在进行演示时,很容易尝试将尽可能多的信息压缩到可能只有十或十五分钟的短时间内。在将谈话与时段相匹配方面,实践当然会有所帮助,但我们真的应该考虑观众是否有足够的时间来吸收我们向他们提供的所有信息。
困难之一是这是一件很难衡量的事情。确定移动车辆的速度,空气中的声速或真空中的光速相对容易。但是衡量理解的速度或思考的速度是一个完全不同的任务。然而,当谈到图表演示时,我们仍然可以通过视觉搜索来帮助我们的观众-从字面上看,在包含其他分散注意力的对象的视觉环境中识别特定对象的任务-更容易。
基本原则很简单: 让你想让观众关注的东西脱颖而出。最简单的方法 (至少不诉诸大的 “看这里” 箭头) 是通过明智地使用颜色。
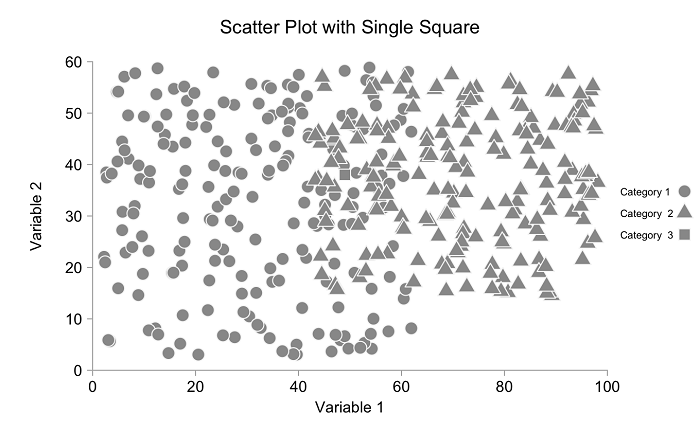
第一个例子没有任何颜色变化。看看你能多快找到一个正方形在圆和三角形的领域。

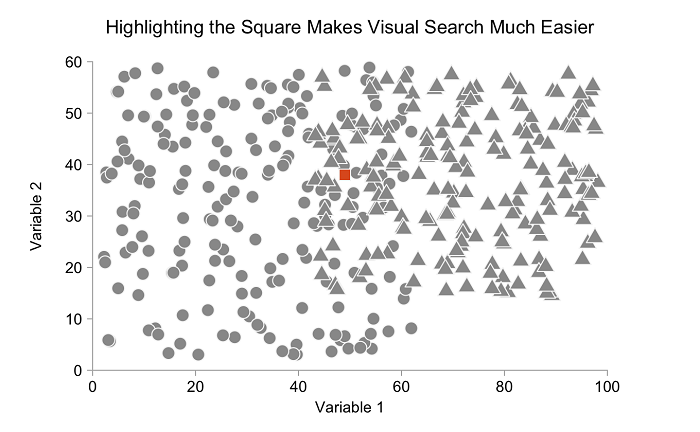
下面的图表是相同的,除了广场现在是红色的,“弹出” 一目了然:

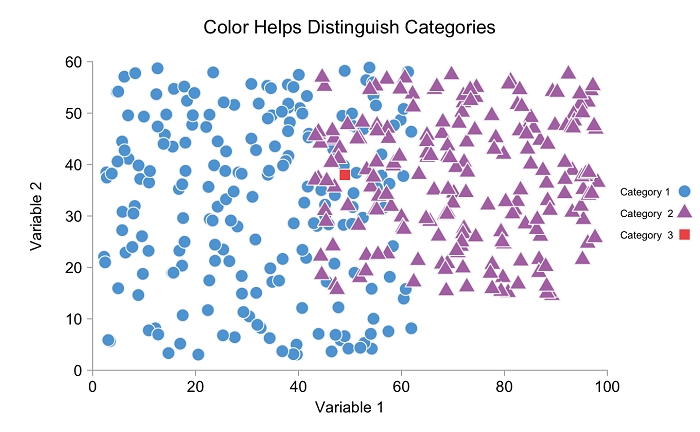
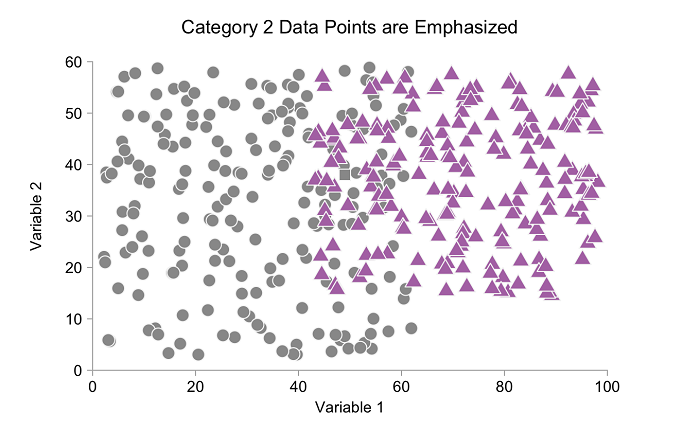
很简单,对吧?而且您可能已经知道用比不那么有趣的 “干扰物” 更鲜艳的色彩来突出感兴趣的事物。但也许感兴趣的不仅仅是方形数据点。也许您想在演示文稿的不同时间讨论所有三种点类型。如果数据被呈现在一本书或报纸上,你可以使用三种不同的颜色相似的显着性,在一个传说的帮助下,读者可以花时间为自己解决问题:

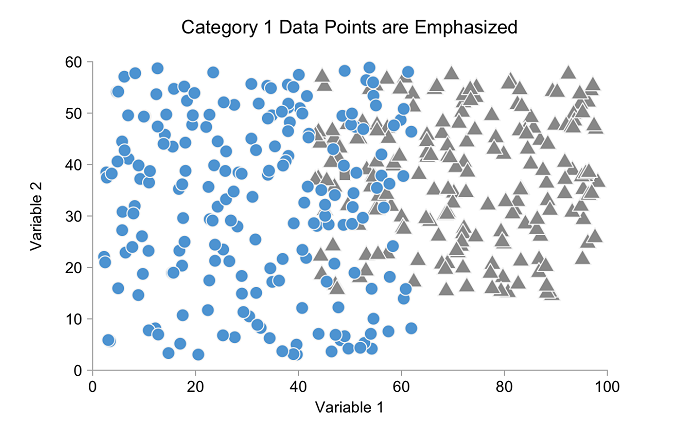
这是节省空间的。但是特定的点不再弹出,观察者可能不得不从数据区域切换到图例并返回几次,这是一种低效的视觉搜索策略。当你更在意有效利用时间而不是空间时,使用多个共享相同基本结构但突出数据不同方面的图表会更有意义。当谈论方形数据点时,可见的幻灯片应该有一个像上面那样的图表,只有方形数据点是彩色的。当您继续讨论圆圈时,请切换到带有颜色的幻灯片和他们搬到了前面。

,并做同样的事情的三角形太:

创建多个图表显然会使演示准备过程更加费力,但如果它能帮助你的听众理解你实际上在说什么,那么这是值得的。它还为谈话增加了更多的结构,因此创建图形的一些额外时间可以被用于记忆口语部分的减少的时间所抵消。
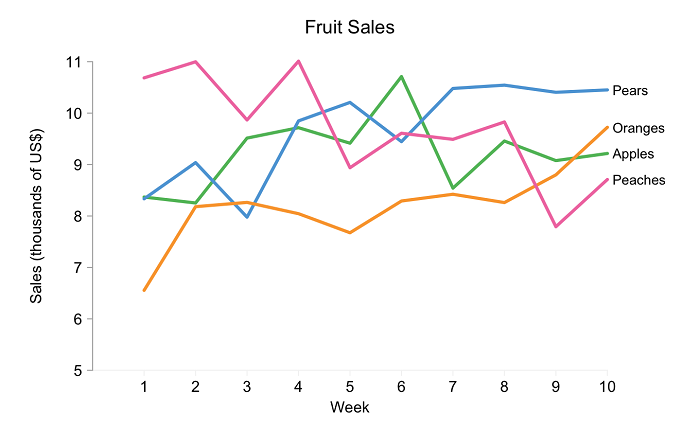
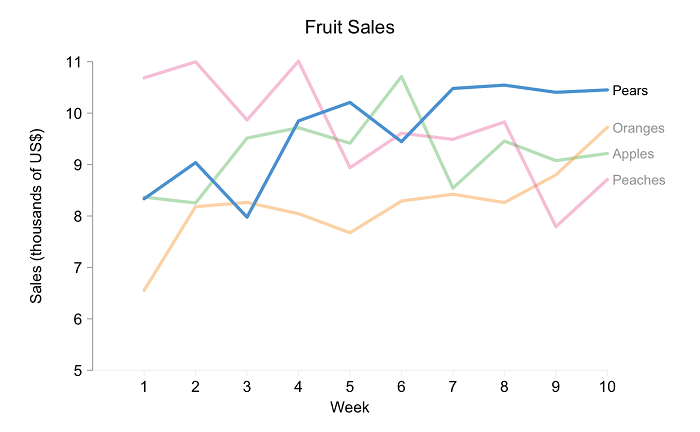
您也可以使用相同的简单 “技巧” 与折线图。下面的图表显示了一些虚构的时间序列数据。

