在我的工作中,我有机会与许多人交谈。NET开发人员想要学习Angular。我经常看到他们带来他们的。NET技能和工作映射,在学习的角度。虽然学习的努力和动力是有角度的,但不是。NET。
由于Angular是一个纯JavaScript库,我将简化Angular to的基本但重要的概念。NET开发人员在这个帖子系列。
在本文中,我们将了解Angular中的数据绑定。幸运的是,Angular中的数据绑定比中简单得多。NET。
首先,让我们修改中的一些数据绑定技术。NET。例如,在ASP.NET MVC中,使用模型进行数据绑定。视图已绑定
- 到一个对象
- 到一个复杂对象
- 到一组对象
本质上,在ASP.NET MVC中,您将数据绑定到模型类。另一方面,在WPF中,有可用的数据绑定模式。可以在XAML中设置数据绑定的模式,如下所示:
- 单向数据绑定
- 双向数据绑定
- 一次性数据绑定
- 单向到源数据绑定
如果您遵循MVVM模式,那么您可能会使用INotifyPropertyChanged接口来实现双向数据绑定。因此,在world of中实现数据绑定的方式有很多。NET。
然而,Angular中的数据绑定要简单得多。
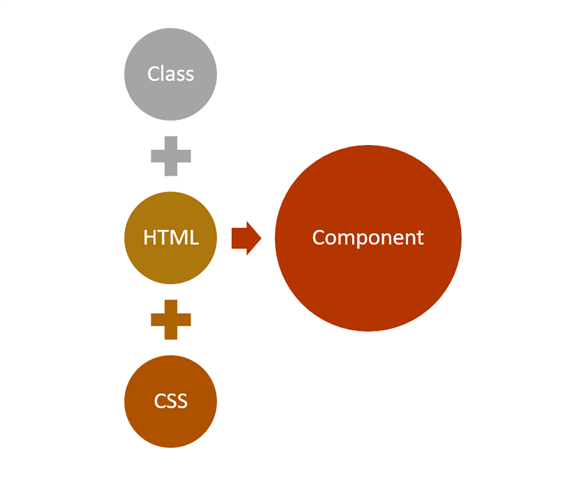
如果你是非常新的角度,那么让我向您介绍组件。在Angular应用程序中,您在浏览器 (或其他地方) 中看到的是组件。组件由以下部分组成:
- 一个TypeScript类称为组件类
- 一个HTML文件称为模板的组件
- 一个可选的CSS文件的样式的组件

在Angular中,数据绑定确定数据将如何在组件类和组件模板之间流动。
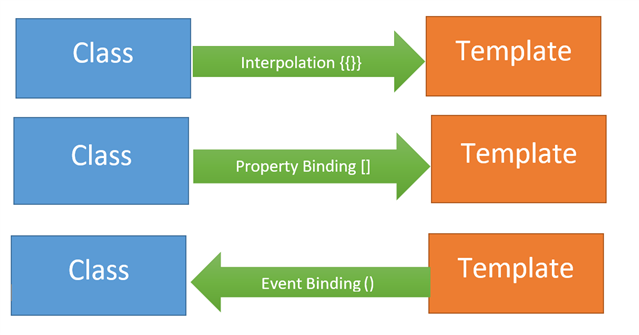
Angular为我们提供了三种类型的数据绑定。它们如下:
- 插值法
- 属性绑定
- 事件绑定
让我们逐一看看。
插值法
角度插值是单向数据绑定。它用于将数据从组件类传递到模板。插值的语法是{{propertyname}}。
假设我们有如下所示的组件类:
AppComponent导出类 { 产品 = {标题: 板球价格: 500}; }
我们需要将产品从组件类传递到模板。请记住,为了保持示例简单,我对product对象的值进行了硬编码,但是,在实际情况下,可以使用API从数据库中获取数据。我们可以使用插值显示product对象的值,如下所示:
< h1 > 产品 </ 产品h1 >< h2 > 标题: {product.Title }} </ h2 ><h2>价格:{{产品.价格}}</h2>
使用插值,数据从组件类传递到模板。理想情况下,无论何时更改产品对象的值,都会使用产品对象的更新值更新模板。
在Angular中,有一种叫做ChangeDetector的服务,它确保组件类中的属性值和模板彼此同步。
因此,如果要在Angular中显示数据,则应使用插值数据绑定。
属性绑定
Angular为您提供了第二种类型的绑定,称为 “属性绑定”。属性绑定的语法是方括号 []。它允许使用component类中的属性在atemplate上设置HTML元素的属性。
所以,假设你有一个像下面这样的组件类:
AppComponent导出类 { btnHeight = 100;btnWidth = 100;}
现在,您可以使用属性绑定使用组件类的属性在模板上设置按钮的height和width属性。
< 按钮[style.height.px] = 'btnHeight'[style.width.px] = 'btnWidth' > 添加产品</ button >
Angular属性绑定用于使用component类的属性设置HTML元素的属性。您还可以设置其他HTML元素的属性,如图像,列表,表格等。每当组件类中的属性值更改时,HTML元素属性将在属性绑定中更新。
事件绑定
Angular为您提供了第三种类型的绑定,以捕获组件类中模板上引发的事件。例如,组件模板上有一个按钮,单击该按钮时,您希望在组件类中调用一个函数。您可以使用事件绑定来执行此操作。事件绑定背后的语法是(eventname)。
对于这个例子,你可能有一个这样的组件类:
AppComponent导出类 { addProduct() {console.log ('添加产品 ');} }
你想调用addProduct功能上点击模板上的按钮。您可以使用事件绑定做到这一点:
< h1 > 产品 </ 产品h1 >< 按钮 (单击) = 'addProduct()' > >添加产品</ 按钮 >
您可以与HTML元素的所有事件进行事件绑定,这是Angular ngZone的一部分。你可以了解更多这里。
Angular为您提供了这三个绑定。在事件绑定中,数据从模板流向类,在属性绑定和插值中,数据从类流向模板。

双向数据绑定
Angular没有内置的双向数据绑定,但是,通过组合属性绑定和事件绑定,可以实现双向数据绑定。
Angular为我们提供了一个指令ngModel, 实现了双向数据绑定,使用起来非常简单。首先,导入FormsModule,然后可以创建双向数据绑定:
AppComponent导出类 { name = 'foo';}
我们可以将名称属性与输入框进行双向数据绑定:
< 输入类型 = "text" [(ngModel)] = 'name' /> < h2 > {{ name }} </ h2 >
如您所见,我们使用 [(ngModel)] 在输入控件和名称属性之间创建双向数据绑定。每当用户更改输入框的值时,name属性将被更新,反之亦然。
作为a.NET开发人员,现在您可能已经意识到Angular中的数据绑定要简单得多,并且您需要知道的是四个语法。我希望你觉得这篇文章有用,在进一步的文章中,我们将介绍Angular的其他主题。
如果你喜欢这篇文章,请分享。另外,如果您还没有签出为Angular组件点燃UI,一定要这样做!他们有30个基于材料的角度组件,以帮助您更快地编写web应用程序。
