概念上不同。有充分的理由。
原型设计和线框工具的领域正在不断扩大。如果你以前做过原型,你可能已经使用过Balsamiq模型,这是最受欢迎的线框图工具之一。也许你仍然这样做。
模型是专为快速,低保真度线框 (屏幕)。许多设计师欣赏mockups的轻量级方法,并认为它的局限性是其速度和简单性的公平权衡,值得入场。
如果你把自己算在这个阵营里,我鼓励你去Indigo Studio Essential看看。Indigo Studio Essential提供了一个原型设计解决方案,它不仅像模型一样灵活和简单,而且还增加了省时的工具和快捷方式以及额外的功能和功能。Indigo Studio使您不仅可以设计原型,还可以让您的用户在任何设备上运行它 (不需要特殊软件) 并参与远程可用性测试,Indigo记录每个面部表情并分析每个鼠标动作。
我们有没有提到Indigo Studio Essential是免费提供的?没错: Balsamiq模型的所有功能 (以及更多!),绝对免费。这不是一个特别的促销活动-它总是免费的。
(有什么收获?我们承认: 我们希望随着时间的推移,您将订阅我们的付费版本的Indigo Studio Professional或Indigo Studio Enterprise,添加了基于团队的协作和可用性功能。如果您2018年2月28日升级到Indigo Studio Professional或enterprise, 我们甚至会给您一个65% 的折扣 — 使用code STEPUP当您订阅。indigo Studio Essential将永远是免费的。)
如果免费还不足以考虑改用靛蓝,那么与Balsamiq模型相比,Indigo Studio Essential可能更适合您的五个其他原因:
- 您可以设计直接为您的设备
- 用户做的不仅仅是点击-他们触摸,点击,悬停和滑动
- 你会减少屏幕蔓延
- 您可以添加动画过渡
- 您可以运行原型在任何设备
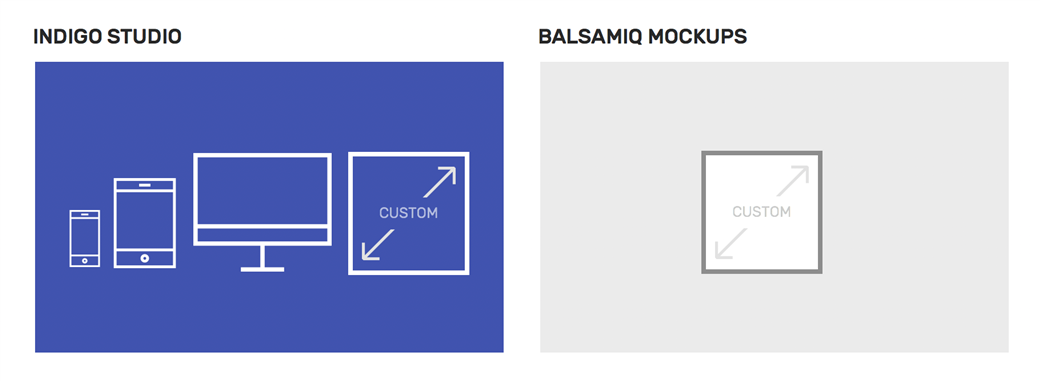
1.设备设计
默认情况下,Balsamiq Mockups提供无限画布,并且UI元素可以放置在不断扩展的显示屏上的任何位置。这在理论上是伟大的,但用户不使用无限显示。
