自我们发布上一个主要版本以来已经过去了将近一个月,我们已经在生产一个新的版本, 我们仔细评估客户的功能要求 ,并致力于产品路线图中未列出的最需要的功能。这还不是全部,上个月我们修复了60多个错误,添加了新的组件样式指南, WPF到WEB迁移的一系列主题,我们已经开始开发Ignite UI Medium的发布配置文件 (如果您对 “软件性能” 感兴趣,查看有关该主题的我们的最新文章 )。
让我们看看我们为您准备了什么这个版本。
IgxGrid
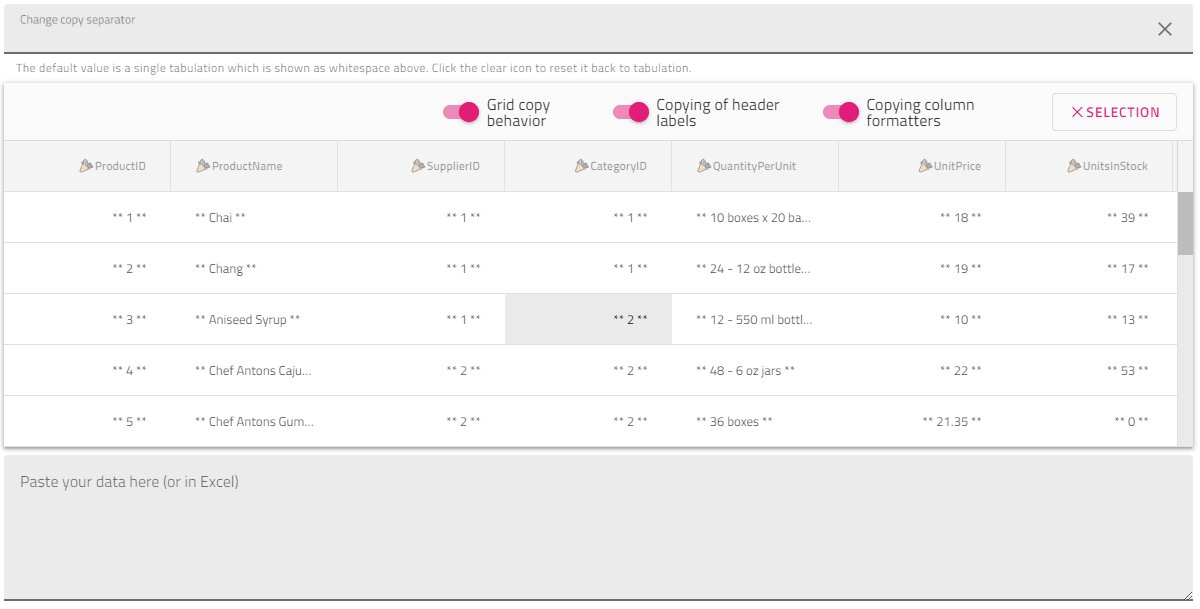
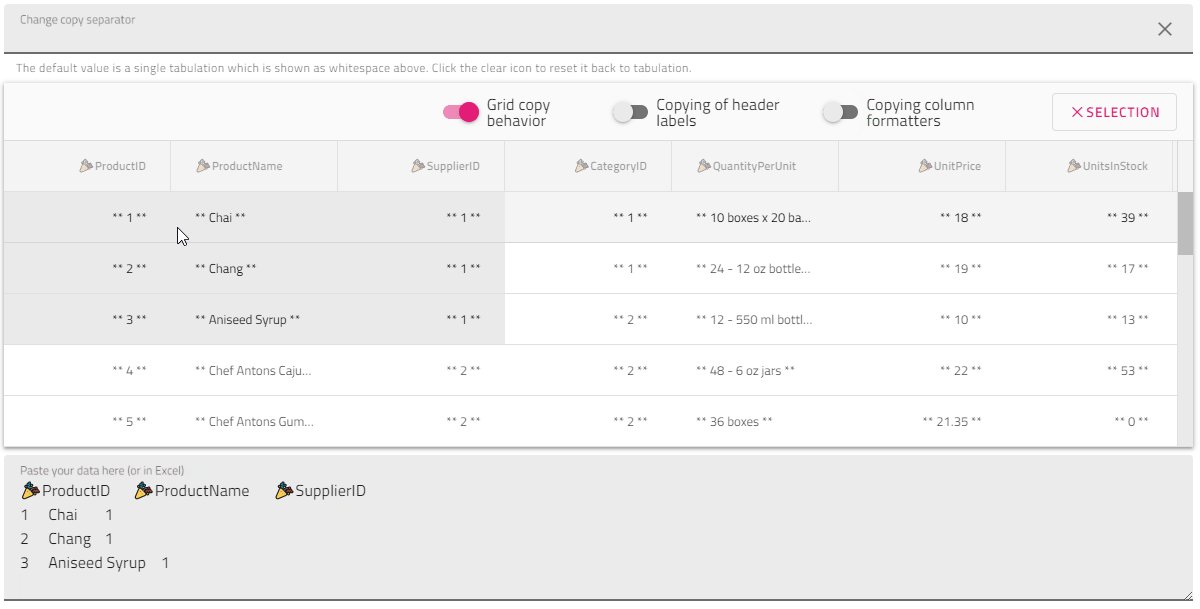
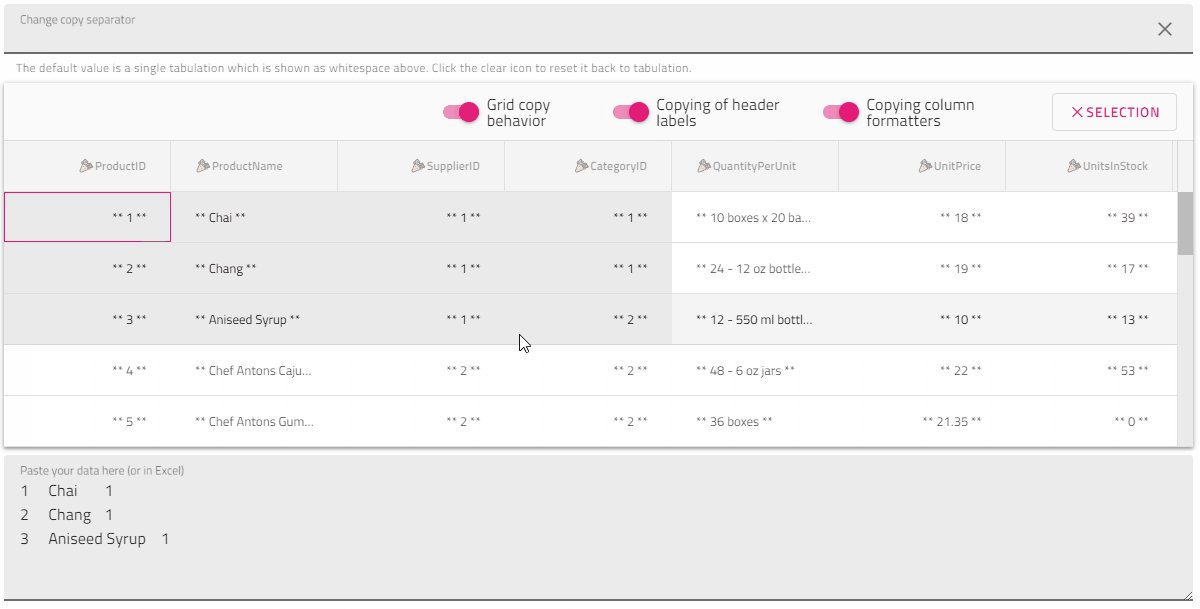
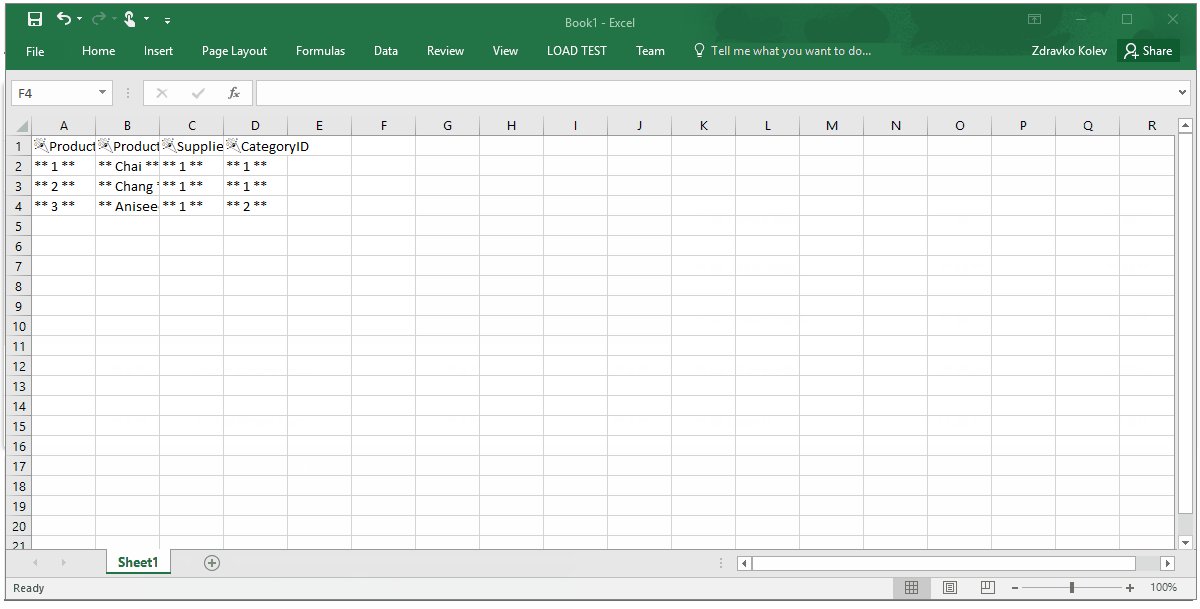
剪贴板复制操作–此功能提供了将网格数据复制到Excel或其他外部程序的快速,简单和可定制的方式。

