我们已经在之前的一个中提到了JS块关于Ignite UI和Angular的帖子。这篇文章旨在更详细地介绍Ignite UI JS块。JS Blocks是Ignite UI家族的新成员。我们在年初开始使用JS Blocks,并将其命名为 “Zero Blocks”。JS块是从头开始构建的角度和是完全开源的,因为该项目的开始。当我们开始使用JS块时,Angular仍然处于beta状态,因此我们知道会有很多调整和调整新的beta和RCs,因此我们不急于过早地谈论它。我们不知道Angular是否会在16.2发布之前发布,因此我们甚至不打算发布其余产品的公告,但是自从Angular在9月15日发布以来,这对我们和开发社区的任何人来说都是令人惊讶的,我们必须将JS块调整为Angular的发布版本,并将其提供给开发人员。足够的历史,让我们跳进什么点燃UI JS块提供给开发人员!
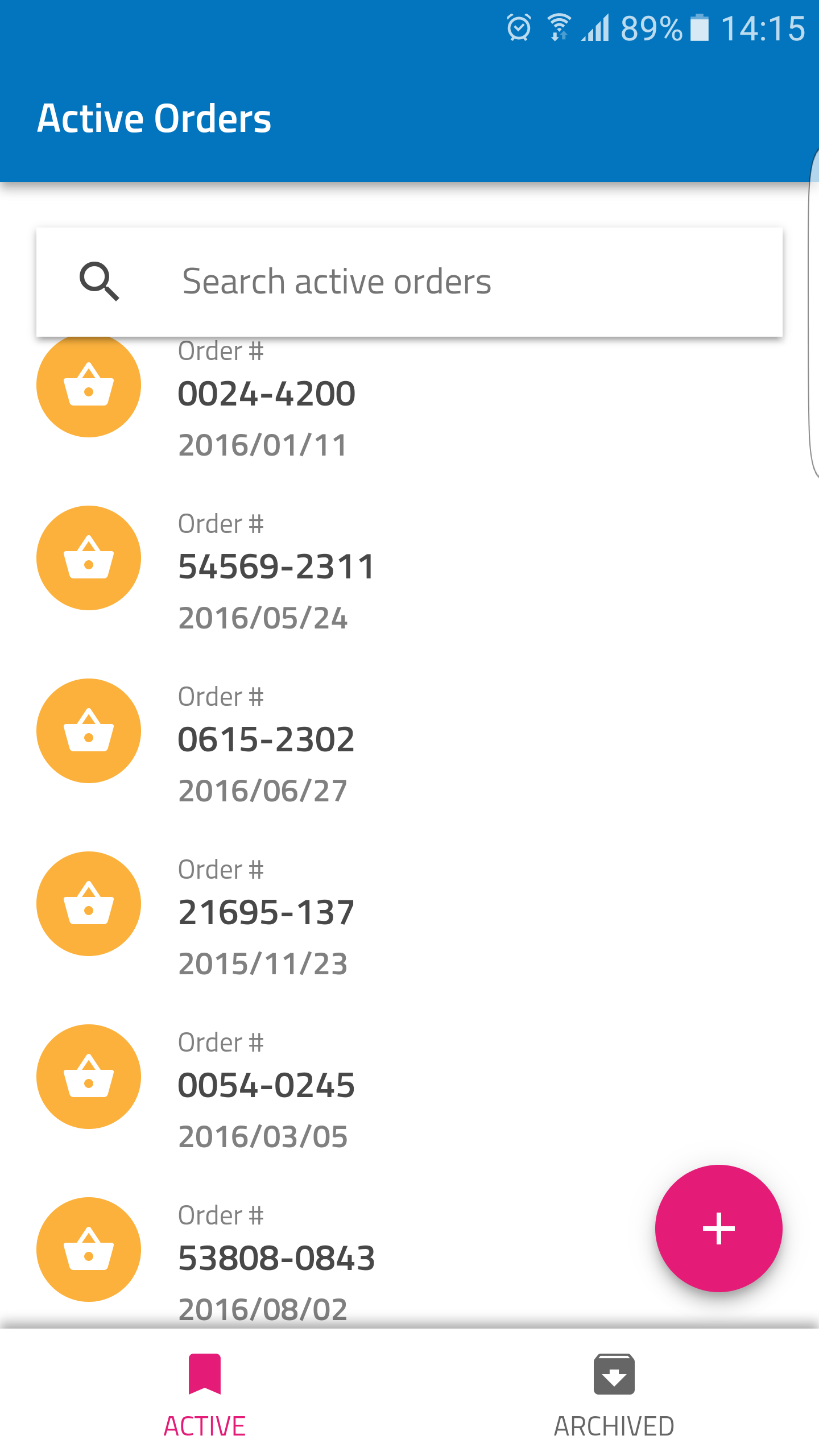
Ignite UI JS块是Angular框架之上的一个很好的补充,它为开发人员提供了一个移动优先的组件和指令集,用于快速开发渐进式web应用程序。JS块非常轻,并提供了一个组件和指令集,使开发人员能够非常快速地为他们的用户组合现代外观的应用程序。我们开发了一个仓库管理应用程序,向您展示使用Ignite UI JS块和Angular是多么容易。

此应用程序在GitHub上可用。您可以实时查看这里,您也可以克隆应用程序回购玩弄代码。我们也正在努力一个更注重生活方式的应用程序,所以请确保您按照我们的回购敬请期待,因为有更多的伟大的样品和真棒块来。
点燃UI JS块目前提供了以下一组组件和指令,但我们正在努力扩展项目,如滚动和进度条:
|
组件 |
状态 |
指令 |
状态 |
|
|
头像 |
可用 |
按钮 |
可用 |
|
|
徽章 |
可用 |
过滤器 |
可用 |
|
|
旋转木马 |
可用 |
波纹 |
可用 |
|
|
列表 |
可用 |
输入 |
可用 |
|
|
导航栏 |
可用 |
标签 |
可用 |
|
|
tabbar |
可用 |
布局 |
可用 |
|
|
对话框 |
初始版本 |
图标 |
可用 |
|
|
导航抽屉 |
可用 |
|||
|
收音机 |
可用 |
|||
|
复选框 |
可用 |
|||
|
开关 |
可用 |
|||
|
滚动 |
计划 |
|||
|
进度条 |
计划 |
|
|
|
|
Snackbar |
计划 |
|
|
|
JS块还带有美丽的材料设计主题,您可以使用它使您的应用程序看起来光滑和现代。JS块也将很快包括一个丰富的图标集。关于什么是可用的,什么是未来的Ignite UI JS块的最新信息可以在存储库的自述文件。
就像Angular一样,JS块是用TypeScript构建的,并通过NPM分发。我们已经整理了一个页面,开发人员可以看到JS块提供的所有组件和指令的实时演示,以及代码片段:http:// igniteui.github.io/igniteui-js-blocks/

现在是编码的时候了,所以说够了。克隆Ignite UI JS块,或者直接npm在您的存储库中安装igniteui-js-blocks — save-dev!快乐编码!
</p