Indigo Studio Essential提供了多种常见设备类型和尺寸,从手机到自定义尺寸。作为设计师,您可以选择设备,然后使用WYSIWYG设计器创建屏幕设计。更进一步,iOS设备视口带有iOS UI控制包。此UI包包括iOS中可用的所有常见UI元素,并订阅Apple指南以调整大小和点击目标。因此,当您使用Indigo设计iPhone应用程序时,您可以确切地知道它在本机设备上的显示方式。

Balsamiq允许您为上下文单独添加手机chrome模具,但您需要注意确保您的设计保留在其中。Indigo Studio在设计体验中显示模板,但是当你的用户在他们的iPhone上运行原型时,他们不会看到模板-只是应用程序,你想要的方式。
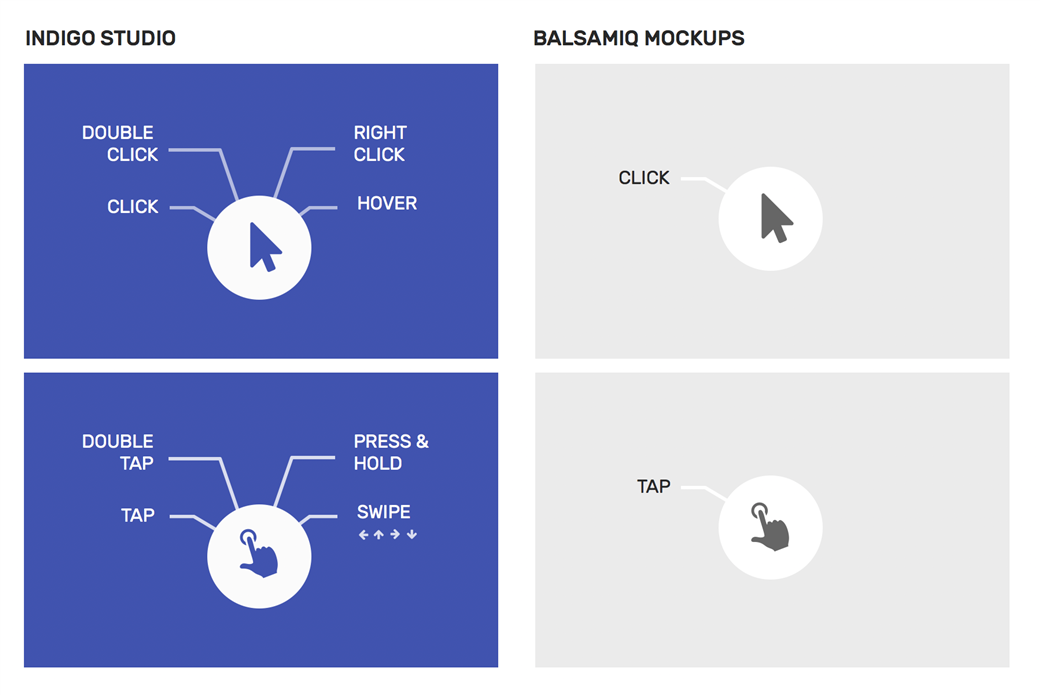
2.额外的交互触发器
针对触摸界面重新构想了桌面交互,从而产生了不在桌面上使用的手势。
当然,可用性取决于用户对某些交互的熟悉程度,以及学习新事物的容易程度。桌面最常见的交互是点击交互,它被重新解释为触屏UI的点击。但是,还有其他熟悉的交互可用于增强用户体验,例如悬停和滑动。
Balsamiq模型仅提供一种交互,即单击或点击。