按行为更改分组- 分页现在包括组页面大小的行。应用分页时,将根据平面记录组记录视图拆分数据。如果组跨越多个页面,则其组标题仅在第一个页面上呈现。页面计数和页面大小包括两种项目类型。您可以在GroupBy规范中找到有关更改的更多信息。
IgxGridFooter -用于在网格中插入自定义页脚。
IgxPaginator -现在可以用作独立组件,并具有新的外观和感觉。
IgxColumnGroup–现在可以使用headerTemplate @ Input属性或igxHeader指令重新模板化列组标题。每个列组可以单独模板化。列组需要用igxHeader指令修饰的ng-template标记。Ng-template与列组对象一起提供作为上下文。

IgxBottomNav现在支持igx-tab声明模式尽管组件的主要用途是定义包含内容的面板,但在某些情况下,您可能只需要定义选项卡项。您可以使用新模式在选项卡项上应用指令,例如实现路由导航。您还可以使用标签,图标甚至模板自定义选项卡项。
IgxTabs现在也支持igx-tab-item声明模式。定义选项卡项时,您可以对其应用指令。例如,您可以使用此功能使用Angular路由器实现视图之间的导航。
igxcombo-input [overlaySettings] 允许传递OverlaySettings类型的对象。这些自定义覆盖设置控制下拉列表的显示方式。
IgxForOf现在提供了局部变量的用法偶数,奇数,第一和最后,以帮助区分当前迭代的元素。
IgxSlider有很多视觉增强 ,我们已经实现了自定义标签的添加。
数据可视化
随着版本8.0.0 ignateui-angular-charts和core ,我们已经发布了以下功能:
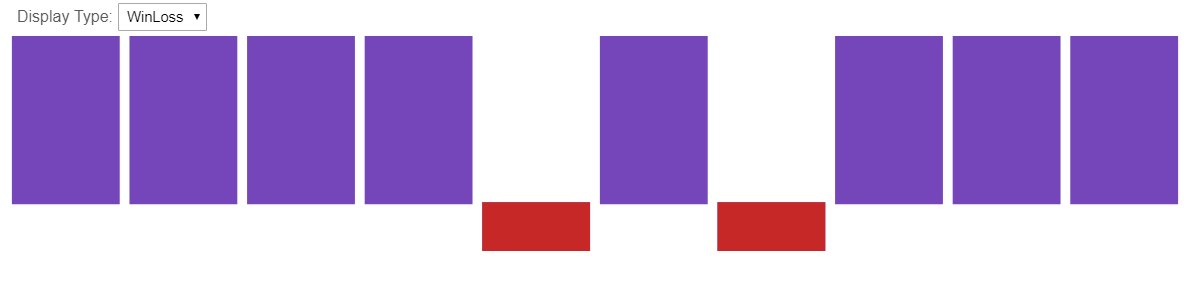
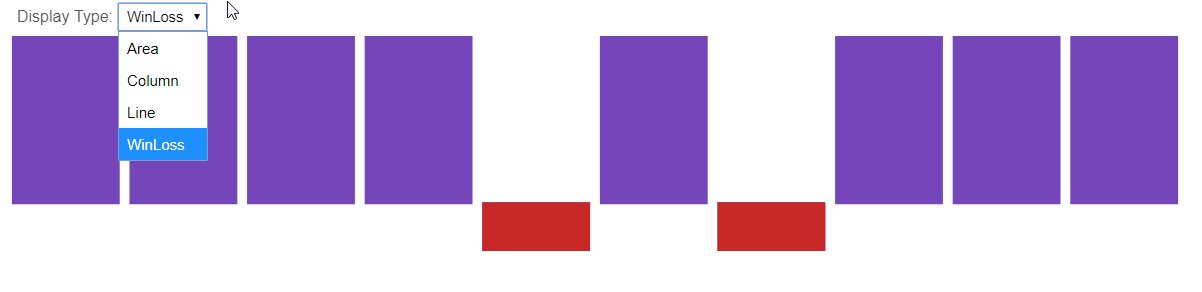
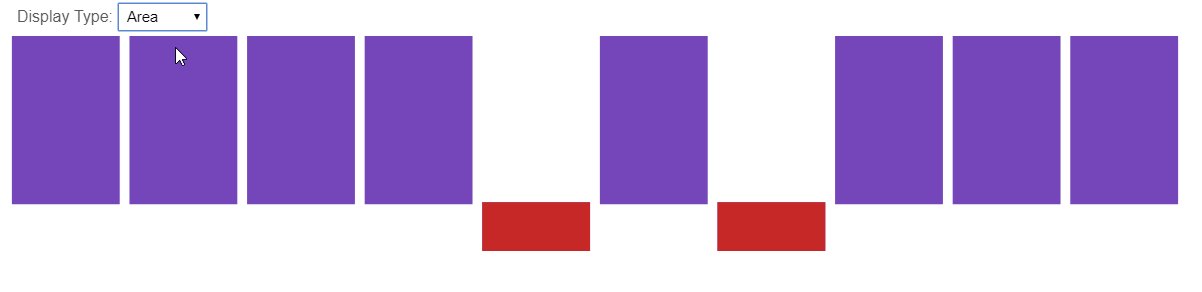
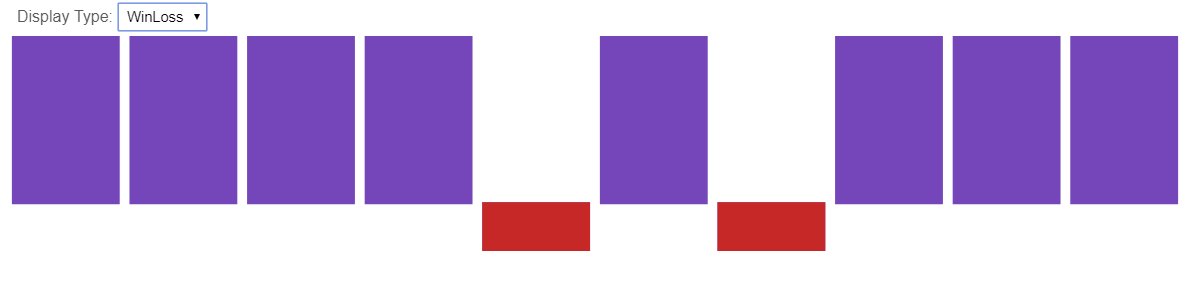
IgxSparkline-用于Angular Sparkline组件的Ignite UI是一个轻量级的图表控件。它旨在用于在小规模布局内 (例如在网格单元内) 进行渲染,但也可以单独渲染。

