JavaScript箭头函数是ECMAScript 6中引入的编写函数表达式的一种简短方法。通常在JavaScript中,您可以通过两种方式创建函数:
- 函数as语句
- 函数作为表达式
可以创建如下所示的函数语句:
函数add(num1,num2) { var res = num1 num2;返回res;} var sum = add(7, 2);console.log(sum);
可以将相同的函数创建为如下所示的函数表达式:
var add = 函数 (num1,num2) { var res = num1 num2;返回res;} var sum = add(7, 2);console.log(sum);
ECMA 2015 (或ECMA脚本6) 引入了较短的语法来编写称为箭头函数的函数表达式。使用箭头函数,您可以编写上面的函数表达式,如下所示:
var add = (num1,num2) => {返回num1 num2; };
如您所见,使用箭头函数编写函数表达式更短。
基本语法规则箭头函数
首先,参数应该在小括号中传递。您可以创建一个带有两个参数的箭头函数,如下所示:
var add = (num1,num2) => {返回num1 num2; };
如果只有一个参数要传递,那么括号是可选的,你可以选择省略它们。您可以使用一个参数创建箭头函数,如下所示:
var add = num => {return num * 10; };
如果没有参数,那么你必须有一个空括号-没有它们就不能写。因此,您可以使用箭头函数编写没有参数的函数,如下所示:
var add = () => { console.log( "hey foo") };
如果函数中有单个表达式或语句:
- 在正文中使用括号是可选的
- 使用return语句是可选的
您可以重写add函数,如下所示,而无需在函数体和return语句中使用括号:
var add = (num1, num2) => num1 num2;
您还可以使用控制台语句编写没有参数的函数,如下所示:
var add = () => console.log( "hey" );
返回对象文字
JavaScript箭头函数也可以返回对象文字。唯一的要求是您需要将return对象括在小括号中,如下所示:
var foo = (名称,年龄) => ({ 姓名: 姓名,年龄: 年龄 }) var r = foo (22岁的 “我的猫” );console.log(r);
如您所见,要返回的对象用小括号括起来; 如果不这样做,JavaScript将无法区分对象文字和函数体。
箭头函数支持rest参数
JavaScript箭头函数支持另一个ES6特性: rest参数。了解更多关于rest参数这里您可以将rest参数与箭头函数一起使用,如下面的代码清单所示:
var add = (num1, num2, ...restparam) => {console.log(restparam.length);var结果 = num1 num2;返回结果;} var r = add(67, 8, 90, 23);console.log(r);
在这里看到的示例中,当您将rest参数与arrow函数一起使用时,您将得到2和75的输出,因为传递的额外参数的数量为2,num1和num2的总和为75。
箭头函数支持默认参数
此外,JavaScript箭头函数支持另一个ES6特性: 默认参数。我们介绍了默认参数在这里您可以使用箭头函数的默认参数,如下所示:
var add = (num1 = 9, num2 = 8) => { var结果 = num1 num2;返回结果;} var r = add();console.log(r);
在上面的清单中,我们使用了带有箭头函数的默认参数。我们在调用函数时没有传递任何值,由于默认参数,输出将是17。
“这个” 如何在箭头功能中工作?
箭头函数没有自己的此值。箭头函数内的此值始终从封闭范围继承。在JavaScript中,每个函数都有自己的这个值,这取决于函数是如何被调用的。让我们考虑下面列出的代码:
var Cat = { 名字: 'mew'canRun: function () { console.log( 此)var foo = () => { console.log( 此) }foo(); }};
在这里, cat是一个对象文字,包括:
- 属性名称
- 方法canRun
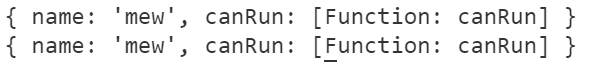
在canRun方法中,我们创建了一个箭头函数foo ,给出this的值。由于箭头函数对此没有自己的值,它将从周围的函数中获取值,您将获得:

如您所见, 此值在canRun方法和箭头函数foo中是相同的。箭头函数从继承的范围获取this的值。如果你不清楚,请记住以下两个规则:
- 使用object.Methol获取一个有意义的对象作为这在方法中。
- 对于任何其他要求,请使用箭头函数,以便该函数不会有自己的值这,它将继承的值这从封闭范围。
限制与箭头功能
箭头函数有几个限制需要注意:
- 箭头函数没有arguments对象
- 箭头函数不能与new运算符一起使用,因此它不能作为构造函数。
- 箭头函数没有原型属性。
如果你尝试使用箭头函数作为构造函数,你会得到一个异常。考虑下面列出的代码:
var foo = (name, age) => { name = name, age = age }; var f1 = 新foo( “cat” ,6);
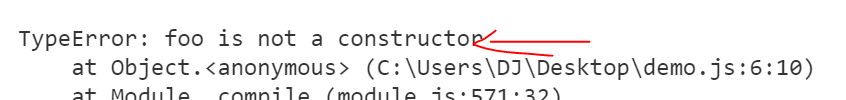
在这里,您试图通过使用箭头函数foo作为构造函数来创建对象f1,JavaScript将抛出以下异常:

当您尝试打印箭头函数的原型值时,您将获得未定义的输出:
var foo = (name, age) => { name = name, age = age }; console.log(foo.prototype);
这是因为箭头函数没有prototype属性。请记住: 虽然箭头函数为您提供了编写函数表达式的更短方法,但它没有自己的此值,不能用作构造函数。
在这个 “Easy JavaScript” 系列的下一篇文章中,您将了解JavaScript中更重要的概念,敬请期待。另外,不要忘记查看Ignite UI for JavaScript/HTML5和ASP.NET MVC ,您可以将其与HTML5,Angular,React和ASP.NET MVC一起使用来创建富Internet应用程序。您可以免费下载试用版我们所有的JavaScript控件!</p