Indigo Studio Essential同时包含桌面和触摸的交互触发器。下表显示了Indigo Studio与Balsamiq模型中可用交互的比较:

Indigo Studio Essential
- 桌面/鼠标: 单击 (默认),双击,悬停,右键单击
- 触摸: 轻点 (默认) 、双击、按住、滑动方向
Balsamiq模型
- 桌面鼠标: 单击 (默认)
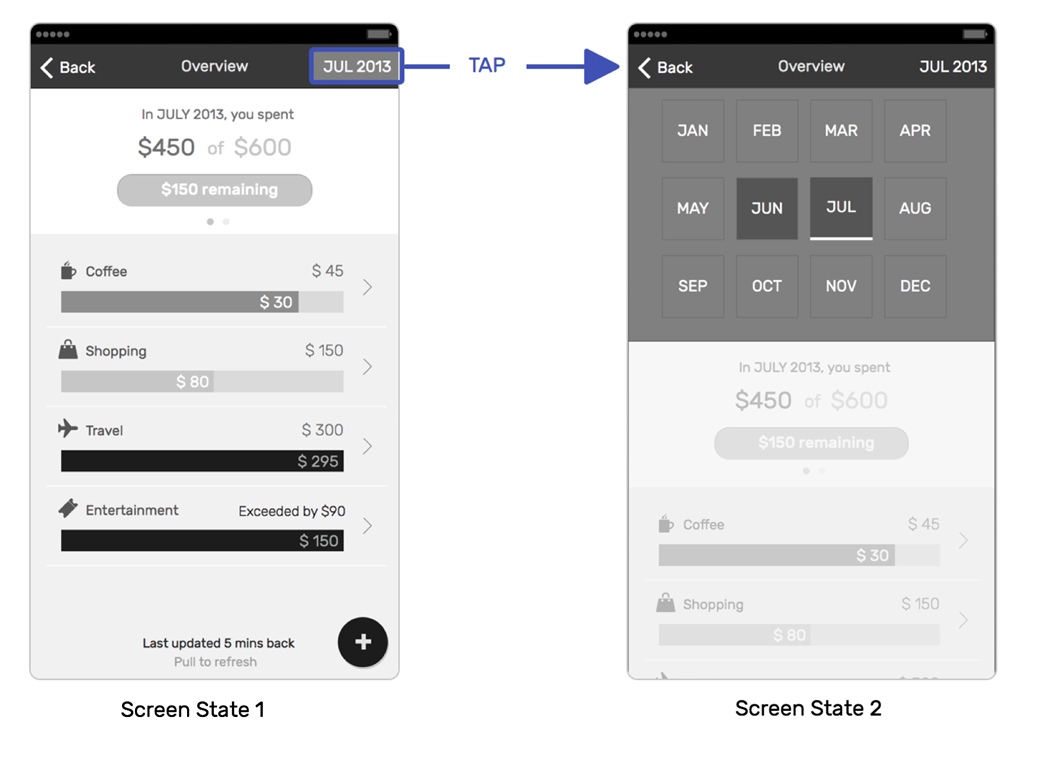
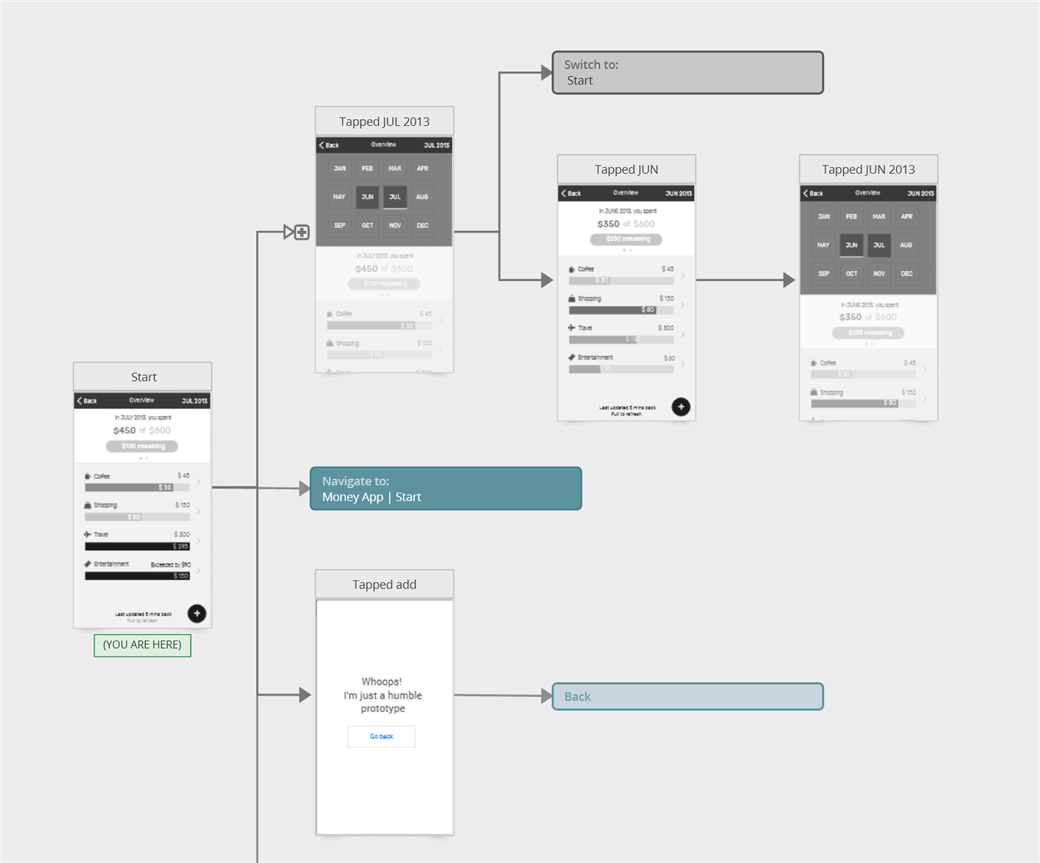
3.减少UI状态的屏幕蔓延
几乎所有可用的原型工具都具有创建屏幕的能力。原型通常由一系列通过交互连接的屏幕组成,显示用户如何完成任务。
然而,当用户交互 (例如,按钮点击) 时,他们导航到新屏幕并不总是这样的情况。这种模式可能适用于简单的内容驱动的网站,你点击一个链接来查看另一个网页。对于应用程序,尤其是对于以原型形式传达用户故事,UI更改可能会在同一屏幕上发生。换句话说,用户没有导航离开屏幕。一个简单的例子是在屏幕上显示一个模式对话框。这种变化就是我们所说的屏幕状态。

