在这篇文章中,我们将学习如何在AngularJS应用程序中使用Ignite UI图表。虽然我将使用ASP.NET Web API从数据库中提取数据,但您可以使用REST服务或在AngularJS应用程序中使用Ignite UI图表在任何堆栈上创建的Web API。本文分为两个部分:
1。第1节: 使用代码优先方法创建ASP.NET Web API
2.第2节:在AngularJS应用程序中使用Ignite UI
如果您已经拥有或知道如何创建Web API REST服务 (注意: 从本文开始,我们将使用术语 “Web API” 来指代REST服务和Web API),您可以跳到本文的第2部分。另一方面,如果您需要有关如何创建ASP.NET Web API的帮助,请从第1节开始。 这是一个应用程序的高级流程图: 部分: 1: 创建ASP.NET Web API在本节中,我们将学习如何使用以下步骤创建Web API:
部分: 1: 创建ASP.NET Web API在本节中,我们将学习如何使用以下步骤创建Web API:
1。使用实体框架代码第一种方法对数据库进行CRUD操作
2.将CRUD操作公开为ASP.NET Web API
CRUD操作对数据库使用代码优先方法我们将在两个不同的项目中实现代码优先方法:
1。核心项目
2.基础设施项目
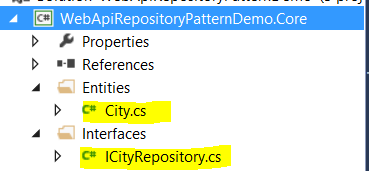
在核心项目中,您应该保留实体和存储库接口。在这个例子中,我们将使用City实体。因此,让我们创建一个名为City的类,如下面的清单所示:使用的System.ComponentModel.DataAnnotations;命名空间WebApiRepositoryPatternDemo.Core.Entities{ 城市公共 类 { 公共 int Id {get; set;; } [必需] 公共 字符串Name {get; set;} 公共 字符串Country {get; set;} public int Population01 {get; set;} public int Population05 {get; set;} public int Population10 {get; set;} public int Population15 {get; set;; }}} 如您所见,我们正在使用必需的属性,它是System.ComponentModel.DataAnnotations的一部分。我们可以使用两种方法中的任何一种在city实体上放置注释:
1。使用System.ComponentModel.DataAnnotations
2.使用实体框架Fluent API
这两种方法都有自己的优势-如果你认为对域实体的限制是域的一部分,那么在核心项目中使用数据注释。但是,如果您考虑与数据库相关的限制,并且更喜欢使用实体框架作为数据库技术,则使用fluent API。接下来,让我们继续创建存储库接口。您要在City实体上执行的任何操作都应该是存储库接口的一部分。可以创建ICityRepository接口,如下面的列表所示:使用的System.Collections.Generic;使用的WebApiRepositoryPatternDemo.Core.Entities;命名空间WebApiRepositoryPatternDemo.Core.Interfaces{公共 接口 ICityRepository { 无效添加 (b城市); “ 无效 ”编辑 (城市” b);无效删除 (字符串Id); IEnumerable < City > GetCity();城市FindById (智力Id); }} 请记住,核心项目不应该包含任何与数据库操作相关的代码。因此,以下引用不应成为核心项目的一部分:·
