Ignite UI for JavaScript提供了50种不同类型的图表。
太多了.这是件好事.
但是,如果您是数据可视化的新手,选择图表控件可能会让人不知所措。这篇文章将帮助您选择正确的控件: 点燃JavaScript类别图表或数据图表控件的UI。
概述
Category Chart是为那些不熟悉图表的开发人员准备的,他们希望通过一种快速简便的方法来为他们的web应用程序创建出色的图表。它们是一个很好的通用图表,可以满足您的大多数需求。
数据图表的控制稍微复杂一些。它适用于熟悉图表并需要图表组件灵活性和自定义的开发人员。它为您提供了更多配置图表的选项。
类别图表控件和数据图表控件都可以无缝地处理大量数据,并在处理大量数据点时提供非常好的性能。但是,动画和复合图表只能在数据图表控件中使用。
让我们尝试通过工作示例来理解数据图表和类别图表。
使用类别图表
在类别图表中,您在X轴上呈现的任何数据都充当图表的 “值” 类别。Y轴显示数据。例如,假设您要显示五个学生的各个科目的成绩。这里,主题 “名称” 成为类别,并将在x轴上呈现。在Y轴上显示学生成绩。
再例如,假设您希望显示不同国家不同年份的人口。在这里,year成为类别,并将呈现在x轴上。在y轴上,将显示不同国家的人口。X轴将显示该类别,y轴将显示与该类别相对应的数据。
让我们说你有不同国家的人口分类在不同的年份。在类别图表的x轴上,您将显示年份 (此处为类别),在y轴上显示不同国家的人口数据。
为了更好地理解它,让我们考虑下面列表中给出的数据源。
var数据 = ["标签": "1995" 、 "巴西": 161、 "印度尼西亚": 197、 "美国": 266、 "印度": 920、 “中国” 1297:"标签": "2005" 、 "巴西": 186、 "印度尼西亚": 229、 "美国": 295、 "印度": 1090、 “中国” 1216:"标签": "2015" 、 "巴西": 204、 "印度尼西亚": 256、 "美国": 322、 "印度": 1251、 “中国” 1361:"标签": "2025" 、 "巴西": 218、 "印度尼西亚": 277、 "美国": 351、 "印度": 1396、 “中国” 1394:];
上述数据来源在不同的年份类别中有不同国家的人口。Ignite UI for JavaScript类别图表始终将数据源的第一列视为类别。因此,标签列将被视为上述数据源中的类别。
一旦你有了数据源,所有它需要两个步骤来创建类别图表。在HTML页面上,您需要一个div元素,如下所示:
<div id ="theChart" 样式 ="高度: 400px">
您可以使用Ignite UI的igcueogrychart () 函数将上述div元素呈现为类别图表。你可以这样做,如下面的清单所示:
$( "# theChart" ).igCategoryChart({数据源: 数据,chartType: 'line',“100%” 宽度:xAxisTitle: "Year",“人口以百万计”:“人口随时间变化的比较”:副标题: 《比较人口的国家》});
正如您在上面的清单中看到的,igCategoryChart函数将一个对象作为输入参数,该参数具有许多属性。在所有属性中,您设置的属性很少,例如
- 宽度: 设置宽度的图表
- xAxisTitle: 设置标题的X轴
- yAxisTitle: 设置标题的Y轴
- 标题: 设置标题的图表
- 副标题: 设置副标题的图表
- dataSource: 设置图表的数据源。图表将使用此数据源呈现系列和轴。这被设置为数据,这是一个JOSN对象数组。绑定类别图表所需的数据可以是JavaScript数组或JSON对象数组,并且可以是本地的,也可以由REST服务提供
- chartType: 设置图表的类型。
此外,上述属性,还有许多其他属性,可以设置配置图表。您可以在此处了解其他属性的Ignite UI类别图表的更多信息。
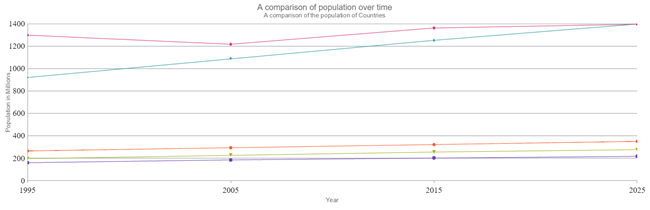
上面的代码片段将呈现类别图表,如下图所示:

在上面的类别图表中,您可能会注意到不同国家的人口是根据年份进行分类的。在x轴上,显示类别年份,在y轴上显示不同国家的人口。
在其他属性中,最重要的属性之一是chartType属性,它定义了图表的类型。在图表上方,为类型行配置了类型。此外,line Ignite UI for JavaScript类别图表支持各种其他不同的类型,例如:
- 线
- 列
- 点
- 面积
- 样条曲线
- 样条区
- 阶梯线
- 台阶区
如果要使用图表类型列创建类别图表,请将chartType属性的值作为列传递。您可以创建列类型类别图表,如下面的列表所示:
$( function () {$( "# theChart" ).igCategoryChart({数据源: 数据,chartType: 'column',"100%": 宽度,"年": xAxisTitle,“人口以百万计”:“人口随时间变化的比较”:副标题: 《比较人口的国家》});});
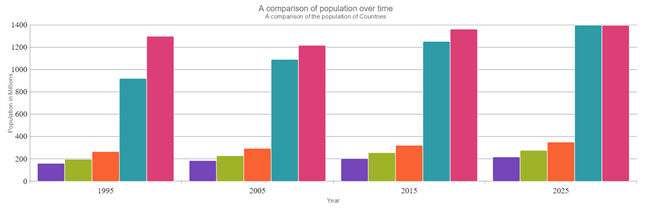
上面的代码片段将呈现类型列的JavaScript类别图表的Ignite UI,如下图所示:

使用数据图表
数据图表允许您对图表进行高级别的自定义。与类别图表一样,在应用程序中添加数据图表也非常简单明了。主要是您需要配置数据源和数据点在图表的x轴和y轴上呈现。
你可以详细了解点燃UI数据图表在这里。
为了更好地理解数据图表,让我们考虑下面代码列表中给出的数据源。您要创建数据图表,其中将显示x轴上的国家/地区名称,并显示y轴上的人口。
var数据 = [{" CountryName": "China","Pop1995": 1216,"Pop2005": 1297,"Pop2015": 1361,"Pop2025": 1394 },{"CountryName": "印度","Pop1995": 920,"Pop2005": 1090,"Pop2015": 1251,"Pop2025": 1396},{"CountryName": "美国","Pop1995": 266,"Pop2005": 295,"Pop2015": 322,"Pop2025": 351},{"CountryName": "印度尼西亚","Pop1995": 197,"Pop2005": 229,"Pop2015": 256,"Pop2025": 277},{"CountryName": "巴西","Pop1995": 161,"Pop2005": 186,"Pop2015": 204,"Pop2025": 218}];
绑定数据图表所需的数据可以是JavaScript数组或JSON对象数组,并且可以是本地的,也可以由REST服务提供。在这篇博客文章中,我们将使用本地JOSN对象数组。
以上数据源有不同国家的人口在不同的年份类别。在x轴上,将呈现国家名称,在y轴上,将呈现不同年份的人口。
一旦有了数据源,只需两个步骤即可创建Ignite UI for JavaScript数据图表。在HTML页面上,您需要一个div元素,如下所示:
<div id = "theChart" >
然后,您可以使用Ignite UI for JavaScript igDataChart() 函数将div转换为数据图表。此函数接受一个对象作为输入参数。除了所有其他属性,您需要配置的主要三个属性是
- 数据源
- 轴
- 系列
除了这些属性之外,其他重要的属性还有height、width、title等等。您可以阅读有关Ignite UI for JavaScript数据图表的其他属性和配置的更多信息。
要创建数据图表,让我们将dataSource,axis,series属性的值传递给igDataChart() 函数,如下所示:
$( "# theChart" ).igDataChart({"100%": 宽度,高度 “400px”:“人口每个国家”:副标题: "五大预测人口2015"数据源: 数据,轴: [{名称: "NameAxis""categoryX" 类型:“国家”:标签: "CountryName"},{名称: "PopulationAxis",类型 “numericY”:最小值: 0,“百万人民”:}],系列: [{“2015人口”:“列” 类型:isHighlightingEnabled: true,isTransitionInEnabled: true,xAxis: "NameAxis",yAxis: "PopulationAxis",valueMemberPath: "Pop2015"}]});
在上面的代码清单中,我们正在设置数据图表的数据源,轴,系列,宽度,高度,标题,副标题的值。
要配置轴,您需要将X轴设置为categoryX,将Y轴设置为numericY。X轴和Y轴类型可用于显示财务、散点或类别价格系列。其他可能的值包括category、numericAngle、categoryDateTimeX、categoryAngle等。您可以通过Ignite UI for JavaScript数据图表系列类型此处了解这些值和图表类型。
数据图表可以有任意数量的系列,但必须至少有一个系列。在上面的代码清单中,您只创建了一个系列。“系列类型” 值设置为 “列”,以便创建列系列。如果要创建 “线” 系列,请将type的值设置为 “线”。Ignite UI数据图表为数据图表提供了超过25种可能的系列类型,包括区域、条形和样条区域。对于系列valueMemberPath,您需要从要在图表中显示的数据数组中设置属性。在这里,您将数据源中的 “Pop2015” 属性设置为在数据图表系列中呈现。此外,series iststransitioninenabled值设置为true,以便在分配数据源时启用动画。
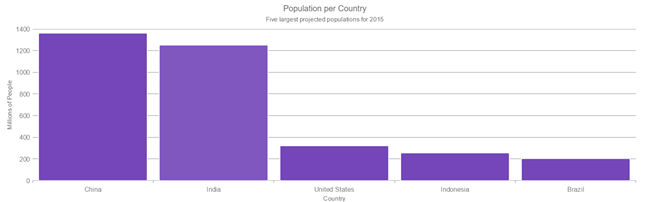
此代码将以系列类型作为列呈现数据图表,如下图所示:

Ignite UI for JavaScript通过类别图表和数据图表控件为您提供了强大的功能和多样性,更不用说简单性和易用性了。这些只是您可以在应用程序中使用的60多个Ignite UI组件中的几个。(如果你还没有,一定要立即试用Ignite UI免费。)
Dhananjay Kumar 作为Infragistics的开发人员布道者。他是七次微软MVP。你可以在Twitter上找到他: @debug_mode 。</p