作为Ignite UI for React的一部分 (浏览我们的一般概述博客或我们在React数据网格和Excel库上的博客),本机React UI工具集包括许多控件,用于构建web和移动设备的现代体验。
在这篇博客中,我将带你了解我们发布的React数据图表的所有内容。
高性能财务和业务图表
Ignite UI for React包括一个全面的本机React图表库,其中包含一整套业务图表和财务图表功能。拥有超过60种不同的图表类型,包括业务图表,饼图,仪表以及线条,条形,列等,您可以构建任何类型的业务线,仪表板或分析应用程序。我们的财务图表还包括内置的趋势线,财务指标和交易量指标,所有这些都带有内置的工具栏,用于日期范围过滤和图表配置。
财务图表
财务图表控件 (igrFinancialChart) 是一种轻量级的高性能图表。可以使用非常简单直观的API轻松配置此图表以显示财务数据。您需要做的就是绑定单个数据源 (数据项集合) 或多个数据源 (数据项集合),图表会处理其他所有事情。该图表为用户提供了多种可视化和解释数据的方式,包括股票价格和成交量的几种显示模式以及许多财务指标。该图表还利用标签格式来提供数据上下文。
您可以通过将ChartType设置为显式指定图表类型:
- 酒吧
- 蜡烛
- 列
- 线
财务图表控件直观行为的一个示例是,您不需要明确告诉它要将哪些列用于数据。首先,它将查找Open,High,Low,Close,Volume和Date列来解释数据。如果在数据源中找不到这些列,它将使用前6个数字列和第一个日期。
窗格
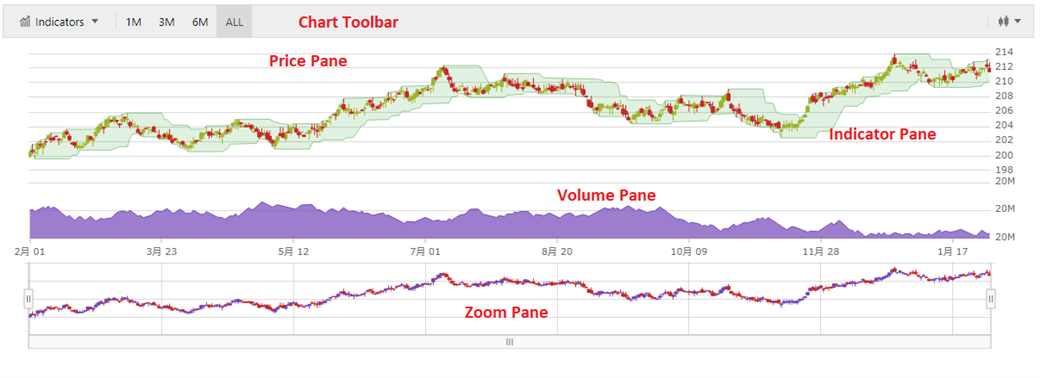
财务图表有5个主要的视觉元素:
- 图表工具栏用于显示配置选项。
- 价格窗格用于显示股票价格、趋势线、事件和叠加。
- 音量窗格用于显示交易量。
- 指标窗格是辅助绘图区域,呈现每个选定的指标,如股票RSI,MACD。
- 导航窗格用于显示带有嵌入式图表预览的zoombar。

财务图表提供各种功能来突出显示,强调数据以帮助用户理解和做出决策。
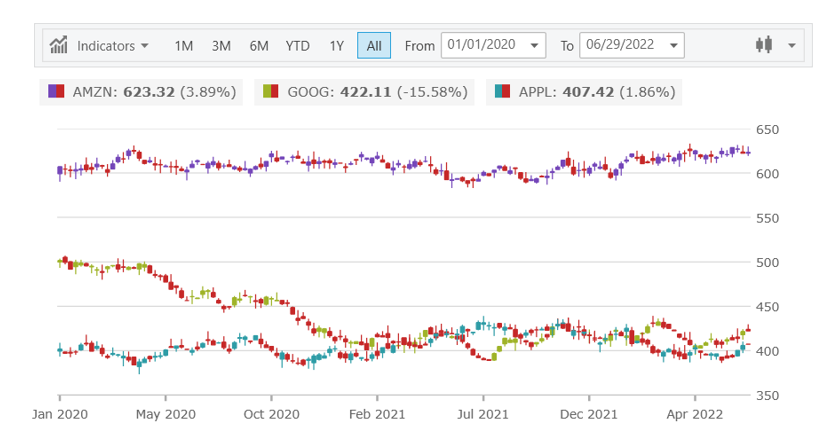
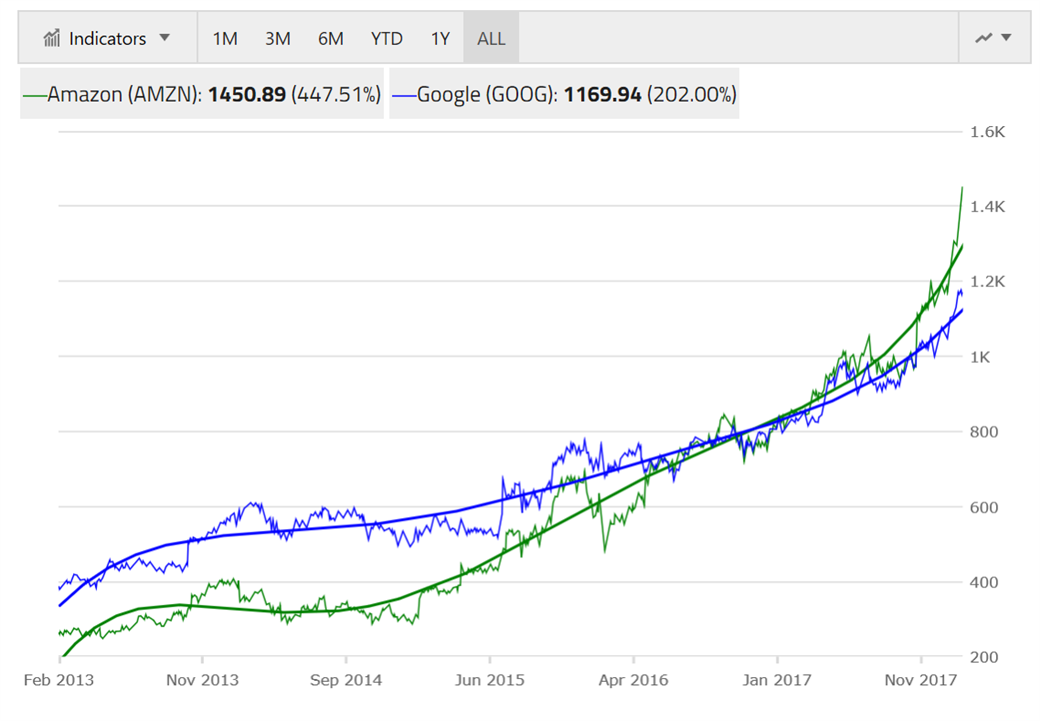
