创建新的Xamarin.Forms应用可能是一项令人生畏的任务,尤其是在使用Visual Studio模板逐一添加内容页时。你很可能已经有一个设计在你的头,或者可能绘制在白板上。
能够将绘图变成应用程序设计不是很好吗?这正是AppMap与Xamarin的终极UI控件一起工作的方式。使用AppMap,您可以在几分钟内将内容页面设计和导航拖放到正常运行的应用程序中。让我们开始吧!
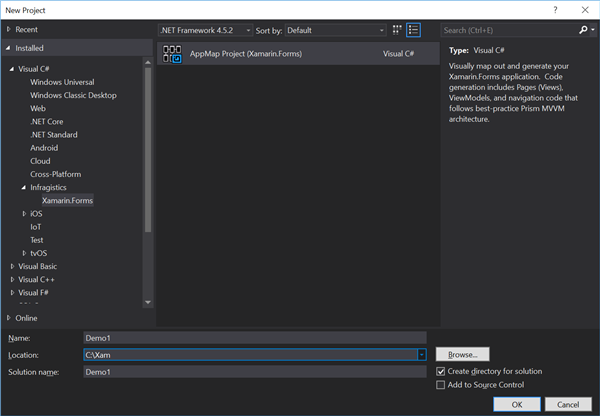
首先,让我们创建一个新的Visual Studio项目。在 “ 文件 ”-> “ 新建 ”-> “ 项目 ” 中,展开 “ Infragistics ”,然后选择 “ Xamarin.Forms ”。选择AppMap项目 (Xamarin.Forms) ,然后命名您的项目。

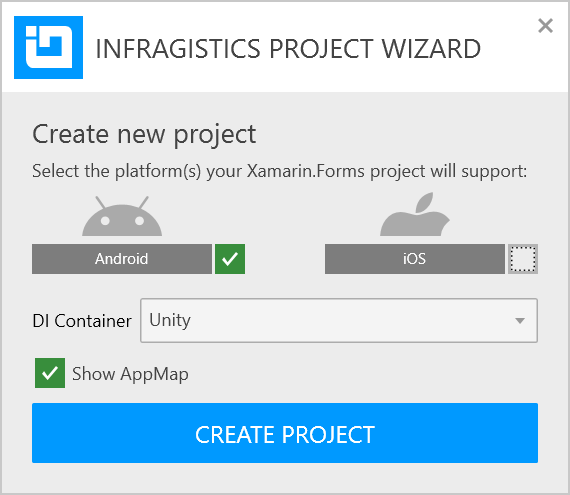
这将调出Infragistics项目向导。在这里,您可以选择要使用新应用程序定位的平台。目前,我们只选择Android。默认情况下,DI容器设置为Unity。除非您计划使用不同的容器类型,否则可以保留该设置。您还需要确保启用了使用AppMap,以便我们可以拖放我们的页面。单击 “ 创建项目 ” 开始。

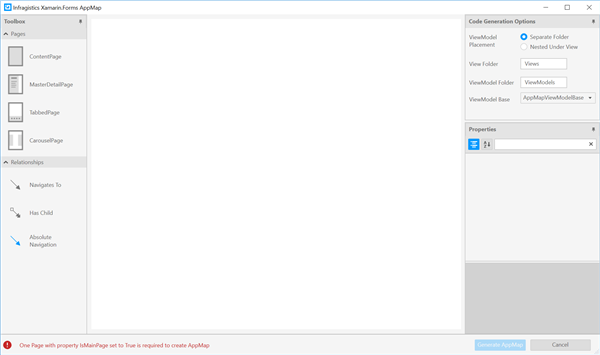
现在我们看到一个空白的画布。您可以将其视为Visio或PowerPoint,您可以将各种页面和导航类型拖放到画布上。代码生成选项使您能够自定义生成页面的位置。我们将这些设置为默认值,并在以后的文章中更详细地访问它们。

