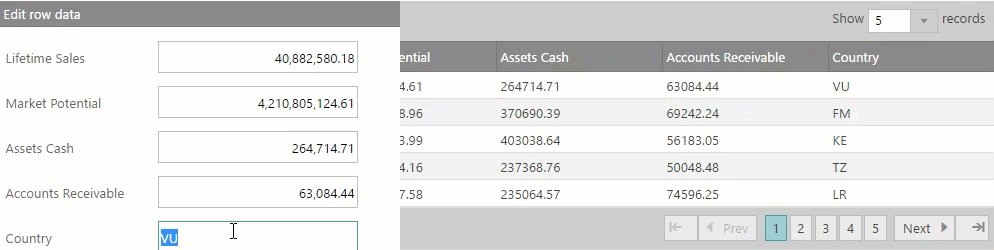
一个伟大的网格很容易让你的用户与之交互。为了帮助创建更好的体验,我们制作了igGridModalDialogs,用于高级过滤、编辑和多重排序。它是可定制的,可扩展的,它使您能够创建您正在寻找的特定用户体验。

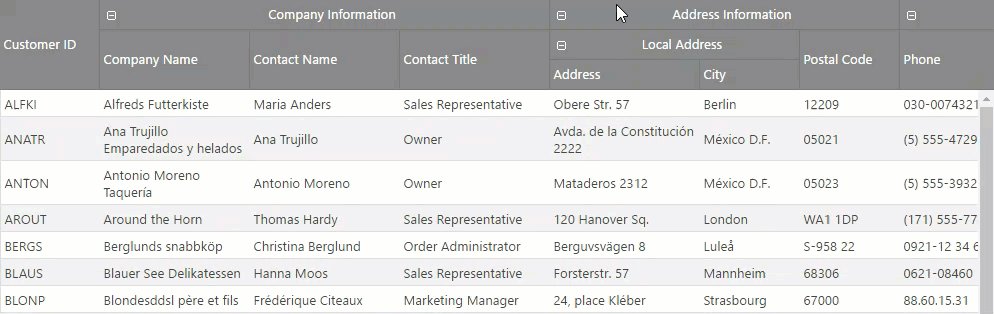
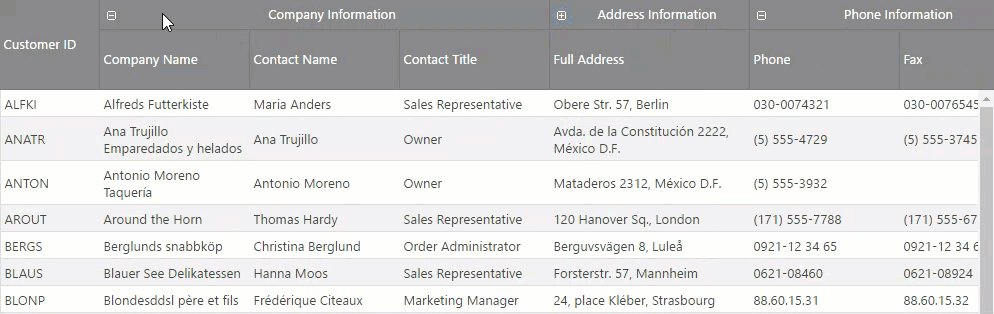
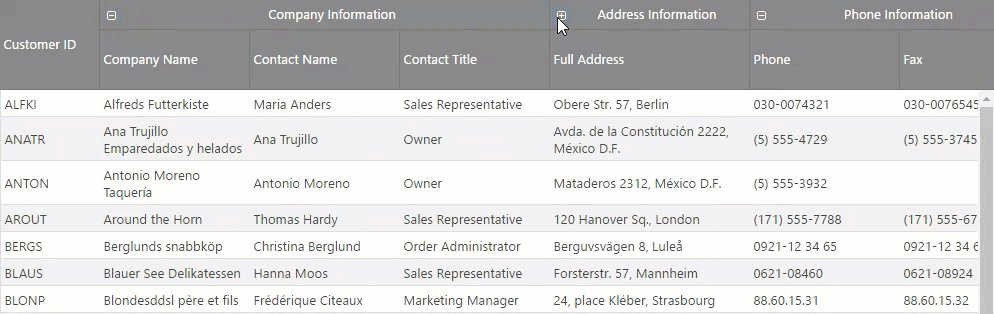
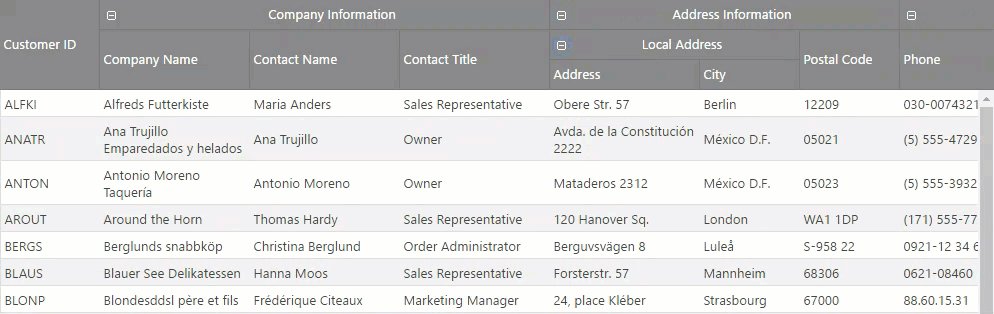
另一个新的网格功能是创建可折叠列组的功能,如果您需要显示大量字段,则特别方便。您的用户可以隐藏他们目前不关注的部分,然后在需要查看更多详细信息时深入了解这些部分。这些组是可嵌套的,这为您在如何向用户提供数据以及他们选择如何使用数据方面提供了很大的灵活性。

大多数网格都是围绕数据显示在单行上的想法设计的。但这并不总是显示和编辑数据的最佳方式。对于这些情况,我们添加了在网格中创建多行布局的功能。这个功能是伟大的情况下,你有更多的数据比可以适应在屏幕上,但在水平滚动不是一个很好的选择。您可以在此布局中编辑和创建新记录,甚至可以控制键盘导航。使用16.2,我们将内联编辑添加到多行布局中,因此用户不再局限于通过模式对话框编辑这些行。

另一个强大的功能是将igGrid绑定到实时数据的能力。此功能使您的网格可以使用从服务器向下推送的数据自动更新。这不需要用户操作或页面刷新-只需设置数据源,将其绑定到您的网格,并点燃UI负责其余部分。此功能使我们的igGrid控件成为仪表板样式web应用程序的绝佳选择。我们添加了新的示例,显示如何轻松实现网格绑定到实时数据,以简化开发人员的体验。
图表
对于16.2版本,我们已经完全修改了我们的图表和数据可视化库。你会发现我们的图表更快,更容易使用。我们新的图表API通过旨在涵盖最常见用例的默认选项,让您更快地启动和运行。在大多数情况下,您只需要将数据源绑定到图表控件即可。