对任何外部库的引用
·
对任何数据库库的引用
· 对任何ORM的
引用,如LINQ to SQL,实体框架等。
添加实体类和存储库接口后,核心项目应如下所示:接下来  ,我们将创建基础设施项目,我们将在其中执行与应用程序外部相关的操作。例如:
,我们将创建基础设施项目,我们将在其中执行与应用程序外部相关的操作。例如:
·数据库操作
使用web服务 ·
访问文件系统 ·
要执行数据库操作,我们将使用实体框架代码优先方法。请记住,我们已经创建了需要执行CRUD操作的city实体。基本上要启用CRUD操作,需要以下类:
DataContext类 ·
·实现在核心项目中创建的存储库接口的存储库类
·DataBaseInitalizer类
我们需要在基础设施项目中添加以下引用:
·实体框架的引用。要添加此内容,请右键单击项目,然后单击管理Nuget包,然后安装实体框架。
·核心项目的参考。
在DataContext类中:
1。创建一个DbSet属性,该属性将为城市实体创建表
2.在DataContext类的构造函数中,传递将在其中创建数据库的连接字符串名称
3.CityDataContext类将继承DbContext类
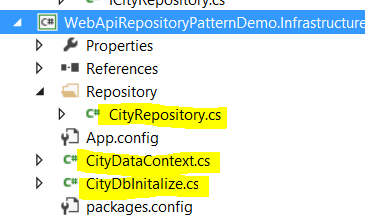
可以创建CityDataContext类,如下面的清单所示:使用的System.Data.Entity;使用的WebApiRepositoryPatternDemo.Core.Entities;命名空间WebApiRepositoryPatternDemo.Infrastructure{公共 类 CityDataContext:DbContext { 公共CityDataContext() : 基 (“name = cityconnectionstring” 基) {}公共 IDbSet<城市> 城市 {获取;设置;} }} 可选地,您可以传递连接字符串或依靠实体框架来创建数据库。我们将在基础设施项目的app.config中设置连接字符串。让我们继续设置连接字符串,如下面的清单所示:<connectionStrings><添加 姓名=“cityconnectionstring“ connectionString=“数据源 =(LocalDb)\ v11.0; 初始目录 = citipolulation; 集成安全性 = True;MultipleActiveResultSets = true“ providerName=“System.Data.SqlClient“/> </connectionStrings > ,我们需要创建数据库初始化类,以在创建时向数据库提供一些初始值。若要创建数据库initialize类,请创建一个类并从DropCreateDatabaseIfModelChnages继承它。我们正在设置如果模型更改重新创建数据库的值。