作为我们的一部分用于React的Ignite UI释放 (偷看我们的博客概述或者我们的博客React数据图表和Excel库) native React UI工具集包括许多控件,用于为web和移动设备构建现代体验。
在本博客中,我将介绍您需要了解的有关我们版本中包含的最快React数据网格的所有信息。
最快的反应数据网格
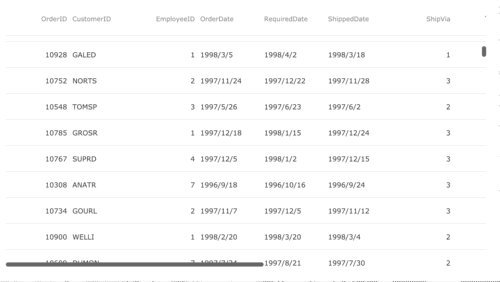
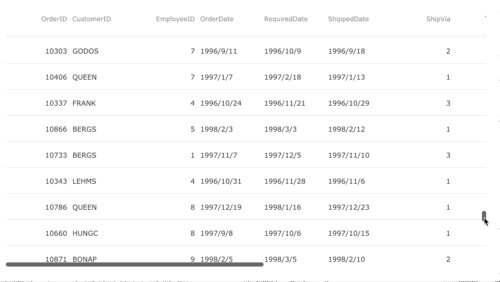
用于React的Ignite UI包括世界上最快的本机React数据网格。网格为任何应用程序提供最苛刻的需求。我们的React数据表专为高容量、实时场景而设计,旨在成为关键任务应用程序的支柱。
实时网格
轻量级的React数据网格旨在满足显示大量数据的挑战,同时在移动设备上提供卓越的多功能性和性能。虚拟化引擎为我们的核心业务线功能提供了世界级的基础。
下面,我将谈谈性能特点。这些功能允许您加载数千,数百万记录与平滑滚动。
虚拟化
Live Grid针对大型数据的高性能、速度和平稳处理进行了优化。您可以使用网格的列和行虚拟化无缝滚动网格中无限数量的行和列。您的用户将体验到类似Excel的滚动性能,没有滞后、屏幕闪烁或视觉延迟。您可以将数千条记录绑定到实时网格,对它们进行分组并每几毫秒实时更新多个列,而不会影响性能。 
远程数据源
Live Grid还支持以很少的编码或配置绑定到远程数据源。我们提供了一个能够异步加载数据的虚拟化数据源。即使你有数百万条记录,你也不需要一次加载它们。当滚动位置更改时,数据源会根据需要为您加载成块的行。通过这种方式,您可以获得快速的数据加载和网格保持响应! 
,我们还提供了 “必备” 的功能,为业务线应用程序照常。
列类型
该实时网格支持五种列类型,可以帮助您可视化您的数据适当
- 文本列
- 数字列
- DateTime列
- 图像列
- 模板Colum
过滤
实时网格支持通过API进行开箱即用的过滤。
排序
提供实时网格级别排序。
列分组
当应用分组时,基于匹配的属性值将数据组织成分层结构。分组列中具有相同值的记录组合形成一个组。组表示属于特定类别的数据集合。虽然在单个列上分组是大多数移动数据网格的标准,但数据网格支持将列分组应用于多个列的能力,这些列可能被定义为数据网格中的可见列,也可能未被定义为数据网格中的可见列。
行固定
通过使用键或基础数据源项,实时网格控件允许行固定。当一行被固定时,它将显示在数据网格的顶部,并保持固定在那里。
行选择
实时网格控件允许为其行选择三种模式: 单行,多行,无。
开始使用Ignite UI for React
要开始使用Ignite UI for React,您可以访问产品页面并对在线示例进行浏览。您还可以下载包含示例的项目 ,这些示例可以在本地环境中使用npm包运行。
快乐编码!