新库在确定显示数据的最佳方式方面更聪明,并且您仍然拥有所有希望使数据显示的灵活性。我们提高了图表的渲染速度,使其速度提高了两倍,即使使用大型数据集,也使市场上最快的图表之一更快。我们还减少了库的大小,因此您的页面花费更少的时间下载,更多的时间让您的用户满意。这对于移动web应用程序尤其有用,因为在移动web应用程序中,带宽通常是非常重要的。
开源
JavaScript已经走了很长的路。它一直是 “网络语言”,但在过去的几年里,它已经从浏览器中简单的用户交互脚本语言转变为严肃的软件开发语言。JavaScript不再只是在浏览器中运行; 随着物联网 (IoT) 的兴起,它已经扩展到服务器和设备。
本着这种精神,我们已经发布了开源的Ignite UI核心控件。我们相信,开发人员现在才刚刚触及现代web开发的可能。我们和你一样,都很期待接下来会发生什么。我们相信JavaScript有一个光明的未来,我们致力于为那些突破JavaScript界限的开发人员提供最好的工具。
使用Ignite UI core,您可以获得完整的高性能,触摸优先,响应迅速且高度可扩展的控件集合。我们邀请您使用这些来构建最好的,最用户友好的JavaScript应用程序。当您的需求增长到包括高性能网格或数据可视化时,您可以轻松升级到Infragistics Professional或Ultimate。你今天可以通过GitHub、NPM或Bower获得Ignite UI。
Angular 2组件
Ignite UI的Angular 2组件使您能够快速轻松地在Angular 2应用程序中使用我们所有的Ignite UI控件。与我们竞争对手的控件不同,这些控件是现在Ignite UI的一部分。这意味着您可以构建高度运行的Angular 2应用程序,而不会妥协。今天你可以在jQuery中使用我们的控件做任何事情,今天你可以在Angular 2中使用我们的控件。这些组件现在可以通过GitHub或NPM获得。
点燃UI JS块
Ignite UI JS Blocks是Angular 2的一组原生的、移动优先的、触摸优先的控件。快速轻松地构建惊人的移动web应用程序。由于它们是本机控件,因此即使通过蜂窝连接,您的应用程序也将快速加载和运行。Ignite UI JS块现在处于预览阶段,并且可以在GitHub上作为开源提供。
其他更新
除了我已经提到的新功能之外,我们还添加了开发人员要求的其他几个功能。
