随着简单的XamCategoryChart很容易快速显示数据从一个JSON web服务在三个简单的步骤:
- 检索数据从服务使用HttpClient。
- 将JSON数据反序列化为 <string,object> 类型的字典列表。
- 将类别图表的ItemsSource属性设置为字典列表。
在本例中,您将从提供人口数据的web服务中提取数据。我们将使用以下请求为2016年选择来自美国的人口数据: http:// api.population.io/1.0/population/2016/United States/?format = json
以下代码段演示了用于检索图表数据并将其设置为页面的BindingContext的方法:
私人异步无效GetData()
{
HttpClientc =新建HttpClient();
字符串srvRequest =
"http:// api.population.io/1.0/人口/2016/美国/?format = json";
varstr =等待c.GetStringAsync(srvRequest);
var数据 =等待任务。运行 (() =>
JsonConvert。DeserializeObject <列表<词典<字符串,对象>>>(str));
设备。BeginInvokeOnMainThread(() =>
{
这。BindingContext = 数据;
});
}
此服务将返回具有以下属性的数据:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
由于已将页面的BindingContext设置为集合,因此只需使用以下代码段将类别图表的ItemsSource属性绑定到页面的BindingContext:
<ig:XamCategoryChartx:姓名="图表"ItemsSource= "{装订}"/>
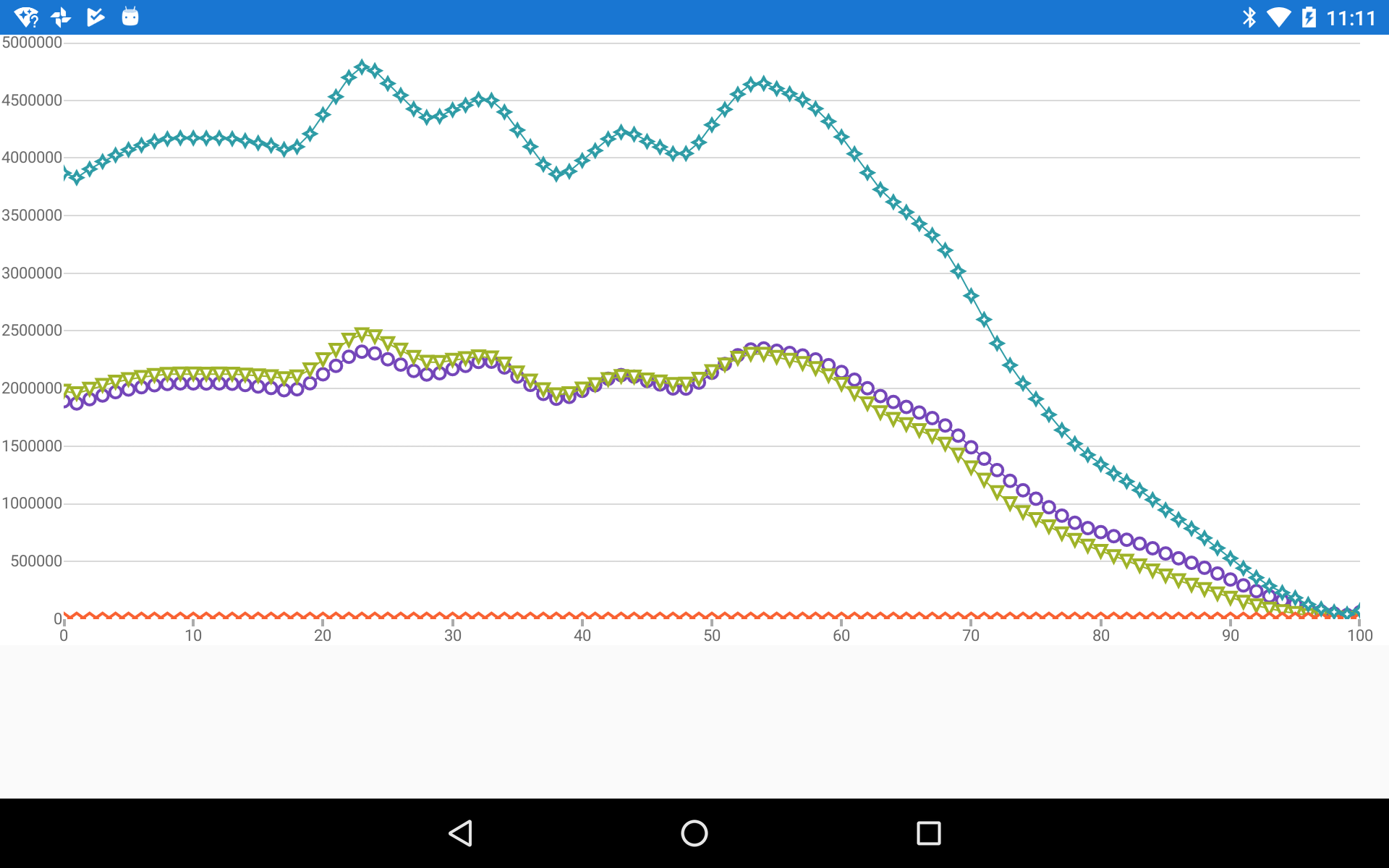
设置ItemsSource后,您可以运行应用程序,图表将显示如下:

添加图例
为了更好地查看绘制的数据,您可以使用另一个Infragistics控件Legend ,它可以让您知道每个系列代表什么。要使用图例,您只需将legend控件添加到页面,并将图表的legend属性设置为图例的实例,如下所示:
<网格>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition高度="100"/>
Grid.RowDefinitions>
