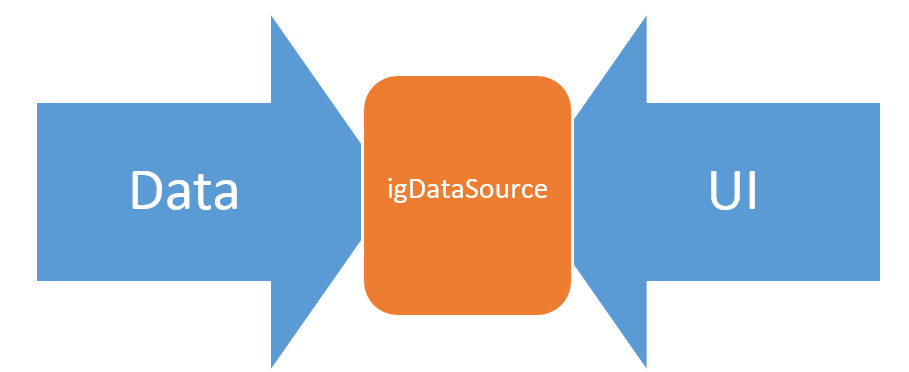
Ignityui DataSorce或igDataSource是Ignite UI框架的一个组件。它将各种UI组件绑定到各种表单的数据,如JSON,XML等。

步骤1: 创建数据
假设您有一个JSON数据,如下所示:
var populationData = [{" 国家名称": "中国","1995": 1216,"2005": 1297,"2015" 1361:,"2025" 1394 },{" CountryName": "印度","1995": 920,"2005": 1090,"2015": 1251,"2025": 1396 },{"CountryName": "美国","1995": 266,"2005": 295,"2015": 322,"2025": 351},{" CountryName": "1995","": 197,"2005": 229,"2015": 256,"2025": 277 },{"国家名称": "巴西","1995": 161,"2005": 186,"2015": 204,"2025": 218}];
数据可以采用以下形式,
- 纯JavaScript数组
- JSON对象
- XML
在实际项目中,数据将从远程服务中提取到系统中。远程服务可以是WCF,REST或Web API。
步骤2: 创建渲染函数
假设我们需要在HTML表中呈现数据。我们创建了一个HTML表,如下所示:
< 表id = "t1" > < thead > < tr > < th > 名称 < th > < th > 1995 < th > < th > 2005 < th > < th > 2015 < th > < th > 2025 < th > < // tr> < thead > < tbody >< tbody ></表>
接下来要渲染我们需要的表格,
- 使用jQuery模板创建模板。在模板中,我们使用JSON数据的键中的列名。
- 附加模板到HTML表
- 创建数据视图的数据源,并附加到HTML表
渲染表函数可以如下所示编写:
var renderTable = 函数 (成功,错误) { var模板= "$ {国家名称 }${ 1995 }${ 2005 }${ 2015 }${ 2025}"; 如果 (成功) {$( "# t1 tbody" ).empty();$($.ig.tmpl(template, ds.dataView())).appendTo( "# t1 tbody" );} else {警报 (错误);}}
步骤3: 创建igDataSource
在最后一步中,我们需要从JSON数据创建数据源。在Ignite UI中,igDataSource连接数据和视图。可以创建igDataSource,如下所示:
var ds = 新 $.ig.DataSource({"json" 类型:数据源: populationData,回调: renderTable});ds.dataBind();
我们需要设置datasource和回调属性的值。Datasource属性设置为JOSN数组,callback属性设置为renderTable函数。在renderTable函数中,我们正在创建模板并渲染表。
运行应用程序
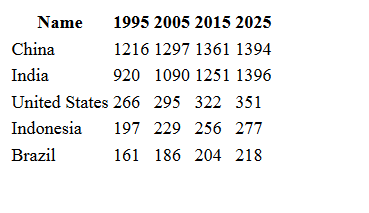
在运行应用程序时,我们将使用igDataSource在HTML表中呈现JSON数据。渲染的表应该如下图所示:

我希望你觉得这篇文章有用。感谢您的阅读 </p