在这篇博客文章中,我们将学习如何在Angular Reactive表单中创建自定义验证器。如果你是新的反应形式,在这里学习如何创建你的第一个角反应形式
假设我们有一个登录表单,如下面的清单所示。目前,表单控件没有附加任何验证。
ngOnInit() {这个 .loginForm = 新的FormGroup({电子邮件: 新的FormControl( null ),密码: new FormControl( null ),年龄: new FormControl( null)});}
在这里,我们使用FormGroup来创建一个反应式表单。在组件模板上,您可以附加loginForm,如下面的代码清单所示。使用属性绑定,将HTML form元素的formGroup属性设置为loginForm,并将这些控件的formControlName值设置为FormGroup的各个FormControl属性。
< 表单 (ngSubmit) = 'loginUser()' [formGroup] = 'loginForm' novalidate class = "form"< input formControlName = 'email' type = "text" class = "form-control" placeholder = "Enter Email" />< br />< input formControlName = 'password' type = "password" class = "form-control" placeholder = "输入密码"< br />< input formControlName = 'age' type = "number" class = "form-control" placeholder = "Enter Age" />< br /><按钮[已禁用]='loginForm.invalid'类="btn btn-默认">登录</按钮></ 窗体 >
这将在您的应用程序中为您提供一个反应性表单:

使用验证器
Angular为我们提供了许多有用的验证器,包括required、minLength、maxLength和pattern。这些验证器是 @ angular/forms包附带的validators类的一部分。
假设您要向电子邮件控件添加必需的验证,并向密码控件添加maxLength验证。这里是你如何做到这一点:
ngOnInit() {这个 .loginForm = 新的FormGroup({电子邮件: 新的FormControl( null ,[Validators.required]),密码: new FormControl( null ,[Validators.required,Validators.maxLength(8)]),年龄: new FormControl( null)});}
要使用验证器,请确保在component类中导入它们:
从 “@ angular/forms” 导入 { FormGroup,FormControl,Validators};
在模板上,您可以使用验证程序显示或隐藏错误消息。本质上,您正在使用get() 方法读取formControl,并使用hasError() 方法检查它是否有错误。您还检查formControl是否被触摸或不使用触摸属性。
< input formControlName = 'email' type = "text" class = "form-control" placeholder = "Enter Email" /><div类="警报警告-危险"* ngIf="loginForm.get('email').hasError('required') & & loginForm.get('email').touched">电子邮件是必需的</ div >
如果用户未输入电子邮件,则响应表单将显示错误,如下所示:

自定义验证程序
假设您希望年龄范围为18至45岁。Angular不为我们提供范围验证; 因此,我们将不得不为此编写一个自定义验证器。
在Angular中,创建自定义验证器就像创建另一个函数一样简单。你需要记住的唯一一件事是,它需要一个类型的输入参数AbstractControl,如果验证失败,它返回一个键值对的对象。
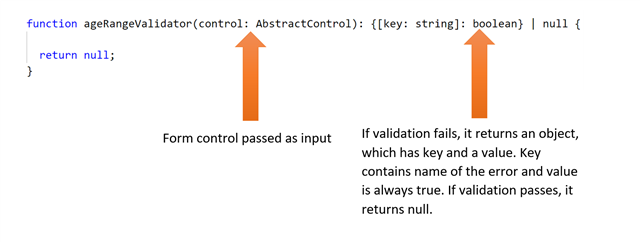
让我们创建一个名为ageRangeValidator的自定义验证器,只有在给定范围内,用户才能输入年龄。

