
每天早上,当我走上办公室的楼梯时,我都会看到Infragistics徽标 “设计、开发、体验”下面的标语。我们的点燃UI角度组件切片发展时间急剧 –开箱即用,您会变得很棒经验对于路上的用户来说。随着我们刚刚发布的Sketch的UI工具包的添加,你打赌我们已经涵盖了设计也一样。
如何UI工具包来的?
我们是一个团队的设计师和开发人员,共同致力于点燃UI JS块–Angular组件用于渐进式web应用程序。 草图在创建其样式的整个过程中广泛使用。从最简单的按钮到更复杂的卡片和网格,我们使用Sketch来设计像素完美的样式,然后在演示屏幕和应用程序设计中测试它们,最后对结果感到满意–编写必要的代码。

UI工具包是自然创建的。我们需要包含在一个文件中的所有现有组件:
- 轻松共享和跟踪JS块的整个材质主题的更改 (因此,它在GitHub上)
- 在创建后续主题时有一个基础 –当所有设计元素都在你眼前时,这要容易得多。这是真的.
通过在Sketch中引入symbol overrides,我们看到了一个很好的机会来帮助加快任何从事JS块项目的设计师的设计过程。在这里它是–我们很自豪地分享我们的点燃UI JS块UI工具包和你们所有人一起.
如何使用套件
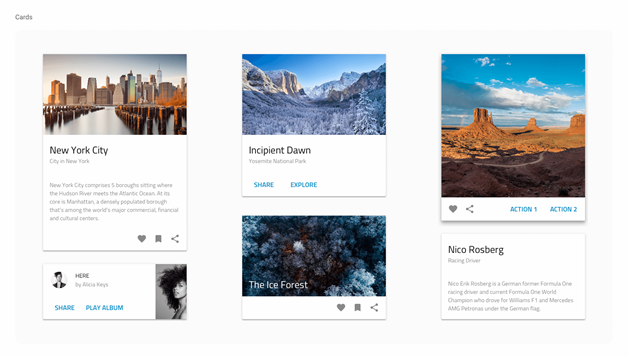
开箱即用,您拖放组件的草图画板,并得到一个美丽的预览你的最终应用程序在几分钟内。设计元素基于材料设计指南以确保一致性在最终的组合物中。

这个UI工具包实际上是可构建的!它为设计人员提供了正确的可视化表示,说明开发人员将使用JS块开箱即用。字体,大小,颜色,阴影,填料和边距–所有包括在内。 所设计的组件是可扩展内部草图。虽然它们首先是移动的,但JS块中的所有组件都是为渐进式应用程序而制作的,因此您可以毫不费力地将套件中的内容扩展到平板电脑和台式机。您可以使用免费的自动布局插件的类似flex的新功能来扩展套件的功能。 功能是最重要的。这个工具包里没有绒毛–你得到你需要创建功能,高效,性能优化渐进式web应用程序。如果你想要绒毛–你有自由改变任何你喜欢的素描。该工具包涵盖了整个ux/ui设计过程。使用它可以快速创建屏幕原型,自定义和编辑元素,直到获得最终的应用程序设计,并使用可导出的资产进行开发,以满足所需的任何屏幕和格式。
自定义
交换图标
在飞行中改变它们。使用包含的材质设计图标,或导入您自己的设置以进一步个性化您的应用设计。

提示: 使用IconJar对于一些图标管理。按项目/样式对图标进行排序,然后将其拖放到草图项目中。
覆盖标签
快速创建自定义列表。我们已经创建了几个带有标题,头像,主要和次要文本占位符以及图标占位符的预设列表。在您的头像中包含徽章就像复制粘贴我们拥有的预设之一一样简单。 此外,使用此功能输入虚拟段落,配置错误消息和提示的形式,等等。

提示: 使用免费工艺插件自动生成图像和随机文本。
测试颜色
立即查看按钮、导航栏、复选框和套件中包含的图标上的更改。 当然,你不仅限于预设的颜色。继续–交换他们与你自己的颜色主题和它会自动更新整个UI工具包的颜色。

全面检修
我们喜欢修补,我们希望你也这样做。UI kit是一个很好的起点,但应用程序的外观取决于您的需求、想法和偏好。 

可用组件
不断扩展的组件列表包括:
-
- 数据网格
- 开关,RadioButton
- 按钮组 ,按钮组
- 输入
- 旋转木马
- Tabbar
- 列表
- 搜索栏
- 头像与徽章
- 导航抽屉
- 导航栏
- 对话框
- 进度指标
- 范围滑块
- 吐司和小吃店

JS Blocks UI kit是一个免费
的
开源UI工具包,最初是为Sketch 41设计的,可以与开源无缝地工作Angular UI组件由Infragistics构建的IgniteUI JS块。该套件具有嵌套符号和符号覆盖的高级用法,并遵循Google的材料设计指南。它的目的是通过向Infragistics提供的实际角对应部分提供1:1草图组件来帮助设计人员和开发人员节省宝贵的时间