图例
财务图表带有一个内置的图例,显示在工具栏和绘图区域之间。此图例显示数据源的标题,还显示第一个数据项和最后一个数据项之间的最后一个值和百分比变化。

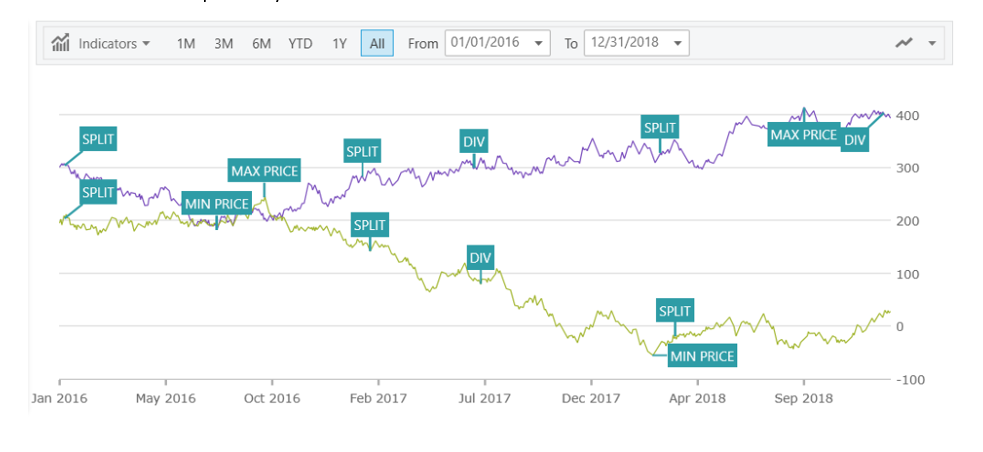
标注注释
使用标注注释,您可以注释财务图表中的重要数据点,甚至可以根据逻辑自定义标注框中的值。例如,在数据源中显示股票分割、股息或计算最高价格。 
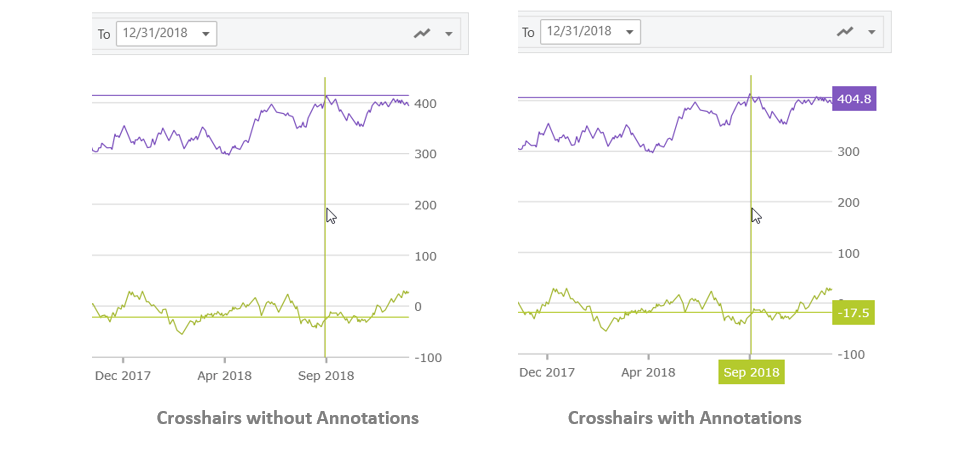
十字线批注
可以将十字光标配置为在鼠标光标所在的位置显示为水平线、垂直线或两条线。此外,十字线注释可以显示鼠标光标位置处的数据点的值,并在X轴和Y轴标签上的彩色框中呈现这些值。 
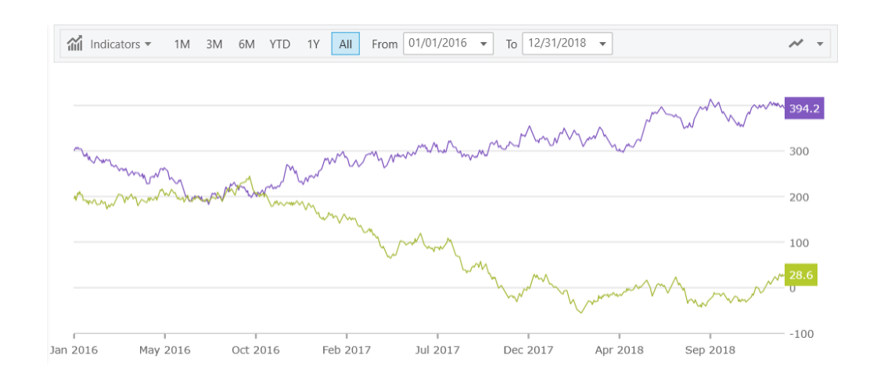
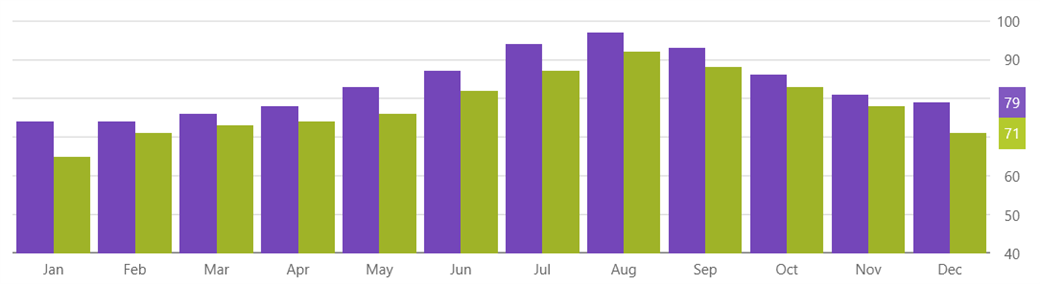
最终值注释
在财务图表中,您可以使用最终值批注来显示数据源中最后一个数据点的值。此注释在Y轴标签上呈现为与系列颜色匹配的彩色框。

