导言

最近,我们在我们的Angular产品中添加了一些非常棒的数据可视化功能 ,我认为给出一些简单的例子来说明它的一些功能可能是个好主意。

以下是到目前为止可用的数据可视化组件的快速浏览 (以及更多内容!):
- igx-类别-图表
-
- 这是我们的业务图表组件,可帮助您快速绘制线,列,区域等。真正整洁的部分是,你可以给它一些数据,它会尝试预测什么样的情节,你可能想要没有配置。我们将在本文的后面看到为什么它如此酷。
-
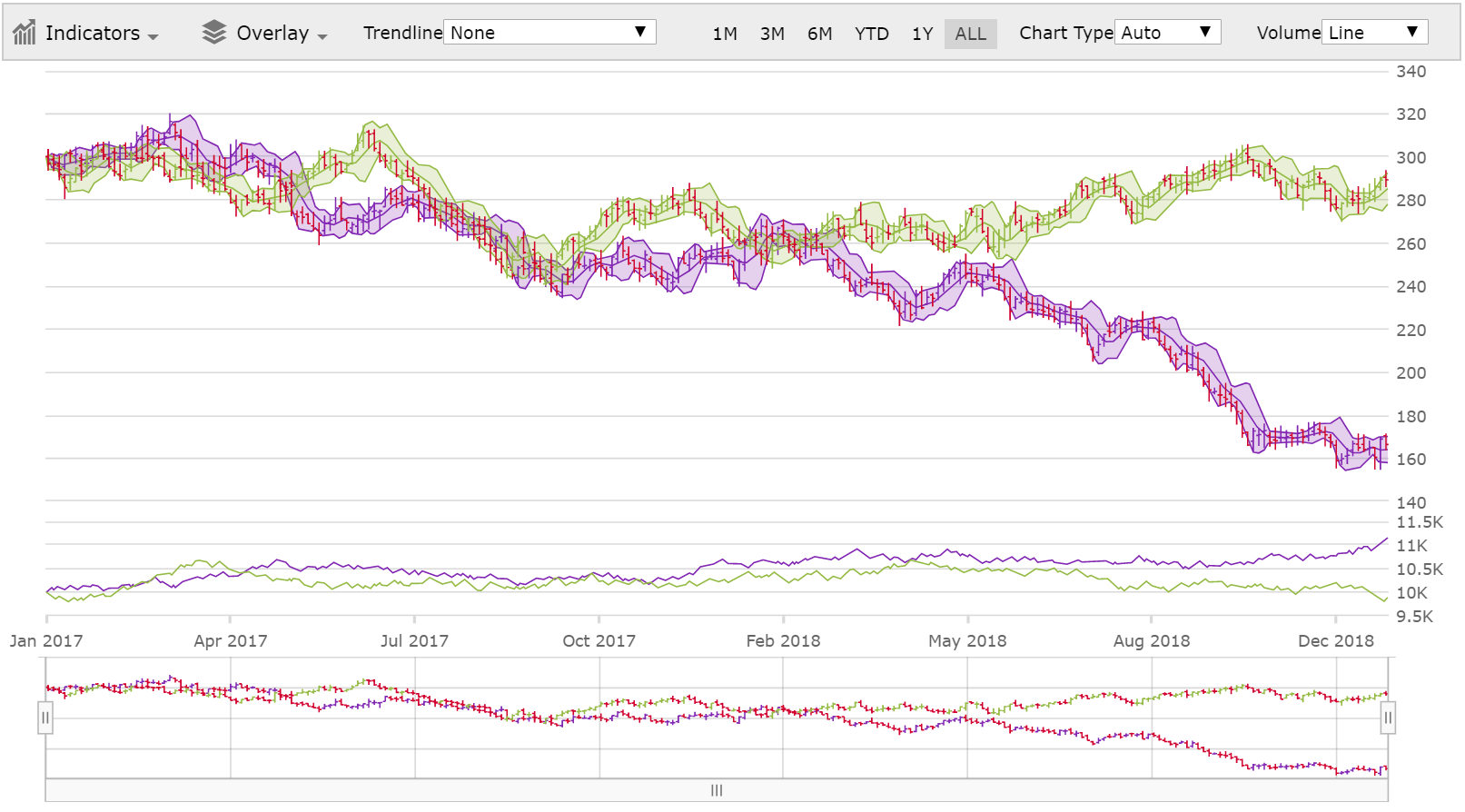
- 这是一个财务图表组件,它提供了一套非常丰富的功能来分析财务特定数据,所有这些功能都内置在组件中,而不需要大量额外的代码来编写。此外,它还将尝试预测如何自动绘制数据。
-
- 这非常适合仪表板,允许您沿圆形比例绘制值。内置了疯狂丰富的动画支持,这真的可以创造一个令人瞠目结舌的显示。
-
- 这对于仪表板和各种其他用例也很有用。允许您沿水平或垂直比例绘制值。再次,超级丰富的动画将创建引人注目的视觉效果。
- igx-bullet-graph
- 将大量密集的信息打包成非常可读的格式。允许您有效地将值与各种度量进行比较,而不会产生过多的视觉噪声。
该计划
igx-category-chart为我们提供了如此强大的功能来动态可视化数据,为什么我们不利用它在绑定到相同数据的图表和网格之间创建一些非常紧密的集成?让我们看看我们是否可以:
- 在图表和网格中同时绘制相同的数据。
- 当我们在网格中隐藏一列时,让我们也从图表中隐藏该数据。
- 当我们过滤网格中的数据时,让我们也隐藏图表中的不可见数据。
- 当我们在网格中选择行时,让我们只有那些项目在图表中可见。
设置
首先,确保您的环境中安装了Node的最新稳定版本。
现在,让我们使用Angular CLI创建一个Angular项目。如果您没有安装此程序,请运行:
npm install -g @ angular/cli
安装后,转到要保存示例项目的目录并运行:
ng新的图表和网格
接下来,您可以在VS Code中打开它:
代码图表和网格
并打开集成终端View => 集成终端 ,然后键入:
npm安装igniteui-角度-核心igniteui-角度-图表
前面的内容将安装Ignite UI Angular材质组件和我们的图表套件。
添加网格
接下来,我们将向应用程序添加igx-grid并将其绑定到一些数据。
首先,将app.Module.ts更改为以下内容:
导入{BrowserModule}从 '@ angular/平台浏览器';
导入{BrowserAnimationsModule}从 '@ angular/platform-browser/动画';
导入{NgModule}从 '@ angular/core';
导入{AppComponent}从 './app.com组件';
导入{IgxGridModule}从 'igniteui-angular';
@ NgModule({
声明: [
AppComponent
],
进口: [
浏览器模块,
浏览器动画模块,
