2月,我们宣布推出用于React的Ignite UI (请参阅我们的概述博客 )。从那时起,我们注意到用户对我们的React组件充满了热情,我们的开发团队一直在努力为React库添加新的价值。
今天,我很高兴分享这个版本中包含的新功能!
此2019 4月版本包括以下更新:
- 交互功能到最快的反应网格
- 堆叠图表系列到React图表
- 新地图控制
交互功能到最快的反应网格
在此版本中,我们专注于交互功能,如选择和导航,以增强最终用户体验。使用此更新,您可以像使用Microsoft Excel一样与单元格交互。
多单元选择 (连续和非连续)
通过此功能 ,您可以选择单个单元格或连续的单元格组。这是通过在按住CTRL或SHIFT键的同时单击每个单元格来完成的。
单元格范围选择 (鼠标/键盘)
通过此功能 ,您可以使用鼠标或键盘选择一系列单元格。通过以下方式选择范围:
- 鼠标拖动-用鼠标单击选择一个单元格,拖动,将鼠标释放到另一个单元格上,并且所选单元格和已释放单元格的范围将是所选范围。
- CTRL和鼠标拖动-按住CTRL键,同时使用鼠标创建另一个范围将保持选定的各个范围。
- 按住SHIFT键并单击-选择一个单元格,按住SHIFT键,选择另一个单元格,将选择两个选定单元格之间的单元格范围。
活动单元格 (Excel样式键盘导航)
我们还添加了Excel风格的键盘导航来更改活动单元格。
| 密钥 (s) | 操作 (s) |
|---|---|
| 输入 | 什么都没发生. |
| 箭头键向上 | 向上导航一个单元格 (不换行)。 |
| 箭头键向下 | 向下导航一个单元格 (不换行)。 |
| 箭头键向左 | 仅在当前行上向左导航一个单元格 (行之间不换行)。 |
| 箭头键向右 | 仅在当前行上向右导航一个单元格 (行之间不换行)。 |
| Page Up | 向上滚动一页 (视图端口)。 |
| Page Down | 向下滚动一页 (查看端口)。 |
| 选项卡 | 如果到达最后一个单元格 (没有行选择),则将所选内容移动到下一个单元格或下一行。 |
| SHIFT选项卡 | 如果到达第一个单元格,则将所选内容移动到前一个单元格或前一行 (最后一行单元格)。 |
| CTRL箭头键向上 | 移动到列中的顶部单元格。 |
| CTRL箭头键向下 | 移动到列中的底部单元格。 |
| CTRL左箭头键 | 移动到行中最左边的单元格。 |
| CTRL右箭头键 | 移动到行中最右边的单元格。 |
