你有没有想过,什么是JavaScript类型的未声明变量 ?我知道,可能想到的第一件事是: 一个未声明的变量如何具有类型?是的,在JavaScript中这是可能的。

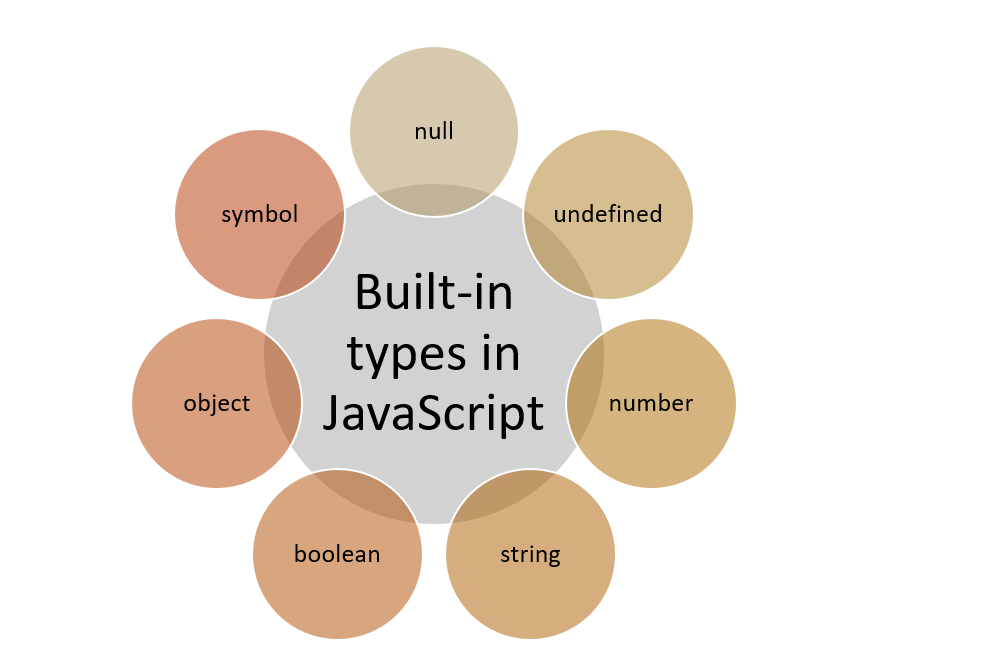
为了理解它,让我们从理解JavaScript中的类型开始。JavaScript中有七种内置类型。它们如下:
- null
- 未定义
- 布尔值
- 编号
- 字符串
- 对象
- 符号 (添加到ES6)

每个赋值的变量都有一个类型。让我们考虑下面列出的代码:
var foo = 9; console.log( typeof (foo)); // number var koo; console.log( typeof (koo)); //未定义 var too = “ 不稳定”; console.log( typeof (too)); // string
正如你在上面的代码片段中看到的,如果没有赋值,那么变量的类型是未定义的。

到目前为止,我们看到没有赋值的变量是未定义的。让我们考虑下一个代码片段:
var koo; console.log(koo); // undefiend console.log( typeof (koo)); // 未定义的
我们创建了一个变量koo,并且没有为它分配任何值。现在koo的值和类型都设置为undefined。

现在您了解了与undefined相关联的类型和值,让我们转到null。在JavaScript中,null是一种原始类型。但是,null值的类型是object。考虑下面列出的代码:
var foo = null; console.log(foo); // null console.log( typeof (foo)); // object
您可以将其视为JavaScript中空值类型为object的遗留错误。

最后,同样重要的是,在JavaScript中,未声明的变量也具有类型。声明的变量类型未定义。
console.log(foo); // 未定义错误foo console.log( typeof (foo)); // 未定义的
当您读取未声明的变量的值时,JavaScript将返回错误 “notdefined”,并将其类型返回为undefined

此外,请记住,在JavaScript世界中未定义与未定义不同。我希望现在你了解JavaScript中的各种原始类型。