注意: 虽然我们说这篇文章将向您展示如何使用Visual Studio编写AngularJS应用程序和单元测试,但您可以使用这些方法为任何IDE配置测试环境。
要编写单元测试,我将使用jasmine ,要运行它们,我将使用karma ,并创建AngularJS组件的代理,如过滤器,控制器和服务,我将使用ng-mock在这篇文章中,我们将讨论以下主题:
- 设置开发环境
- 设置测试环境jasmine
- 设置karma测试运行程序环境
- 编写单元测试过滤器、控制器和服务
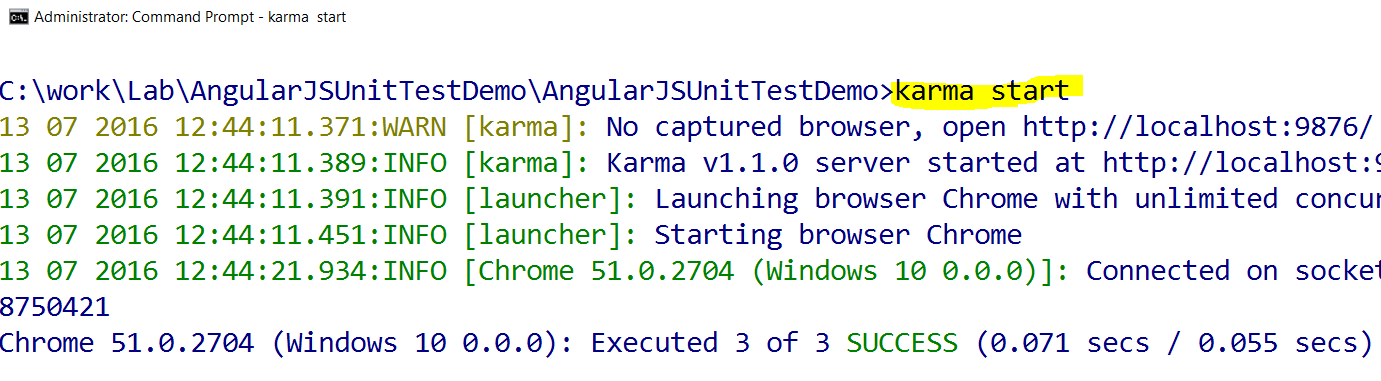
我们将使用npm来安装依赖项和Visual Studio来编写代码,我们将使用karma从命令提示符运行测试。在文章的最后,我们应该运行测试,如下图所示:

所以让我们开始吧!
步骤1
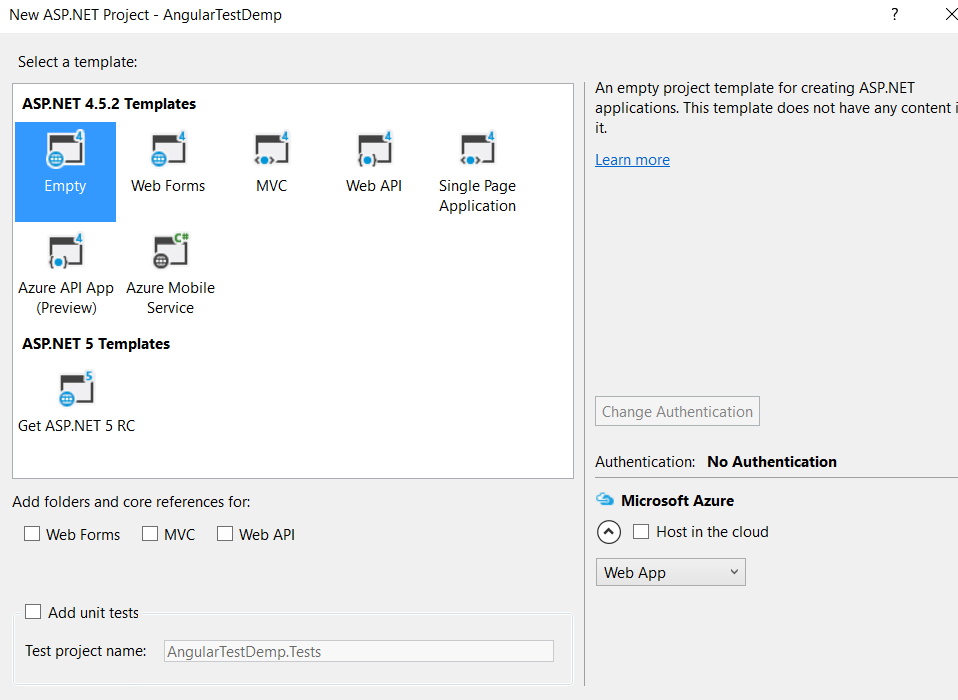
通过选择 “空模板” 项目类型,在Visual Studio中创建一个ASP.NET Web应用程序项目。

