NuGet是最流行的代码共享工具之一。在下面的文章中,我们将解释使用Ignite UI for JavaScript NuGet包创建ASP.NET Core应用程序时的一些细节。
在Ignite UI for JavaScript的2017.2版本之前,用于ASP.NET Core MVC的NuGet包以 “Infragistics.Web.MVC” 的名称分发。在版本2017.2中,此程序包重命名为 “Infragistics.Web.AspNetCore”,以便将其与MVC4和MVC5的程序包 (也称为 “Infragistics.Web.MVC”) 区分开来。
让我们完成将包添加到项目并引用用于JavaScript脚本的Ignite UI所需的步骤。此示例将向您展示如何使用来自Infragistics private packages源的许可包。如果你没有Ignite UI for JavaScript许可证,你可以按照相同的步骤,但不是 https://packages.infragistics.com ,你将使用 https://www.nuget.org 作为包的源代码。这将安装软件包的试用版。
首先,我们需要确保设置了Infragistics私有NuGet包源。在Visual Studio中打开 “选项” 对话框,然后导航到 “NuGet包管理器” 节点的 “包源” 视图。在那里,我们应该添加一个新的来源,向 https://packages.infragistics.com/nuget/licensed 指出。
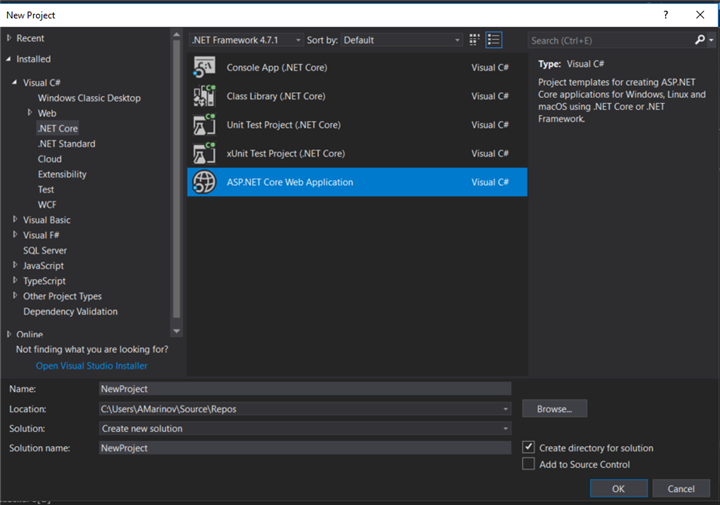
在设置了Infragistics私有NuGet提要之后,我们可以继续创建ASP.NET Core应用程序。在我们的例子中,我们使用的是Visual Studio 2017和我们的目标。NET框架4.7.1。

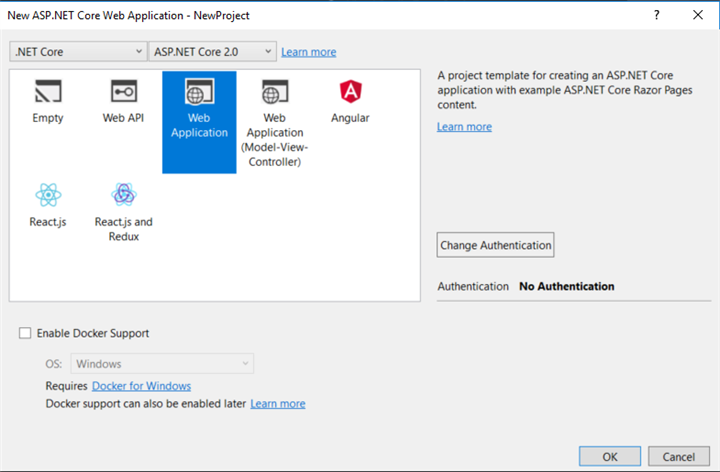
在下一个视图中,我们坚持使用默认值-我们将创建一个ASP.NET Core 2.0应用程序。