在Balsamiq模型的世界中,无论是大变化还是小变化,一切都是屏幕。面临的挑战是管理越来越多的屏幕,并了解它们如何连接以支持用户故事。有可能你最终会有20个或更多的屏幕,而实际上需要的是5个核心屏幕和这5个屏幕的UI状态。如果没有UI状态,大量的屏幕很快就会变得乏味和混乱。
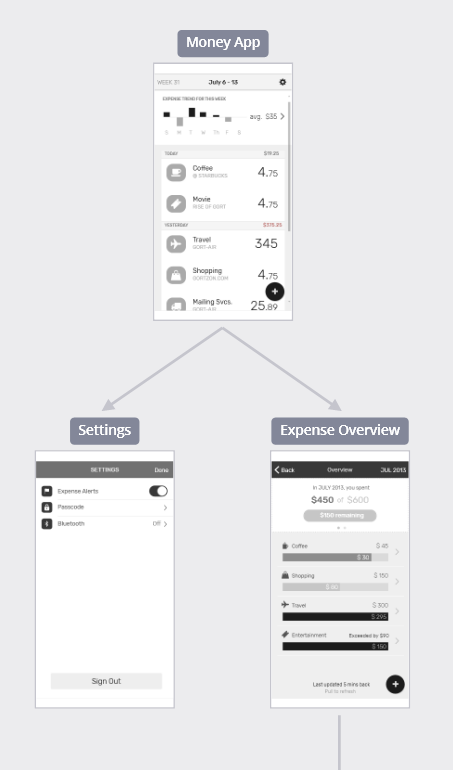
Indigo Studio Essential同时支持屏幕和屏幕状态。它还采用了讲故事的方法,您可以选择在需要时创建新的屏幕或屏幕状态。此外,Indigo Studio提供了两种可视化,它们在您添加交互时动态生成。
- “ 屏幕到屏幕导航” 视图
- 显示屏幕如何

- Interactions explorer显示屏幕状态如何连接屏幕

连接
4.动画过渡
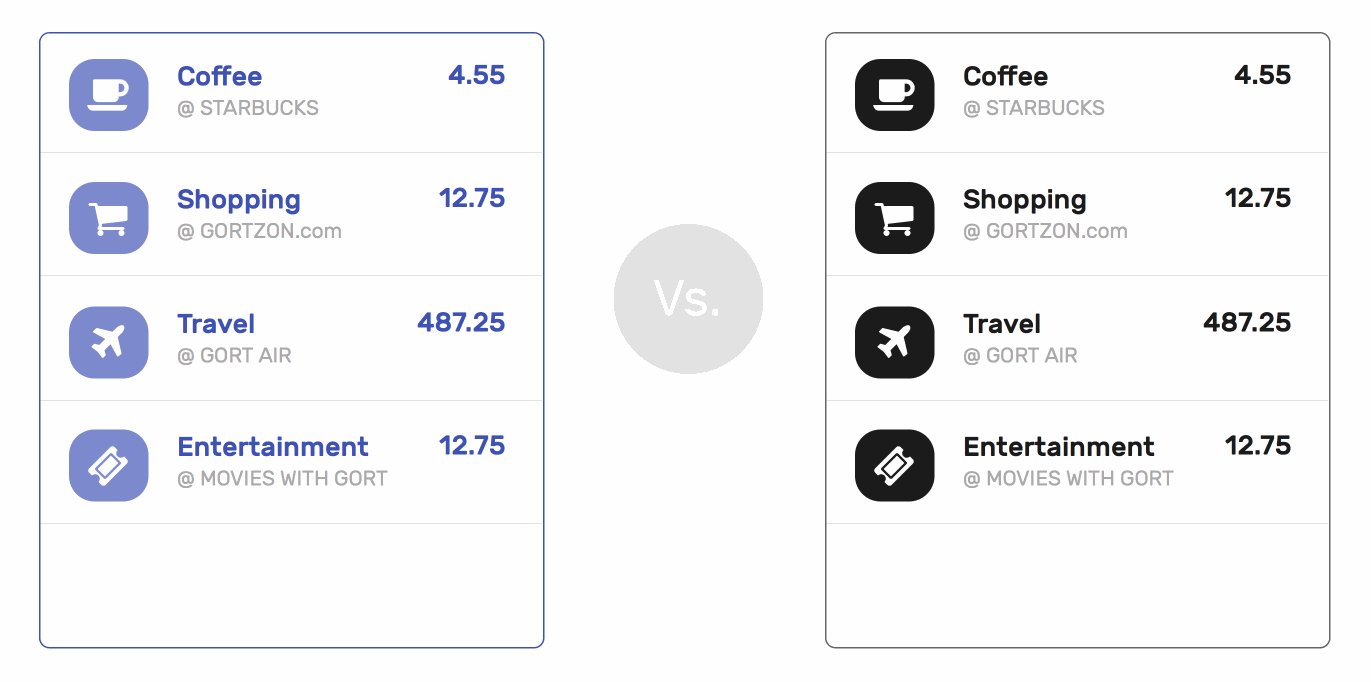
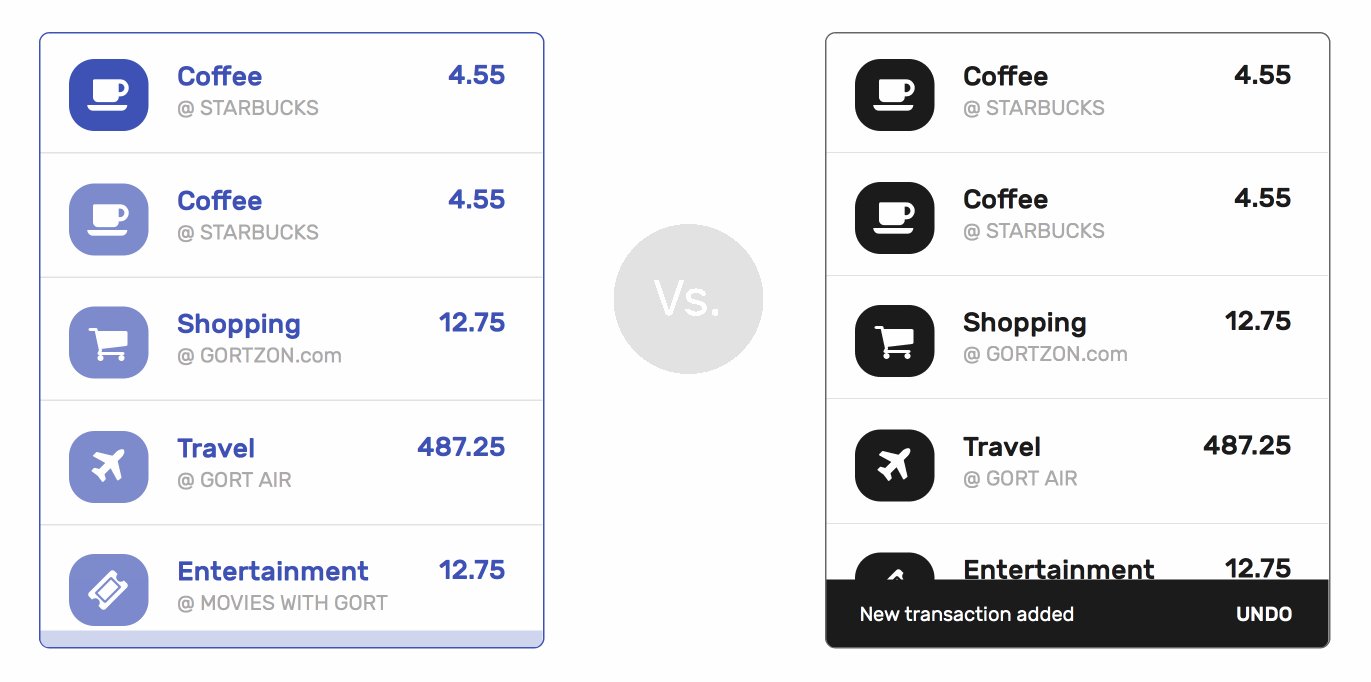
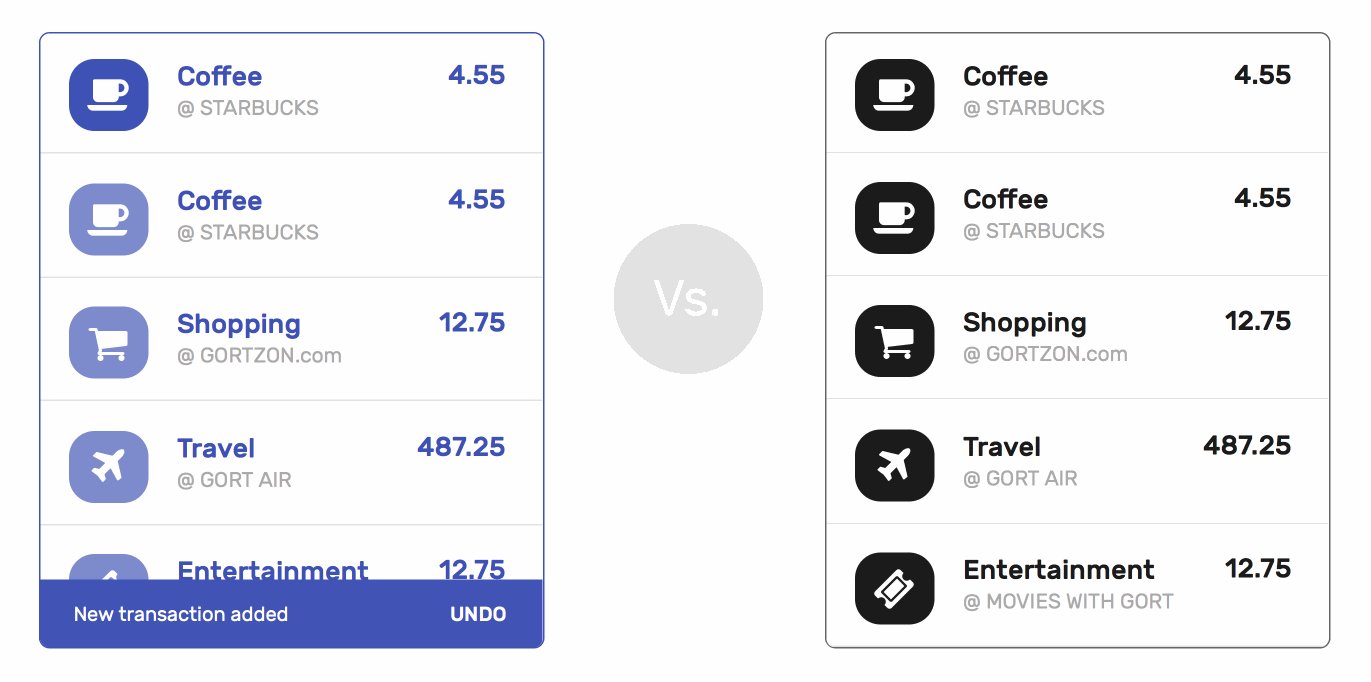
做得好的动画或过渡不会分散我们对我们正在做的任务的注意力。功能动画是帮助解决设计问题的动画 (例如,在必要时引起用户的注意)。
