TypeScript是由Microsoft创建的JavaScript的超集。TypeScript-根据其网站-“让你以你真正想要的方式编写JavaScript。TypeScript是JavaScript的类型化超集,可编译为纯JavaScript”。 TypeScript的一些功能包括:
支持标准JavaScript ·
静态类型 ·
·使用类和模块进行封装
·
构造函数,属性和函数支持
可以定义接口 ·
支持Lambda · 支持
·语法检查
·类型批注
·模块内容的静态或动态加载
TypeScript可以概括为以下几点:
TypeScript是JavaScript的语法糖 ·
·
TypeScript语法是ECMASCRIPT 5语法的超集。
TypeScript编译器 · 将TypeScript文件转换或编译为本地JavaScript文件。
TypeScript · 不重新排序变量声明
TypeScript语法 · 包含ECMASCRIPT 6的各种建议功能
·
TypeScript符合模块代码生成,可以静态或动态加载。
TypeScript · 使用类型推断
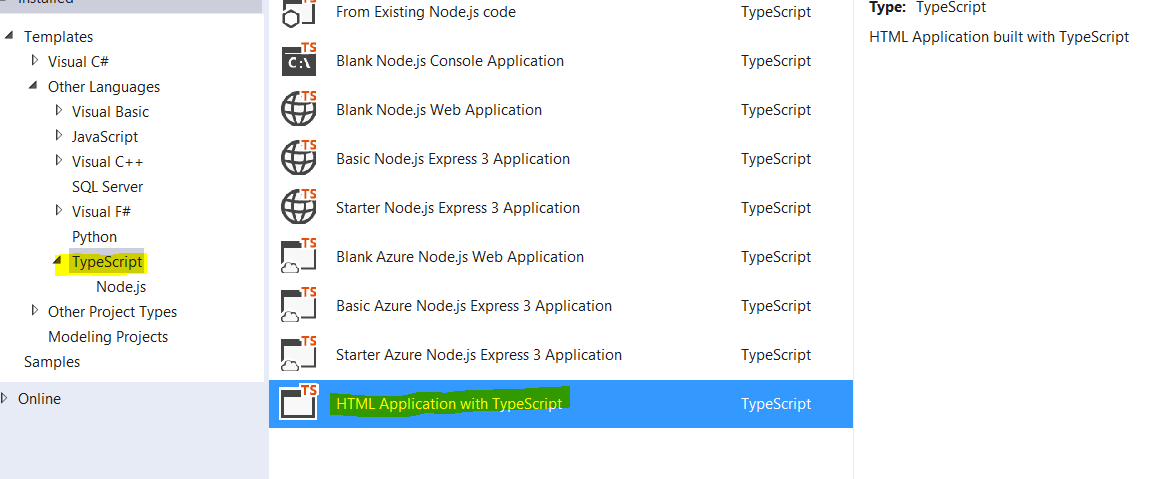
这篇文章将帮助你开始使用TypeScript,在Visual Studio和Sublime Text中设置TypeScript开发环境。在文章的最后,我们将在Visual Studio中创建一个简单的TypeScript程序。TypeScript in Visual Studio要在Visual Studio中使用TypeScript,请从下面的URL下载包:http://www.typescriptlang.org/#Download 下载并安装计算机上安装的Visual Studio交叉版本的TypeScript包。成功安装TypeScript包后,您将在已安装模板的TypeScript部分中找到带有TypeScript项目模板的HTML应用程序,如下图所示:
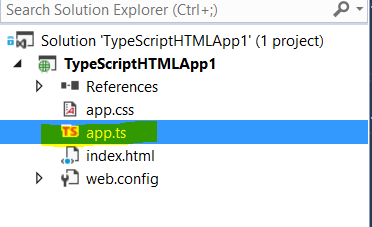
下载并安装计算机上安装的Visual Studio交叉版本的TypeScript包。成功安装TypeScript包后,您将在已安装模板的TypeScript部分中找到带有TypeScript项目模板的HTML应用程序,如下图所示: 使用带TypeScript模板的HTML应用程序创建项目。成功创建项目后,在解决方案资源管理器中,您将找到使用以下文件创建的项目。项目中的
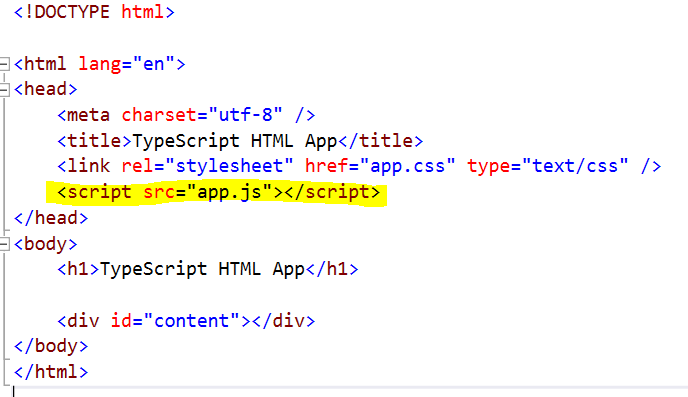
使用带TypeScript模板的HTML应用程序创建项目。成功创建项目后,在解决方案资源管理器中,您将找到使用以下文件创建的项目。项目中的  app.ts ,你会发现一个TypeScript文件。每当您在后台保存此文件时,Visual Studio将创建一个JavaScript等效于带有名称的app.tsapp.js .在index.html中,您将注意到添加了已编译的JavaScript文件app.js的引用。
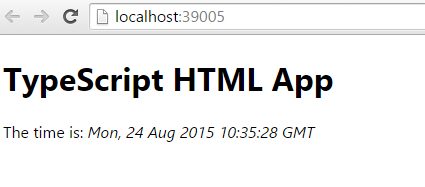
