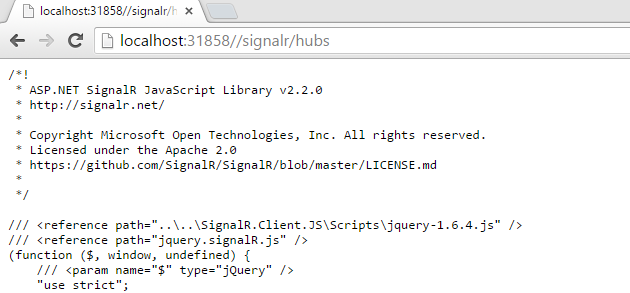
这篇文章是我以前的文章的延续,我们讨论了SignalR的需求,基础知识,配置和传输机制。在这篇文章中,我们将进一步创建一个示例应用程序并进一步分析它。从广义上讲,这篇文章可以分为两个主要部分: 第一部分,我们将创建一个示例,另一部分,我们将看到SignalR如何在各种环境中工作,并研究客户端和服务器之间的通信请求。要获得一些背景,请查看本系列的第1部分。 处理样本服务器监控是我们在各种情况下多次执行的重要任务之一。一种简单的方法是通过远程登录到服务器进行监视-或者您也可以使用连接服务器的客户端,拉出所需的性能计数器并相应地显示该信息。 在此示例中,我们将创建一个服务器监视应用程序,该应用程序将实时显示服务器资源利用率。我们的示例将是一个基本的,因为我们的目标是解释SignalR,我们将阅读服务器的一些基本计数器并在UI上显示该信息。UI将每秒更新一次,这是通过服务器上的计时器实现的,该计时器每秒将数据推送到客户端。 我们已经看到了所需的配置在我们以前的帖子,所以我已经创建了一个空的ASP.NET应用程序,并完成以下步骤:• 已安装SignalR Nuget程序包• 添加了启动类并添加了配置方法• 添加了一个HTML文件作为Index.HTML并添加jQuery,jQuery SignalR和集线器代理。任何SignalR应用程序的核心部分都是集线器。我们将在这里做两件关键的事情。首先,读取服务器资源计数器,其次,在一定间隔 (在本示例中为1秒) 后将此信息推送到连接的客户端。让我们看看hub的实现: [HubMethodName(“sendSeverDetails”)] 公共 无效发送severdetails () { 字符串processorTime; 字符串内存用法; 字符串diskReadperSec; 字符串diskWriteperSec; 字符串diskTransferperSec;/// 获取服务器计数器GetServerUsageDetails (出processorTime,出memoryUsage,出 diskReadperSec,出diskWriteperSec,出diskTransferperSec); /// 广播计数器到连接的客户端Clients.All.SendSeverDetails(processorTime, memoryUsage, diskReadperSec, diskWriteperSec, diskTransferperSec,日期时间。现在.ToString ()); }这是核心hub方法。在这里,我们获取服务器的计数器,然后调用客户端回叫函数并传递所有参数。在这个例子中,我们为每个计数器值传递不同的参数,但是我们也可以创建一个实例并传递一个JSON字符串。由于我们需要不断更新客户端与最新的计数器,我们需要调用此方法在一定的时间间隔 (这里让我们说1秒)。这可以通过计时器来实现: 静态计时器myTimer;私人 只读 时间跨度_updateInterval =时间跨度.Fromms (1000); 公共服务器detailshub () {myTimer =新建System.Threading.计时器(更新用户界面,null, _updateInterval, _updateInterval); // 为简洁起见,删除了其余代码。下载完整代码的解决方案}// 这是通过定时器调用一定的时间间隔后,inturn调用核心集线器方法 专用 void UpdateUI( 对象的状态) {SendSeverDetails(); }现在让我们看看我们的客户端,我们已经定义了call back方法。 $( () 函数 { var num = 1;/// 声明一个代理来引用集线器。 var: hubProxy = $.connection.serverDetailsHub;/// 创建一个函数,集线器可以调用它来广播消息。hubProxy.client.sendSeverDetails =功能(processorTime,memoryUsage,diskReadperSec,diskWriteperSec,diskTransferperSec,当) { $ (‘# tblServerUsage tr’)。最后 ()。之后 ()“<tr><td>”+ num ++ +“</td><td>”+ processorTime +“</td><td>”+ memoryUsage +“</td><td>”+ diskReadperSec +“</td><td>”+ diskWriteperSec +“</td><td>”+ diskTransferperSec +“</td><td>”+ 当 +“</td></tr>”); };,// 启动连接。$.connection.hub.start(); });注意-您可以下载完整的代码为这个例子这里。在上面的代码中,我们正在做三件事。首先,创建集线器代理; 第二,我们定义了从服务器调用的回叫方法,并采用相同数量的参数; 第三-这是另一个非常重要的步骤-启动集线器。这些步骤执行与服务器的协商并创建与服务器的持久连接。在这个演示中,每当从服务器接收到新数据时,我只是添加一个新行。 分析应用程序SignalR在运行时创建一个代理JavaScript,用于创建代理实例并从服务器建立连接。可以看出,如果我们导航代理URL如下:  在我的上一篇文章中,我们讨论了SignalR能够使用多种传输机制,并根据场景选择最佳选项之一。因此,让我们在选择一个之前看看谈判是如何进行的。
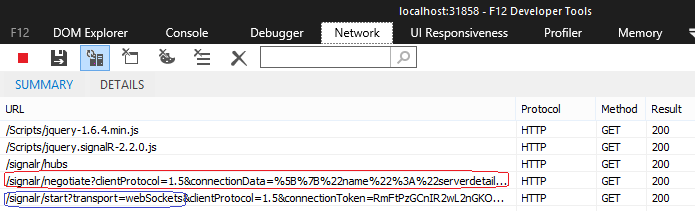
在我的上一篇文章中,我们讨论了SignalR能够使用多种传输机制,并根据场景选择最佳选项之一。因此,让我们在选择一个之前看看谈判是如何进行的。  在IE 11上运行示例时会捕获上述流量。下载所需的脚本后,它下载集线器 (这是我们上面讨论的代理)。然后,您将看到红色包围的区域,它将协商请求发送到服务器。基于在下一个请求中webSockets选择传输。还有一些其他数据与请求,如连接令牌,这是每个客户端唯一的。 让我们观察在同一应用程序在不同的环境:
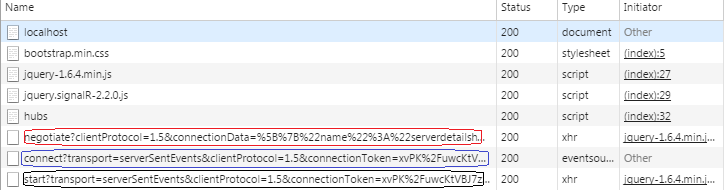
在IE 11上运行示例时会捕获上述流量。下载所需的脚本后,它下载集线器 (这是我们上面讨论的代理)。然后,您将看到红色包围的区域,它将协商请求发送到服务器。基于在下一个请求中webSockets选择传输。还有一些其他数据与请求,如连接令牌,这是每个客户端唯一的。 让我们观察在同一应用程序在不同的环境: 这些细节是在Chrome中捕获的,在这里我们看到,除了常见的请求,它发送协商请求并选择serverSentEevents作为传输,并使用选定的传输启动请求。让我们再看一个场景:
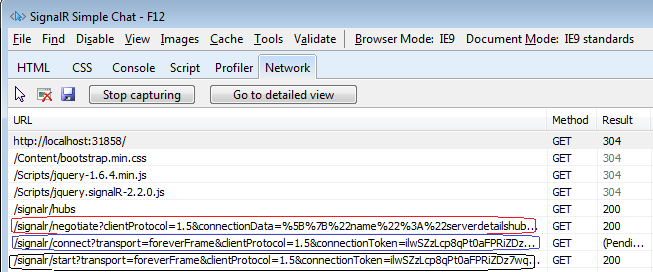