第一个参数的类型是AbstractControl,因为它是FormControl、FormArray和FormGroup的基类,它允许您读取传递给自定义验证器函数的控件值。自定义验证程序返回以下任一项:
- 如果验证失败,它将返回一个对象,其中包含一个键值对。钥匙是错误的名称,值始终为布尔型 真。
- 如果验证未失败,则返回null。
现在,我们可以在下面的清单中实现ageRangeValidator自定义验证器:
函数ageRangeValidator(control: AbstractControl): { [key: string ]: boolean} | null { if (control.value != = 未定义 & & (isNaN(control.value) | | control.value < 18 | | control.value > 45)) {return {'ageRange': true };}返回null;}
在这里,我们在验证器中对最大和最小范围进行硬编码。在下一节中,我们将看到如何传递这些参数。
现在,您可以将ageRangeValidator与age控件一起使用,如下面的清单所示。如您所见,您需要在数组中添加自定义验证器函数的名称:
ngOnInit() {这个 .loginForm = 新的FormGroup({电子邮件: 新的FormControl( null ,[Validators.required]),密码: new FormControl( null ,[Validators.required,Validators.maxLength(8)]),年龄: 新的FormControl( null ,[ageRangeValidator])});}
在模板上,自定义验证器可以像任何其他验证器一样使用。我们使用ageRange验证来显示或隐藏错误消息。
< input formControlName = 'age' type = "number" class = "form-control" placeholder = "Enter Age" /><div类="警报警告-危险"* ngIf="loginForm.get('age').dirty & & loginForm.get('age').errors & & loginForm.get('age').errors.ageRange">年龄应在18至45岁之间</ div >
如果用户未输入18到45之间的年龄,则响应表单将显示错误:

现在,年龄控制正在使用自定义验证器。ageRangeValidator的唯一问题是硬编码的年龄范围,仅验证18和之间的数字。为了避免固定范围,我们需要将最大和最小年龄传递给ageRangeValidator。
传递参数到自定义验证程序
除了控件的引用之外,Angular自定义验证程序不直接采用额外的输入参数。要传递额外的参数,您需要在工厂函数中添加一个自定义验证器。然后,工厂函数将返回一个自定义验证器。
你没听错: 在JavaScript中,一个函数can返回另一个函数。
本质上,要将参数传递给自定义验证器,您需要遵循以下步骤:
- 创建工厂函数,并将传递给自定义验证程序的参数传递给此函数。
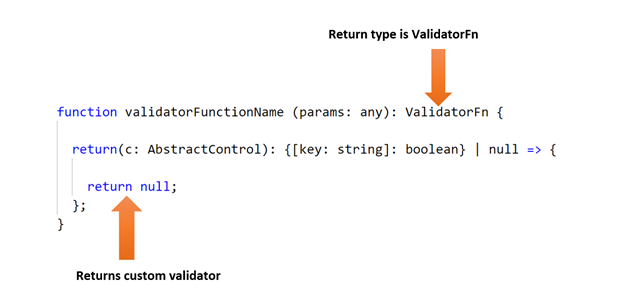
- 的返回类型的工厂函数应该是ValidatorFn这是 @ angular/forms
- 从工厂函数返回自定义验证程序。
的一部分
工厂函数语法如下:

现在,您可以重构ageRangeValidator以接受输入参数,如下面的清单所示:
函数ageRangeValidator(min: number ,max: number ): ValidatorFn {返回 (control: AbstractControl): { [key: string ]: boolean} | null => {if (control.value != = 未定义 & & (isNaN(control.value) | | control.value < min | | control.value > max)) {return {'ageRange': true };}返回null;};}
我们使用输入参数max和min来验证年龄控制。现在,您可以将ageRangeValidator与年龄控制一起使用,并传递max和min的值,如下面的清单所示:
min = 10;最大值 = 20;ngOnInit() {这个 .loginForm = 新的FormGroup({电子邮件: 新的FormControl( null ,[Validators.required]),密码: new FormControl( null ,[Validators.required,Validators.maxLength(8)]),年龄: 新的FormControl( null ,[ageRangeValidator( 此 .min, 此 .max)])});}
在模板上,自定义验证器可以像任何其他验证器一样使用。我们使用ageRange验证来显示或隐藏错误消息:
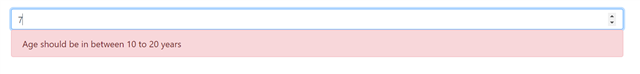
< input formControlName = 'age' type = "number" class = "form-control" placeholder = "Enter Age" /><div类="警报警告-危险"* ngIf="loginForm.get('age').dirty & & loginForm.get('age').errors & & loginForm.get('age').errors.ageRange">年龄应在 {最小到 {{ 最大 }} 之间</ div >
在这种情况下,如果用户没有输入10和20之间的年龄,错误消息将显示如下:

在那里你有它: 如何创建一个自定义验证角反应形式。
喜欢这篇文章?
如果你喜欢这篇文章,请分享。另外,如果您还没有检查我们的Angular组件 ,请务必这样做!