app.ts ,你会发现一个TypeScript文件。每当您在后台保存此文件时,Visual Studio将创建一个JavaScript等效于带有名称的app.tsapp.js .在index.html中,您将注意到添加了已编译的JavaScript文件app.js的引用。 您可能已经注意到,app.js文件与app.ts文件位于同一文件夹中,并且不包含在项目中。但是,如果你愿意,你可以在项目中包含app.js文件。文件app.ts包含一个参考代码,用于在TypeScript中打印当前时间。在不进行任何更改的情况下,在您喜欢的浏览器中运行应用程序,您将使用TypeScript在浏览器中打印当前时间,如下图所示:
您可能已经注意到,app.js文件与app.ts文件位于同一文件夹中,并且不包含在项目中。但是,如果你愿意,你可以在项目中包含app.js文件。文件app.ts包含一个参考代码,用于在TypeScript中打印当前时间。在不进行任何更改的情况下,在您喜欢的浏览器中运行应用程序,您将使用TypeScript在浏览器中打印当前时间,如下图所示: ,您可以在项目中添加多个TypeScript文件,方法是右键单击项目,然后添加新项,然后选择TypeScript文件。在生成项目时添加文件后,Visual Studio将在TypeScript文件的同一文件夹中创建相应的JavaScript文件。您需要在HTML上手动添加JavaScript文件的引用。打字稿在崇高的文本 要在Sublime文本中使用TypeScript,我们需要以下两个项目:
,您可以在项目中添加多个TypeScript文件,方法是右键单击项目,然后添加新项,然后选择TypeScript文件。在生成项目时添加文件后,Visual Studio将在TypeScript文件的同一文件夹中创建相应的JavaScript文件。您需要在HTML上手动添加JavaScript文件的引用。打字稿在崇高的文本 要在Sublime文本中使用TypeScript,我们需要以下两个项目:
1.语法荧光笔
2.TypeScript的自定义构建
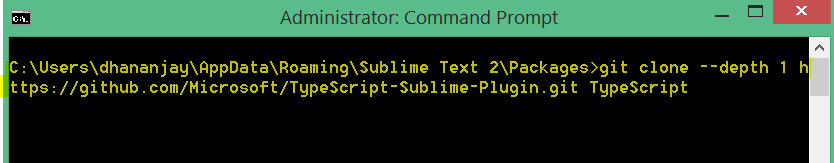
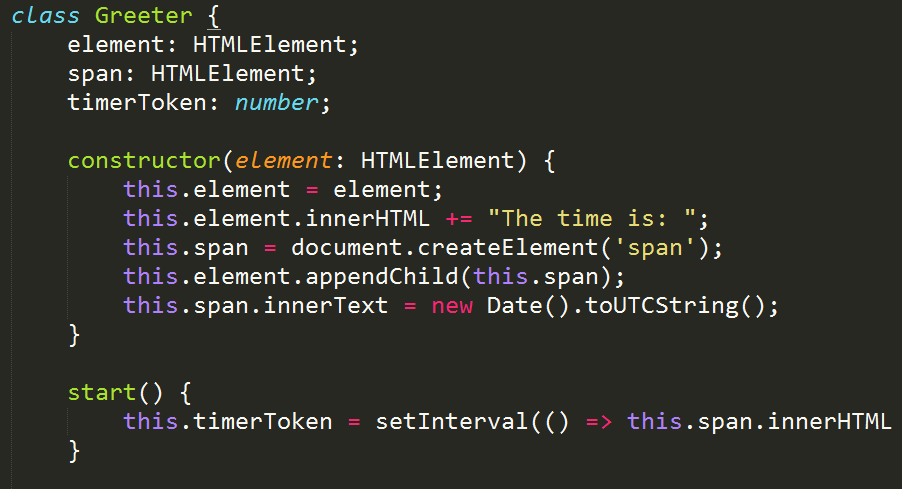
要为Sublime text安装TypeScript语法荧光笔,请导航到https://github.com/Microsoft/ TypeScript-Sublime-插件 并克隆包\ AppData \ Roaming \ Sublime Text 2 \ 包 ,使用git clone命令,如下图所示: 成功克隆后,创建一个扩展名为。ts在Sublime Text中,您会发现TypeScript语法正在工作,如下图所示:
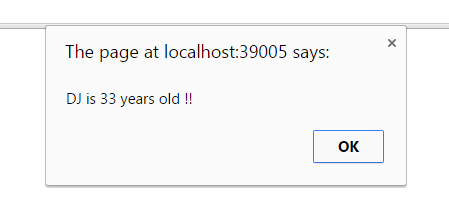
成功克隆后,创建一个扩展名为。ts在Sublime Text中,您会发现TypeScript语法正在工作,如下图所示: ,您可以通过导航到创建Sublime Text的TypeScript构建系统工具-> 构建系统-> 新建系统。在New Build System窗口中,粘贴下面的代码,并使用任何名称 (如TypeScriptBuild或类似名称) 保存文件。{“选择器”:“源”, “cmd”: [“tsc”,“$ file”] ],“file_regex”:“^(.+?) \\((\ \ d + ),(\ \ d + )\\)(: .