| CTRL主页 | 移动到网格中的左上角单元格。 |
| CTRL结束 | 移动到网格中的右下方单元格。 |
| 鼠标滚动 | 焦点模糊。 |
新的堆叠系列到React图表
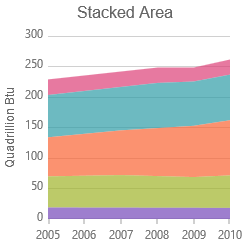
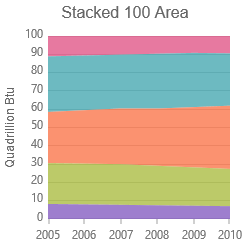
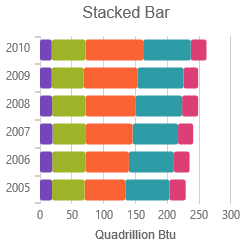
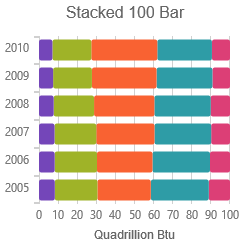
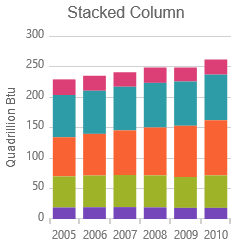
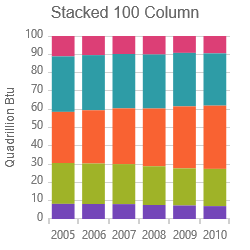
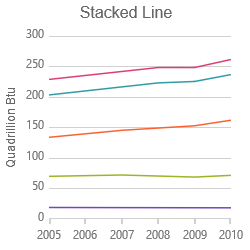
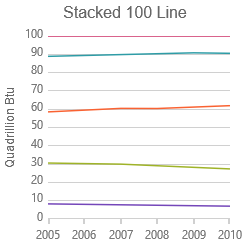
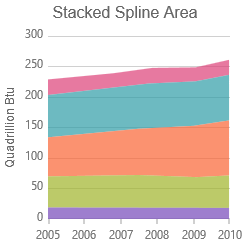
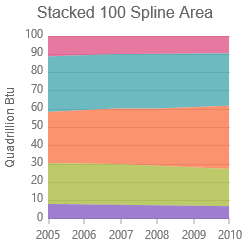
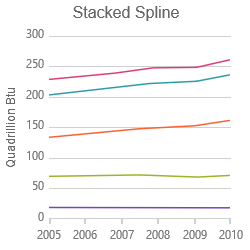
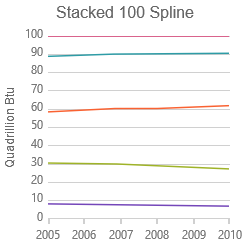
堆叠图表通常用于呈现数据点的集合。堆叠图可以直接表示数据,也可以以数据点中所有值之和的百分比表示数据。
在此版本中,我们向DataChart中添加了各种堆叠系列 ,包括 “区域”,“条形”,“列”,“直线”,“样条区域” 和 “样条”。
| 堆叠式 | 100堆叠 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
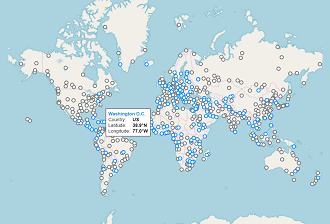
新地图控制
你可能会想, “嘿Infragistics,你们添加功能到现有的控制只。没有新的控制,是吗?” 别担心,我们添加了一个新的地图控件,可以可视化地理和地理空间数据。使用此控件,您可以显示会议的职业状态或显示带有实时飞行数据的飞机路线图。
形状文件转换器
在地图控件中,ShapefileConverter类从形状文件加载地理空间数据,并将其转换为shapefileleecord对象的集合。地理系列可以绑定到此集合并呈现地理空间数据。
数据绑定