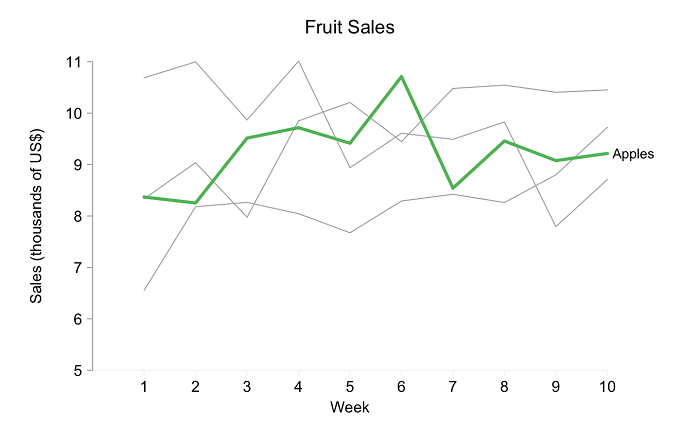
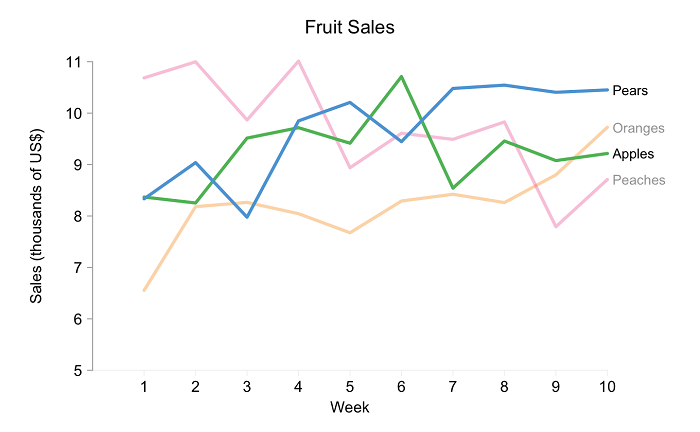
此图形对于打印页面或网站可能是可以接受的。但是在幻灯片上,我们可以通过再次将视觉效果与音频匹配来做得更好。如果我们真的只关心苹果的销售 (其他线只提供上下文),给那条线的颜色,使其他人薄和灰色。

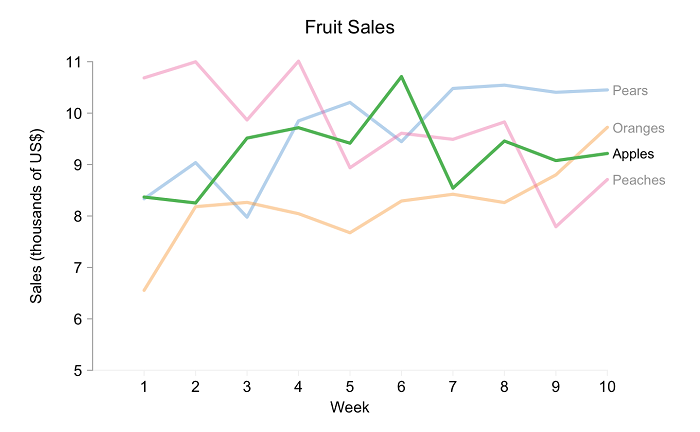
与散点图一样,我们可能对所有类别都感兴趣,但仍然一次只关注一个类别。我们可以通过使它们半透明来淡化那些不太感兴趣的 (在某个时刻),从而将重点放在感兴趣的类别上,例如苹果 (再次)…

…或者梨…

等等。我们也可以一次比较两个微妙的干扰 (尽管我认为这不太有效):

当然,你也可以 (有时也应该) 使用上面的简单技术来打印图表。但是当你的主要约束变成时间而不是空间时,就像简短的演示一样,它变得更加重要。将图表的焦点与当时演讲的焦点相匹配,并使听众的跟随任务更加轻松。不要只是假设您为网站设计的图表或印刷文章可以 “做” 演示文稿。花时间适应手头的情况。
这里的一个 (主要?) 缺点是,当你坐在显示器前时,你的演示文稿的观众观看条件可能不会像你的那样好。正因为如此,你可能不想减少褪色线 (和标签) 的不透明度,就像你在自己的屏幕上查看时可以逃脱的那样。如果可能的话,请在与您进行演示的条件类似的条件下提前测试幻灯片。
尝试我们的jQuery HTML5控件为您的web应用程序,并立即利用惊人的数据可视化功能。立即下载免费试用版!