igValidator -我们的igValidator控件现在验证信用卡号。为此,该控件使用Luhn算法,该算法可以验证所有活动的颁发者,并允许用户输入带有空格或破折号的任意长度的数字。
igCombo -由于屏幕键盘所需的空间,用户输入有时可能是这些设备上的一个挑战。为了帮助改善这种体验,我们更新了igCombo控件。16.2,当此控件获得焦点时,您将能够决定是要默认显示键盘还是将其隐藏。
igScroll -这个新控件使您能够在页面上定义可滚动的容器。这些容器可以包含任何控件或控件集合,您可以配置此新滚动条以滚动多个容器。

igZoombar -如果您过去曾使用过我们的图表,那么毫无疑问,您已经看到了缩放栏控件以及它如何允许您放大和处理图表中的特定范围。16.2,我们现在允许您对任何可缩放的JavaScript组件使用相同的缩放栏。
IgniteUI.com个e IgniteUI.com网站功能改进的整体可用性,让您快速,轻松地获得所需的信息。我们还更新了页面布局,并创建了一个新的视觉主题,以增强可读性,并首先向您显示最重要的信息。
AMD支持 -现代JavaScript在很大程度上依赖于模块的想法,这是有充分理由的: 模块化代码易于支持,维护和使用。Ignite UI支持常用的JavaScript模块框架,例如RequireJS、SystemJS、Webpack和Browserify。
API文档 -我们已经更新了我们的在线文档,确保每个控件都有一个清晰,完整和正确的文档页面,其中列出了控件的方法,选项和事件的所有详细信息。我们添加了所有参数类型、返回类型和选项类型的详细说明。
下一步是什么?
我们一直在寻找新的方法来改进我们的产品,我们的一些最好的想法来自我们的用户。如果您对新功能有想法,我们需要解决的重要问题或您想看到的全新控件,请告诉我们!将它们发布到我们的产品创意网站。请务必关注Infragistics和Twitter上的Ignite UI ,以获取有关我们产品的最新消息。在我们的社区论坛上与我们的产品团队联系,您可以在其中与Infragistics工程师和其他客户进行互动。如果您有任何问题,意见或反馈,请随时给我发电子邮件在JBender@Infragistics.com。