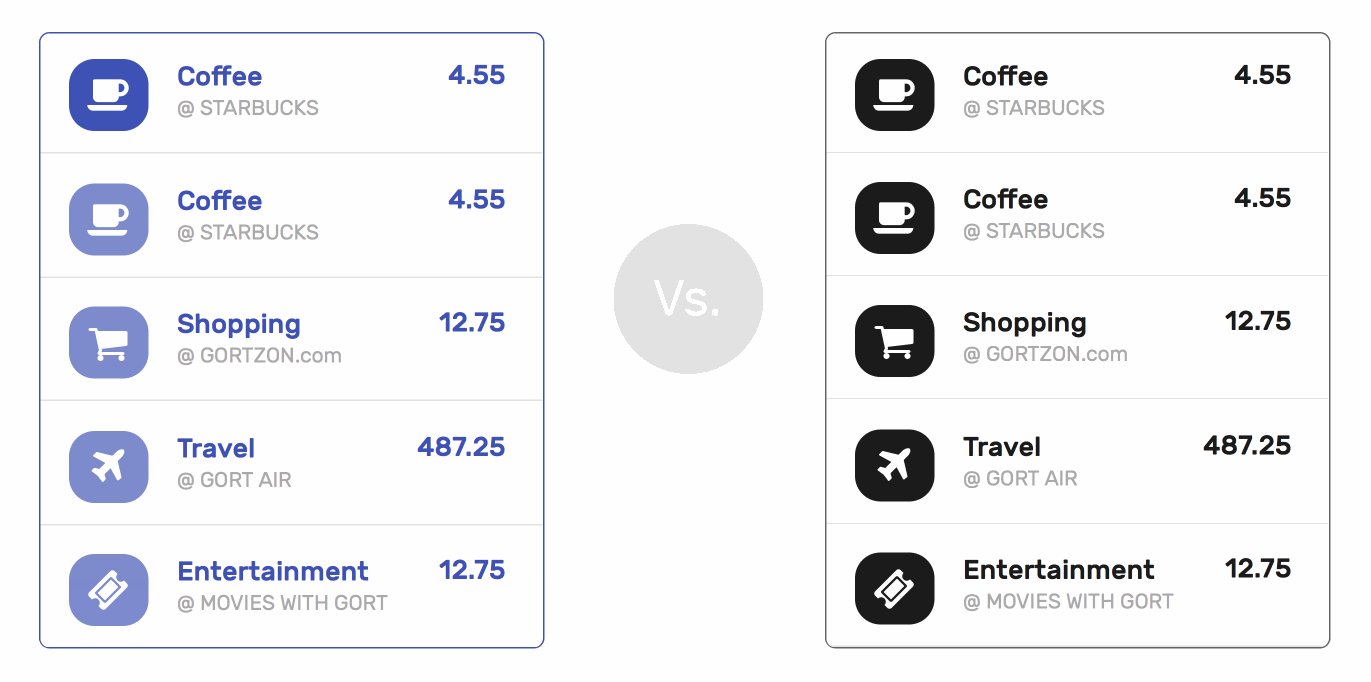
通常,它不是关于添加特定的动画效果,而是关于时间,以便所有UI更改不会立即发生。在下面的示例中,您可以看到左侧的图像使用了暂存和滑入效果,允许用户一次处理一个更改。当UI中立即发生更改时,用户可能会错过注意更改的时间。

当您从一个屏幕导航到另一个屏幕时,Balsamiq模型不支持动画过渡。过渡是即时和突然的,如果你需要近似一个重要的动画,迫使你创建许多额外的屏幕。
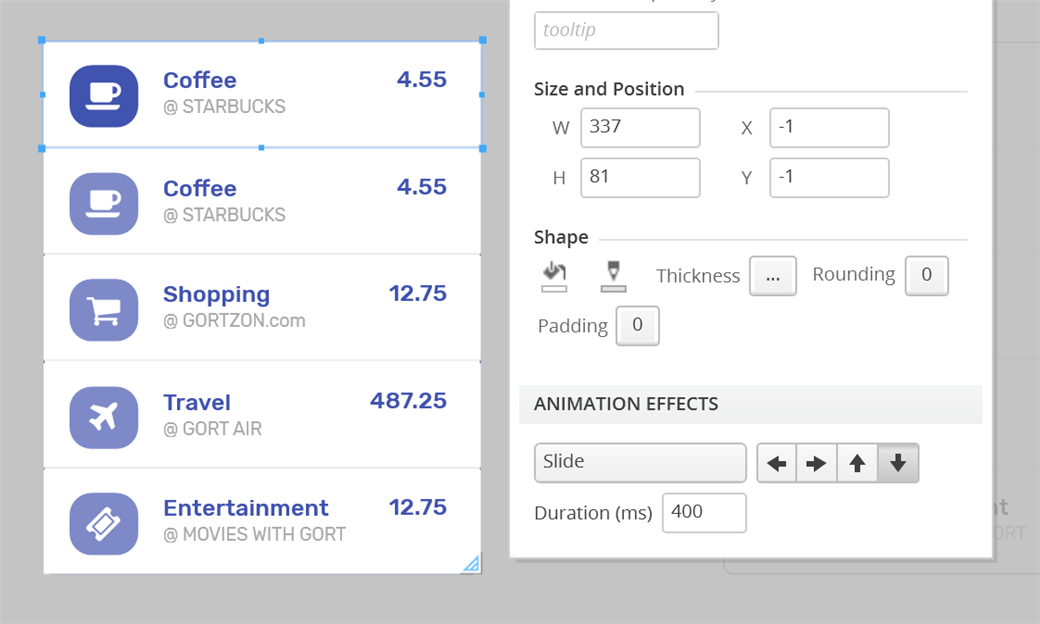
Indigo Studio Essential在添加或删除UI元素时支持可应用的动画预设效果。它还包括一个动画时间轴,允许您对UI更改进行排序。它是快速,简单,并随时可用,只要你需要它。
在屏幕之间导航或对任何特定屏幕或屏幕状态进行UI更改时,可以使用预设效果。这些包括淡入淡出,滑动,翻转和流行。

5.查看设备上的原型
创建原型的真正原因是收集用户和利益相关者的反馈。这不仅仅是满足设计师的好奇心,这只是故事的一小部分。
