在现代JavaScript中,对象是不可或缺的,对围绕对象的主题有深入的了解对于编写更好的JavaScript是必要的。在JavaScript中,您可以通过四种方式创建对象。
一旦你知道如何创建一个对象,你可能希望了解对象属性描述符。作为一个回顾,让我们说你有一个对象猫:
var cat = {名称: 'foo'年龄: 9}
每个对象属性包含的信息不仅仅是一个值。例如,可以使用Object.getOwnPropertyDescriptor方法打印其他属性信息
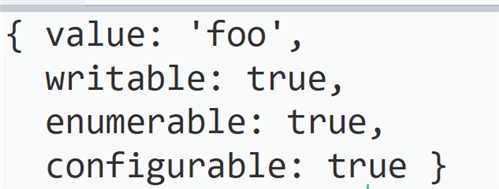
console.log(Object.getOwnPropertyDescriptor(cat, 'name' ));
在控制台上,您可以看到属性名称提供了更多信息:

很清楚,如果writable设置为true,则可以重写属性值等。你可以阅读更多关于JavaScript对象属性描述符此处。
到目前为止,您已经了解了对象属性描述符,因此,如果需要将属性设置为只读, 则可以将该属性设置为可写false。
Object.de fineProperty(cat, 'name', { writable: false });
接下来,让我们再了解一些更改JavaScript对象默认行为的要求。
- 防止对象具有新属性
- 除要求1外,将所有属性标记为可配置为false
- 除了要求2,使所有属性可写为false
从ECMA 6开始,你有方法来实现上述要求。让我们逐一介绍一下:
Object.preventExtensions
让我们说,你有一个对象猫:
var cat = {名称: 'foo'年龄: 9}
使用默认行为,您可以向JavaScript对象添加属性。因此,下面的操作是可能的:
cat.color = “ 黑色 ”;console.log(cat.color); // 黑色
为了防止默认行为在对象中动态添加属性,您需要使用object.preventExtensions() 此方法可防止对象添加新属性。
Object.preventExtensions(cat);cat.color = “ 黑色”;console.log(cat.color) // 未定义
在对象上使用Object.preventExtensions后,如果添加新的属性颜色,JavaScript将忽略它,并且作为输出,您将获得undefined。
如果JavaScript处于严格模式, 则在向不可扩展的对象添加新属性时会出现错误。
“使用严格”
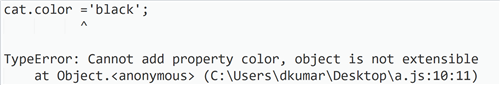
var cat = { 名称: 'foo'年龄: 9} Object.preventExtensions(cat);cat.color = “ 黑色”;console.log(cat.color) // 抛出
错误
在严格模式下,你会得到一个错误,非常清晰的消息,指出,“不能添加属性,对象是不可扩展的”

总之,您应该使用object.preventExtensions防止对象添加新属性的方法。
Object.seal
让我们说你想密封一个物体,意思是:
- 您应该无法添加新属性 (调用object.preventExtensions())
- 没有配置应更改 (设置可配置属性为false)
您可以使用object.seal() 方法密封对象。让我们再次考虑一个对象-猫:
var cat = { 名称: 'foo'年龄: 9}
您不希望将新属性添加到cat中,并且所有属性的可配置属性都应设置为false。您可以使用object.seal() 方法:
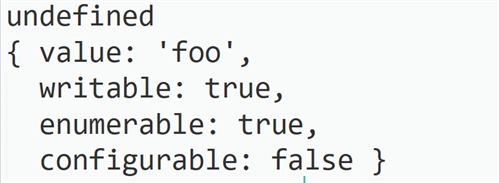
对象.seal(cat);cat.color = “ 黑色”;console.log(cat.color); //未定义console.log(Object.getOwnPropertyDescriptor(cat, 'name' ));
由于您有一个密封的对象,作为输出,您将获得未定义和可配置的设置为false。

总结一下,你应该使用Object.seal() 来密封一个对象。您将无法添加新属性,并且可配置设置为false。
对象.冻结
让我们说你想冻结一个对象,意思是:
- 您应该无法添加新属性,这意味着调用object.preventExtensions()
- 没有配置应更改 (设置可配置的属性为false)
- 对于所有属性,writable应设置为false
可以使用object.freeze() 方法冻结对象。它本质上调用Object.seal() 方法,并将writable属性设置为false。
让我们考虑一个对象-猫:
var cat = {名称: 'foo'年龄: 9}
新属性不应添加到对象中,所有属性的可配置应设置为false,属性的可写应设置为false。您可以使用object.freeze() 方法:
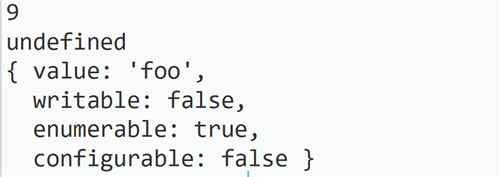
对象冻结 (cat);猫年龄 = 10;cat.color = “ 黑色”;console.log(cat.age); // 9console.log(cat.color); // 未定义console.log(Object.getOwnPropertyDescriptor(cat, 'name' ));
由于您已经冻结了对象,作为输出,您将获得未定义,9和可配置和可写设置为false。

总之,你应该使用Object.freeze() 冻结对象。冻结对象后,您将无法添加新属性或重写属性的值,并且configurable将设置为false。
摘要
在JavaScript中使用对象时,您需要对创建对象的不同方式有深刻的理解。非常需要属性描述符、Object.seal、Object.preventExtensions和Object.freeze。我希望您现在对这些概念有了更好的掌握。</p