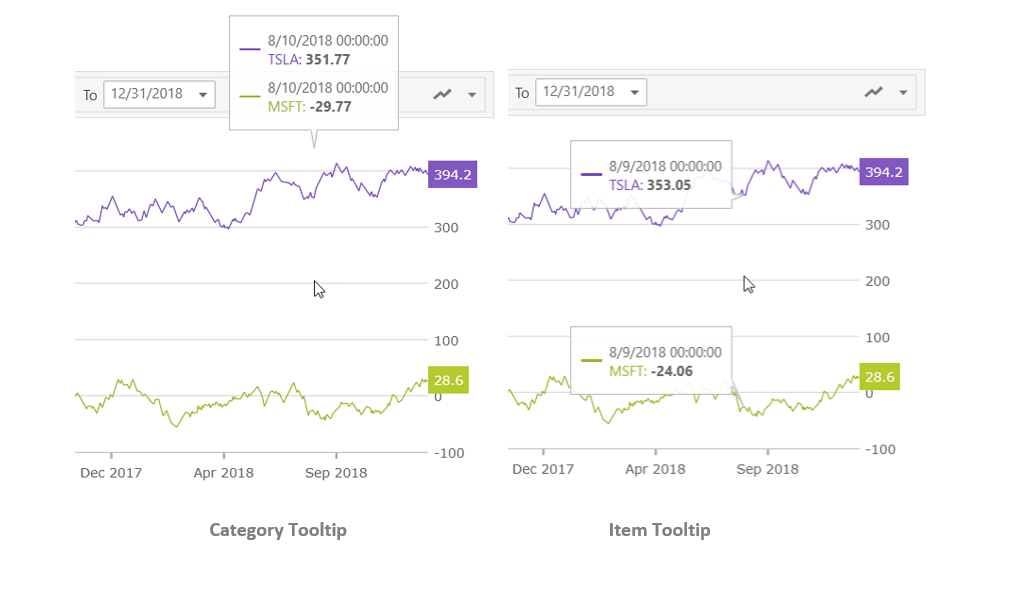
工具提示类型
财务图表您可以选择以下三种类型的工具提示之一:
- 类别工具提示,呈现组合的工具提示为所有系列在给定日期
- 项目工具提示,呈现一个单独的工具提示为每个系列在给定日期
- 默认Tooltop,它呈现一个工具提示系列,目前在鼠标光标

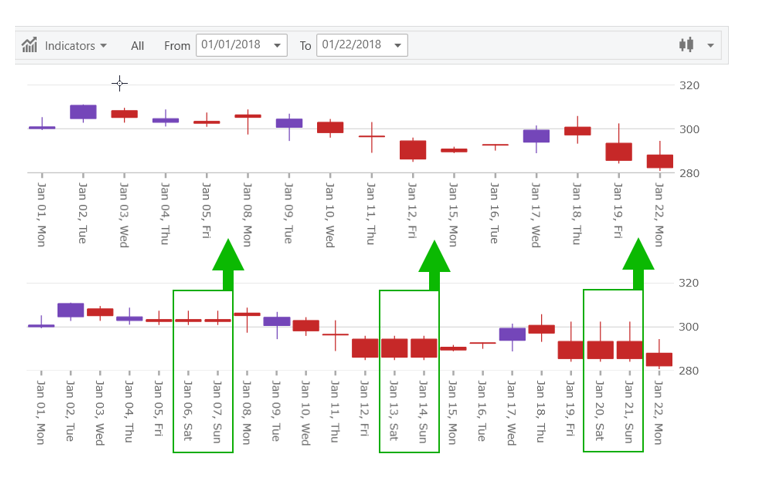
X轴刻度分段
在财务图表中,您可以在X轴上定义刻度分段,以排除数据源中的自定义范围或一周中的任何一天。例如,排除属于周末的所有数据项。 
自定义
财务图表控件提供了许多可以自定义的视觉效果,例如导航行为、趋势线图层、覆盖图、图例、图表标题和字幕。 
类别图
此图表控件使可视化类别数据变得轻而易举。category chart建立在市场上性能最高且功能丰富的数据图表之上,将数据可视化的复杂性简化为任何人都可以使用的简化API。
轻松的数据绑定
只需将数据集合或集合集合绑定到dataSource属性,图表将分析您的数据并自动选择最佳系列来表示它。或者你可以很容易地决定自己使用哪种类型的图表。