即使我在Visual Studio中创建一个AngularJS项目,您也可以使用您选择的任何IDE创建项目。您唯一需要记住的是,我们将在这里运行的所有命令都应该在项目的根文件夹中执行。
步骤2
创建项目后,以管理员身份启动命令提示符,并将目录更改为已创建项目文件夹的根文件夹。在Visual Studio的情况下,将目录更改为项目文件夹,而不是解决方案文件夹。

例如,我使用的文件夹结构如下:
- AngularJSUnitTestDemo: 解决方案文件夹
- AngularJSUnitTestDemo: 项目的根文件夹。所以,我们在这里航行。
步骤3
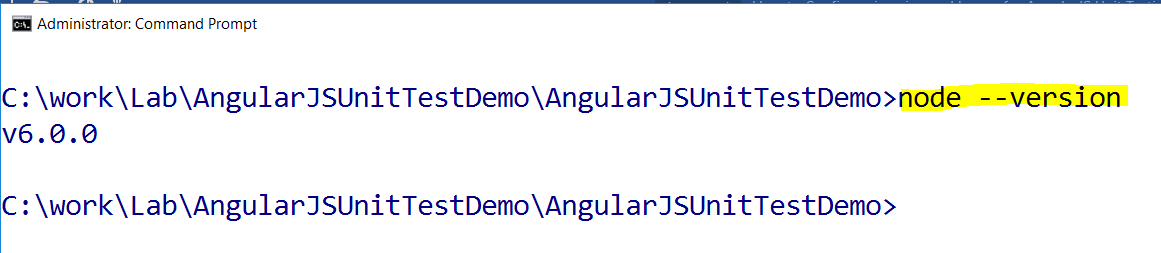
我们需要确保NodeJS安装在机器上。如果未安装,请从 https://nodejs.org/en/ 下载并安装。我们可以通过运行以下命令来验证是否安装了NodeJS:
- 节点 — 版本
如果我们得到作为输出的NodeJS版本 ,那么NodeJS安装在机器上。

在此步骤中,我们安装并验证了NodeJS。
步骤4
接下来,让我们将AngularJS安装到项目中。有各种方法可以做到这一点 (NuGet包,鲍尔等),但是,我选择NPM在项目中安装AngularJS。要安装,请运行npm命令,如下所示:
- npm安装角度 — 保存

在此步骤中,我们已将AngularJS安装到项目中。
步骤5
现在我们将使用Karma test runner来运行测试。https:// karma-runner.github.io/1.0/index.html由Angular团队创建,Karma是一个基于规范的测试运行器。要安装Karma,请运行如下所示的命令:
- npm install -g karma — save-dev

在这一步中,我们已经在项目中安装了Karma。
步骤6
我们将使用Jasmine,行为驱动的JavaScript测试框架来编写单元测试。在此处了解有关Jasmine的更多信息: http:// jasmine.github.io
我们将安装茉莉核心和茉莉业力。要安装它们,请运行如下所示的命令:
- npm安装karma-jasmine jasmine-core — save-dev

在这一步中,我们在项目中安装了jasmine核心和jasmine karma插件。
步骤7
我们将使用ngMock模块来模拟AngularJS服务,模块,控制器,过滤器等。要使用ngMock,我们需要在项目中安装angular-mocks库。为此,请运行如下所示的命令:
- npm安装angular-mocks — save-dev

在这一步中,我们在项目中安装了angular-mocks库。
步骤8
Karma允许我们在多个浏览器中运行测试。为此,我们需要安装不同的浏览器插件。在这个例子中,我想在Chrome中运行一个测试,所以我将继续安装一个Chrome浏览器插件,如下所示:
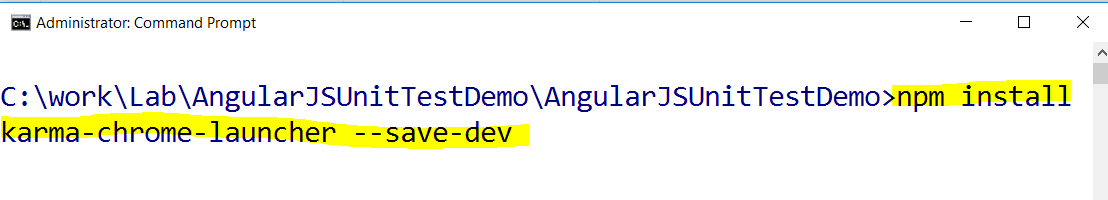
- npm安装karma-chrome-launcher — save-dev