IgxGridModule.forRoot()
],
供应商: [],
引导: [AppComponent]
})
出口 类AppModule { }
这里导入IgxGridModule ,以便可以在某些角度模板中使用igx-grid。
接下来,将app.com ponent.ts更改为:
导入{组件,ViewChild,OnInit}从 '@ angular/core';
导入{IgxGridComponent}从 'igniteui-angular';
@ 组件({
选择器:'app-root',
templateUrl:'./app.component.html',
styleUrls: ['./app.component.css']
})
出口 类AppComponent机具OnInit {
标题 ='应用程序';
@ ViewChild("grid1",{读取: IgxGridComponent })
公共grid1: IgxGridComponent;
数据: SalesDataItem[] = [];
chartData: SalesDataItem[] = [];
ngOnInit() {
这个。数据 =这个。generateData();
这个。chartData =这个。数据;
}
私人generateData(): SalesDataItem[] {
让数据 = [];
让现在 =新建 日期();
让鞋子 =18;
让帽子 =19;
让外套 =15;
用于(vari =0; i <500; i ) {
鞋子 =数学。圆形 (数学。随机 () *4.0-2.0);
如果(鞋 <0) {
鞋子 =0;
}
帽子 =数学。圆形 (数学。随机 () *4.0-2.0);
如果(帽子 <0) {
帽子 =0;
}
外套 =数学。圆形 (数学。随机 () *4.0-2.0);
如果(外套 <0) {
外套 =0;
}
让日期 =新建 日期();
date.setDate(now.getDate() - (500-i));
data.push (新建SalesDataItem(i、date、shoes、hats、coats));
}
返回数据;
}
}
出口 类SalesDataItem {
构造函数(公共索引:编号,公共日期:日期,公共鞋子:编号,公共帽子:编号,公共外套:编号) {
}
}
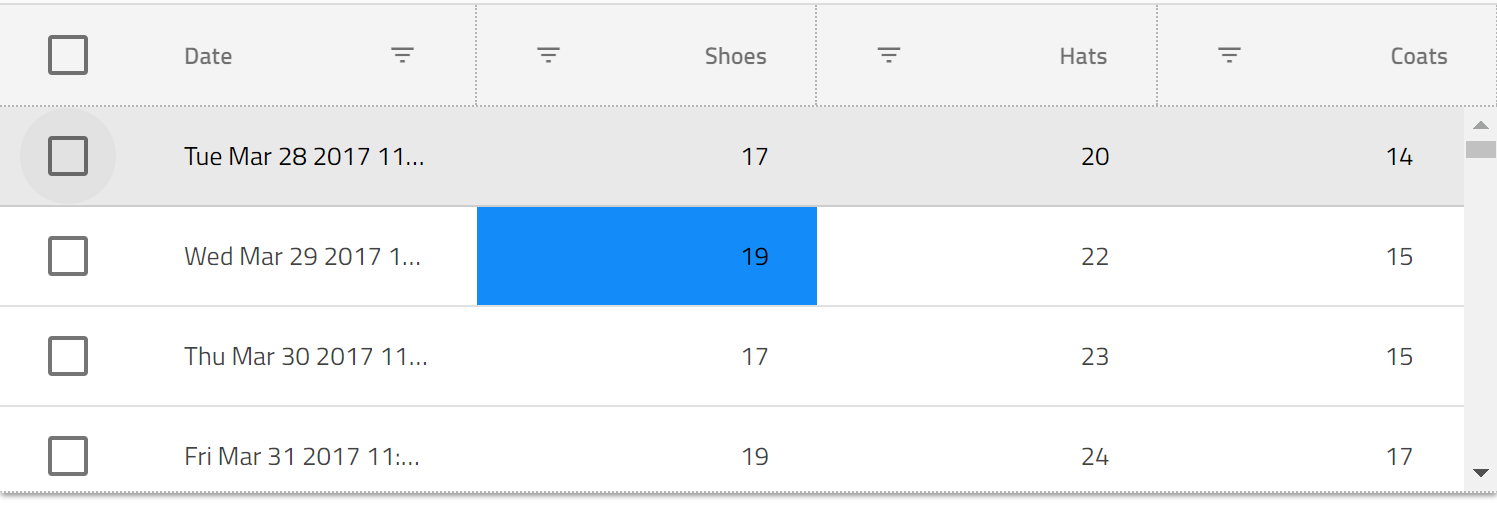
在这里,我们创建一个SalesDataItem数组,然后将其分配给data属性。
接下来,我们可以将该数据属性绑定到app.component.html中的网格:
<igx-网格
#grid1
宽度="100%"
高度="300px"
[数据] ="数据"
[showToolbar] ="true"
[自动生成] ="假"
[columnHiding] ="true"
[rowSelectable] ="true">
<igx-色谱柱
字段="日期"
页眉="日期"
[数据类型] ="'日期'"
可排序="true"
可过滤="true"
[禁用隐藏] ="true">