IgxZoomSlider–ZoomSlider控件为启用范围的控件提供缩放功能。ZoomSlider具有水平滚动条、整个范围的缩略图和可调整大小的缩放范围窗口。ZoomSlder不能作为独立控件工作,它可以作为基于范围的控件 (如igxDataChart) 的增强。
IgxMap-新热图图像添加到地图。您现在可以使用ShapeFileRecords由生成的ShapeDataSource通过加载地理空间数据并将形状文件加载到图块系列。
IgxSpreadsheet-随着新的图表适配器添加您现在可以在电子表格组件中显示图表。
足够的新组件和功能。文档和理解如何使用新的东西呢?我们努力提供简单而轻松的体验,我们相信这始于倾听客户的声音并提供有意义的内容。这就是为什么这个版本花在编写文档上的时间比实际的功能开发更多。这是为什么:
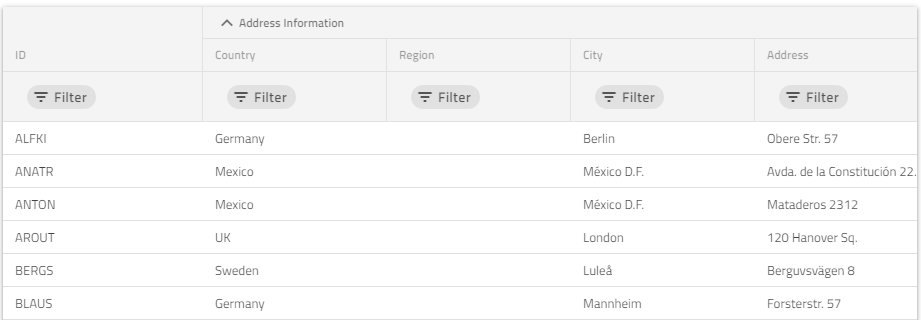
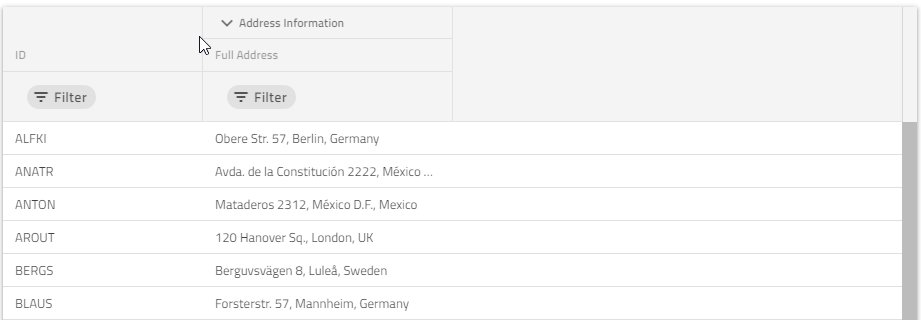
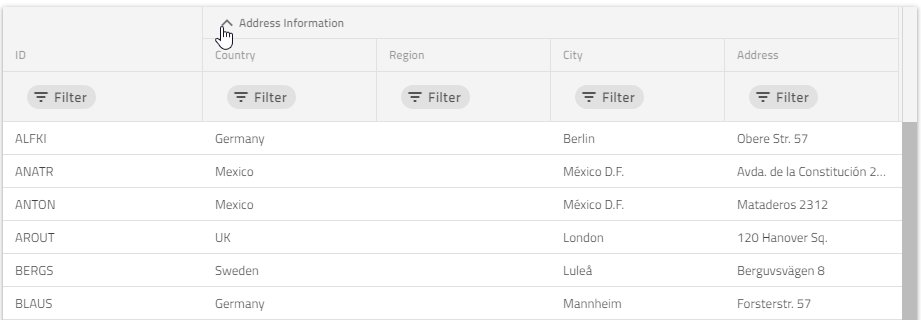
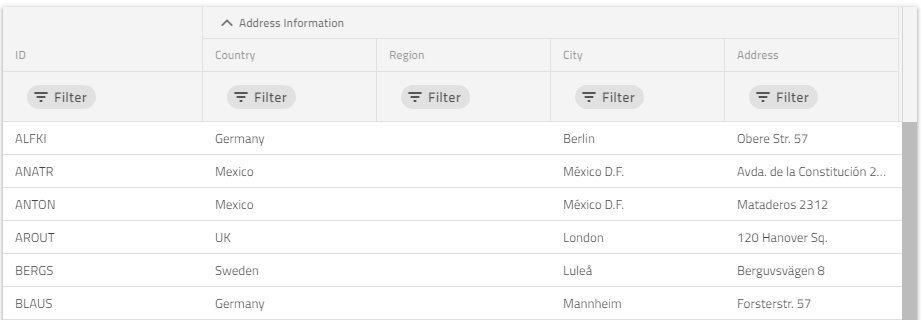