在此步骤中,我们安装了Chrome浏览器karma launcher。如果你愿意,你也可以安装其他浏览器启动器。
步骤9
我们可以有任何文件夹结构的项目坚持我们的业务要求。然而,为了这篇文章的目的,我将保持简单。我将创建两个文件夹: 应用程序和测试。应用程序文件夹将保留所有Angular脚本文件和测试文件夹以保留所有测试。要创建这些文件夹,请运行如下所示的命令:
- md应用程序
- md测试
步骤10
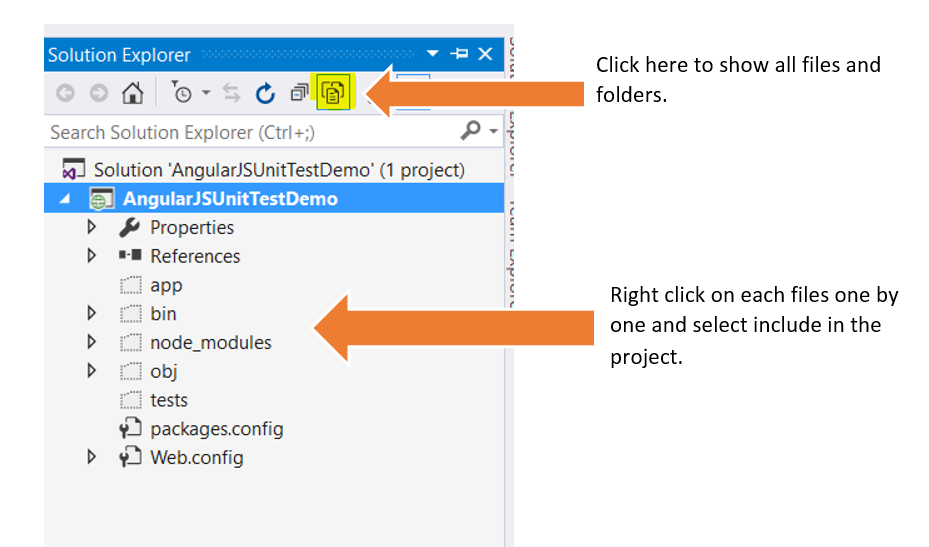
只有在Visual Studio中工作时才需要此步骤,否则可以跳过此步骤。我们将在项目中添加所有新安装的文件和新创建的文件夹。返回Visual Studio。