我们还可以探索实体框架的其他选项,并从cross ponding类继承数据库初始化类。 在Seed方法中,我们可以为城市表设置初始值。使用三个城市的记录,可以创建数据库初始化器类,如下所示:使用的System.Data.Entity;使用的WebApiRepositoryPatternDemo.Core.Entities;命名空间WebApiRepositoryPatternDemo.Infrastructure{公共 类 CityDbInitalize:DropCreateDatabaseIfModelChanges<CityDataContext> {受保护 超控 无效种子 (CityDataContext上下文) {context.Cities.Add ( 新的城市 {Id = 1, 国家 = “印度”, 名称 = “ 德里”,Population01 = 20, Population05 = 22, 人口10 = 25, 人口15 = 30 });context.Cities.Add ( 新 城市 {Id = 2, 国家 = “印度”, 名称 = “” Gurgaon “,Population01 = 10, Population05 = 18, Population10 = 20, 人口15 = 22 });context.Cities.Add ( 新 城市 {Id = 3, 国家 = “印度”, 名称 = “班加罗尔”,Population01 = 8, Population05 = 20, 人口10 = 25, 人口15 = 28 });context.SaveChanges(); 底座。种子 (上下文); }}} 这里我们创建了DataContext和DatabaseInitalize类。我们将在存储库类中使用DataContext类。CityRepository类将从核心项目实现ICityRepository接口,并使用DataContext类执行CRUD操作。CityRepository类可以实现如下所示:使用的System.Collections.Generic;使用的System.Linq;使用的WebApiRepositoryPatternDemo.Core.Entities;使用的WebApiRepositoryPatternDemo.Core.Interfaces;命名空间WebApiRepositoryPatternDemo.Infrastructure.Repository{公共 类 CityRepository:ICityRepository { CityDataContext context = 新 CityDataContext () ();公共 无效添加 (核心.实体.城市b) { 的上下文。城市。添加 (b);context.SaveChanges(); }公共 无效编辑 (核心.实体.城市b) {context.Entry(b).State = System.Data.Entity。EntityState。修改; } 公共 void Remove( 字符串的Id) { 城市的b = context.Cities.Find(Id); 的context.Cities.Remove(b);context.SaveChanges(); }公共 IEnumerable<核心实体。