Ignite UI for Angular是一个基于材质的库,用于加快Angular web应用程序的开发过程。在用于Angular的Ignite UI中有30多个组件可用,可帮助您更快地编写高性能应用程序。你可以了解更多点燃UI角在这里
在本文中,我们将按照一步一步的方法来使用Ignite UI导航抽屉和角度路由。用于角度导航抽屉组件的Ignite UI是一个侧面导航容器。它可以停留在内容上并滑入/滑出视图,也可以固定以在内容中展开/折叠。
本文将帮助您在现有项目中为角导航抽屉添加Ignite UI。但是,如果您正在开始一个新项目,则不必遵循所有这些步骤,并且使用Ignite UI CLI可以通过3个简单的命令来实现所有这些。在我们进入一步一步的解释之前,让我们看看我们如何使用Ignite UI导航抽屉和角路由使用Ignite UI CLI。
使用Ignite UI CLI
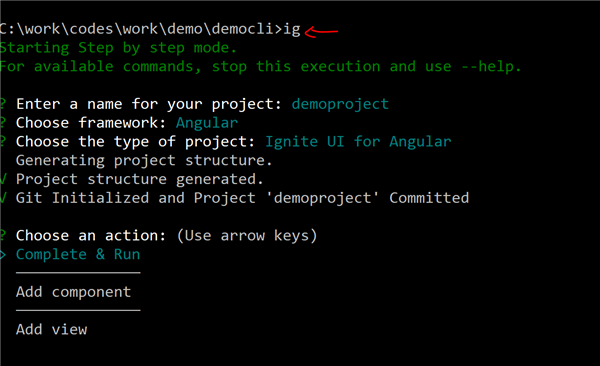
要使用Ignite UI CLI,请安装Ignite UI CLI并在命令提示符下运行命令ig。之后,点燃UI CLI会问你的选项,如:
- 项目名称
- 框架: 选择Angular
- 项目类型: 选择Angular的Ignite UI以使用Angular组件的本机Ignite UI。另一种选择是点燃UI角包装这是一个基于jQuery的库。
参考下面的图片:

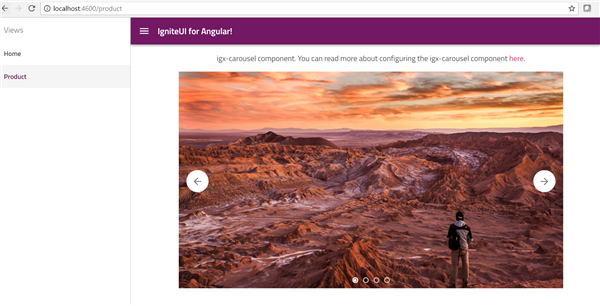
创建项目后,让我们向项目添加一个Angular组件。要添加,请使用箭头键。组件有三种类型选项,请选择 “任意”。在最后选择选项中完成并使用箭头键运行。完成此步骤后,Ignite UI将使用npm安装依赖项。安装所有依赖项后,更改目录并运行命令ng用于运行使用Ignite UI CLI创建的应用程序。您应该运行一个应用程序,如下图所示:

此应用程序具有以下组件
- 点燃UI角导航抽屉
- 点燃UI的角度旋转木马。
因此,创建一个像上面这样的应用程序就像使用Ignite UI CLI一样简单。如果您正在使用现有项目,并希望为角度导航抽屉添加点燃UI进一步阅读。
使用点燃UI角导航抽屉在现有项目
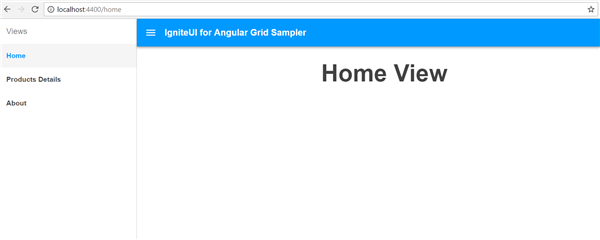
要结束这篇文章,我们将有一个应用程序使用角路由和点燃UI角导航抽屉如下图所示,

步骤1: 项目设置
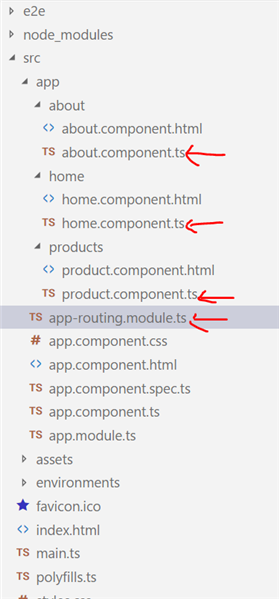
让我们使用Angular CLI创建一个Angular项目。在应用程序中,添加一些要导航的组件。我们为路由添加了三个组件。它们如下:
- Home组件
- 关于组件
- 产品组件
此外,在路由模块的项目中还有一个名为app-routing.module.ts文件的文件。