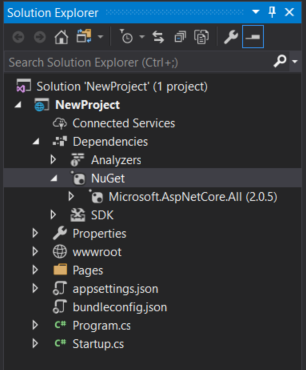
按下 “好” 后,我们的新项目就创建了。让我们看看项目中 “NuGet” 依赖项中最初包含的内容。ASP.NET Core 2.x应用程序的目标.NET Core (这是我们的应用程序) 只需要一个NuGetPackage – “Microsoft.AspNetCore.All”。ASP.NET Core 2.X和Entity Framework的所有功能都包含在此软件包中。这种较小的应用表面积有助于提高安全性并且还提高性能。

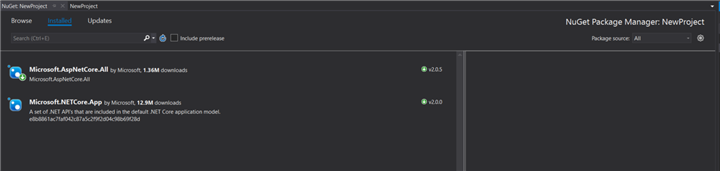
在我们安装Infragistics.Web.AspNetCore包之后-它也将被放置在 “NuGet” 依赖项下。我们从上下文菜单中选择 “管理NuGet包…”,我们看到打开了NuGet包管理器视图。我们看到manager已设置为使用所有可用的软件包源。此外,我们看到一个指示器,“Microsoft.AspNetCore.All” 包已经安装。
此时,将要求您提供Infragistics帐户的凭据。这些是必需的,以便您能够下载Infragistics软件包的许可版本。如果您没有Ignite UI for JavaScript 2017.2的许可证密钥-您将只能使用n nuget.org可用的NuGet软件包的试用版。

我们需要将软件包源更改为Infragistics私有提要,以确保将安装许可版本。然后,我们搜索ASP.NET Core包。在这个例子中,我演示了2017.1版本和2 2017年的包之间的区别。我有两个版本的许可证,浏览 “Infragistics.Web” 后,我看到这两个包。对于此示例,我们将使用2017.2版本,即顶级软件包。

如果你查看这个包的依赖关系,你会发现 “IgniteUI” 是一个依赖关系。这意味着安装此软件包还将安装用于JavaScript脚本文件的Ignite UI。这是一个重要的注意事项,稍后我们将看到如何在我们的应用程序中使用这些脚本。
安装软件包后,我们需要将软件包安装的Ignite UI脚本包含到我们的应用程序中。由于我们的项目使用PackageReferences,静态脚本文件不会自动添加到项目中。它们安装在 “% UserProfile % \.nuget \ packages” 文件夹下。因此,您需要复制应用程序所需的文件,并将其放在项目的 “wwwroot” 文件夹中。在你的里面。cshtml页面,您需要从此文件夹引用这些脚本。
正如您在下面的屏幕截图中看到的,我添加了组合。我需要在我的应用程序的 “js” 文件夹下的js文件,我已经放置了Infragistics。我想在 “css” 文件夹下使用的css文件。

添加脚本文件后,我们可以导航到.cshtml页面,我们希望在其中添加用于JavaScript控件的Ignite UI。我们需要像这样导入我们的命名空间:
@ 使用Infragistics.Web.Mvc
下面我们需要引用我们的Ignite UI脚本。在我的例子中,他们看起来像这样:
< link href = "~/css/themes/infragistics/infragistics.theme.css" rel = "stylesheet" />< link href = "~/css/structure/infragistics.css" rel = "stylesheet" />< 脚本src = "~/js/infragistics.core.js" > ></ script >< script src = "~/js/infragistics.lob.js" ></ script >
当然,在使用Ignite UI脚本之前,不要忘记引用jQuery和jQuery UI。完成此操作后,您将能够为场景中需要的JavaScript控件创建Ignite UI。在我的例子中,我将使用以下行创建一个数字编辑器:
@( Html.Infragistics().NumericEditor().ID( "newEditor" ).MaxValue(100).Render())
当我运行我的应用程序时,数字编辑器将被呈现。
总之,我们可以说,使用JavaScript NuGet包的Ignite UI是在创建下一个ASP.NET Core应用程序时提高生产力的最快,最简单的方法之一。