在此步骤中,我们已将所有新创建的文件和文件夹包含在Visual Studio项目中。
步骤11
在此步骤中,我们将向项目添加新文件:
- CalculatorApp.js编写AngularJS代码。在应用程序文件夹中添加此文件。
- CalculatorAppTest.js为使用CalculatorApp.js编写的控制器、过滤器和服务编写单元测试。在tests文件夹中添加此文件。
- SpecRunner.html显示测试结果在浏览器使用茉莉花
- Index.html,应用程序的html页面。
若要在Visual Studio中添加文件,
- 右键单击project/ app文件夹并添加一个名为CalculatorApp.js
- 右键单击项目/测试文件夹并添加一个名为CalculatorAppTest.js
- 右键单击项目并添加一个名为SpecRunner.html
- 右键单击该项目并添加一个名为index.html的HTML文件
的文件
的文件
的HTML文件
在这一步中,我们添加了新文件来编写代码,单元测试和显示测试结果。
步骤12
在这一步中,我们将设置SpecRunner.html。这将在浏览器中呈现测试结果。因此,打开SpecRunner.html并添加以下引用。
Jasmine测试结果 <meta charset = "utf-8"/> <link href = "node_modules/jasmine-core/lib/jasmine-core/jasmine.css" rel = "stylesheet" /> <s cript src = "node_modules/jasmine-core/lib/jasmine-core/jasmine.js" > < /s cript> < s cript src = "node_modules/jasmine-core/lib/jasmine-core/jasmine-html.js" > > <s cript src = "node_modules/jasmine-core/lib/jasmine-core/boot.js" > < /s cript> <s cript src = "node_modules/angular/angular.js" > < /s cript> < s cript src = "node_modules/angular-mocks/angular-mocks.js" > > <s cript src = "app/CalculatorApp.js" > <s cript src = "tests/CalculatorAppTest.js" > < /s cript>
步骤13-编写测试AngularJS过滤器
最后,我们已经达到了一步,我们将编写一些测试!让我们从为AngularJS过滤器编写测试开始。在CalculatorAppTest.js中添加以下测试。
describe (' 计算器应用程序测试 ', 函数 () {beforeEach(module( 'MyApp' ));describe( 'reversestringfiltertest',函数 () { var反转;beforeEach(inject( function ($ filter)) // 初始化过滤器reverse = $ filter( 'reverse', {});} ));它 (function ('应该反转字符串 ') {expect(reverse( 'india' )).toBe( 'aidni' ); // 通过测试expect(reverse( 'don' )).toBe( 'don' ); // 失败测试});});});
在上面的代码片段中,我们正在使用ng-mock创建模块和过滤器的代理。我们已经从模块 ‘MyApp’ 编写了过滤器名称 ‘reverse’ 的测试,我们正在使用ng-mock的 $ filter服务注入过滤器。
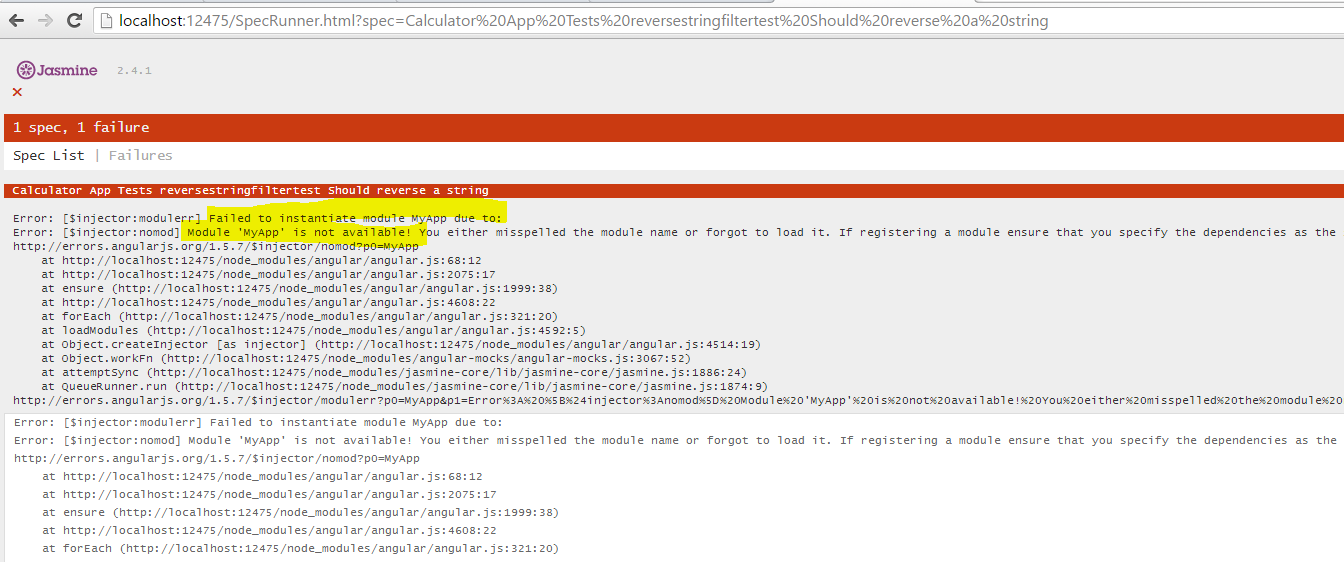
此时,如果我们继续运行SpecRunner.html,我们将得到一个失败的测试结果,因为我们还没有创建AngularJS过滤器或 ‘MyApp’ 模块。