我保持这些组件非常简单。它们都有一个属性标题,并显示在模板中。供您参考,组件如下:
product.com ponent.ts
从 “@ angular/core” 导入 { Component}; @ Component({selector: 'app-product',templateUrl: “ ./product s/product.com ponent.html”})导出ProductComponent类 {title = “ 产品视图”;}
product.component.html
< h1类 = '文本中心' {{ title }} </ h1 >
其他组件与ProductComponent相同。
步骤2: 创建路由
在这一步中,我们将创建路由,以便在应用程序中从一个组件导航到另一个组件。这是一个简单的Angular路由,路径、组件和数据属性设置为某些值。
app-routing.module.ts
从 “@ angular/core” 导入 { NgModule};从 “@ angular/router” 导入 { Routes,RouterModule};从 “./abou t/about.com组件” 导入 { AboutComponent};从 “./产品s/product.com组件” 导入 { ProductComponent};从 “./hom e/home.com组件” 导入 { HomeComponent}; 导出const路由: 路由 = [{路径: '',重定向到 '/home' ,pathMatch: 'full' },{路径: 'home' ,组件: HomeComponent,数据: { text: 'Home} },{路径: 'banking' ,组件: ProductComponent,数据: { text: 'Products Details'} },{路径: 'about' ,组件: AboutComponent,数据: { text: 'About'} } ];@ NgModule({导入: [RouterModule.forRoot(routes)],导出: [RouterModule]})导出AppRoutingModule类 {}
我想提请您注意路由的数据文本属性。我们将使用它作为Angular drawer的Ignite UI中导航链接的值。
步骤3: 导入路由和组件
我们创建了路线和组件。在此步骤中,添加主应用程序模块中的那些。对于该导入路线模块和组件。传递routes模块作为imports数组的值之一,传递components作为声明数组的值之一。
应用程序.模块.ts
从 “@ angular/platform-browser' 导入 { BrowserModule};从 “@ angular/core” 导入 { NgModule};从 “@ angular/platform-browser/animations' 导入 { BrowserAnimationsModule};从 “./app-routing.module” 导入 { AppRoutingModule}; 从 “./app.com组件” 导入 { AppComponent};从 “./abou t/about.com组件” 导入 { AboutComponent};从 “./产品s/product.com组件” 导入 { ProductComponent};从 “./hom e/home.com组件” 导入 { HomeComponent}; @ NgModule({声明: [AppComponent, AboutComponent, ProductComponent, HomeComponent],进口: [BrowserModule, AppRoutingModule, BrowserAnimationsModule],供应商: [],引导: [AppComponent]})导出AppModule类 { }
我还导入了BrowserAnimationModule。您需要它与点燃UI的角度组件和指令的工作。
步骤3: 将Ignite UI for Angular添加到项目
让我们开始在项目中为Angular库添加Ignite UI。我们可以使用npm来做到这一点。因此,运行如下所示的命令来安装Angular的Ignite UI
npm安装点火装置-角度
在为Angular安装了Ignite UI之后,我们需要安装hammerjs。要安装hammerjs运行命令如下:
npm安装hammerjs
在为Angular安装了Ignite UI之后,让我们确保项目在angular-cli.json中引用了用于Angular样式的Ignite UI和hammerjs库。修改angular-cli.json,如下所示:
angular-cli.json
"prefix": "app",“样式” ["styles.css","../node_modules/igniteui-angular/styles/igniteui-angular.css"],"scripts": ["../node_modules/hammerjs/hammer.min.js" ],"environmentSource": "environments/environment.ts",
用于角度样式的Ignite UI使用材质图标。让我们在styles.css中导入它们,如下所示:
@ import url (“ https:// fonts.googleapis.com/icon?family=Material图标” );
之后,在main.ts中导入hammerjs,如下所示:
“hammerjs ”进口;从 './app.Module导入 { AppModule};从 “./environments/ environment ”导入 { environment};
步骤4: 配置Ignite UI导航抽屉
在这一步中,我们将配置Ignite UI导航抽屉,以使用我们在步骤2中创建的角度路由。让我们从在AppComponent中导入以下内容开始。
从 “@ angular/core” 导入 { Component,OnInit,ViewChild};从 “@ angular/Router” 导入 { NavigationStart,Router};'rxjs/add/operator/filter' 导入;从 “./app-routing.module” 导入 { routes};从 “ igneui-angular/navigation-drawer” 导入 { IgxNavigationDrawerComponent};