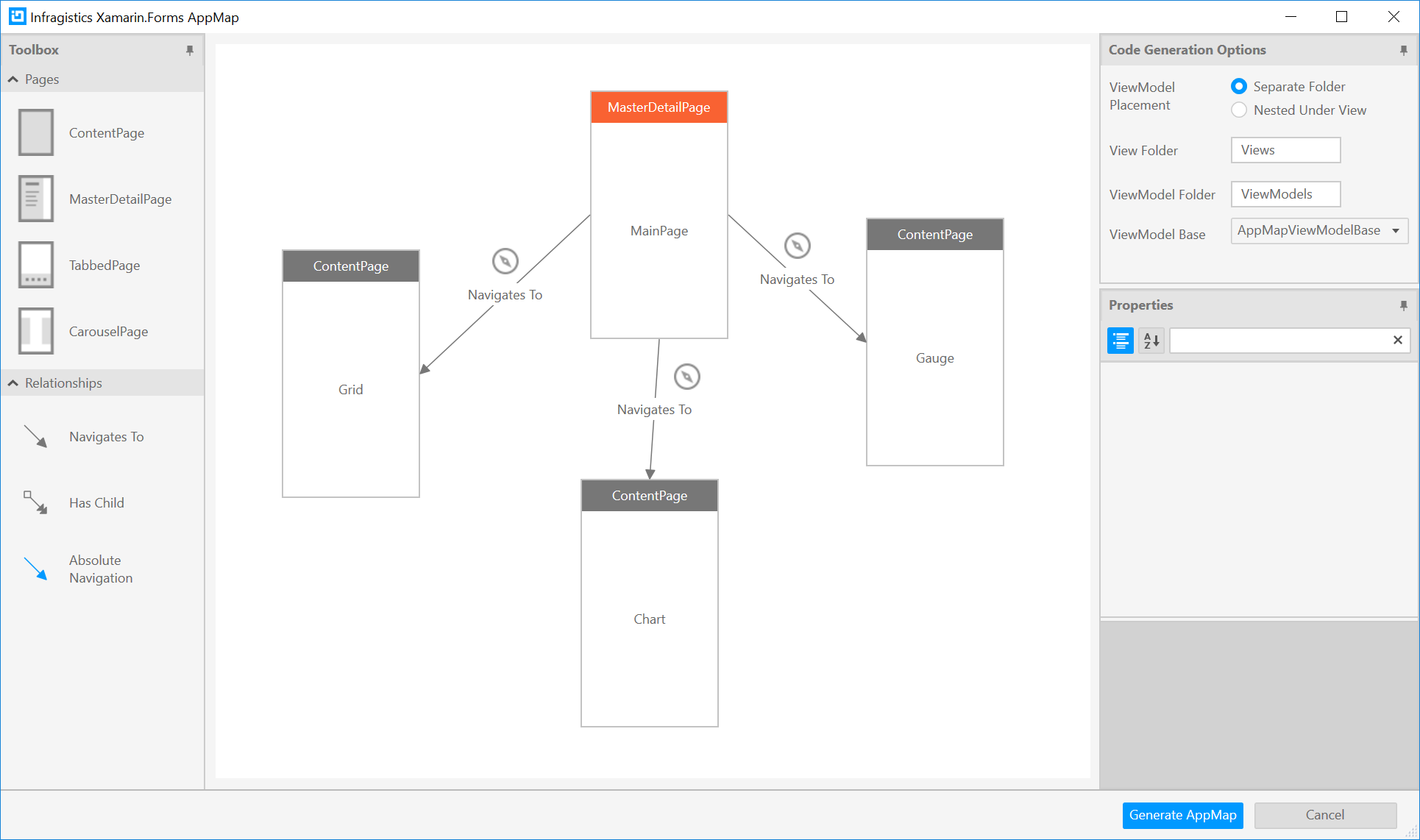
让我们将MasterDetailPage拖放到画布上。请注意,某些内容页面会自动创建,并带有指向每个页面的导航链接。由于这是第一页,它也会自动命名为MainPage ,并被标记为应用程序内的主页。让我们将内容页重命名为GridPage、ChartPage和GaugePage ,然后单击 “ 生成AppMap ”。