<ig:XamCategoryChartx:姓名="图表"
ItemsSource= "{装订}"
图例= "{x:参考图例}"/>
<ig:图例x:姓名="图例"Grid.Row="1"/>
网格>
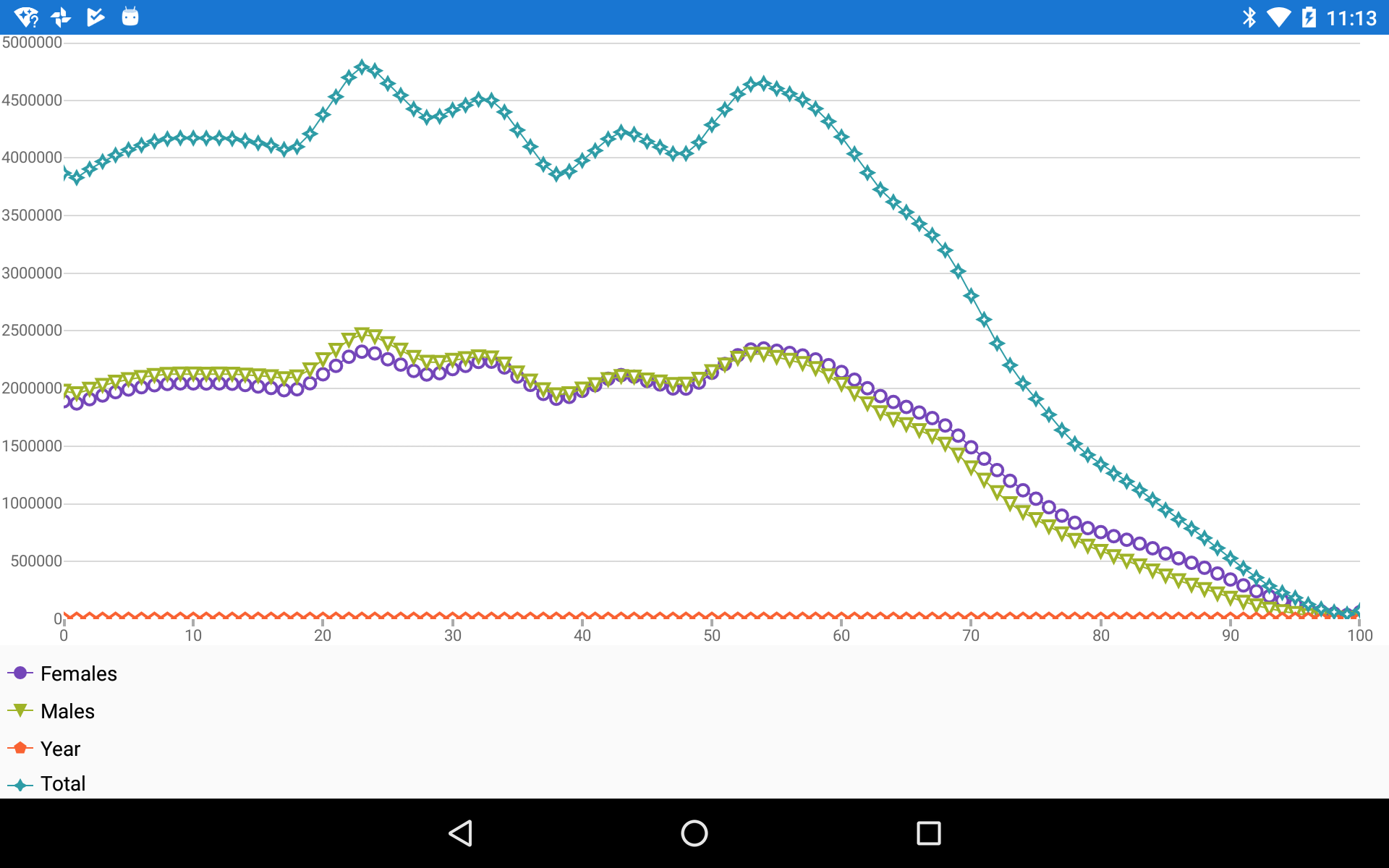
通过添加图例,您可以轻松地查看图表绘制为系列的确切属性。

从图像中,您可以看到图表已自动选择使用X轴标签的Age属性,并为每个其他数值创建了系列: 女性、男性、年份和总计。通常,类别图表会选择一个字符串属性作为标签,但是在这种情况下,返回的唯一字符串属性country只包含一个唯一值 “United States”。因此,此数据被忽略,相反,图表是明智的选择标签的年龄,因为此属性包含唯一值。
最后步骤
在这一点上,你有一个工作可视化的数据。通过仅设置几个属性,您可以向图表添加更多信息并稍微清理其外观。首先,由于年份是您在查询中指定的参数,并且不会在图表中提供任何有价值的信息,因此您可以使用类别图表的ExcludedProperties属性排除年份的系列。排除的属性只是一个字符串数组,其中包含在确定轴和系列值时不应考虑的属性名称。在您的方案中,您设置排除的属性如下:
ExcludedProperties = “[year]”