城市> GetCity() { 返回的上下文。城市;}公共核心实体。城市FindById (智力Id) {varc = (从右在context.Cities在哪里r.Id = = Id选择r).FirstOrDefault(); 回报为c;}}} CityRepository类的实现非常简单。我们使用通常的LINQ to实体代码来执行CRUD操作,并且在实现所有类之后,基础设施项目应该如下图所示: 将CRUD操作公开为ASP.NET Web API要将CRUD操作公开为Web API,让我们继续创建Web API项目。在Web API项目中,我们需要添加以下引用:
将CRUD操作公开为ASP.NET Web API要将CRUD操作公开为Web API,让我们继续创建Web API项目。在Web API项目中,我们需要添加以下引用:
1.核心项目参考
2.基础设施项目的参考
3.实体框架的引用
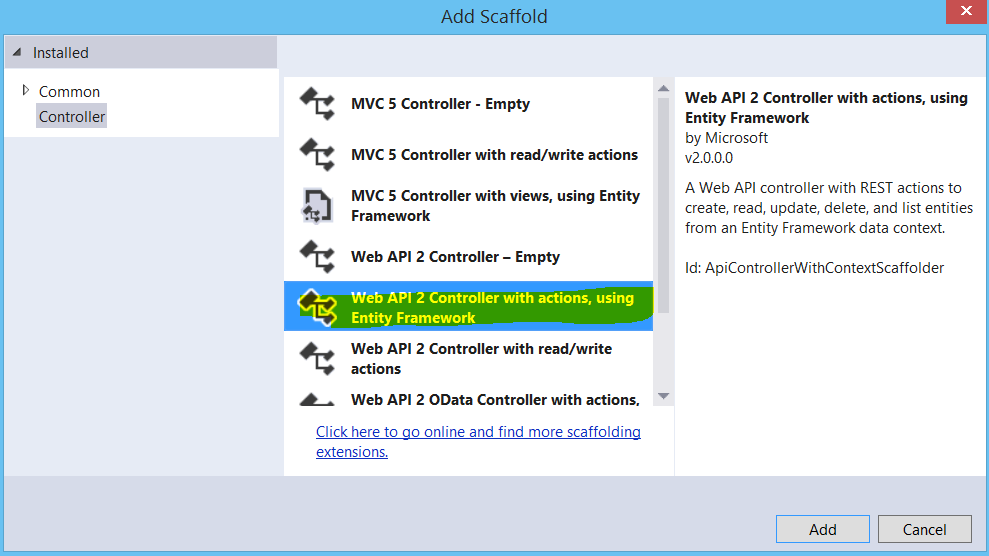
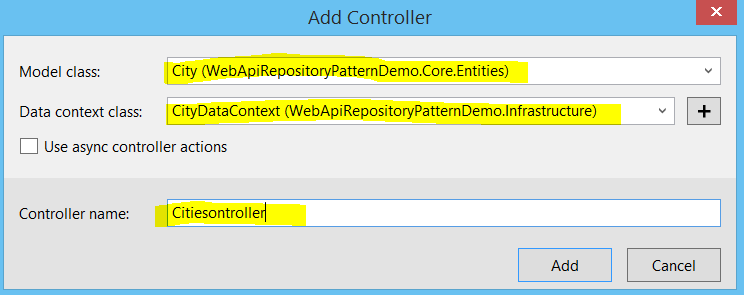
在Web API项目中添加所有引用后,将连接字符串 (在上一步cityconnectionstring中添加) 从基础结构项目的APP.Config复制到web API项目的Web.config。 ,打开Global.asax文件,并在Application_Start() 方法中添加以下代码行。这些代码行将确保种子数据已插入数据库。 CityDbInitalize db = 新 CityDbInitalize化 ();System.Data.Entity.数据库。SetInitializer(db); 在这一点上,建立Web API项目,然后右键单击控制器文件夹和一个新的控制器。创建一个新的控制器与脚手架选择Web API 2控制器与行动,使用实体框架选项,如下图所示: 在添加控制器旁边,选择City类作为Model类,选择CityDataContext类作为数据上下文类。
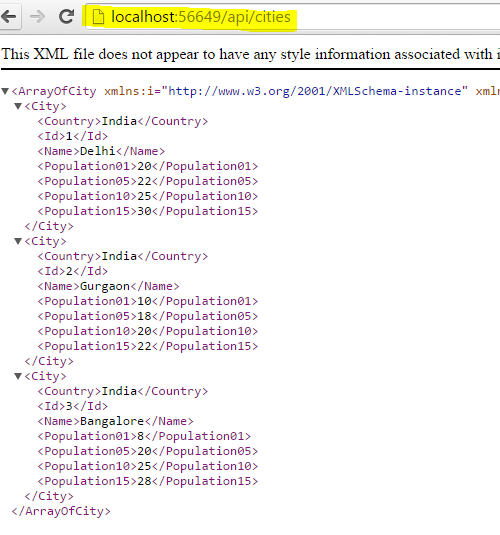
在添加控制器旁边,选择City类作为Model类,选择CityDataContext类作为数据上下文类。 单击 “添加” 后,您会发现一个Web API控制器已在Controllers文件夹中创建,名称为CitiesController。此时,当您继续运行Web API时,您应该能够在浏览器中获取城市,如下图所示:
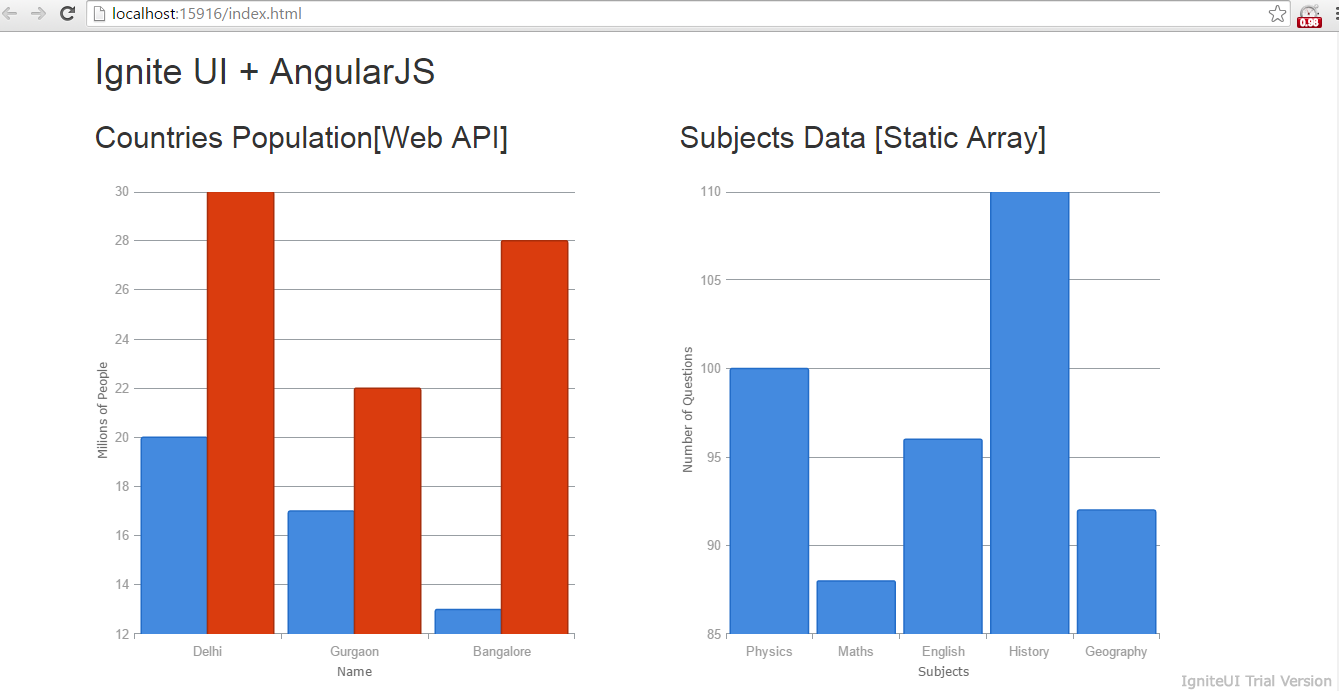
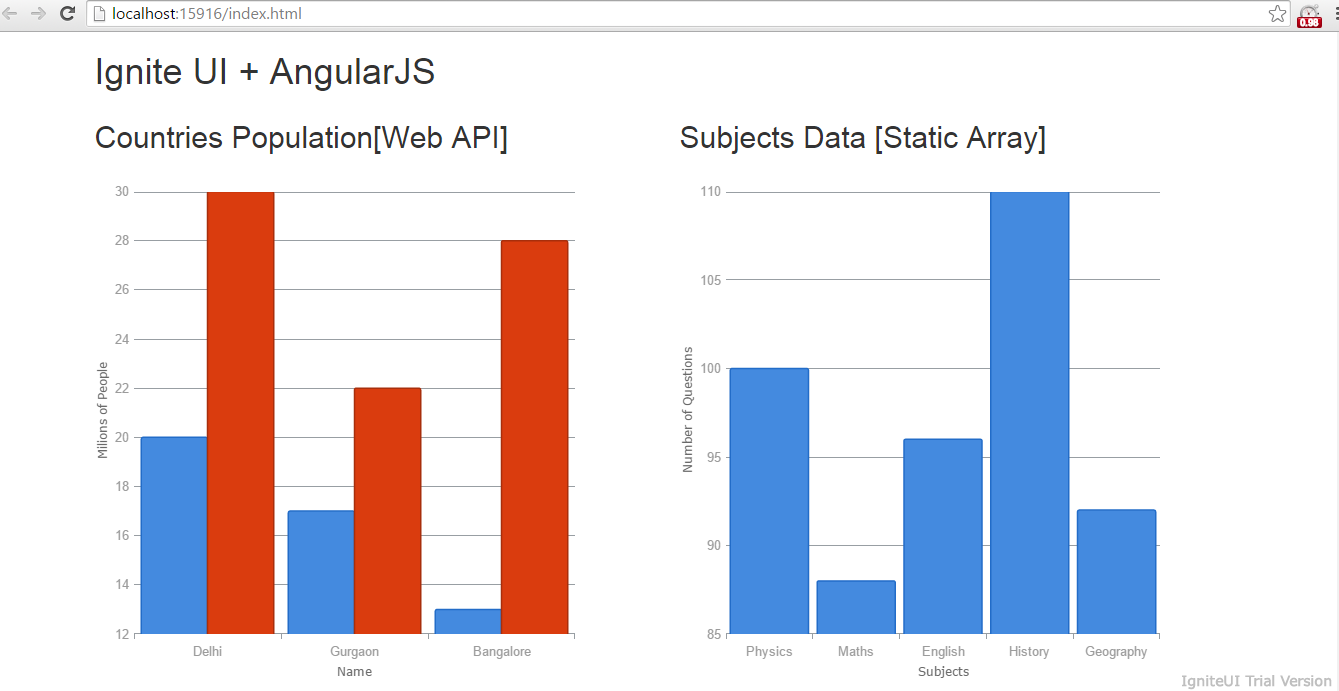
单击 “添加” 后,您会发现一个Web API控制器已在Controllers文件夹中创建,名称为CitiesController。此时,当您继续运行Web API时,您应该能够在浏览器中获取城市,如下图所示: 这里,我们使用实体框架代码优先方法和存储库模式创建了Web API。现在,我们将在本文第2节中创建的Web API上执行HTTP GET操作,以便在AngularJS应用程序中创建Ignite UI图表。部分: 2: 使用点燃UI在AngularJS应用程序在本节中,我们将学习如何创建两个图表,一个使用来自Web API的数据,另一个使用静态数组。我们的最终输出看起来或多或少类似于下图:
