我们很高兴地宣布17.1发布的Ignite UI for JavaScript!我们这个版本的目标是实现我们的 “写得快,跑得快” 的承诺,同时也为现代web开发人员创造一个很好的体验。
如你所见,在17.1,我们肯定已经交付了。
17.1版本拥有强大的新功能和控件,例如:
- 新的先进的过滤,分组和标题模板功能最快的JavaScript网格可用
- 一个新的电子表格控件的所有特性和功能您的用户需要做复杂的工作与他们的数据
- 一个完全响应的调度控制与各种不同的视图和配置选项
但我们并没有就此止步。17.1版本为使用Angular和React等框架的开发人员提供了一些新的控件和功能。我们还添加了一些库范围的更新和生产力功能,以使Ignite UI for JavaScript成为web组件框架中的最佳选择。
 新的数据网格功能
新的数据网格功能
搜索文本
Ignite UI已经拥有最快的JavaScript网格 ,现在我们已经通过用户会喜欢的一些很棒的新功能使网格变得更好。
我们要告诉您的第一个新功能称为 “按文本搜索 ”。在大多数网格中,您可以按列进行筛选。如果您只关心在特定列中查找某些数据的特定实例,并且您知道数据所在的列,那么这很好。
但是,如果您想查看所有专栏,该怎么办?
假设您有一个包含账单和送货地址的订单列表,并且您希望查看将向纽约市发货或计费的所有订单。使用传统的基于列的过滤,您可以在 “收货人” 和 “收货人” 列中设置过滤器。问题是,而不是给你你想要的东西,你会看到订单的船和账单地址都在纽约市。使用 “按文本过滤”,Ignite UI网格将搜索所有列中的值,为您提供纽约市在账单中的每一行,地址, 或两者中的地址。
此功能易于实现: 只需捕获用户的输入,而Ignite UI的数据源API将负责其余工作。您可以给用户一个文本框,并允许他们搜索他们喜欢的任何值。或者,如果您想控制用户搜索的内容,可以提供一些更严格的限制,如下拉列表框或编辑掩码。选择是你的,而Ignite UI可以很容易地将此功能添加到您的应用程序。

增强的组摘要
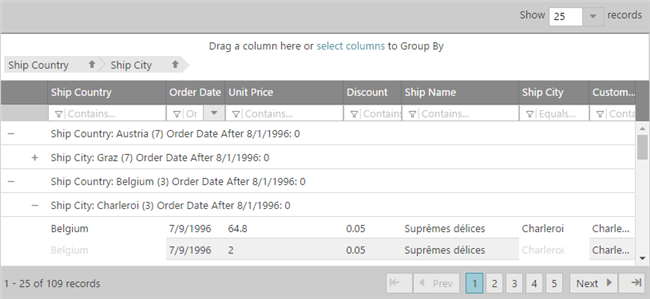
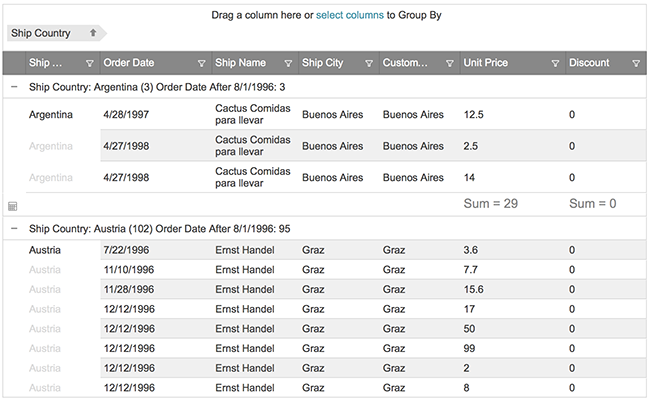
Ignite UI网格的另一个非常流行的功能是能够根据特定数据将行分组在一起。长期以来,这一直是用户组织数据并使其更容易使用的好方法。在17.1版本中,Ignite UI现在支持分组数据的数据摘要。