</igx-色谱柱>
<igx-色谱柱
字段=“鞋子”
页眉=“鞋子”
[数据类型] ="'数字'"
可排序="true"
可过滤="true">
</igx-色谱柱>
<igx-色谱柱
字段=“帽子”
页眉=“帽子”
[数据类型] ="'数字'"
可排序="true"
可过滤="true">
</igx-色谱柱>
<igx-色谱柱
字段="外套"
页眉="外套"
[数据类型] ="'数字'"
可排序="true"
filterable = "true" >
</ igx-column >
</ igx-grid >
在这里,我们将igx-grid绑定到数据 ,并单独配置其列以指示它们是可排序和可过滤的。

要运行应用程序类型,请执行以下操作:
ng serve
在控制台上,然后将浏览器导航到http:// localhost:4200
添加图表
现在我们已经将igx-grid绑定到销售数据,我们应该能够添加绑定到相同数据的图表,然后从那里进一步处理。
首先,我们需要将IgxCategoryChartModule添加到app.Module.ts中:
导入{BrowserModule}从 '@ angular/平台浏览器';
导入{BrowserAnimationsModule}从 '@ angular/platform-browser/动画';
导入{NgModule}从 '@ angular/core';
导入{AppComponent}从 './app.com组件';
导入{IgxGridModule}从 'igniteui-angular';
导入{IgxCategoryChartModule}从 'igniteui-angular-charts/ES5/igx-category-chart-module';
@ NgModule({
声明: [
AppComponent
],
进口: [
浏览器模块,
浏览器动画模块,
IgxGridModule.forRoot(),
IgxCategoryChartModule
],
供应商: [],
引导: [AppComponent]
})
出口 类AppModule { }
接下来,我们还可以将图表添加到app.component.html标记,就在igx-grid之前:
<Igx-category-图表
宽度="100%"
高度="300px"
左边距="20"
rightMargin="20"
[数据源] ="chartData"
>
</Igx-category-图表>
为了在igx-categore-chart中绘制数据,我们所要做的就是将其绑定到dataSource属性。就这样.图表会自动计算出其他所有内容。

现在我们的图表和网格都指向相同的数据,但在我们继续之前,我们可以通过一些调整来清理视觉效果。首先,让我们为日期列和x轴使用较短的日期格式,并通过将以下代码添加到app.com ponent.ts中的AppComponent类中,将index属性排除在igx-category-chart中:
public excludedProperties: string [] = ["index" ];
