理解视图封装在棱角分明,首先我们应该了解一下影子DOM.你可以详细了解影子DOM在这里。用简单的话来说,影子DOM带来了封装在HTML元素中。使用Shadow DOM时,标记、样式和行为的范围仅限于元素,不会与DOM的其他节点冲突。Shadow DOM是Web组件的一部分,它封装了元素的样式和登录。
Angular组件由三个部分组成:
- 组件类
- 模板
- 风格
这三者的结合使得Angular组件可以跨应用程序重用。从理论上讲,当您创建组件时,以某种方式创建web组件 (从理论上讲,Angular组件不是web组件) 以利用Shadow DOM。您还可以将Angular与浏览器一起使用,它不支持Shadow DOM,因为Angular有自己的仿真,它可以模拟Shadow DOM。
为了模拟阴影DOM和封装样式,Angular提供了ViewEncapsulation的类型。它们如下:
让我们试着用一个例子来理解它。我创建了一个组件,如下所示:
app.com ponent.ts
从 '@ angular/core' 导入 { Component,viewencapulation}; @ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css' ],封装: ViewEncapsulation.None})AppComponent导出类 {title = '父组件 ';}
app.component.html
< div >< h1 >欢迎来到 {title }}</ h1 ></div>< app-child ></ app-child >
app.component.css
h1 {背景: 红色;颜色: 白色;text-transform大写;text-align (文本对齐): 居中;}
我们在组件CSS中设置h1的样式。我们还创建了另一个组件:
从 “@ angular/core” 导入 { Component}; @ Component({选择 'app-child'模板: “”<h1 >{{ title }}</h1>' })导出AppChildComponent类 {title = “ 子应用程序 ”;}
在AppChildComponent中,我们也使用h1标签。为了理解不同的ViewEncapsulation选项,我们将更改AppComponent的元数据。
让我们从viewencapulation.None开始, 在此选项中,
- 没有影子DOM
- 样式的范围不仅限于组件
当您运行应用程序时,您会发现h1样式已应用于两个组件,即使我们仅在AppComponent中设置样式。发生这种情况是因为在AppComponent中,我们将封装属性设置为ViewEncapsulation.None。
@ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css' ],封装: ViewEncapsulation.None})AppComponent导出类 {title = '父组件 ';}
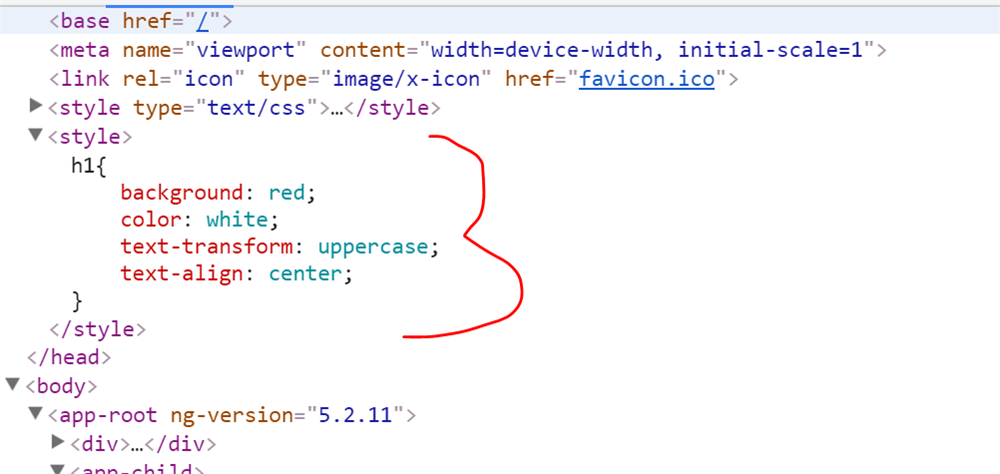
在浏览器中,当您检查源代码时,您会发现h1样式已在DOM的head部分中声明。