所以现在让我们继续创建一个AngularJS模块 “myapp” 与过滤器 “反向”。我们将在App/CalculatorApp.js中创建这些
var MyApp = angular.mo dule( "MyApp", []);MyApp.filter( 'reverse', [function () { 返回函数 (string) { 返回string.split( '').reverse().join('' );}}]);
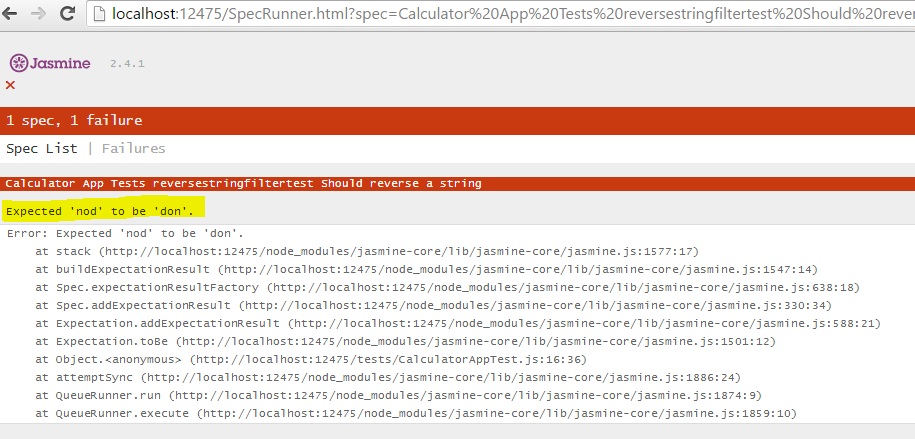
现在返回并再次运行,运行SpecRunner.html。我们会发现,再次测试是失败的。正如它在测试失败消息中显示的那样-预期 ‘nod’ 是 ‘don’

如果你还记得,我们故意写了一个失败的测试。现在让我们继续在CalculatorAppTest.js中修复测试
describe (' 计算器应用程序测试 ', 函数 () {beforeEach(module( 'MyApp' ));describe( 'reversestringfiltertest',函数 () { var反转;beforeEach(inject( function ($ filter)) // 初始化过滤器reverse = $ filter( 'reverse', {});} ));它 (function ('应该反转字符串 ') {期望 (反向 ('india' ))。目标 ('aidni');expect(reverse( 'don' )).toBe( 'nod' );});});});
当我们在SpecRunner.html中运行测试时,我们会发现所有测试都通过了,如下图所示。
在这一步中,我们为AngularJS过滤器编写了一个测试,并使用Jasmine SpecRunner.html运行了该测试。
问题在运行测试使用SpecRunner.html
您可能已经注意到上述方法的唯一问题是,每次更改测试代码或源代码时,我们都需要返回并再次加载SpecRunner.html或手动刷新以查看更新的测试结果。在实际项目开发中,这可能是一种痛苦。我们需要一种机制,每当代码更改时,测试都应该自动执行。要做到这一点,我们有测试运行器。我们已经安装了Karma测试运行程序,以便在代码更改时自动运行测试,所以现在让我们配置它来执行此操作。
步骤14
要配置Karma,我们需要运行命令Karma init。
- 业力开始

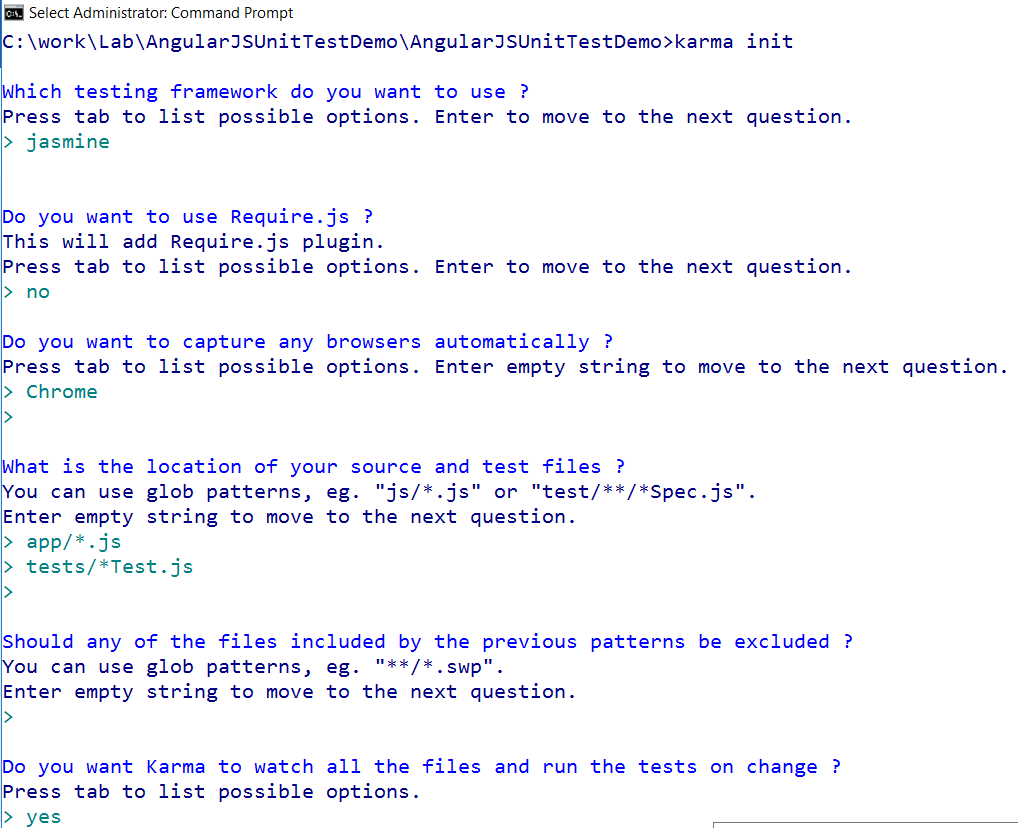
系统将提示您回答许多问题,请使用以下显示的答案:

回答这些问题后,Karma.cn f.js文件已创建。接下来,让我们打开Visual Studio并在project中包含新创建的Karma.conf.js文件。打开Karma.conf.js并添加Angular和Angular Mock的引用。您的文件部分应如下图所示:
文件: [ 'node_modules/angular/angular.js', 'node_modules/angular-mocks/angular-mocks.js' 'app/*.js', 'tests/* Test.js'],
接下来返回命令提示符并运行命令
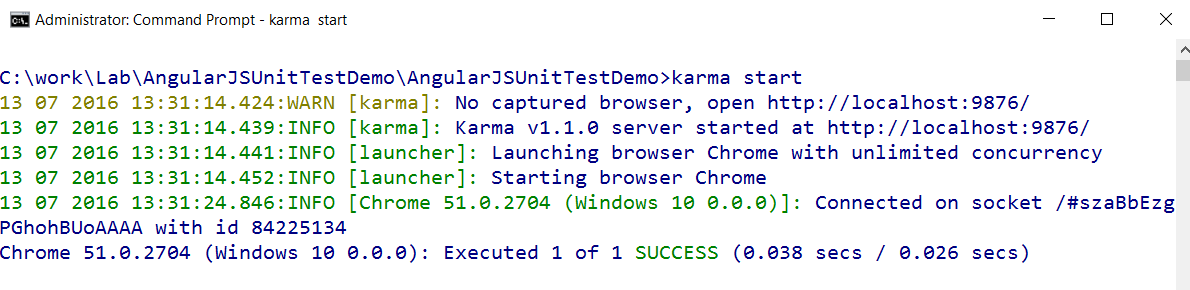
- 业力开始
一旦我们运行karma start命令,测试将开始执行,我们可以在命令提示符下看到测试结果,如下图所示。当您更改代码并保存文件时,测试将自动执行。

步骤15
现在让我们为AngularJS控制器编写一个单元测试。将以下测试添加到CalculatorAppTest.js中,并将控制器的测试添加到过滤器测试下面或过滤器测试描述下面。
describe( 'addcontrollertest',函数 () { var $ controller;beforeEach(inject( function (_$ controller_) {$ controller = _$ controller_;} ));它 (function () '11应等于2' { var $ scope = {}; var controller = $ controller( 'CalculatorController', { $ scope: $ scope });$ scope.num1 = 1;$ scope.num2 = 2;$ scope.add();expect($ scope.sum).toBe( 3 );});});
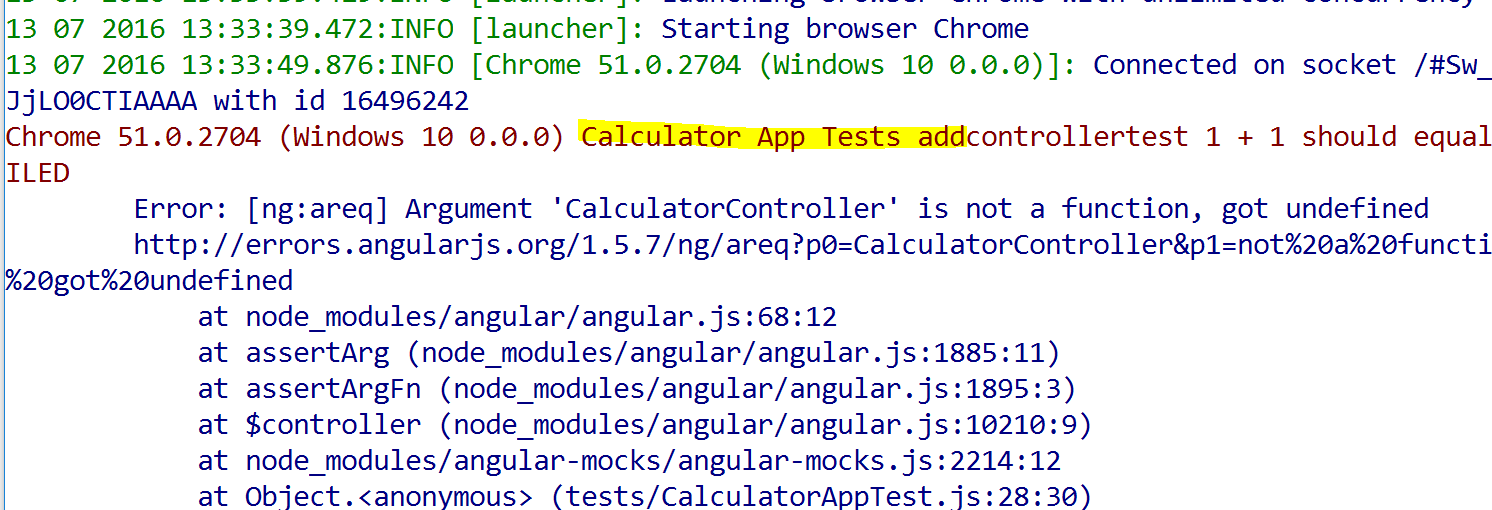
我们正在创建控制器的代理,并使用ng-mock $ 控制器服务注入。一旦控制器被注入,取CalculatorController的引用 (这里的测试中的控制器) 并调用add方法。在这一点上,测试将失败,因为我们还没有写控制器。Karma给出了CalculatorController不是函数的失败消息。

