导言
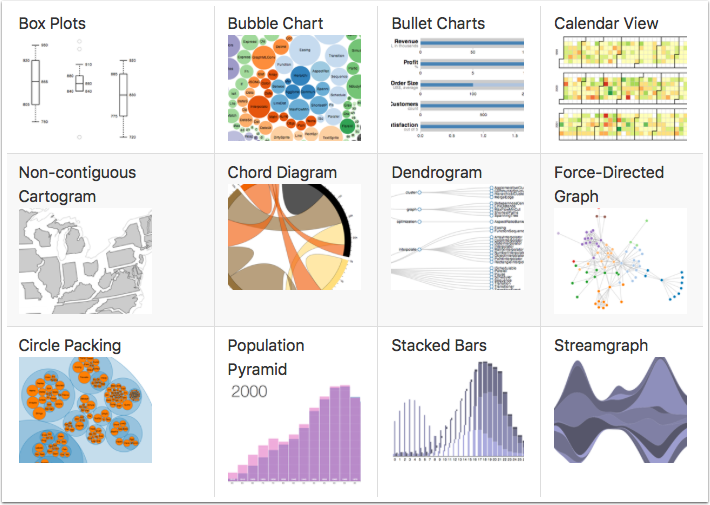
web上最强大的数据可视化框架之一是D3.js。可视化可以是简单的,也可以是真正复杂的。如果你想知道更多的例子,D3.js的visualizaiton gallery确实有一些惊人的工作。有了这样一个强大而灵活的框架,就需要熟悉HTML、CSS、JavaScript、SVG等。尽管需要所有这些主题的基本知识,有相当多的教程在线使用这个框架。
这篇探索性博客文章将深入探讨在仪表板中使用ReportPlus中的数据创建D3.js可视化。
数据
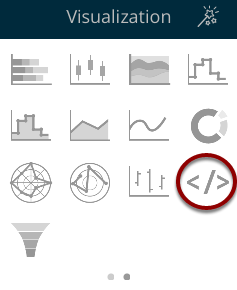
 在ReportPlus中使用DIY可视化时,这就是看起来像的图标</> 可视化库中编辑小部件时,数据将传递到网页以允许自定义渲染。为了便于接收小部件数据,包含rplus_bridge_utils.js文件需要包含在可视化页面的参考脚本中。
在ReportPlus中使用DIY可视化时,这就是看起来像的图标</> 可视化库中编辑小部件时,数据将传递到网页以允许自定义渲染。为了便于接收小部件数据,包含rplus_bridge_utils.js文件需要包含在可视化页面的参考脚本中。
与rplus_bridge_utils.js文件引用将创建一个新的脚本标记来容纳RPBridgeListener以及notifyExtensionIsReady方法调用来表示扩展在页面加载时已准备就绪。
tabularData参数对象具有许多可用于自定义可视化的属性。一些包括:
- tabularData.data.length-返回多少行数据
- tabularData.data[index] -返回行数据数组
- tabularData.metadata.columns.length-返回总计列
