Microsoft Build 2017关于Xamarin的主要公告之一是推出Xamarin Live Player。Xamarin Live Player可在Apple App Store和Google Play商店中使用,并为您提供了一种在编写应用程序时预览应用程序的简便方法。它不需要任何保存,重新编译或构建,只要你添加代码,它就会出现在应用程序中。
当你使用Infragistics AppMap (它是Xamarin的终极UI控件的一部分) 进行组合时,你可以在几分钟内拖放带有导航功能的移动应用设计,然后直接在移动设备上立即预览该设计。无需打包,部署和iOS: 无需Mac!
虽然这并不能完全消除使用模拟器或设备来测试您的应用程序的需要,但这为您提供了一种快速简便的方法,可以在几乎任何设备上编写代码时预览代码。这里的重要部分是它包括能够直接在iOS设备上进行测试。你可能知道一些头痛和障碍,通过建立和部署一个应用程序到iOS设备,特别是如果你一直在Windows上开发。
要开始使用Live Player,请从设备上的app store或xamarin.com/live下载。下载应用程序后,将设备连接到开发计算机并启动应用程序。你还需要Visual Studio的15.3预览版才能运行实时播放器,你可以从Visual Studio网站获取。
此版本的Visual Studio还需要Xamarin更新程序是的,您可以将Visual Studio的预览版本与完整版本并排安装。您只需要重新安装第二版Visual Studio的任何扩展。
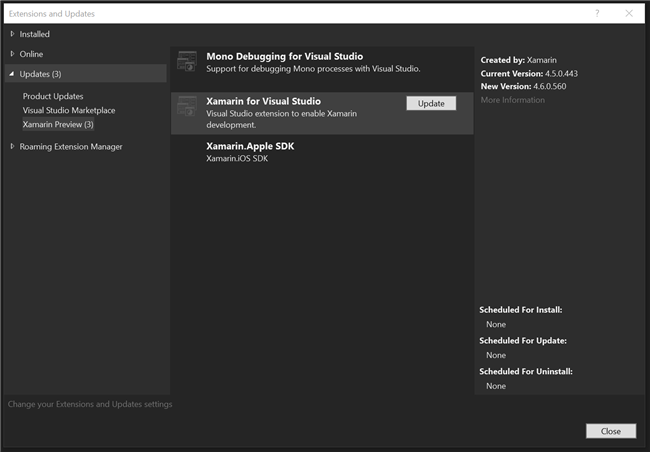
现在我们准备打开我们的解决方案并尝试Live Player。让我们在Visual Studio中创建一个新的Xamarin.Forms解决方案。创建解决方案后,需要更新Visual Studio的Xamarin预览扩展。你可以在 “ 工具”-> “扩展和更新 ” 中执行此操作,你可能会在 “Xamarin预览更新” 下注意到一个新选项。

在继续之前,请确保所有内容都已更新; 在更新到最新版本之前,您可能需要经历几次更新过程。
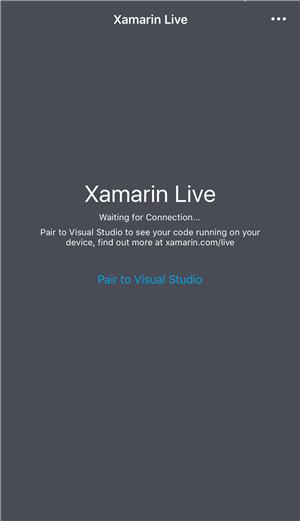
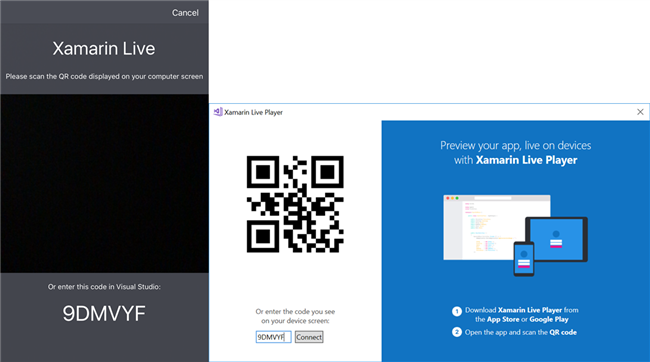
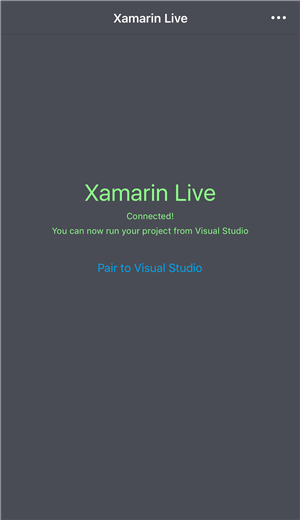
必须采取的第一步是将设备与Visual Studio配对。从您的设备启动Live Player应用,然后单击 “与Visual Studio配对”。

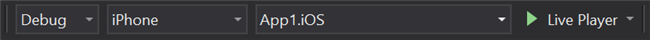
在Visual Studio中,使用Live Player运行应用程序选项。

系统将提示您扫描QR码,或输入设备屏幕上显示的代码。此时,您还需要确保移动设备与运行Visual Studio的计算机位于同一网络上。

就像这样,你的设备连接到Visual Studio。在几秒钟内,该应用程序将显示在屏幕上。

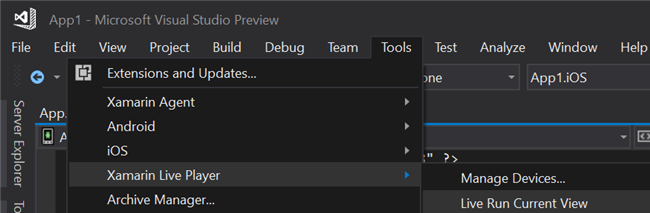
在Visual Studio中,单击 “ 工具 ”,选择 “ Xamarin Live Player ”,然后单击 “ 实时运行当前视图 ”。


现在,您可以对代码进行更改,它将立即显示在您的设备上。将Xamarin Live Player与Infragistics AppMap结合使用时,您可以创建一个新项目,使用拖放设计,并在几分钟内在移动设备上进行预览。下载Ultimate UI Controls for Xamarin的免费试用版,立即使用AppMap和Xamarin Live Player设计和预览移动应用程序!