样式部分在主题中-我们考虑了 “如何为控件或特定功能的样式提供视觉指导” 以及 “如何获得更多代码片段和API文档引用”。我们的目标是提供一种真正的方法来了解哪些样式与功能相关以及如何实现它们。
WPF到Web指南- 本指南旨在帮助桌面开发人员将其技能转换为Web应用程序技能。如果您是WPF开发人员,本指南将通过比较两个平台之间的差异和相似之处来帮助您学习Angular。它涵盖了应用程序结构,组件,数据绑定等主题。
新igxTransaction主题 我们已经在使用igxTransaction在ou中右网格组件 (请参见网格,树网格和<a style="color:inherit;cursor:text;font-size:12px;font-style:normal;font-weight:400;letter-spacing:normal;margin:0px;padding:0px;text-align:left;text-decoration:none;text-indent:0px;text-transform:none;white-space:normal;" href="https://www.infragistics.com/products/ignite-ui-angular/angular/components/hierarchicalgrid/batch_editing.html "target ="_blank "rel =" nofollow ">分层编辑批量编辑主题)。但是如果你想了解如何使用igxTransaction你自己,你可以按照我们的指导。
更多的CLI主题–我们已经添加了一些更多的指导为 我们的Ignite UI CLI工具,特别是如何生成我们的Ignite UI的角度组件使用它。
如果我可以总结一下我们努力获得的经验,我会引用WP凯里商学院-“最好的公司提供满足实际需求的简单、可靠的体验。人们希望与那些做生意个性化、轻松无忧的公司互动。“
在Medium上关注我们,并了解我们工作的最新Angular相关福利,在GitHub上给我们一颗星,并通过解决问题部分中的任何问题,问题或功能要求来帮助我们继续改进我们的产品。我们将竭尽全力不断改善我们的产品体验,以满足您的所有需求,并轻松构建应用程序 </p