- tabularData.metadata.columns[index] -返回列对象 (此返回的对象具有.name和.type属性)
使用这些属性,可以进行通用可视化以在网页上显示行数据。
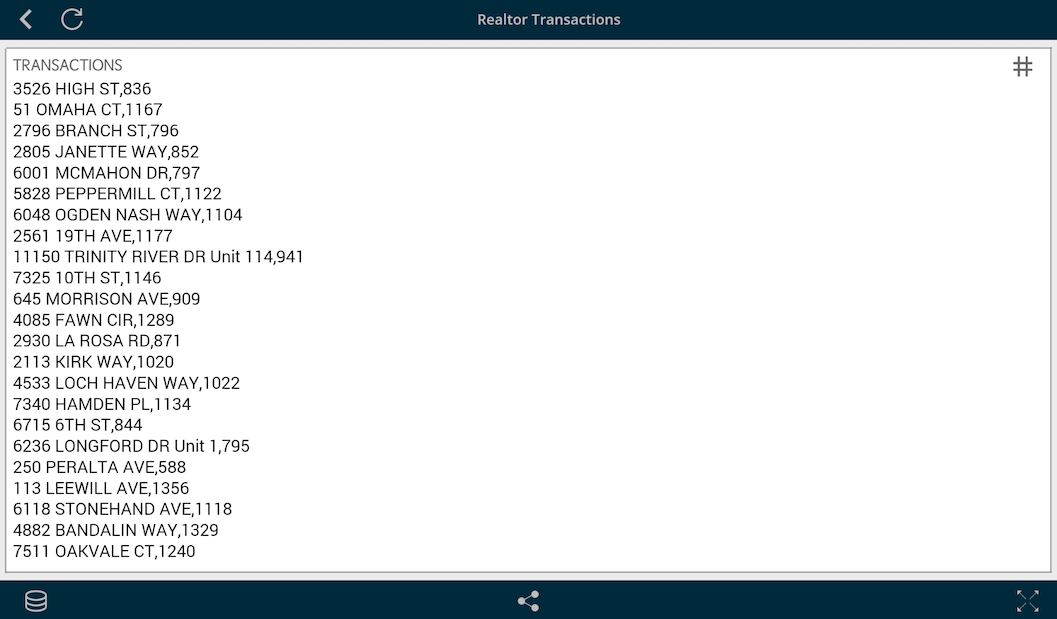
将上述网页添加到DIY可视化后,小部件将类似于下面的示例。
集成
此博客文章将创建的可视化是基于D3.js gallery页面上的示例的气泡图。ReportPlus将通过前面提到的RPBridgeListener提供数据,而不是对数据使用CSV。一旦接收到数据,所有需要的就是迭代并将每个数据项添加到数组中。之后,调用一个方法来绘制可视化。
如果您对rowData索引号的来源感到困惑,请查看上一个图像。每行是逗号分隔的一行数据; 地址对应于索引0,值对应于索引1。
接下来,当调用drawBubbleChart方法时,将以与D3.js库页面中的示例类似的方式设置可视化。这包括直径、调色板、圆形、剪辑路径和文本。
当前的可视化已接近完成,除了在窗口大小更改时自动调整大小。为此,添加了一个侦听器以在页面加载时调整大小。
侦听器将调用redraw方法任何时候有一个大小变化的网页。
完成网页后,您需要将其托管在网络服务器上。来自此的URL将被添加到DIY可视化中。以下是我们从这篇文章构建的HTML的链接。
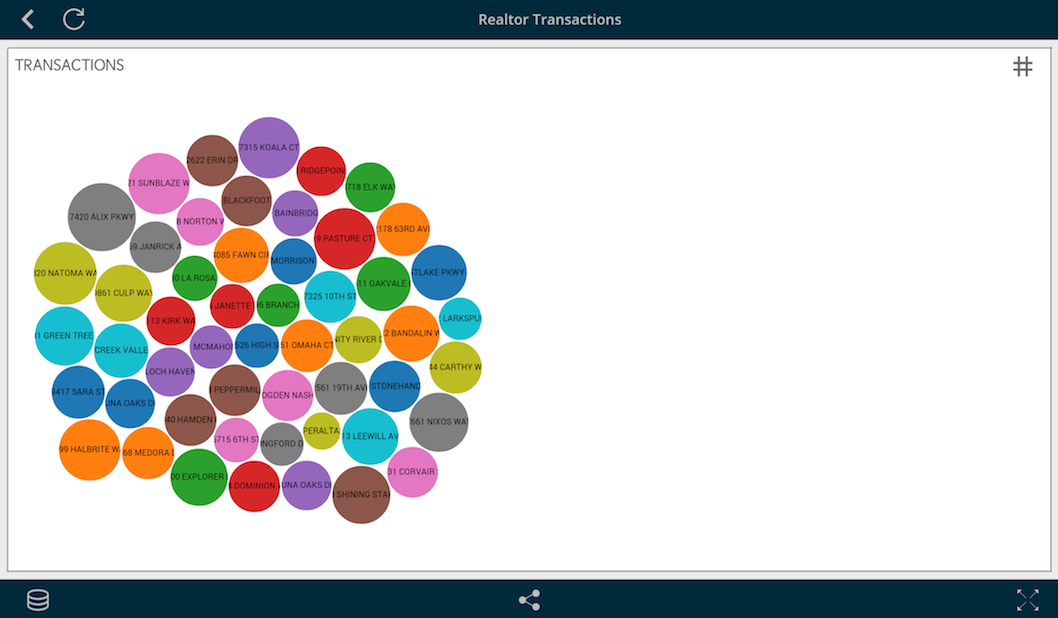
可视化
将可视化页面URL添加到DIY可视化后,您将看到与上图类似的内容。如果您想尝试使用我使用的相同数据源,请随时下载或直接使用此链接作为ReportPlus中的web资源。
https://dl.dropbox.com/s/ nrc1lv1n9xuz20n/Sacramentorealestatetransactions.csv?dl = 0