这里,我们使用实体框架代码优先方法和存储库模式创建了Web API。现在,我们将在本文第2节中创建的Web API上执行HTTP GET操作,以便在AngularJS应用程序中创建Ignite UI图表。部分: 2: 使用点燃UI在AngularJS应用程序在本节中,我们将学习如何创建两个图表,一个使用来自Web API的数据,另一个使用静态数组。我们的最终输出看起来或多或少类似于下图: 开始,让我们在AngularJS应用程序项目中添加以下文件:
开始,让我们在AngularJS应用程序项目中添加以下文件:
1.IgniteUI-角度: 你可以找到GutHub上的igniteui-angular项目。具体来说,从igniteui-angular项目中,您只需要igniteui-angular.js文件。
2.IgniteUI: 你可以找到免费试用下载Ignite UI在这里。在Visual Studio中,可以使用NuGet包管理器添加Ignite UI包。
添加引用在项目中添加所需的文件后,在HTML中添加所需的引用,如下所示:<链接 href= “Content/Infragistics/css/structure/infragistics.css” 相对= “样式表” /><脚本 src= “脚本/modernizr-2.7.2.js”></脚本><脚本 src= “脚本/jquery-2.1.3.js”></脚本><脚本 src= “脚本/jquery-ui-1.10.3.js”></脚本>< 脚本 src = “Scripts/Infragistics/js/infragistics.core.js”></script > ><脚本 src= “Scripts/Infragistics/js/infragistics.dv.js”></脚本>< 脚本 src = “Scripts/Infragistics/js/infragistics.lob.js”></script > < 脚本 src = “Scripts/angular.js”></script > >< 脚本 src = “igniteui-angular.js”></脚本 > >< 脚本 src = “Service.js”></script > ><脚本 src= “default.js”></脚本>我们正在添加以下参考:
jQuery和jQuery UI ·
点燃UI核心、dv和lob文件 ·
·Igniteui-角度文件
AngularJS ·
·
Service.js和default.js是我们稍后要创建的文件。
AngularJS服务添加所有引用后,让我们创建一个AngularJS服务来执行HTTP GET操作并从Web API获取数据 (在本文后面,您可以找到如何创建ASP.NET Web API)。可以创建AngularJS服务,如下面的清单所示:
Service.jsvar应用程序 = 角度.模块 (“数据服务”, []); app.factory (“人口数据”,[‘$ http’,功能($ http) {
, var,populationData = {};
populationData.data =
函数 () {
警报 (
) “hi” );