要获得真正的反馈,我们至少需要瞄准三件事:
- 使用原型的设备,它的意思是
- 将原型交到真实用户手中 (见注
- 提供机制来收集反馈意见,通过评论或可用性研究 *
不管我们喜欢与否,用户也是忙碌的人。因此,我们应该消除反馈的任何障碍。
使用Balsamiq模型,您可以向用户发送原型的源文件,但是用户需要安装模型来查看它,这是一个很大的要求。另一种选择是导出并发送可点击的PDF,但这很难模拟实际的应用程序体验。
Indigo Studio Essential允许您导出原型的离线HTML版本,您可以将其作为zip发送给用户。离线原型是完全交互式的,并且可以查看,除了普通浏览器之外没有任何软件。眼见为实,所以继续下载这个离线原型吧。只需解压缩并启动index.html文件即可查看原型。
您还可以选择在服务器上托管此脱机原型。了解托管原型
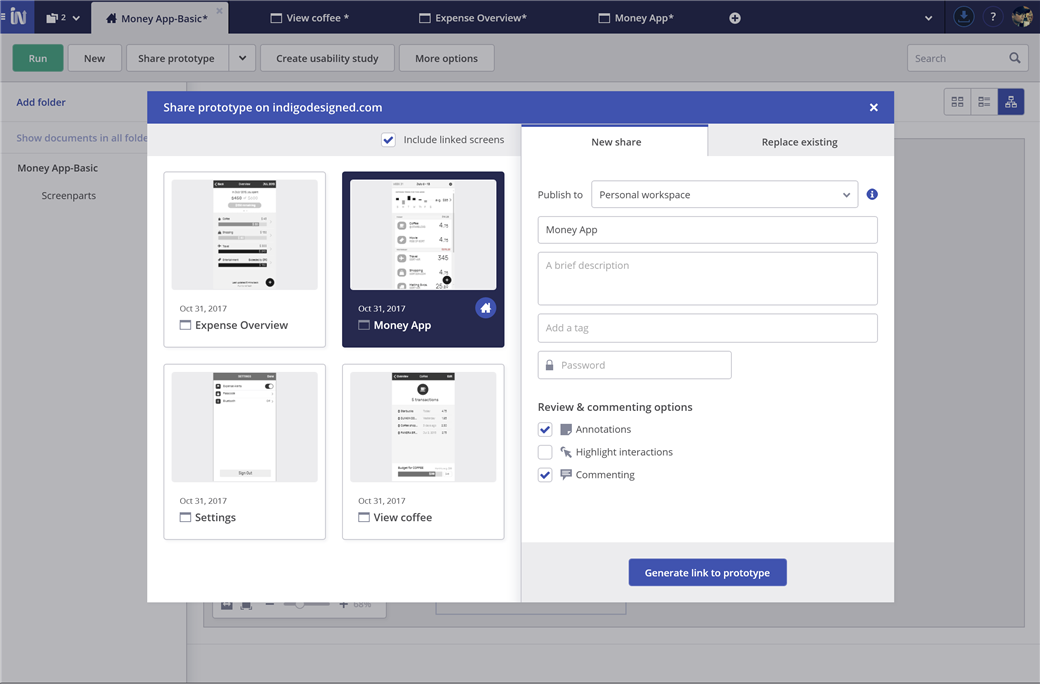
更简单: 在 http://indigodesigned.com (或您的私人Indigo服务器) 上发布原型,您可以在任何设备上访问您的原型。
注意: 由于我们的云托管功能是通过付费版本 (Indigo Studio Professional和Indigo Studio Enterprise) 交付的,因此我们从这里开始对Indigo Studio收费。但是,当您下载Indigo Studio Essential时,您可以免费试用30天的专业功能,我们相信 (并希望!) 您会发现额外的功能和功能非常重要。
有兴趣吗?继续读下去。

做更多与Indigo Studio
Indigo Studio Essential是我们的免费计划。升级到Indigo Studio Professional或我们的其他付费计划,您可以解锁功能以进一步增强您的原型设计体验:
。Balsamiq Mockups用户升级到Indigo Studio Professional或Indigo Studio Enterprise之前2月28日, 有资格获得深度65% 折扣-使用促销代码2018 STEPUP当你订阅。
想更多地了解Indigo Studio?
Indigo Studio使设计师,开发人员,产品经理和用户能够在编写第一行代码之前快速协作地创建和测试逼真的原型。
 </a
</a