我们已经从路由器模块导入了NavigationStart和Router,以遍历路由并推送导航链接。此外,我们导入了ViewChild,这样我们就可以将IgxNavigationDrawerComponent作为ViewChild读取,并在component类中调用它的事件、方法和属性。
让我们在AppComponent类中创建两个属性,
- 一个属性来保存导航链接
- 一个ViewChild属性,用于Ignite UI导航抽屉
您可以创建这两个属性,如下所示:
公共topNavLinks: Array < {路径: 字符串,名称: 字符串} > = [];@ ViewChild(IgxNavigationDrawerComponent) 公共navdrawer: IgxNavigationDrawerComponent;
接下来,在构造函数中,我们需要从路由创建导航链接。可以这样做,如下面的清单所示:
构造函数 (专用路由器: router) {对于 (const路由的路由) {if (route.path & & route.data & & route.path.indexOf( '*') === -1) {这个 .topNavLinks.push({名称: route.data.text,路径: route.path '/'});}}}
我们还需要确保在手机上查看时抽屉是关闭的。这可以在ngOnInit() 生命周期钩子中完成,如下所示:
ngOnInit() {这个 .router.events。过滤器 ((x) => x instanceof NavigationStart)。subscribe((事件: NavigationStart) => {if (event.url != = '/' & & !this .navdrawer.pin) {// 在移动设备上选择视图时关闭抽屉 (未固定)这个。navdrawer.close();}});
把所有的东西放在一起,AppComponent类与Ignite UI导航抽屉配置将如下所示:
app.com ponent.ts
从 “@ angular/core” 导入 { Component,OnInit,ViewChild};从 “@ angular/Router” 导入 { NavigationStart,Router};'rxjs/add/operator/filter' 导入;从 “./app-routing.module” 导入 { routes};从 “ igneui-angular/navigation-drawer” 导入 { IgxNavigationDrawerComponent}; @ Component({'app-root' 选择器,templateUrl: './app.component.html',styleUrls: ['./app.component.css']})AppComponent实现OnInit导出类 {公共topNavLinks: Array<{路径: 字符串,名称: string,图标: 字符串}> = [];@ ViewChild(IgxNavigationDrawerComponent) 公共navdrawer: IgxNavigationDrawerComponent; 构造函数 (私有路由器: router) {对于 (const路由的路由) {if (route.path & & route.data & & route.path.indexOf( '*') === -1) {这个 .topNavLinks.push({名称: route.data.text,路径: 路由 '/' 。路径,图标: route.data.icon});}}} 公共ngOnInit(): 无效 {这个 .router.events。过滤器 ((x) => x instanceof NavigationStart)。subscribe((事件: NavigationStart) => {if (event.url != = '/' & & !this .navdrawer.pin) {// 在移动设备上选择视图时关闭抽屉 (未固定)这个。navdrawer.close();}});}}
步骤5: 配置Ignite UI导航抽屉
接下来,在AppComponent的模板中,我们将使用ig-nav-drawer并设置各种属性,例如
- 页眉
- igxFlex
- 导航栏
- 内容区域将是路由器-出口
我们正在使用各种指令,如igxLayout,igxDrawerItem,igxRipple来创建抽屉。除了指令之外,我们还使用igx-nav-drawer和igx-navbar等组件。你可以阅读更多关于他们的官方文档这里。
将所有内容放在一起,AppComponent模板将如下所示:
app.component.html
< div类 = "main" igxLayout ><igx-导航-抽屉# 导航id="项目-菜单"isOpen="假"[enableGestures]=“真”宽度="280px">< igxDrawer ng模板 >< 标头igxDrawerItem isHeader = "true" > 视图 </ header ><跨距* ngFor="让topNavLinks的路由"igxDrawerItemigxRipplerouterLinkActive="igx-nav-drawer__item -- active"routerLink="{{route.path}}">{{ route.name }}</ span ></ ng-template ></ igx-nav-drawer >< div igxFlex ><igx-导航栏标题="用于角网格采样器的IgniteUI"actionButtonIcon="菜单"(操作)="导航切换 ()"igxFlex></ igx-navbar ><div类="内容"igxLayoutigxLayoutJustify="中心">< 路由器插座 ></ 路由器插座 ></div></div></div>
您可以看到我们正在迭代路由,然后将路由器链接和路由器名称添加到抽屉中。
步骤6: 运行应用程序
在运行应用程序时,您将看到用于Angular导航抽屉的Ignite UI在操作中与Angular路由一起工作,如下图所示:

您可以通过单击抽屉中的标题项在组件之间导航。
结论
在这篇文章中,我们了解了如何在现有的Angular项目中使用Ignite UI作为Angular导航抽屉。我们还看到了使用Ignite UI CLI创建应用程序是多么容易。如果你喜欢这篇文章,请分享。此外,如果您还没有Infragistics Ignite UI for Angular组件签出,请务必这样做!他们有30个基于材料的角度组件,以帮助您更快地编写快速的web应用程序