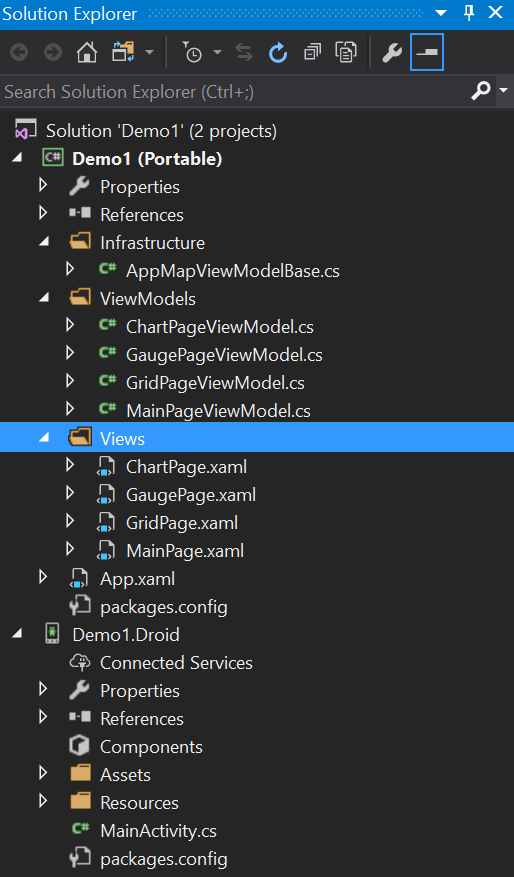
您将在解决方案资源管理器中看到为您创建的视图和视图模型。

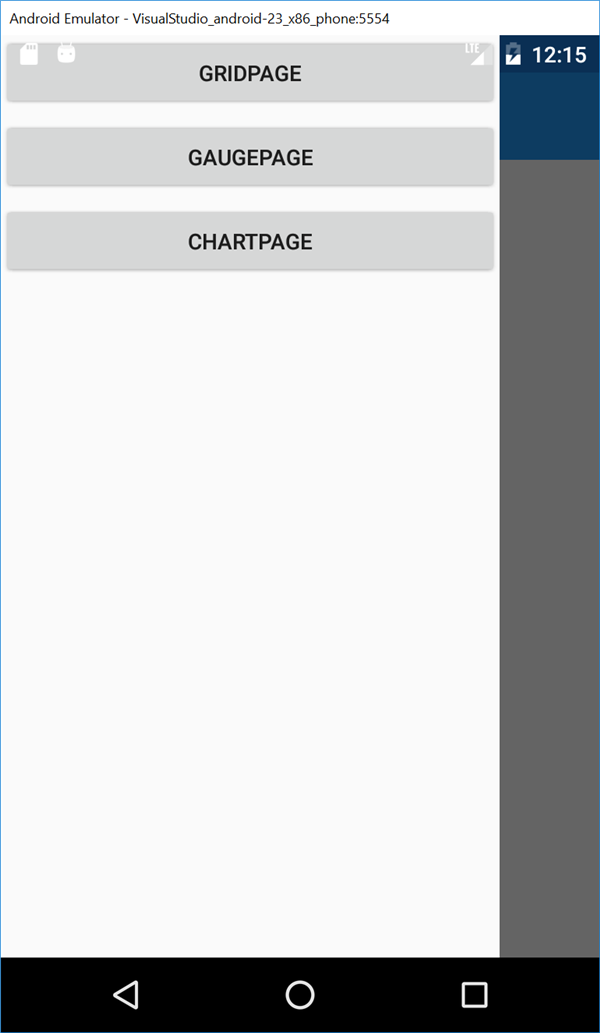
从这里,我们可以构建和运行我们的应用程序来查看页面并测试我们的导航。

它就是这么简单!现在我们有一个工作应用程序与我们的内容页面,以及一个汉堡菜单,提供它们之间的导航。立即下载试用版 ,开始使用AppMap和Xamarin的UI控件。我们还提供有关使用AppMap和Xamarin的其他UI控件的视频和课程 ,以帮助您快速编写和快速运行。
本博客是系列文章中的第一篇,重点介绍了带有Xamarin UI控件的Infragisitics生产力包。在本系列的下一篇文章中,我们将构建我们的解决方案。