这些摘要使您能够显示每组信息的聚合信息。此增强的摘要可以显示在每个数据组的上方或下方,具有针对最流行的数据聚合的内置函数,例如计数,总和,平均值,最小值和最大值。这个新的摘要还使开发人员能够创建自己的自定义函数来处理您可能需要的任何数据聚合。
网格标题模板
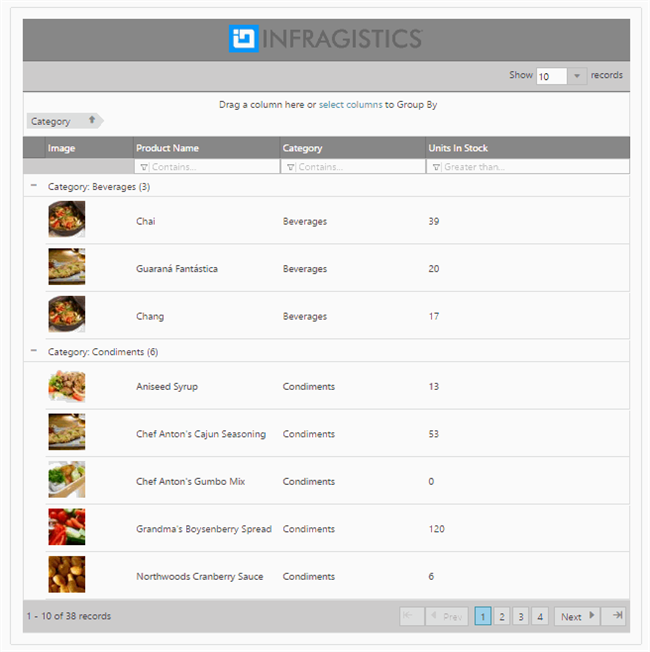
在应用程序中使用第三方组件时,能够从用户体验的角度控制该组件如何适合您的页面。一个好的组件应该能够在视觉上符合它部署的任何地方,并增加用户体验,而不是减损它。本着这种精神,Ignite UI网格标题现在支持使用HTML,而不仅仅是纯文本。
这项新功能使您能够为您的网格创建时尚,醒目的字幕,以适应周围的用户体验-而不是减损它。

此外,17.1中的新功能是支持UTC ISO 8061日期序列化。此格式在Ignite UI网格,层次网格和我们所有的编辑器中受支持。开发人员可以配置这些控件以将日期呈现为通用或特定时区值。
我们还更新了数字编辑器,以支持小数点四舍五入。开发人员可以配置这些组件以支持特定的精度级别,根据需要舍入或截断值。
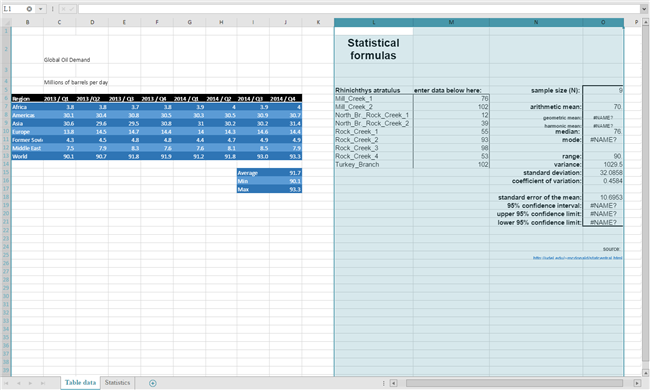
新建电子表格组件
电子表格包是计算机上最流行的业务应用程序类型。这些应用程序管理着全球数万亿美元,这是有充分理由的。用户了解这些应用程序的机制和功能,并享受能够以任何他们想要的方式构建和操作其数据的自由。
随着17.1版本的发布,Ignite UI正在帮助开发人员通过全新的电子表格组件将电子表格的功能引入其应用程序。

这个功能强大的新组件使用户能够轻松地将数据导入和导出应用程序。此功能支持本地和远程数据源。用户可以将其文件存储在本地计算机或服务器上。
公式栏
任何电子表格最强大的功能是能够根据电子表格数据创建公式。电子表格组件包括允许用户查看公式定义的公式栏。电子表格组件支持自定义公式,并提供数十种内置函数,包括SUM,MEAN和MEDIAN等简单公式,以及geometrian和HARMEAN等更复杂的公式。公式栏也可以调整大小,从而更容易查看长公式或复杂公式。
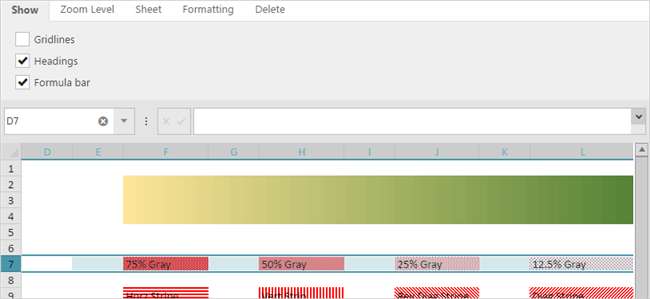
可配置视图
电子表格组件提供了许多选项来管理用户如何使用和使用呈现给他们的数据。您可以根据您选择的任何事件或用户界面元素以编程方式更改电子表格控件的外观、感觉和格式。使用强大的executeAction方法和基础选项,您可以操作电子表格数据及其显示方式 (例如隐藏网格线,标题等元素),以及更改控件的许多其他属性。