<IgrCategoryChart dataSource = {此.state.data}width = "700px"height = "500px"></IgrCategoryChart> 多种图表类型可供选择
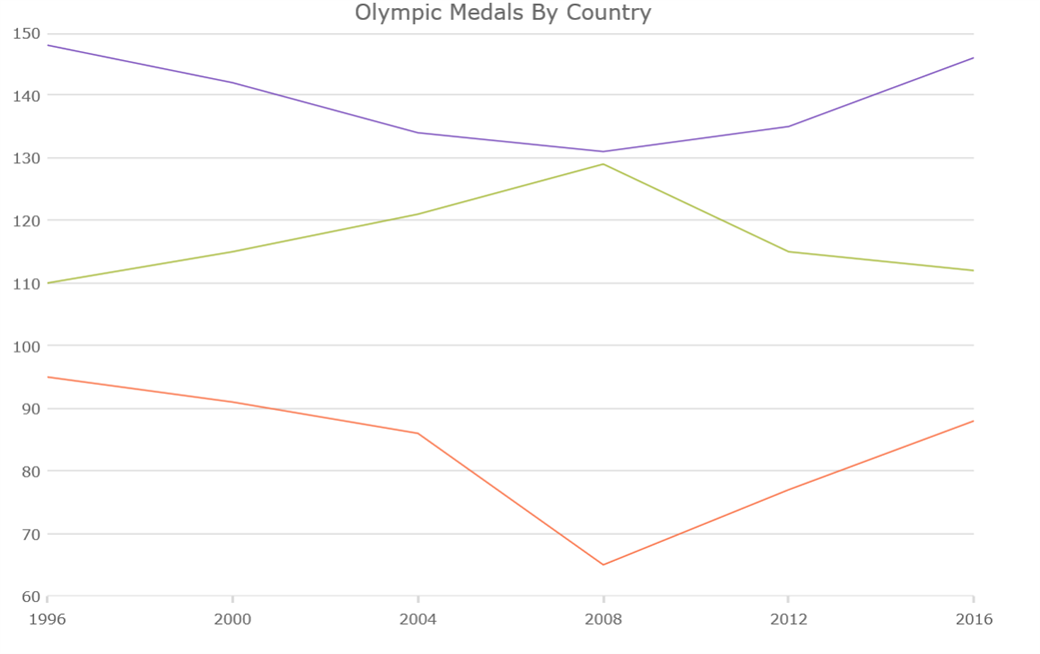
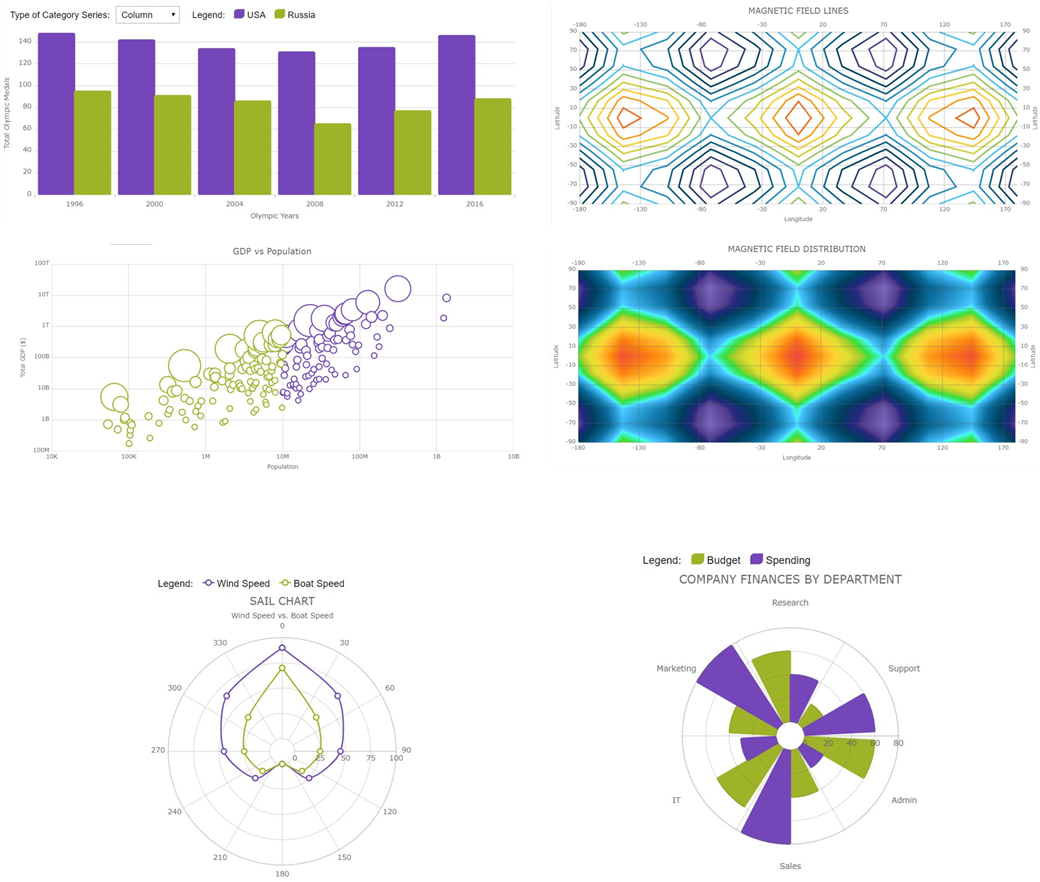
通过图表满足各种需求,包括线,区域,列,点,样条,瀑布等,充分利用您的数据。 
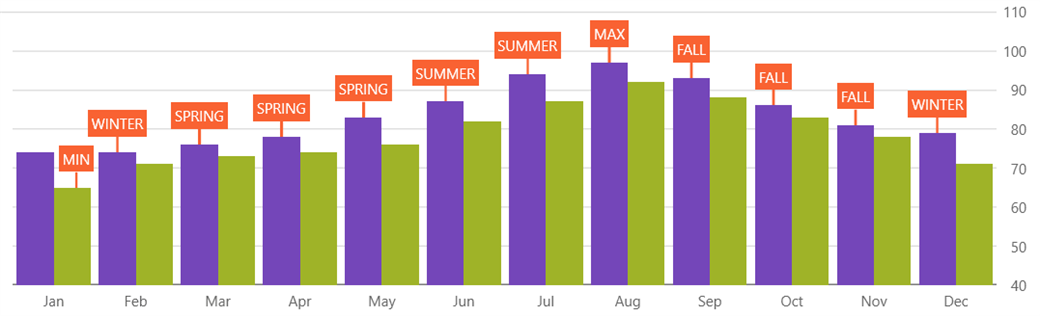
标注注释
使用标注注释,您可以注释类别图表中的重要数据点,甚至可以根据您的逻辑自定义标注框中的值。例如,计算数据源中的最大值。 
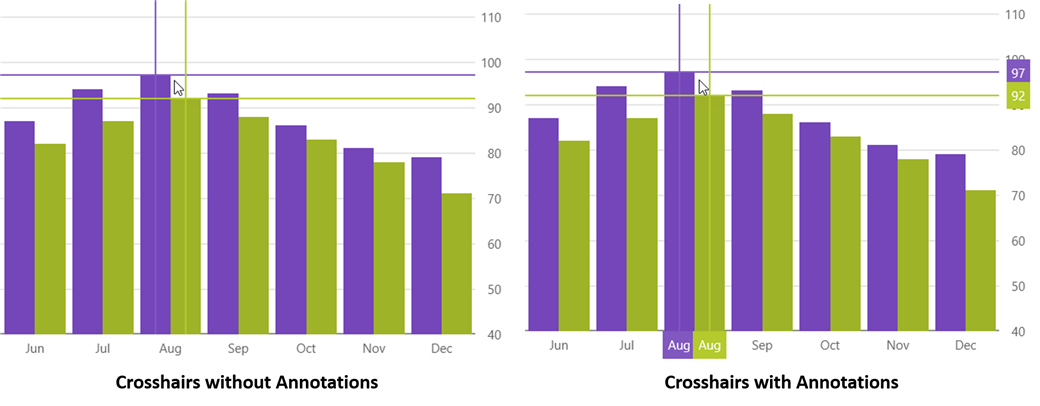
十字线批注
可以将十字光标配置为在鼠标光标所在的位置显示为水平线、垂直线或两条线。此外,十字线注释可以显示鼠标光标位置处的数据点的值,并在X轴和Y轴标签