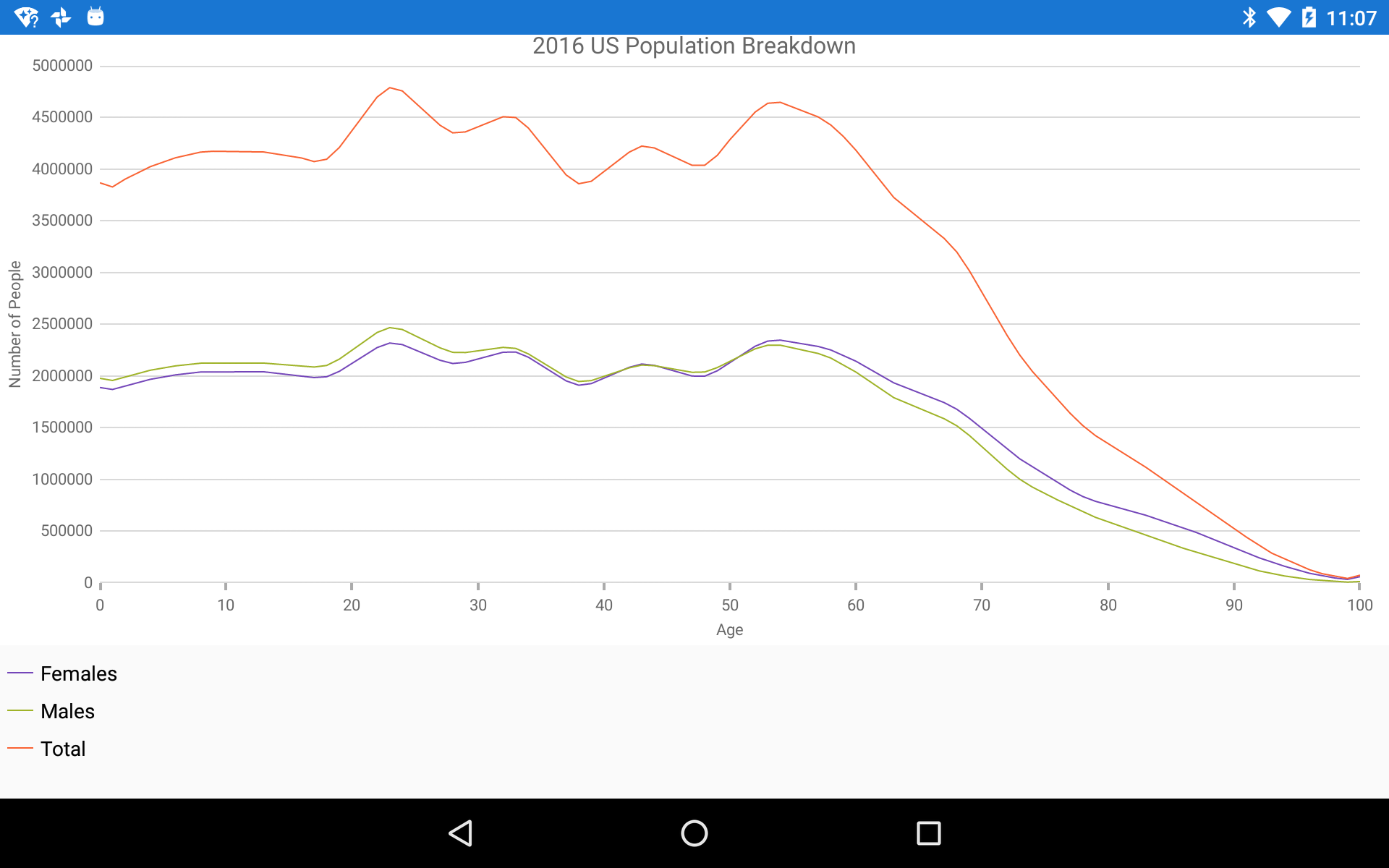
相反,您可以使用Title、XAxisTitle和YAxisTitle属性设置类别图表的标题和轴,以提供有关图表所传达内容的更多信息。此外,由于您的数据点非常接近,您可以关闭图表中的标记以显示平滑的线条。对XAML进行了一些额外的调整,如下所示:
<ig:XamCategoryChartx:姓名="图表"
标题=“2016美国人口细分”
标记类型="无"
ItemsSource= "{装订}"
图例= "{x:参考图例}"
IsTransitionInEnabled="True"
ExcludedProperties="[年]"
YAxisTitle=“人数”
YAxisLabelRightMargin="5"
XAxisTitle="年龄"
XAxisLabelTopMargin="5"/>
您可以轻松创建数据的清晰可视化。

如果您想亲自试用,请下载Infragistics Ultimate UI Controls for Xamarin的试用版以开始使用,这里是示例应用程序的链接。要运行该示例,请还原所需的Infragistics NuGet包 (更多信息请点击此处 ),编译并将应用程序部署到设备/仿真器/模拟器。</p