这些细节是在Chrome中捕获的,在这里我们看到,除了常见的请求,它发送协商请求并选择serverSentEevents作为传输,并使用选定的传输启动请求。让我们再看一个场景:  通过IE9,我们得到了三个类似于上面的请求,除了选择的传输是前框架,这将启动连接。 我们看到,根据协商请求,SignalR选择了一个最佳选项-除了Web Socket,它还需要一个请求来启动连接。 限制传输协议SignalR非常灵活,可以根据需要提供多种配置选项。我们可以配置到特定传输,或者我们甚至可以按特定顺序提供回退。这也有助于减少开始连接的初始时间帧,因为SignalR已经知道要使用哪个传输协议。我们可以在启动集线器时提供任何特定的传输,因为它是决定协议选择的功能。 $.connection.hub.start({ transport:‘foreverFrame’});我们还提供了回退选项,如$.connection.hub.start({ transport: [‘foreverFrame’,‘长轮询’] });注-类似于$.connection.hub.start(),代理还提供了另一个函数来停止持久连接,因为$.connection.hub.stop()一旦它被调用,我们需要再次启动集线器来继续客户端和服务器之间的通信。 结论在这篇文章中,我们创建了一个服务器监视器示例,其中服务器以一定的时间间隔将服务器使用计数器详细信息推送到所有连接的客户端。我们使用了一个计时器,它在一定的时间间隔后引发一个事件,该事件首先收集计数器并广播到连接的客户端。 我们还研究了开发人员工具,以检查各种场景中使用的各种传输协议,并发现同一应用程序基于协商使用不同的协议。我们还看到了如何缩小传输范围,甚至提供减少初始开销的特定协议。 希望您喜欢这篇文章,感谢您的阅读!使用您喜欢的框架为任何场景创建现代Web应用程序。下载Ignite UI今天体验一下Infragistics jQuery控件的强大功能。
通过IE9,我们得到了三个类似于上面的请求,除了选择的传输是前框架,这将启动连接。 我们看到,根据协商请求,SignalR选择了一个最佳选项-除了Web Socket,它还需要一个请求来启动连接。 限制传输协议SignalR非常灵活,可以根据需要提供多种配置选项。我们可以配置到特定传输,或者我们甚至可以按特定顺序提供回退。这也有助于减少开始连接的初始时间帧,因为SignalR已经知道要使用哪个传输协议。我们可以在启动集线器时提供任何特定的传输,因为它是决定协议选择的功能。 $.connection.hub.start({ transport:‘foreverFrame’});我们还提供了回退选项,如$.connection.hub.start({ transport: [‘foreverFrame’,‘长轮询’] });注-类似于$.connection.hub.start(),代理还提供了另一个函数来停止持久连接,因为$.connection.hub.stop()一旦它被调用,我们需要再次启动集线器来继续客户端和服务器之间的通信。 结论在这篇文章中,我们创建了一个服务器监视器示例,其中服务器以一定的时间间隔将服务器使用计数器详细信息推送到所有连接的客户端。我们使用了一个计时器,它在一定的时间间隔后引发一个事件,该事件首先收集计数器并广播到连接的客户端。 我们还研究了开发人员工具,以检查各种场景中使用的各种传输协议,并发现同一应用程序基于协商使用不同的协议。我们还看到了如何缩小传输范围,甚至提供减少初始开销的特定协议。 希望您喜欢这篇文章,感谢您的阅读!使用您喜欢的框架为任何场景创建现代Web应用程序。下载Ignite UI今天体验一下Infragistics jQuery控件的强大功能。  </span
</span