+)$”} 创建自定义生成后,选择工具-> 构建系统-> TypeScriptBuild (或任何名称,你给你的自定义构建),你应该能够使用Ctrl B 在Sublime Text中构建TypeScript。作为输出,你会发现一个JavaScript文件已经创建。使用TypeScript的一个简单示例 ,让我们创建一个类。TypeScript允许我们使用非常简单的语法创建一个类。可以使用class关键字创建类。我们可以使用类型定义变量,并且可以使用关键字constructor创建构造函数。在下面的清单中,我们创建了一个具有两个属性的Student类,构造函数和方法。可以创建如下所示的类:班级的学生 { 名称: 字符串;; 年龄: 人数; 构造函数 (name: string ,age: number) {这个。name = 名称; 这个。age = 年龄; } Print() {警报 (这个。姓名 +“是”+这个。年龄 +“老了!!”); }}window.onload = () => { var stud1 = 新的学生 (“DJ”) ,33); stud1.Print();}; 可以使用new关键字创建对象。在学生类打印方法中,我们显示学生的年龄和姓名。当您运行应用程序时,您将收到如下图所示的警报消息:
,您可以通过导航到创建Sublime Text的TypeScript构建系统工具-> 构建系统-> 新建系统。在New Build System窗口中,粘贴下面的代码,并使用任何名称 (如TypeScriptBuild或类似名称) 保存文件。{“选择器”:“源”, “cmd”: [“tsc”,“$ file”] ],“file_regex”:“^(.+?) \\((\ \ d + ),(\ \ d + )\\)(: .+)$”} 创建自定义生成后,选择工具-> 构建系统-> TypeScriptBuild (或任何名称,你给你的自定义构建),你应该能够使用Ctrl B 在Sublime Text中构建TypeScript。作为输出,你会发现一个JavaScript文件已经创建。使用TypeScript的一个简单示例 ,让我们创建一个类。TypeScript允许我们使用非常简单的语法创建一个类。可以使用class关键字创建类。我们可以使用类型定义变量,并且可以使用关键字constructor创建构造函数。在下面的清单中,我们创建了一个具有两个属性的Student类,构造函数和方法。可以创建如下所示的类:班级的学生 { 名称: 字符串;; 年龄: 人数; 构造函数 (name: string ,age: number) {这个。name = 名称; 这个。age = 年龄; } Print() {警报 (这个。姓名 +“是”+这个。年龄 +“老了!!”); }}window.onload = () => { var stud1 = 新的学生 (“DJ”) ,33); stud1.Print();}; 可以使用new关键字创建对象。在学生类打印方法中,我们显示学生的年龄和姓名。当您运行应用程序时,您将收到如下图所示的警报消息: 我希望你觉得这篇文章对开始使用TypeScript很有用-有话要说?发表评论!
我希望你觉得这篇文章对开始使用TypeScript很有用-有话要说?发表评论!
想要构建具有高性能控件的桌面、移动或web应用程序?下载终极免费试用现在,看看它能为你做什么!
 </a
</a