public formatDate(val: Date) {
return val.toLocaleDateString()
}
public formatDateItem(val: 任何) {
返回val.date.toLocaleDateString();
}
然后,在app.component.html中,向igx-categore-chart元素添加这些属性:
[xAxisFormatLabel]= "formatDateItem"
[excludedProperties]= "excludedProperties"
然后修改date属性读取的igx-column元素:
<igx-色谱柱
字段="日期"
页眉="日期"
[数据类型] ="'日期'"
可排序="true"
可过滤="true"
[禁用隐藏] ="true"
[格式化程序] ="formatDate"></igx-色谱柱>

excludedProperties将告诉igx-category图表 ,不要考虑将一组属性包含在它对提供的数据形状执行的自动可视化中。接下来,我们将能够用这个属性做一些更令人印象深刻的事情。
连接的东西在一起
由于igx-grid有一些UI手势可以让我们显示和隐藏列,如果我们可以让这些可见性更改也反映在图表中,那不是很好吗?所有我们需要做的是在这个code到AppComponent:
onColumnVisibilityChanged(args: { column: any, newValue: boolean }) {
if (args.newValue) {
if (此 .excludedProperties.indexOf(args.column.field) = = -1) {
让newArr = 此 .Excludproperties.slice( 0 );
newArr.push(args.column.field);
此。excludedProperties = newArr;
}
} else {
if (此 .excludedProperties.indexOf(args.column.field) >= 0) {
让newArr = 此 .excludedProperties.slice( 0 );
newArr.splice(newArr.indexOf(args.column.field), 1 );
此。excludedProperties = newArr;
}
}
}
然后将此事件绑定添加到igx-grid的元素:
(onColumnVisibilityChanged)= "onColumnVisibilityChanged($ event)"
这具有更新excludedProperties数组的效果,每次用户显示或隐藏网格中的列时,该数组从igx-category-chart中排除属性。
现在,这很酷,但是我们也使所有列可过滤,对吗?那么,我们可以确保这也反映在igx-category图表中吗?没问题.当我们在做的时候,我们也会选择一些行过滤到只是那些行!
