在本文中,我们将按照逐步的方法将Angular应用程序部署到GitHub。我们将使用Angular CLI创建一个项目,然后将其部署到GitHub。让我们开始吧。
步骤1
使用Angular CLI创建项目。运行命令:
ng新演示
您需要确保Angular CLI在您的机器上全局安装。
步骤2
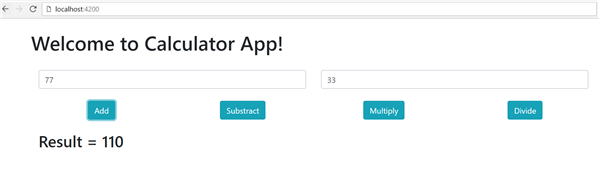
将目录更改为演示,并在VS Code或您选择的任何其他IDE中打开项目。修改AppComponent以对两个数字进行加、减、乘和除,如下面的列表所示:
AppComponent导出类 {title = “ 计算器应用程序 ”;num1: 编号;num2: 编号;结果: 编号;添加 () {这个 .结果 = 这个。num1这个。num2;}substract() {这个 .结果 = 这个。num1 -这个。num2;}乘 () {这个 .结果 = 这个。num1 * 这个。num2;}除 () {这个 .结果 = 这个。num1 % 这个。num2;} }
如您所见,该AppComponent非常简单,它包含执行基本计算器操作的代码。
接下来,修改AppComponent模板
< div类 = "container" > >< br />< div class = "row" >< h1 >欢迎来到 {title }}</ h1 ></div>< br />< div class = "row" >< div类 = "col-md-6"<输入类型="数字"[(ngModel)]="num1"占位符="输入数字1"类="窗体控件"/></div>< div类 = "col-md-6"<输入类型="数字"[(ngModel)]="num2"占位符="输入数字2"类="窗体控件"/></div></div>< br />< div class = "row text-center" >< div类 = "col-md-3"< 按钮class = "btn btn-info" (单击) = 'add()' > 添加 </ 按钮 ></div>< div类 = "col-md-3"< 按钮class = "btn btn-info" (单击) = 'substract()' > Substract </ 按钮 ></div>< div类 = "col-md-3"< 按钮class = "btn btn-info" (单击) = 'multiply()' > 乘法 </ 按钮 ></div>< div类 = "col-md-3"< 按钮class = "btn btn-info" (单击) = 'divide()' > 划分 </ 按钮 ></div></div>< br />< div class = "row" >< div class = "col-md-5 col-md-offset-4"< h2 > Result = {{ result }} </ h2 ></div></div></div>
与组件类模板一样,它也非常简单。它使用:
- ngModel用于双向数据绑定输入控件和属性
- 事件绑定调用一个函数点击按钮
- 插值显示结果
步骤3
在我们将此应用程序发布到GitHub之前,让我们在本地运行它。要在本地运行它,请运行命令
ng发球
您的应用程序应该在localhost的默认端口4200上运行,如下图所示:

步骤4
要部署Angular应用程序,请先在GitHub上创建一个存储库。要执行此操作,请导航到 https://github.com/ ,然后单击New Repository。我正在创建一个名为 “ demo9 ” 的存储库。
创建存储库后,使用git命令将此存储库作为远程添加到本地项目。对于该运行命令如下:
git远程添加源 https://github.com/USERNAME/ PROJECT_NAME.git
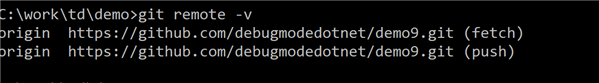
不要忘记更改用户名和项目名称。添加远程存储库后,您可以使用命令验证
git remote -v
作为输出,您应该得到如下列出的存储库:

步骤5
要将Angular应用程序部署到GitHub,您需要首先在全球范围内安装angular-cli-ghpages:
npm安装-g angular-cli-ghpages
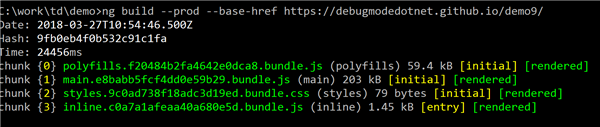
在安装ghpages之后,使用Angular CLI构建项目。对于该运行命令,如下所示:
ng build — prod — base-href https:// debugmodedotnet.github.io/demo9/
确保您使用的是GitHub用户名和存储库名称。成功执行命令后,您应该创建bundle.js,如下图所示:

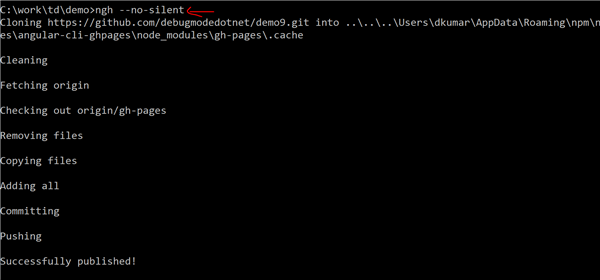
作为最后一步,运行ngh -no-silent命令以发布应用程序,如下图所示:

成功发布后,导航到 https://<username>.github.io/<reponame>/ 以导航到应用程序。这是所有你需要做的角应用程序部署到GitHub。
喜欢这篇文章?
如果你喜欢这篇文章,请分享。此外,如果你还没有退房为Angular组件点燃UI,一定要这样做!他们有30个基于材料的角度组件,以帮助您更快地编写快速的web应用程序