上的彩色框中呈现这些值 
最终值注释
在类别图表中,您可以使用最终值批注来显示数据源中最后一个数据点的值。对于Y轴标签上的每个数据源,此注释将呈现为彩色框。 
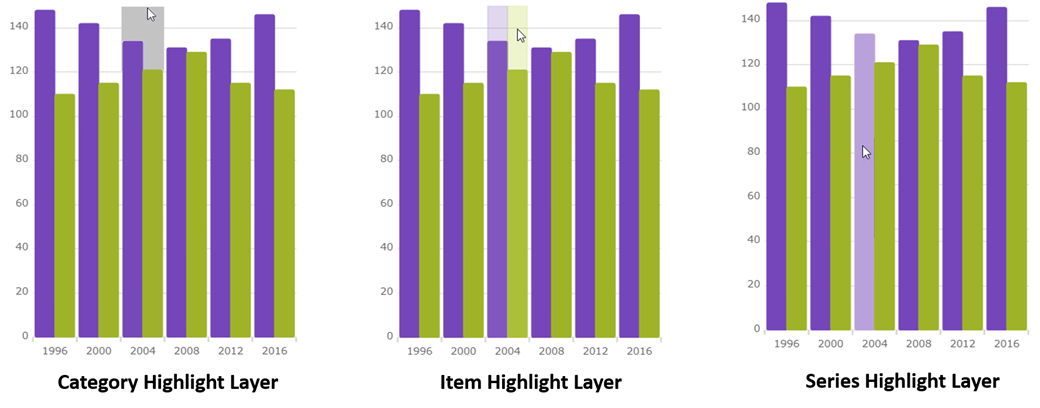
突出显示图层
当用户将鼠标悬停在绘制的数据点上时,类别图表可以显示两个新的突出显示层。 
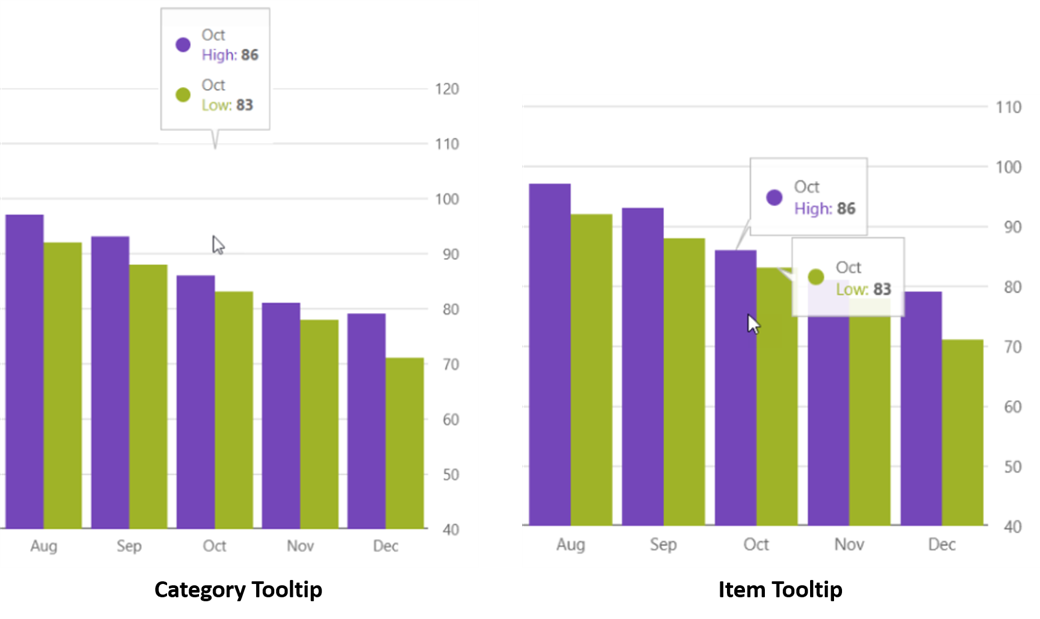
工具提示类型
在类别图表中,您可以选择以下类型的工具提示之一
- 类别工具提示,呈现组合的工具提示为所有系列在数据类别
- 项目工具提示,呈现单个工具提示为每个系列的数据类别
- 默认Tooltop,它呈现一个工具提示系列,目前在鼠标光标

数据图表
这是财务图表和类别图表的基本图表组件。数据图表为我们的图表解决方案提供了完整的功能。它提供了超过75种图表类型,您可以自定义图表控件的几乎所有方面的性能。您可以以10 ms的刷新率显示数百万个数据点。 
数据图表提供了财务/类别图表部分中提到的突出显示层和注释层,以允许最终用户与数据进行交互。数据图表的核心特征是:
- 实时图表与数百万个数据点
- 轴和图例支持
- 高密度散射序列
- 悬停交互
- 模块化设计
- 财务图表
- 趋势线
- 交互式平移和缩放
- 科学图表
- 日期/时间轴
- 注释图层
我们提供两种类型的图表-带有简单api的简单图表,用于可视化数据和带有api的图表,用于深度和广泛的功能。如果你想显示你的数据,让图表决定视觉设置,我相信80% 的情况下,财务/类别图表是正确的选择。如果你想控制的 “一切”, 想显示科学图表,并愿意学习所有的图表api,数据图表将是一个不错的选择。
除了图表,我们有很酷的数据可视化组件可用于发布!
仪表/项目符号图
就像汽车仪表板上的仪表一样,仪表/子弹图是非常强大的ui,可以可视化实时数据。对于用于React的Ignite UI,我们从其他平台移植了现有的仪表/子弹图。
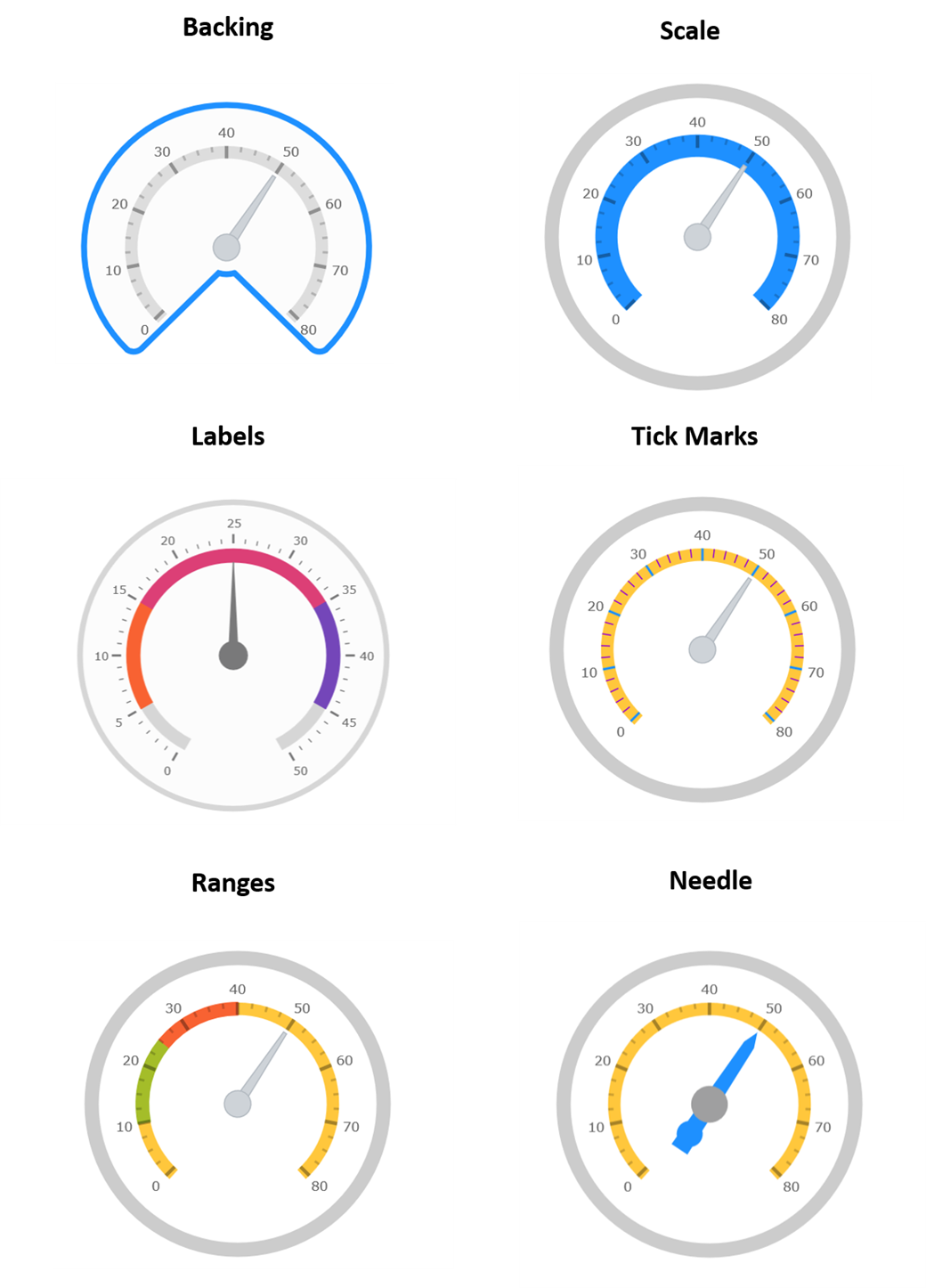
径向量规
径向量规组件是能够显示包含多个视觉元素的量规的数据可视化工具,所述视觉元素诸如具有刻度线和标签的刻度、针以及多个范围。该组件还内置了对动画过渡的支持。这个动画很容易定制。