首先,让我们向app.component.html文件中的igx-grid元素添加一些事件绑定:
(onRowSelectionChange)= "onRowSelectionChange($ event)"
(onFilteringDone)= "onFilteringDone($ event)"
当行选择状态更改或在网格中完成筛选更改时,这些将触发。因此,我们只需要通过更新图表绑定的数据来对这些更改做出反应。
我们需要的是实现这两个事件处理程序:
public onRowSelectionChange(args: any) {
window .setTimeout(
() =>
let sel = 此 .grid1.selectedRows();
if (sel = = null | | sel.length = = 0) {
此 .chartData = 此 .data;
} else {
此 .chartData = sel;
}
}, 0 );
}
public onFilteringDone(args: any) {
此 .grid1.selectRows([], true );
window .setTimeout( () => {
此 .chartData = 此 .grid1.filteredData? 此 .grid1.filteredData: 此 .grid1.data;
});
}
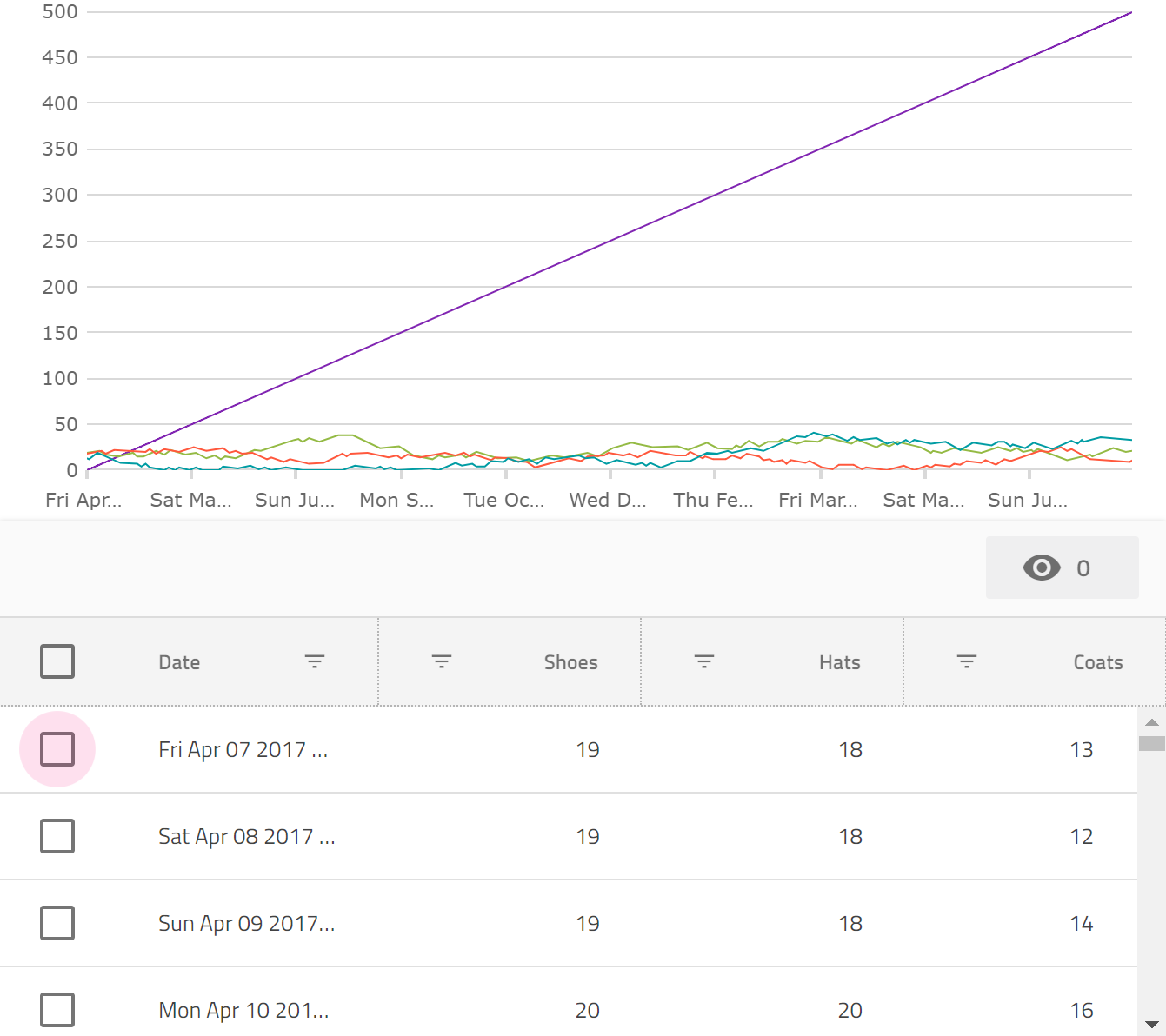
这些只是采用选定的行或数据的当前过滤视图,并将它们分配给igx-category图表超级简单,但结果非常引人注目。
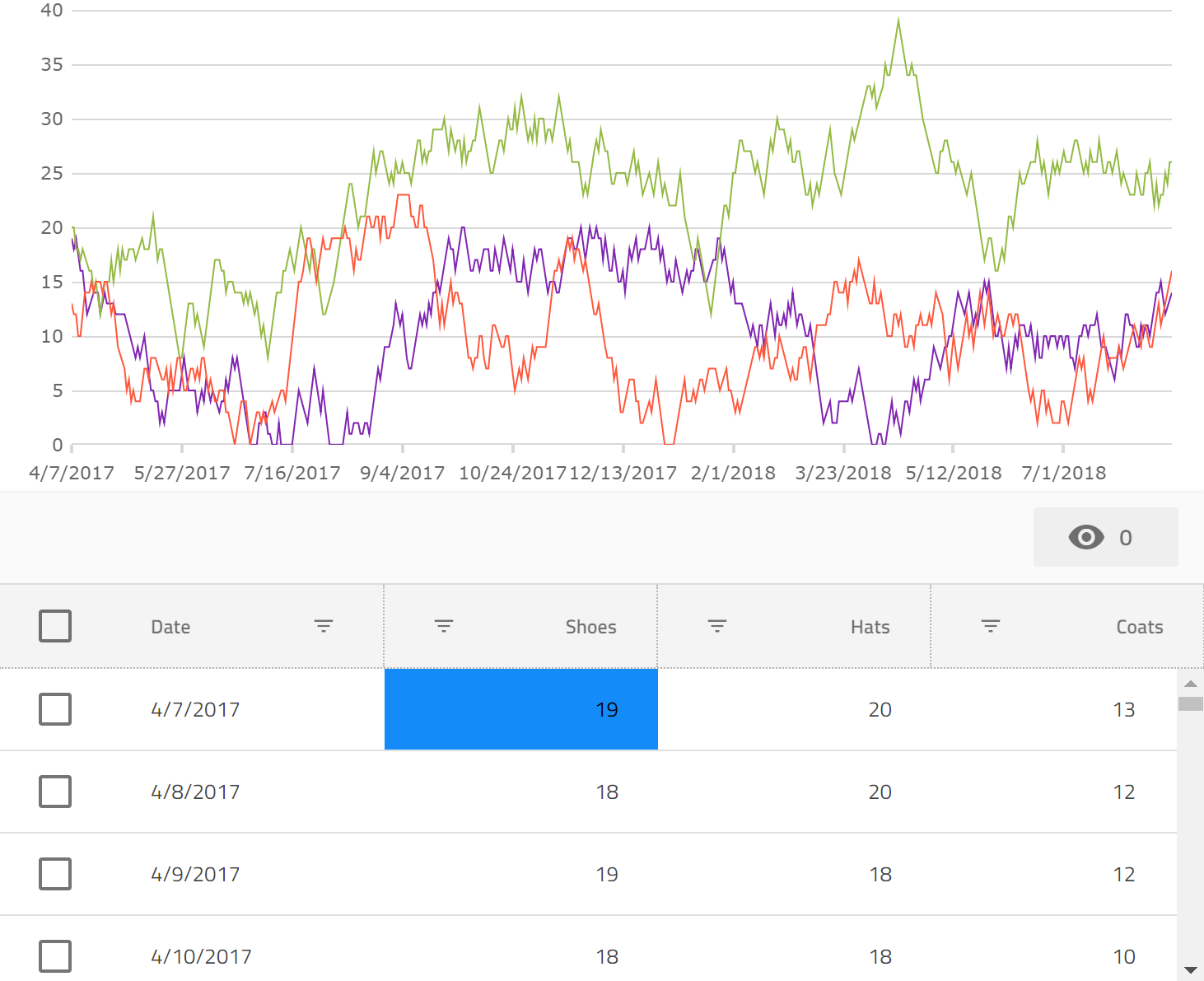
你可以在这里看到一个预览:

我们真的在Ignite UI for Angular中有一些非常整洁的数据可视化功能,现在我们很高兴你能签出!