接下来,让我们继续在 “myapp” 模块中编写控制器。
MyApp.controller( 'CalculatorController',函数 ($ scope) {$ scope.add = 函数 () {$ scope.sum = $ scope.num1 $ scope.num2;}});
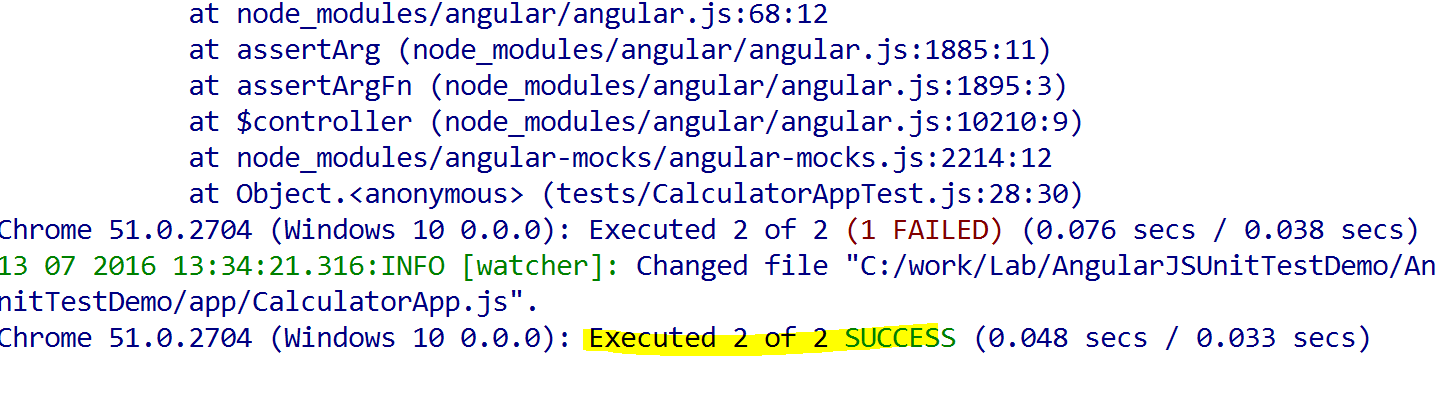
只要我们在编写控制器后保存CalculatorApp.js文件,测试就会通过,如下图所示:

步骤16: 用本地数据测试AngularJS工厂
假设我们使用工厂方法名称PlayerLocalApi创建了一个AngularJS服务。此服务返回本地数据,这是硬编码截至目前。该服务的创建如下所示:
MyApp.factory( 'PlayerLocalApi',函数 () { // var data = [{ "Name": "Dhananjay Kumar","Age": 33.0 }]; var数据=[{"Id": "1","名称": "Dhananjay Kumar","年龄": 33.0}, {"Id": "2","名称": "Sachin Tendulkar","年龄": 22.0}, {"Id": "6","名称": "rahul dravid","年龄": 60.0}]; var PlayerLocalApi = {};PlayerLocalApi.getPlayers = 函数 () { 返回数据;} 返回PlayerLocalApi;});
我们可以编写一个单元测试来测试服务,如下面的清单所示:
describe( 'playerservicetest',function () { var数据=[{"Id": "1","名称": "Dhananjay Kumar","年龄": 33.0}, {"Id": "2","名称": "Sachin Tendulkar","年龄": 22.0}, {"Id": "6","名称": "rahul dravid","年龄": 60.0}]; var PlayerLocalApi = {};beforeEach(inject( 函数 (_playerlocalapi_)) {PlayerLocalApi = _PlayerLocalApi_;} ));它 (函数 (), '应该返回搜索播放器数据 ' {expect(PlayerLocalApi.getPlayers()).toEqual(data);});});
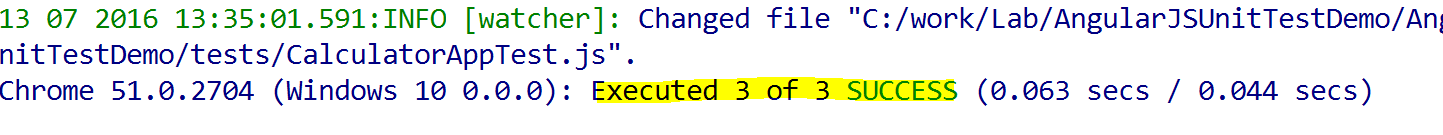
在上面的代码片段中,我们注入服务PlayerLocalApi,然后调用getPlayers。此外,我们有精确的测试数据来测试从服务返回的数据。这个测试会通过的。

为了确保我们正确编写了测试,请返回服务并注释第二个数据并取消注释第一个数据,以便修改后的服务如下所示:
MyApp.factory( 'PlayerLocalApi',函数 () { var数据=[{"名称": "Dhananjay Kumar","年龄": 33.0}]; // var data = [{ "Id": "1","Name": "Dhananjay Kumar","Age": 33.0},{"Id": "2","Name": "Sachin Tendulkar","Age": 22.0},{"Id": “6”,“姓名”: “rahul dravid”,“年龄”: 60.0 }]; var PlayerLocalApi = {};PlayerLocalApi.getPlayers = 函数 () { 返回数据;} 返回PlayerLocalApi;});
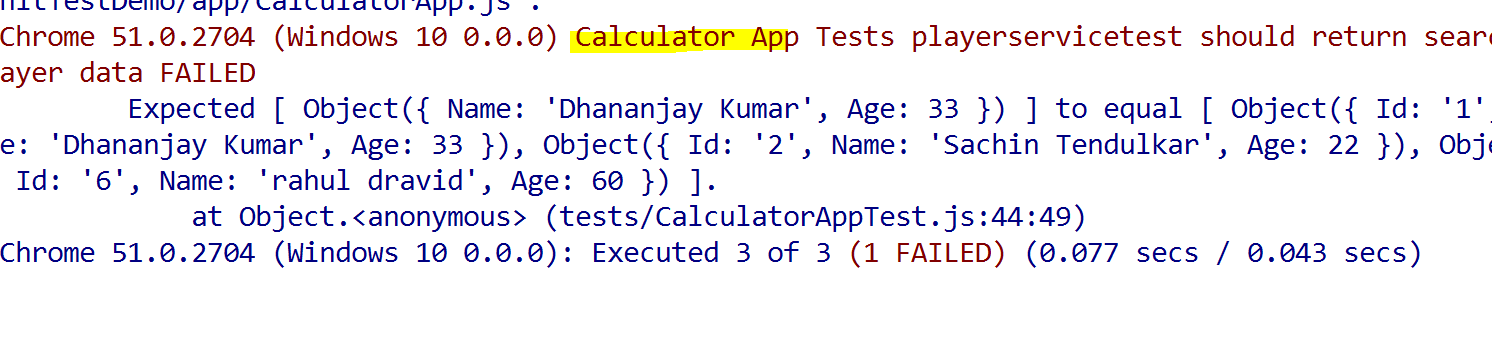
现在该服务正在返回与测试中的测试数据不同的数据,因此我们将得到一个失败的测试,如下图所示:

这就是如何为返回本地数据的服务编写单元测试。
结论
在这篇文章中,我们涵盖了很多!我们学习了如何:
- 设置开发环境
- 设置测试环境为jasmine
- 设置karma测试运行程序环境
- 编写单元测试过滤器、控制器和服务
在进一步的文章中,我们将看到如何为 $ http,$ q服务等编写单元测试。我希望你觉得这篇文章有用。感谢您的阅读!</p