电子表格还以编程方式支持缩放和文本格式 (粗体、斜体、下划线)。这些功能可以实时工作,因此您的用户可以随时更改这些设置。用户还可以将电子表格拆分为可滚动的窗格,显示/隐藏公式栏并冻结第一列或第一行。
新计划组件
编写处理日期和时间的应用程序可能具有挑战性。当需要创建一个用户喜欢的直观且富有表现力的界面时,这一挑战的很大一部分就出现了,而开发人员却不觉得需要不断地与之抗争。使用Ignite UI的新计划组件 ,现在可以轻松创建具有出色的基于时间的用户界面的应用程序,这些应用程序在桌面和移动设备上看起来都很棒。
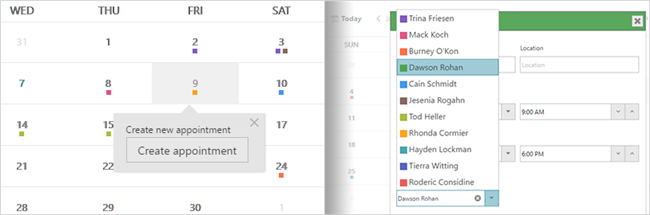
任命
约会是日程安排应用程序中的一个核心概念,它包含有关某个活动的所有相关信息,这些活动将在某个时间段内发生,例如会议或事件。通过计划组件 ,您可以提供约会的集合,其中包含开始日期、结束日期、主题等详细信息。这些将显示在 “月” 视图或 “议程” 视图中,以选定的为准。计划组件还为具有每日、每周、每月和每年重复模式的定期约会提供支持。

资源
除了安排约会之外,您还可以安排资源,例如计划举行会议的会议室或负责演示的人员。可以为每个资源分配唯一的颜色方案,以更容易地识别与约会相关联的资源。您可以从11种内置配色方案中进行选择,包括葡萄,草莓,天空和绿叶,仅举几例。

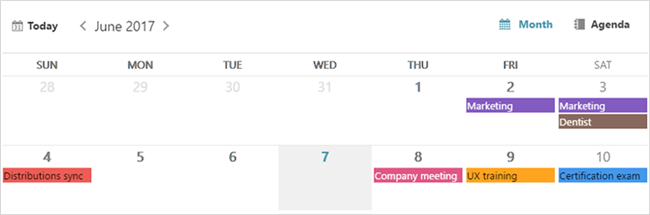
视图
日程安排组件为显示日期和约会提供了两种不同类型的视图,包括月份和日程安排。
月视图
月视图显示垂直排列的月份的星期,从上到下,水平排列的星期。月视图显示拆分的日程视图,以便可以在所选日期的月下方显示约会。(如果您不需要议程拆分视图,则可以轻松将其删除。)

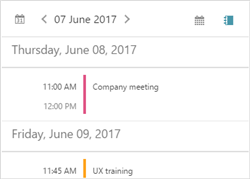
议程
 议程视图显示所有计划约会的完整列表。这允许您只关注即将到来的预定事件。滚动约会,看看接下来会发生什么。
议程视图显示所有计划约会的完整列表。这允许您只关注即将到来的预定事件。滚动约会,看看接下来会发生什么。
更多出色的新功能
除了我们新的网格功能 ,新的电子表格组件和新的计划组件之外,我们一直在努力进行其他更改和添加,以使Ignite UI更好。
- Ignite UI IntelliSense支持:Ignite UI现在具有对Visual Studio和Visual Studio Code的IntelliSense支持。IntelliSense是一个很好的工具,可以帮助开发人员提高生产力,同时还可以引导他们通过Ignite UI API。你可以通过我们的NuGet包添加IntelliSense支持,从Visual Studio市场或直接从下载我们的存储库。
- 点燃UI Angular快速入门应用程序-想要起床并使用Ignite UI更快地进行Angular应用程序?好吧,我们已经分叉了流行的Angular 2快速入门应用程序,并添加了Ignite UI控件所需的所有引用。只需下载应用程序,运行NPM安装,并开始编码。
- Angular ER仪表板参考应用-去年秋天我们发布了点燃UI股票跟踪器参考应用程序来演示在Angular应用程序中使用Ignite UI的网格和图表是多么容易。有了17.1,我们发布了一个基于我们非常受欢迎的ER仪表板示例的新参考应用程序。除了具有Ignite UI的网格和图表之外,这个新的应用程序还演示了像Ignite UI的平铺管理器,组合框和层次网格可以帮助您构建出色的Angular应用程序。
- 帮助、文档和示例-除了我们为17.1的Ignite UI添加的所有新功能和组件外,我们还继续更新和增强我们的开发人员支持资源。我们重新设计了示例浏览器,以帮助您更快、更少的点击次数找到所需的示例和代码。API文档已得到增强,包括引用类型和改进的事件参数文档。最后,我们的帮助主题不仅包括代码片段,还包括在主题页中查看正在运行的代码的功能。
17.1是Ignite UI的一系列伟大版本中的另一个。除了上面列出的所有强大功能外,我们还重新设计了网站 ,并对示例和文档进行了改进。我们的目标是让您更容易找到有用的信息和示例,以便您可以使用Ignite UI加速开发。
通过Ignite UI,我们致力于帮助您继续快速编写,快速运行并为现代web构建出色的应用程序。</p