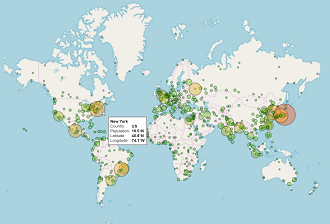
除了渲染来自形状文件和地理图像地图的数据之外,React地图控件还使用地理系列的数据绑定和数据映射属性提供与其他数据源的地理数据绑定。以下是将GeographicSymbolSeries绑定到包含世界上一些城市位置的数据模型的地图控件的预览。
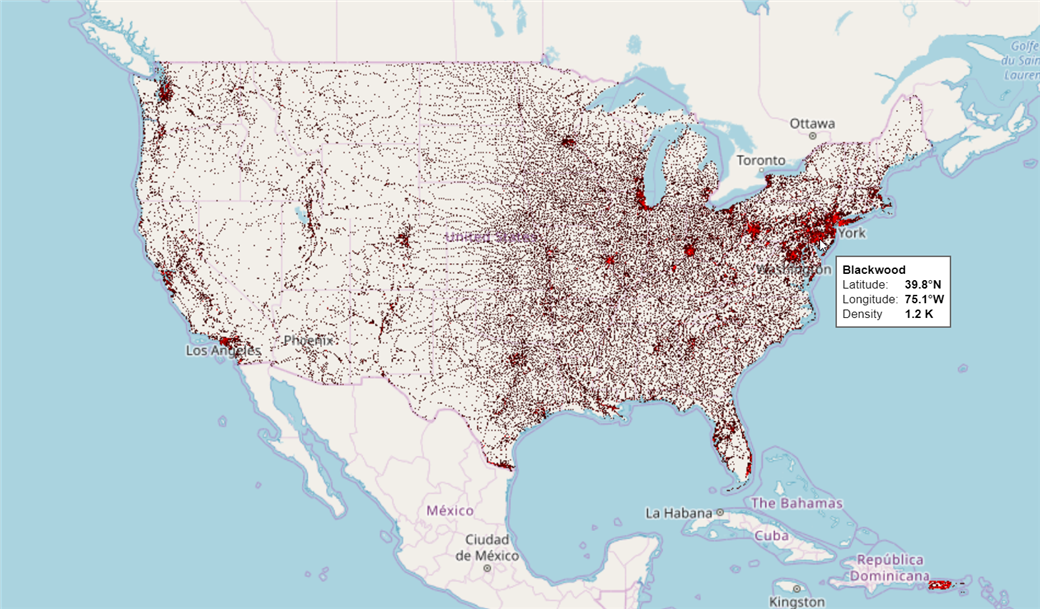
高性能渲染
React地图控件提供了绘制数万个数据点的功能,并每隔几毫秒更新一次,以便控件可以处理您的实时提要。

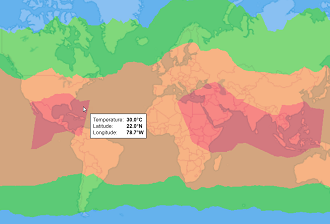
地理图像地图
此控件提供了从开放街道地图渲染地理图像的功能。
地理系列
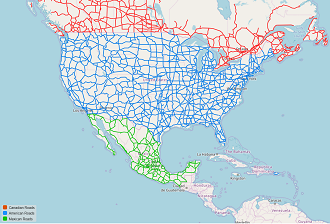
使用此控件可以呈现可将地理空间数据显示为点、多段线和多边形的无限数量的地理序列。可以使用多个地理序列来创建地图元素的复杂分层; 例如州、城市和道路。地图控件的Series属性用于支持呈现无限数量的地理系列。此属性是地理系列对象的集合,可以向其添加任何类型的地理系列。例如,可以添加GeographicSymbolSeries来绘制诸如城市之类的地理位置,并添加GeographicPolylineSeries来绘制这些地理位置之间的连接 (例如道路)。
地理系列类型
对于地理系列,地图控件提供以下这些类型以及更多类型:
散点面积系列  |
散射气泡系列  |
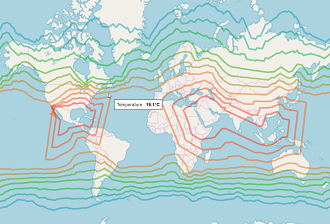
轮廓线系列  |
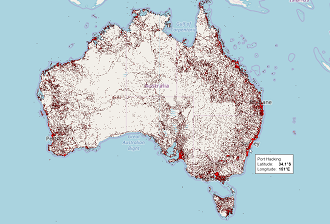
高密度散射级数  |
|
散点符号系列 |
形状多边形系列 
|
形状折线系列 
|
您还可以使用形状/标记模板自定义地图。
地图导航
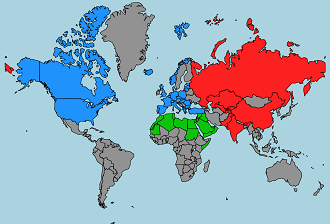
React地图控件提供了可自定义的导航行为,用于使用鼠标、键盘或代码隐藏来导航地图内容。以下是地图控件的预览,其中突出显示了WorldRect的位置和大小,当缩放到地图内容的某些区域 (例如非洲和欧洲大陆) 时。
开始使用Ignite UI for React
要开始使用Ignite UI for React,您可以访问产品页面并在线浏览。您还可以下载包含示例的项目 ,这些示例可以在本地环境中使用npm包运行。
快乐编码!