Infragistics为Ignite UI for JavaScript提供了九个教程: 三个向您展示如何编写应用程序快速 ,三个向您展示如何确保它们运行快速 ,三个与构建现代web有关。这些都使用股票跟踪器在角应用程序中,这是在角创建的,并使用Ignite UI的JavaScript角组件。此应用程序演示了图表和网格组件处理大型数据集的能力,同时仍允许快速渲染和平滑的用户交互。您可以下载该应用程序在这里 )。
我是开发这个应用程序的人,以及与之相关的课程。在我写这篇文章的时候,我注意到了几个关键的学习。在接下来的几周里 — 从这篇文章开始 — 我将分享其中的一些见解。
第一个关键的学习 — 我今天要讲的 — 是这样的:为每个控件创建单独的组件。
的问题
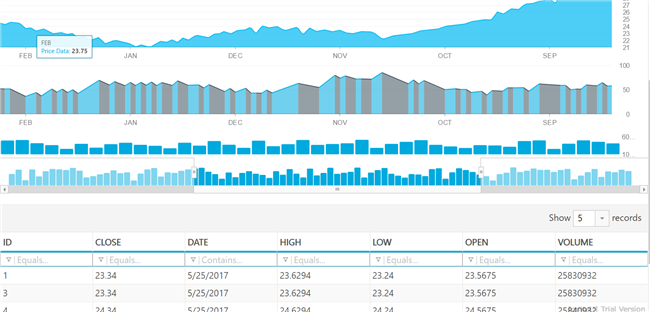
在应用程序中,我们正在使用各种Ignite UI组件: 数据图表,网格和Zoombar ,如下所示:

如您所见,视图中有多个控件。一个常见的问题可能是将所有控件包装在单个组件中。最初,我将所有控件放在AppComponent中,导致以下挑战:
- 更难调试: 我将所有控件放在单个组件中,因此应用程序中只有单个组件。这意味着像Angury这样的调试工具没有为更好的调试创建组件树。由于所有控件都在单个组件中,因此很难找到导致错误的组件。
- 获取其构造函数中所有控件的数据: 有很多控件,我正在获取组件构造函数中所有控件的数据。控件从REST API获取大量数据,因此Angular需要更多时间来执行组件的构造函数。因此,应用程序加载时间很慢。
- 一个控件中的错误会停止整个AppComponent从应用程序中的渲染。
最初,AppComponent模板如下所示:
<页眉>
<div风格= “背景:黑色 “>
<imgsrc= “./images/logo.png”>
div>
页眉>
<ig-数据-图表 [(选项)]= “chartOptions” [(数据源)]= “股票” widgetId= “pricechart”>
ig-数据-图表>
<ig-数据-图表 [(选项)]= “chartOptions” [(数据源)]= “股票” widgetId= “indicatorchart”>
ig-数据-图表>
<ig-数据-图表 [(选项)]= “chartOptions” [(数据源)]= “股票” widgetId= “volumechart”>ig-数据-图表>
<ig-zoombar [(选项)]= “zoombarOptions” widgetId= “zoombar”>ig-zoombar>
<ig-网格 [(选项)]= “gridOptions” [(数据源)]= “股票” [(widgetId)]= “gridId”>
事实证明,将所有控件放在一个组件中从来都不是一个好主意。它在调试时带来了复杂性和难度。此外,它在单个组件构造函数中获取所有控件的数据,这会延迟应用程序加载时间。最后,如果在加载任何控件 (例如PriceChart) 的数据时出现错误,则不会呈现任何其他控件 (grid,VolumeChart等)。
解决方案
解决此问题的最佳方法是将每个控件放在各个角度组件中。
Angular的主要构建块之一是组件。组件是Angular应用程序中UI的最基本构建块。Angular应用程序是Angular组件的树。Angular组件是指令的子集。与指令不同,组件始终具有模板,并且模板中的每个元素只能实例化一个组件。理想情况下,组件表示视图上的一个UI元素。每个组件都有自己的UI,称为模板,样式和代码。(您可以在Angular Essentials中了解有关组件的更多信息,可以从Infragistics免费获得。)
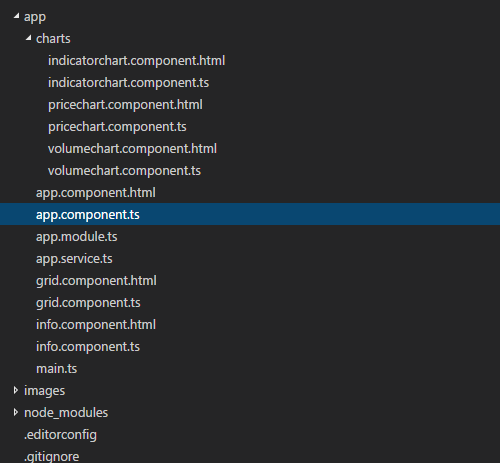
因此,对于我们的应用程序,每个图表和网格应该是一个单独的组件。为此,我将每个Ignite UI控件放在单独的组件中,并创建了一个项目结构,如下所示:

正如您所注意到的,HTML中的每个控件都是一个单独的组件。
正如您所注意到的,每个UI元素现在都是一个单独的组件: 一个用于PriceChart,一个用于VolumeChart,一个用于IndicatorChart等。现在PriceChartComponent的模板看起来像这样:
<ig-数据-图表[(选项)]= “chartOptions”[(数据源)]= “股票”widgetId= “pricechart”>
ig-data-图表 >
由于每个组件都有自己的生命周期,现在我可以在PriceChartComponent的ngOnInit() 生命周期钩子中获取PriceChartComponent所需的数据,如下所示:
ngOnInit() {
这个 ._appService.getStocks()
。订阅 (
股票 =>这个 .股票 = 股票,
错误 =>这个 .errorMessage = 错误);
这个 .desiredHeight = 0.22 * (window.screen.height)“px”;
这个 .图表 =这个 .getPriceChartOptions();
}
由于每个组件都在自己的生命周期中获取所需的数据,因此应用程序的响应时间更短,调试也更容易。另一个优点是组件可以相互通信-Angular的功能。
在为每个Ignite UI控件创建单独的组件之后,我在AppModule中声明了它们,如下面的清单所示:
@ NgModule({
导入: [BrowserModule,HttpModule],
声明: [AppComponent,
IgZoombarComponent,
IgDataChartComponent,
PriceChartComponent,
InfoComponent,
IndicatorChartComponent,
VolumeChartComponent,
IgGridComponent, GridComponent],
提供程序: [AppService],
bootstrap: [AppComponent]
})
出口类AppModule { }
将每个控件放在单独的组件中有助于更好地调试,轻松添加更多控件以及更好地加载应用程序。
请务必下载示例应用程序并亲自试用, 了解更多内容,请获得免费的Angular Essentials书。
Dhananjay Kumar作为Infragistics的开发人员布道者。他是八次微软MVP。你可以在Twitter上找到他: @debug_mode。</p