您可以自定义支持,比例,标签,刻度线,范围和针的视觉效果。 
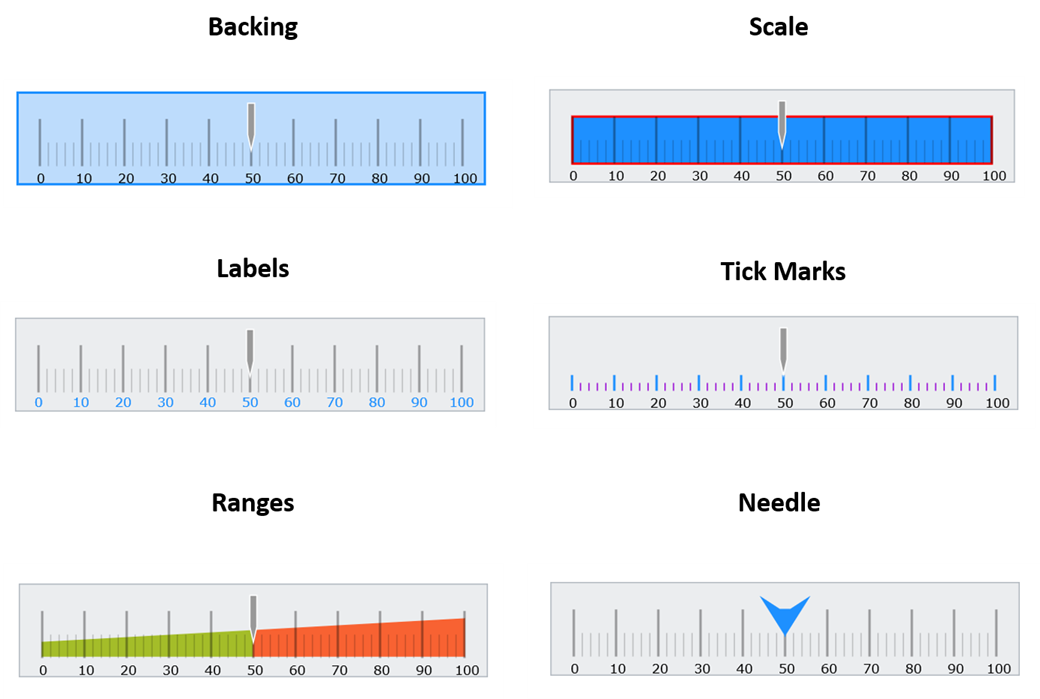
线性规
线性仪表组件允许以线性仪表的形式可视化数据。它提供了一个简单而简洁的视图,将一个值与一个或多个范围进行比较。它支持一个刻度,一组刻度线和一组标签。该组件还内置了对动画过渡的支持。
像径向规,你可以自定义视觉支持,规模,标签,刻度线,范围和针。

线性仪表组件还可以配置取向和方向。
项目符号图
bullet graph组件使您能够创建有吸引力的数据演示,用简单明了的条形图替换仪表板上使用的仪表和仪表。子弹图是最有效和最有效的方法之一,可以显示朝着目标,良好/更好/最佳范围的进展,或者在尽可能小的水平或垂直空间中比较多个测量结果。
开始使用Ignite UI for React
要开始使用Ignite UI for React,您可以访问产品页面并在线示例浏览。您还可以下载包含示例的项目 ,这些示例可以在本地环境中使用npm包运行。
快乐编码!