返回$ http.get (‘http:// localhost:56649/API/cities’);
};
, 返回populationData;
}]);
在这里,我们使用AngularJS内置服务$ http执行HTTP get操作。我们在 $ http.GET函数中传递Web API get操作URL (在第1节中创建)。不要忘记用您的Web API URL替换URL!AngularJS控制器在应用程序中使用上面创建的服务和Ignite UI图表,我们需要添加IgniteUI- 应用程序主模块中的Angular模块和service模块。我们正在添加下面列出的模块的依赖项:
1.Igniteui-指令模块: 使用图表
2.数据服务模块: 我们创建了这个模块来从Web API获取数据。(请参阅AngularJS服务部分)
我们可以创建如下所示的控制器:Default.jsvarmyapp = 角度.模块 (‘myapp’,[‘点火指令’,“数据服务”]); myapp.controller (‘dataChartController’,[‘$ 范围’,“人口数据”,功能($ scope, populationData) { $ scope.a = []; getData(); 函数的getData() {populationData.data() 。成功 (功能(城市) { $ scope.a = 城市; })。错误 (功能(错误) { $ scope.status =‘无法加载填充数据:’+ 错误消息; console.log (‘错误’); });}$ scope.data = [
{“主题”:“物理”,“7月”: 100},
{“主题”:“数学”,“7月”: 88 },
{“主题”:“英语”,“7月”: 96 },
{“主题”:“历史记录”,“7月”: 110},
{“主题”:“地理位置”,“7月”: 92}
];
$ scope.dataChart = $ scope.data; }]); 在上面的控制器中,我们正在创建两个变量,它们将设置为图表的数据源。
1.$ scope.a: 此变量的值将设置为从Web API返回的数据。最初我们将 $ scope.a的值设置为空数组,然后调用populationData.data()函数来设置其值。
2.$ scope.data: 此值设置为静态数组。
AngularJS视图在视图上,我们将创建两个Ignite UI图表。
1.第一个图表显示来自Web API的数据,因此其数据源设置为 $ scope.a
2.第二个图表显示来自静态数组的数据,因此其数据源设置为 $ scope.data
< h1 > 点燃UI + AngularJS < </h1 > > < div class = “row” ng-controller = “dataChartController”>< div 类 = “col-md-6”>< h2 > 国家人口 [Web API] </ h2 > < br/> < ig-dat-chart id = “datachart1” data-source = “a”>< 轴 >< 轴 名称 = “NameAxis” 类型: = “categoryX” 标题: = “Name” label = “Name”></axis > >< 轴 名称 = “PopulationAxis” 类型为 = “numericY” 最小值值 = “0” 的标题 = “百万人民”></axis > ></轴 >< 系列 >< 系列 名称 = “2001人口” 类型为 = “列”is-高亮-enabled = “true”is-transition-in-enabled = “true”x轴 = “NameAxis”y轴 = “PopulationAxis”值-成员-路径= “Population01”></系列 >< 系列 名称 = “2015人口” 类型为 = “列”is-高亮-enabled = “true”is-transition-in-enabled = “true”x轴 = “NameAxis”y轴 = “PopulationAxis”值-成员-路径= “Population15”></系列 ></系列 ></ig-数据-图表 ></div >< div 类 = “col-md-6”> < h2 > 对象数据 [静态数组] < h2 > < br/> < ig-dat-chart id = “datachart1” 数据源 = “dataChart”>< 轴 >< 轴 名称 = “NameAxis” 类型: = “categoryX” 标题: = “主题” label = “Subject”></axis > >< 轴 名称 = “NumberOfQuestionAxis” 类型为 = “numericY” 最小值值 = “0” 的标题 = “Number of Questions”></axis > ></轴 >< 系列 >< 系列 名称 = “7月” 类型为 = “列”is-高亮-enabled = “true”is-transition-in-enabled = “true”x轴 = “NameAxis”y轴 = “NumberOfQuestionAxis” 值-成员-路径的 = “7月”></系列 ></系列 ></ig-数据-图表 ></div > 第一个图表的 </div > ,让我们绑定到来自Web API的数据:
1.Data-source设置为 $ scope.a
2.要设置为名称的X轴。您需要确保Name属性存在于从Web API返回的JSON中
3.Y轴设置为数值。
4.有两个系列。第一个系列的value-member-path设置为Population01列,第二个系列的value-member-path设置为Population15列。
对于第二个图表,绑定到静态数组:
1.Data-source设置为 $ scope.dataChart
2.X轴设置为主题。您需要确保主题属性存在于数组中。
3.Y轴设置为数值。
4.只有一个系列,并且value-member-path设置为7月列。
当我们运行应用程序时,Ignite UI图表将在我们的AngularJS应用程序中呈现,如下图所示: ,你去那里!通过遵循这些简单的步骤,您可以在AngularJS应用程序中使用Ignite UI数据图表。我希望你觉得这篇文章有用。有什么要补充的吗?发表评论。感谢您的阅读!
,你去那里!通过遵循这些简单的步骤,您可以在AngularJS应用程序中使用Ignite UI数据图表。我希望你觉得这篇文章有用。有什么要补充的吗?发表评论。感谢您的阅读! </a
</a