因此,在ViewEncapsulation.None中,样式将移动到DOM head部分,并且不仅限于组件。组件没有阴影DOM,组件样式可以影响DOM的所有节点。
接下来,让我们在这个选项中探索一下ViewEncapsulation.Native:
- Angular将为组件创建阴影DOM。
- 样式的作用域为组件
当您运行应用程序时,您会发现h1样式已应用于两个组件,即使我们仅在AppComponent中设置样式。发生这种情况是因为在AppComponent中,我们已将封装属性设置为ViewEncapsulation.Native,并且我们正在使用AppChildComponnet作为AppComponent模板中的子级。
从 '@ angular/core' 导入 { Component,viewencapulation}; @ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css' ],封装: ViewEncapsulation.Native})AppComponent导出类 {title = '父组件 ';}
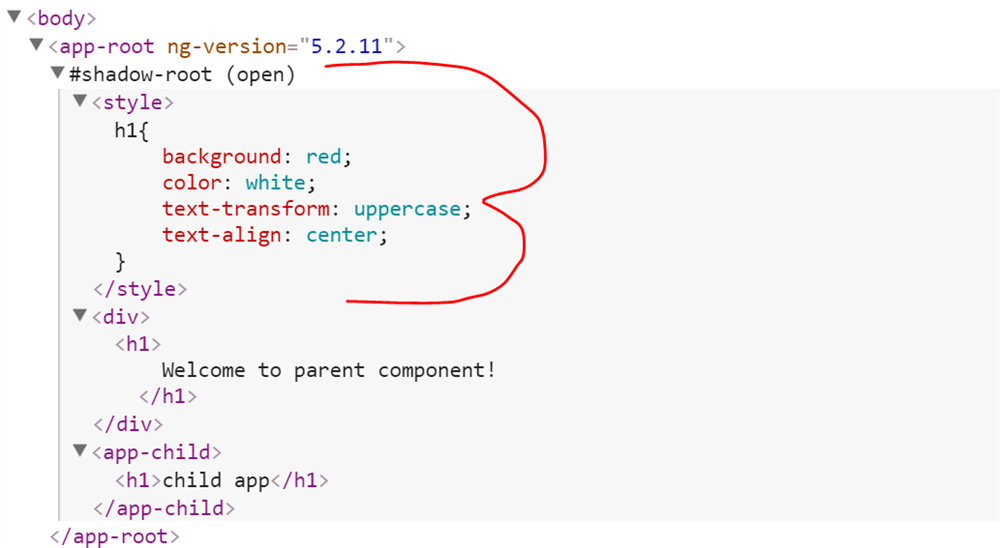
在浏览器中,当您检查源代码时,您将为AppComponent创建阴影DOM,并且样式的范围仅限于此。

因此,在ViewEncapsulation.Native Angular中创建一个阴影DOM,并且样式的作用域为该阴影DOM。
接下来,让我们在这个选项中探索一下ViewEncapsulation.Emulate:
- Angular不会为组件创建阴影DOM。
- 样式的范围将限定为组件。
- 这是封装的默认值。
从 '@ angular/core' 导入 { Component,viewencapulation};@ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css' ],封装: ViewEncapsulation。模拟})AppComponent导出类 {title = '父组件 ';}
在运行应用程序时,您会发现AppComponent中的h1样式未应用于AppChildComponent的h1。这是由于模拟范围。在这种样式中,仅限于组件。在此选项中,Angular仅模拟阴影DOM,而不创建真正的阴影DOM。因此,在浏览器中运行的应用程序也不支持Shadow DOM,并且样式也适用于组件。
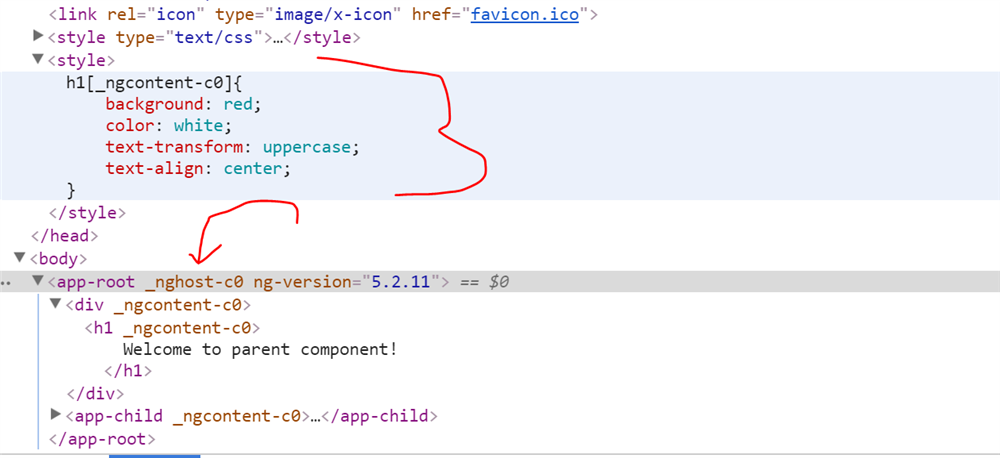
让我们看看Angular是如何实现这一点的?在浏览器中,当您检查源代码时,您将找到答案。

Angular在DOM的头部创建了样式,并为组件提供了一个任意id。根据ID,选择器样式的范围为组件。
这些是Angular中提供的三个viewencapulation选项。我希望你觉得这篇文章有用。谢谢你的阅读。
